CheckBox remember 활용 방식 3가지
val mutableState = remember { mutableStateOf(default) }var value by remember { mutableStateOf(default) }val (value, setValue) = remember { mutableStateOf(default) }
var checkedStatus_1 = remember {
mutableStateOf(false)
}
var checkedStatus_2 by remember {
mutableStateOf(false)
}
val (checkedStatus_3, setValue3) = remember{
mutableStateOf(false)
}
Checkbox(
checked = checkedStatus_1.value
, onCheckedChange = {
Log.d("CheckBoxActivity", "checkBoxContainer: $it")
checkedStatus_1.value = it
})
Checkbox(
checked = checkedStatus_2
, onCheckedChange = {
Log.d("CheckBoxActivity", "checkBoxContainer: $it")
checkedStatus_2 = it
})
Checkbox(
checked = checkedStatus_3
, onCheckedChange = {
Log.d("CheckBoxActivity", "checkBoxContainer: $it")
setValue3.invoke(it)
})
- 위 3가지 방법 모두 단순 CheckBox의 상태를 저장&기억하기 위한 코드입니다.
by를 사용하면 .value를 붙이지 안아도 된다는 장점이 있습니다.
💡 **아래 예제 부터는 remember( )선언 방식을 하나로 통일하여 사용하겠습니다.**
CheckBox Color
var checkedStatus_4 by remember {
mutableStateOf(false)
}
Checkbox(
checked = checkedStatus_4
, colors = CheckboxDefaults.colors(
checkedColor = Color.Red
, uncheckedColor = Color.Blue
, checkmarkColor = Color.Green
)
, onCheckedChange = {
Log.d("CheckBoxActivity", "checkBoxContainer: $it")
checkedStatus_4 = it
})

CheckBox With Title
Row(
modifier = Modifier
.background(Color.LightGray)
.fillMaxWidth()
.padding(horizontal = 30.dp)
, horizontalArrangement = Arrangement.spacedBy(10.dp)
, verticalAlignment = Alignment.CenterVertically
) {
Checkbox(
checked = checkedStatus_1.value
, onCheckedChange = {
Log.d("CheckBoxActivity", "checkBoxContainer: $it")
checkedStatus_1.value = it
