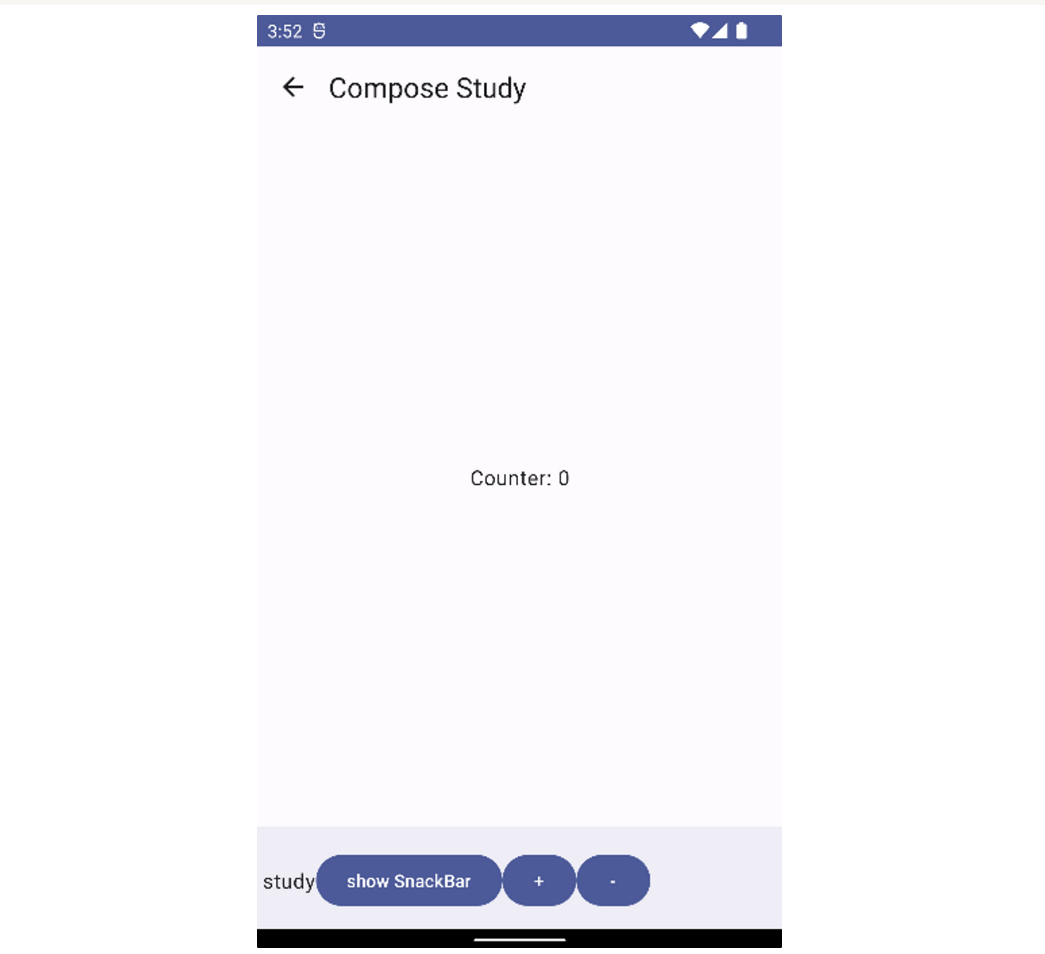
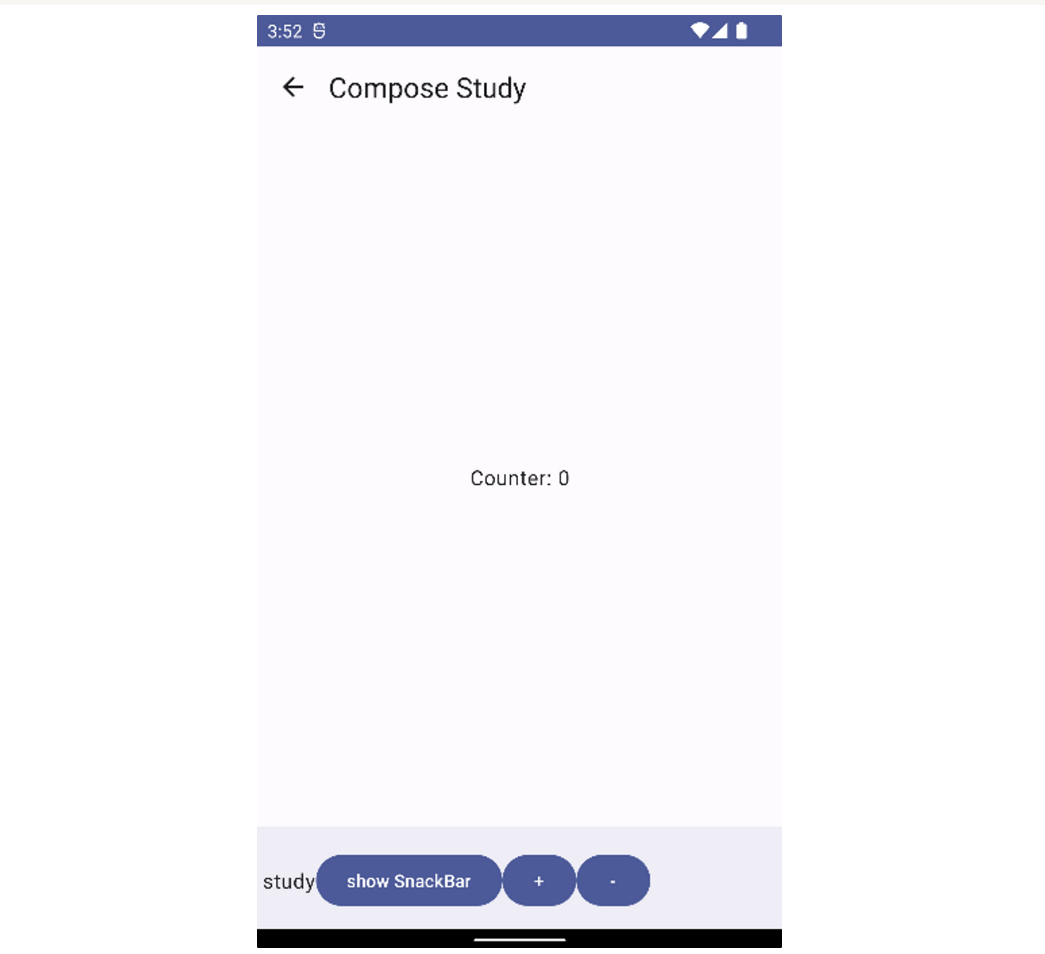
BottomAppBar
@Composable
fun BottomAppBarEx() {
val snackbarHostState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
var counter by remember {
mutableStateOf(0)
}
Scaffold (
snackbarHost = { SnackbarHost(snackbarHostState) },
bottomBar = {
BottomAppBar() {
Text("study")
Button(onClick = {
scope.launch {
snackbarHostState.showSnackbar(
message = "snackBar 보인다~~!!",
actionLabel = "close",
duration = SnackbarDuration.Short
)
}
}) {
Text("show SnackBar")
}
Button(onClick = {
counter++
}) {
Text(text = "+")
}
Button(onClick = {
counter--
}) {
Text(text = "-")
}
}
}
) {
Surface(
modifier = Modifier.padding(it),
) {
Text(text = " ")
}
}
}
@Preview(showBackground = true)
@Composable
fun BottomAppBarPreview() {
Compose_exampleTheme {
BottomAppBarEx()
}
}