
androidx.compose.material3 | Android Developers
@Composable
fun SnackBarEx() {
var counter by remember {
mutableStateOf(0)
}
// SnackbarHostState 생성
val snackbarHostState = remember { SnackbarHostState() }
// coroutineScope 사용해야 함
val scope = rememberCoroutineScope()
Scaffold(
snackbarHost = { SnackbarHost(snackbarHostState) },
floatingActionButton = {
ExtendedFloatingActionButton(
onClick = {
// 스낵바 실행 부분
scope.launch {
val result = snackbarHostState.showSnackbar( // 스낵바 결과 받기 가능
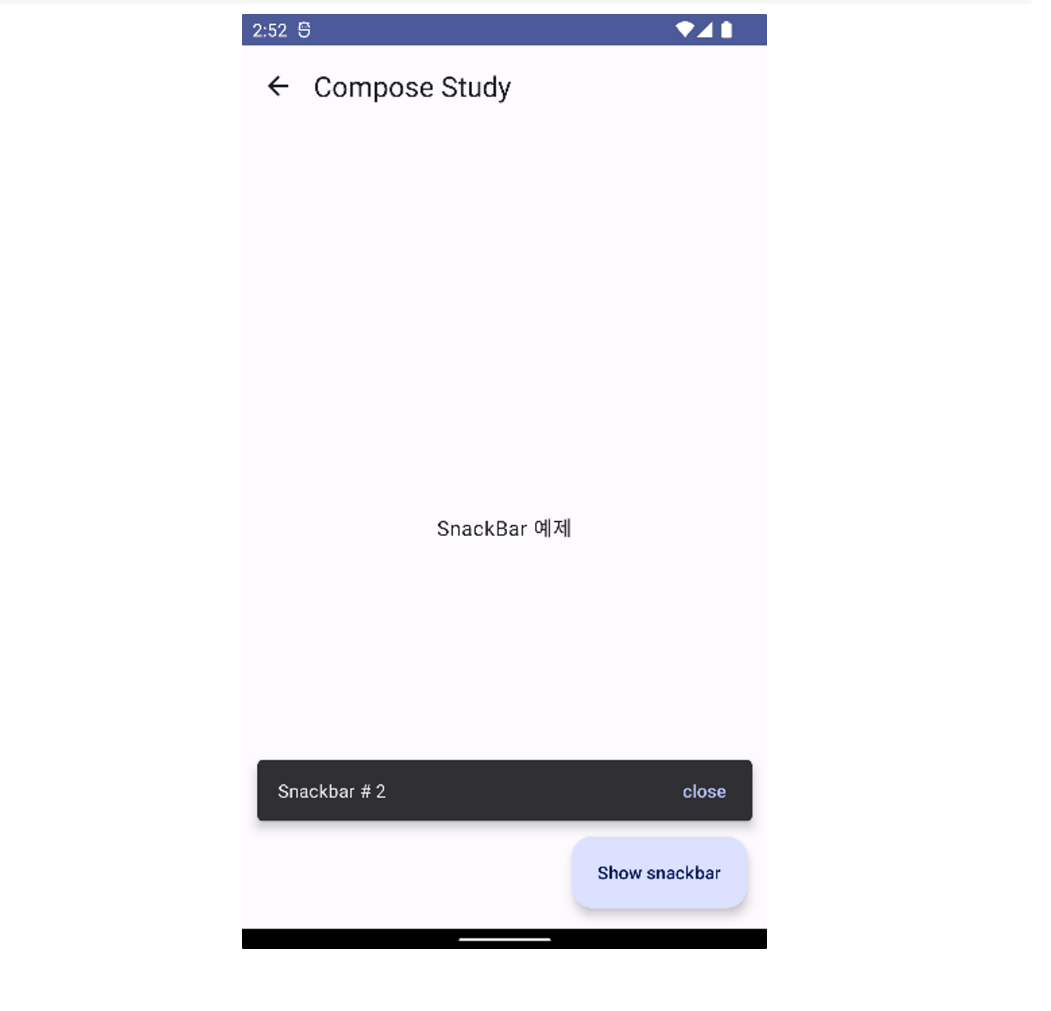
message = "Snackbar # ${++counter}",
actionLabel = "close",
duration = SnackbarDuration.Short
)
// 스낵바 결과
when(result) {
SnackbarResult.Dismissed -> {
// 스낵바 닫기
}
SnackbarResult.ActionPerformed -> {
// 동작 수행
}
}
}
}
) { Text("Show snackbar") }
},
content = { innerPadding ->
Text(
text = "SnackBar 예제",
modifier = Modifier
.padding(innerPadding)
.fillMaxSize()
.wrapContentSize()
)
}
)
}
@Preview(showBackground = true)
@Composable
fun SnackBarPreview() {
Compose_exampleTheme {
SnackBarEx()
}
}
▪️ SnackBar를 처음 한 번 띄우기 (LaunchedEffect)
LaunchedEffect를 사용- 아래 예제 코드에서
LaunchedEffect는 ( )안 key인snackbarHostState가 변경되기 전 까지는 다시 호출되지 않는다. - 위 코드가
LaunchedEffect를 사용하지 않아도 가능했던 이유는 ****composition(ex 버튼 onClick내부) 내부에서 상용했기 때문이다.
@Composable
fun SnackBarEx() {
var counter by remember {
mutableStateOf(0)
}
// SnackbarHostState 생성
val snackbarHostState = remember { SnackbarHostState() }
// coroutineScope 사용해야 함
val scope = rememberCoroutineScope()
Scaffold(
snackbarHost = { SnackbarHost(snackbarHostState) },
content = { innerPadding ->
// launch는 LaunchedEffect and composition 밖에서 사용 가능
// snackbarHostState가 변경되기 전 까지는 다시 호출되지 않는다.
LaunchedEffect(key1 = snackbarHostState) {
scope.launch {
val result = snackbarHostState.showSnackbar( // 스낵바 결과 받기 가능
message = "Snackbar # ${++counter}",
actionLabel = "close",
duration = SnackbarDuration.Short
)
// 스낵바 결과
when(result) {
SnackbarResult.Dismissed -> {
// 스낵바 닫기
}
SnackbarResult.ActionPerformed -> {
// 동작 수행
}
}
}
}
Text(
text = "SnackBar 예제",
modifier = Modifier
.padding(innerPadding)
.fillMaxSize()
.wrapContentSize()
)
}
)
}
@Preview(showBackground = true)
@Composable
fun SnackBarPreview() {
Compose_exampleTheme {
SnackBarEx()
}
}