})
Text(text = "1번 CheckBox")
}

- 다음 코드는 Row안에 CheckBox와 Text를 함께 넣은 코드입니다.
하나의 컬럼에 위 코드와 같이 Row( …. )로 만든 CheckBox와 Title을 여러개 만든다면 코드의 가독성이 떨어질 것입니다.
CheckBox와 Title을 담고 있는 @Composable을 생성하여 사용한다면 위 문제를 해결할 수 있습니다.
CheckBox 실습
import android.os.Bundle
import android.util.Log
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.runtime.MutableState
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.dong.study.ui.theme.MyComposeStudyTheme
class CheckBoxActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyComposeStudyTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
checkBoxContainer()
}
}
}
}
}
@Composable
fun checkBoxContainer() {
var checkedStatus_1 = remember { mutableStateOf(false) }
var checkedStatus_2 = remember { mutableStateOf(false) }
var checkedStatus_3 = remember { mutableStateOf(false) }
val checkedStatesArray = listOf(
checkedStatus_1
,checkedStatus_2
,checkedStatus_3
)
val checkedStatus_4 : Boolean = checkedStatesArray.all { it.value }
val allBoxChecked : (Boolean) -> Unit = { isAllBoxChecked ->
Log.d("checkBoxActivity", "checkBoxContainer: $isAllBoxChecked")
checkedStatesArray.forEach {
it.value = isAllBoxChecked
}
}
Column(
modifier = Modifier
.background(Color.White)
.fillMaxSize()
, verticalArrangement = Arrangement
.spacedBy(10.dp, Alignment.CenterVertically)
, horizontalAlignment = Alignment.CenterHorizontally
) {
CheckBoxWithTitle(title = "1번 CheckBox", checkedStatus_1)
CheckBoxWithTitle(title = "2번 CheckBox", checkedStatus_2)
CheckBoxWithTitle(title = "3번 CheckBox", checkedStatus_3)
Spacer(modifier = Modifier.height(10.dp))
