ReactJS
1.리액트에 font-awesome 아이콘 사용

fontawesome무료버전만 설치했다.RegularSolidLightDuotoneBrand원하는 아이콘을 font awesome에서 찾아 클릭한다.작업하는 jsx에 다음과 같이 추가해준다.
2.프로젝트를 Github 페이지에 배포

https://www.npmjs.com/package/gh-pages형식은 http://{사용자 이름}.github.io/{저장소 이름}스크립트 부분을 다음과 같이 수정한다.맨 마지막에 Published라고 끝나면 성공이다!
3.로컬에선 잘 불러와지던 이미지가 깃헙으로 배포하니까 안나옴

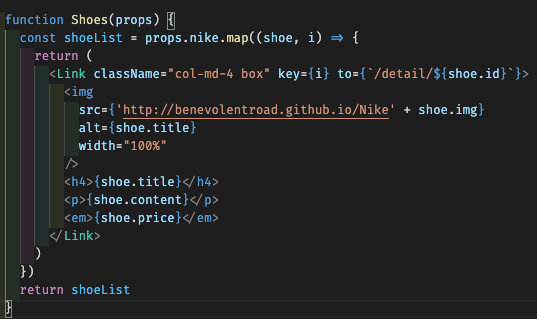
이미지 경로는 항상 말썽인것 같다,,src안에 있는 이미지 넣는 법 import 이미지 from ‘./이미지경로.jpg’src안에 있는 이미지 css파일에 넣는 법 public/assets 폴더 안에 있는 이미지 넣는 법 (public 안에 assets 폴더를 만들어야
4.React-Bootstrap을 이용해 Tab UI 구현하기

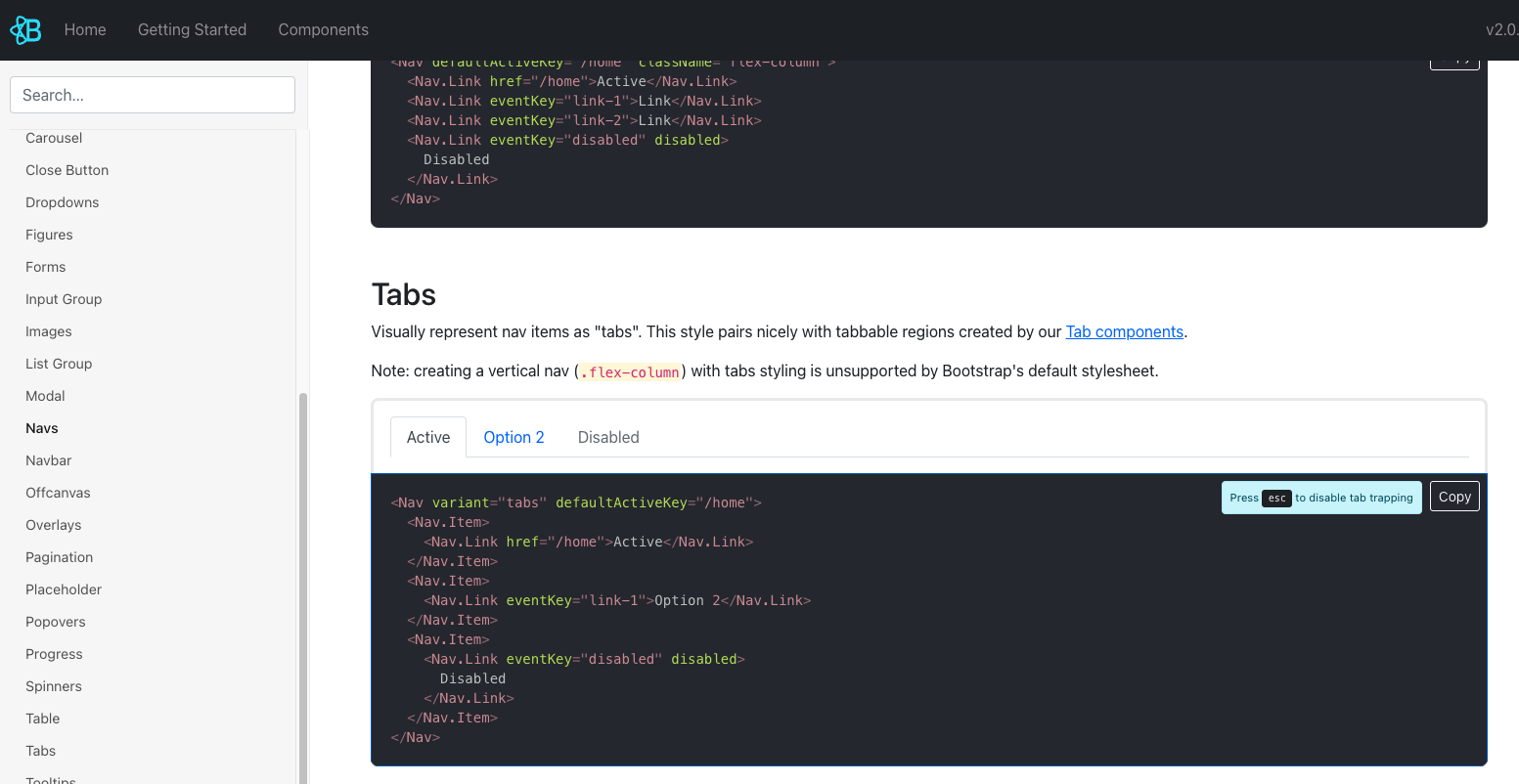
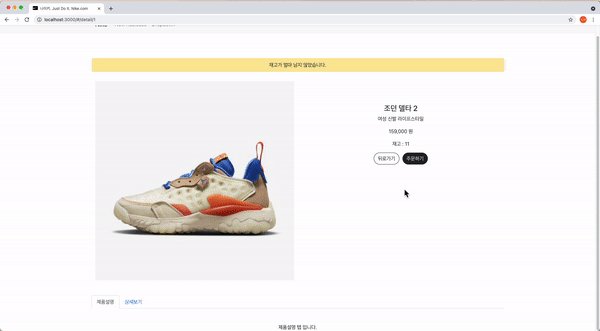
쇼핑몰 프로젝트에서 상세페이지 구현을 위해 bootstrap Tab UI를 이용했다.defaultActiveKey : 기본적으로 눌러진 버튼에 해당하는 eventKey 입력eventKey : 버튼들 마다 유니크하게 부여몇번째 버튼울 눌렀는지를 state로 저장해둠sta
5.react-redux 사용하기