AllAgreeCheckBox(title = "모두 동의 하시겠습니까?", checkedStatus_4, allBoxChecked)
}
}
@Composable
fun AllAgreeCheckBox(title:String
,shouldChecked: Boolean
,allBoxChecked : (Boolean) -> Unit
) {
Row(
modifier = Modifier
.background(Color.LightGray)
.fillMaxWidth()
.padding(horizontal = 30.dp)
, horizontalArrangement = Arrangement.spacedBy(10.dp)
, verticalAlignment = Alignment.CenterVertically
) {
Checkbox(
checked = shouldChecked
, colors = CheckboxDefaults.colors(
checkedColor = Color.Red
, uncheckedColor = Color.Red
, checkmarkColor = Color.Green
)
, onCheckedChange = {
Log.d("CheckBoxActivity", "checkBoxContainer: $it")
allBoxChecked(it)
})
Text(text = title)
}
}
@Composable
fun CheckBoxWithTitle(title:String, checkedStatus: MutableState<Boolean>){
Row(
modifier = Modifier
.background(Color.LightGray)
.fillMaxWidth()
.padding(horizontal = 30.dp)
, horizontalArrangement = Arrangement.spacedBy(10.dp)
, verticalAlignment = Alignment.CenterVertically
) {
Checkbox(
checked = checkedStatus.value
, onCheckedChange = {
Log.d("CheckBoxActivity", "checkBoxContainer: $it")
checkedStatus.value = it
})
Text(text = title)
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview5() {
MyComposeStudyTheme {
checkBoxContainer()
}
}

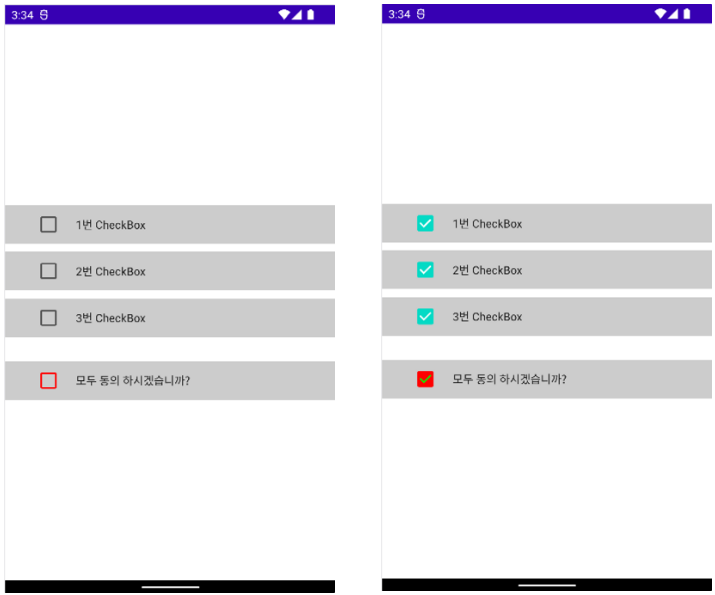
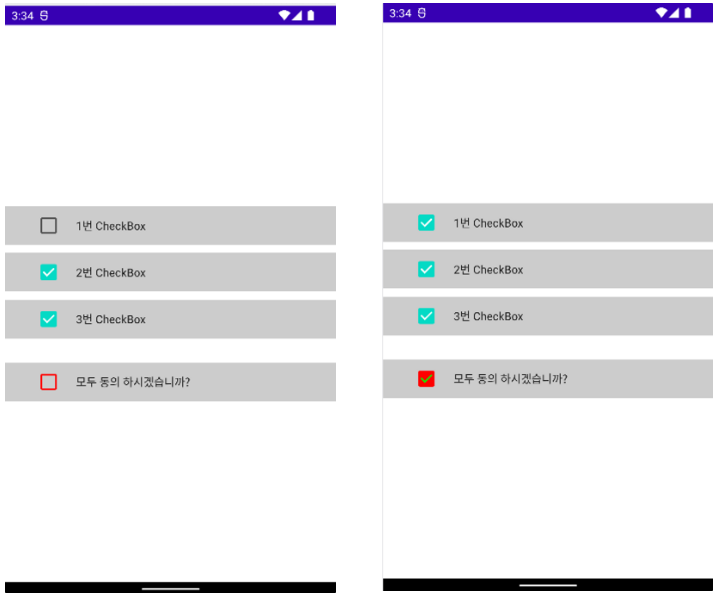
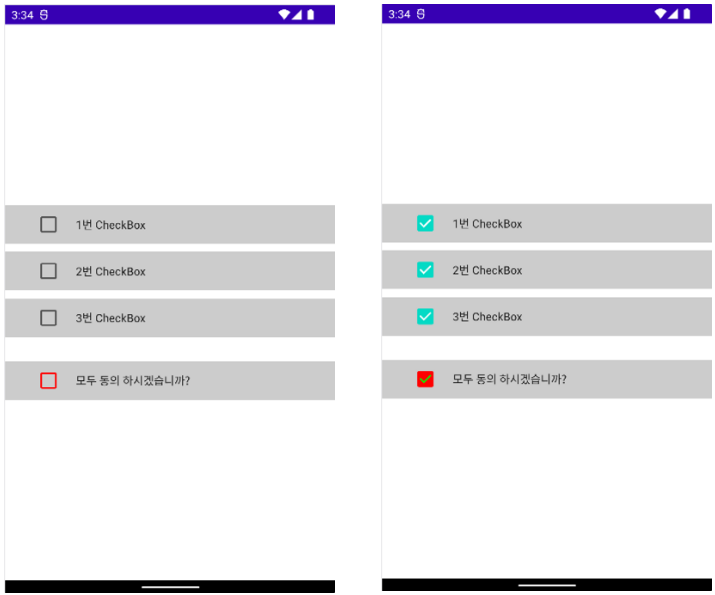
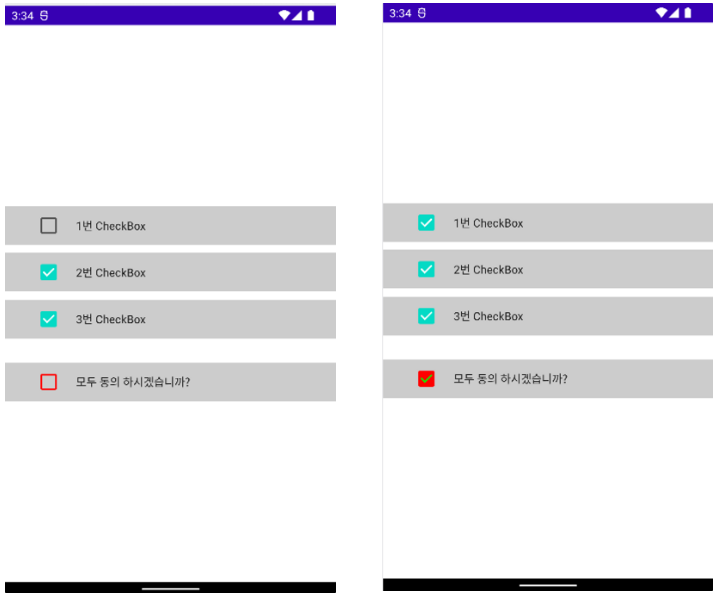
- 모두 동의 하시겠습니까? 버튼을 누르면 나머지 1, 2, 3번 체크박스도 상태가 동일하게 변경되는 것을 확인할 수 있습니다.

- 1, 2, 3번 체크박스를 모두 클릭하면 모두 동의 하시겠습니까? 체크 박스가 클릭 상태로 변경되는 것을 확인할 수 있습니다.
- 1, 2, 3번 체크박스가 모두 체크된 상태에서 하나를 unCheck 상태로 변경한다면 모두 동의 하시겠습니까? 체크 박스도 unCheck 상태로 변경되는 것을 확인할 수 있습니다.