컴포넌트가 복잡해지면 props를 전송하기가 복잡해지는 상황이 생긴다. 그럴 때 redux를 설치해서 이용한다. redux는 props 없이 모든 하위 컴포넌트들이 같은 값을 공유하게 만든다. > yarn add redux react-redux 1. import
6.리액트 학습내용 정리

리액트 대 원칙 : immutable data리액트를 쓰는 이유 : 데이터바인딩이 매우 쉽다. -> src, id, href에서 { 변수명, 함수 등 }innerhtml 안써도 됨jsx에서 style 속성을 집어넣을 때 : style={object 자료형으로 만든 스타
7.리액트를 이용한 신발쇼핑몰 개발

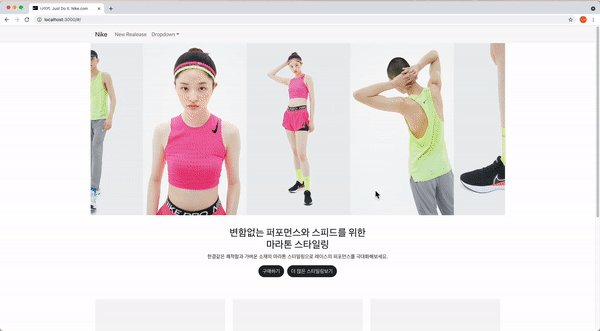
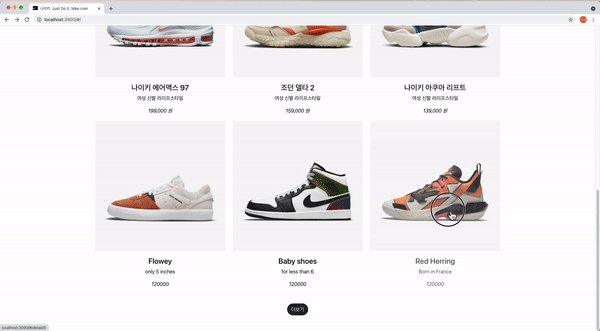
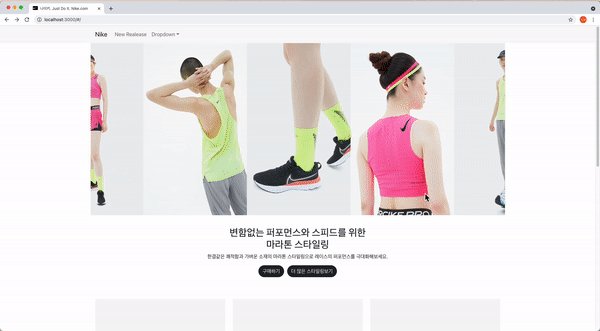
이번에 리액트를 학습하면서 만들어본 작은 프로젝트를 소개해드리고자 합니다!GitHub 레포지토리https://www.nike.com/kr/ko_kr/처음엔 기능구현에만 그치려고 했지만, 욕심이 생겨 나이키 홈페이지를 살짝 참고해서 프로젝트에 적용했습니다.☺️메
8.React Developer Tools 이용해보기

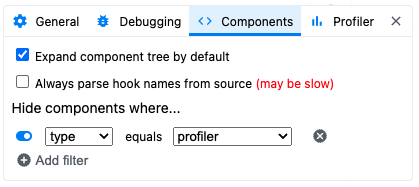
리액트는 다음 4가지 상황에서 렌더링을 진행한다.state가 변경될 때props가 변경될 때부모 컴포넌트가 변경될 때forceUpdate()가 호출될 때React Developer Tool 프로그램 설정으로 들어가서 아래와 같이 설정해준다.Highlight update