snackBar
snackBar의 결과를 변수에 받아 처리하기
Button(onClick = {
Log.d("snackBar", "snackBar: 스낵바 버튼 클릭")
corutineScope.launch {
val result = snackbarHostState.showSnackbar(
"snackBar show!!"
,"확인"
, SnackbarDuration.Short
)
when(result){
SnackbarResult.Dismissed -> {
Log.d("snackBar", "snackBar: 스낵바 닫아짐")
}
SnackbarResult.ActionPerformed -> {
Log.d("snackBar", "snackBar: 확인 버튼 눌러짐")
}
}
}
}) {
Text(text = "스낵바 버튼")
}
snackBar의 결과를 .let{ }으로 처리하기
Button(onClick = {
Log.d("snackBar", "snackBar: 스낵바 버튼 클릭")
corutineScope.launch {
snackbarHostState.showSnackbar(
"snackBar show!!"
,"확인"
, SnackbarDuration.Short
).let {
when(it){
SnackbarResult.Dismissed -> {
Log.d("snackBar", "snackBar: 스낵바 닫아짐")
}
SnackbarResult.ActionPerformed -> {
Log.d("snackBar", "snackBar: 확인 버튼 눌러짐")
}
}
}
}
}) {
Text(text = "스낵바 버튼")
}
실습 코드
import android.os.Bundle
import android.util.Log
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.runtime.remember
import androidx.compose.runtime.rememberCoroutineScope
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import com.example.dong.ui.theme.MyComposeStudyTheme
import kotlinx.coroutines.launch
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyComposeStudyTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
snackBar()
}
}
}
}
}
@Composable
fun snackBar(){
val snackbarHostState = remember {
SnackbarHostState()
}
val corutineScope = rememberCoroutineScope()
val buttonTitle : (SnackbarData?) -> String = { snackbarData ->
if(snackbarData != null){
"스낵바 숨기기"
} else{
"스낵바 보여주기"
}
}
val buttonColor : (SnackbarData?) -> Color = { snackbarData ->
if(snackbarData != null){
Color.Blue
} else{
Color.Red
}
}
Box(
modifier = Modifier.fillMaxSize()
, contentAlignment = Alignment.Center
){
Button(
colors = ButtonDefaults.buttonColors(
backgroundColor = buttonColor(snackbarHostState.currentSnackbarData)
,contentColor = Color.White
)
,onClick = {
Log.d("snackBar", "snackBar: 스낵바 버튼 클릭")
if(snackbarHostState.currentSnackbarData != null){
Log.d("snackBar", "snackBar: 이미 스낵바가 있음")
snackbarHostState.currentSnackbarData?.dismiss()
return@Button
}
corutineScope.launch {
snackbarHostState.showSnackbar(
"snackBar show!!"
,"확인"
, SnackbarDuration.Short
).let {
when(it){
SnackbarResult.Dismissed ->
Log.d("snackBar", "snackBar: 스낵바 닫아짐")
SnackbarResult.ActionPerformed ->
Log.d("snackBar", "snackBar: 확인 버튼 눌러짐")
}
}
}
}) {
Text(buttonTitle(snackbarHostState.currentSnackbarData))
}
SnackbarHost(hostState = snackbarHostState
, modifier = Modifier.align(Alignment.BottomCenter))
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MyComposeStudyTheme {
snackBar()
}
}

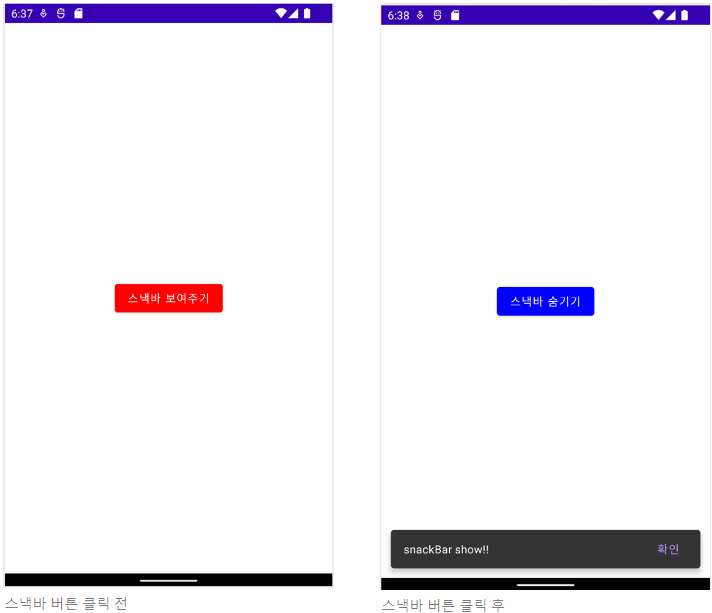
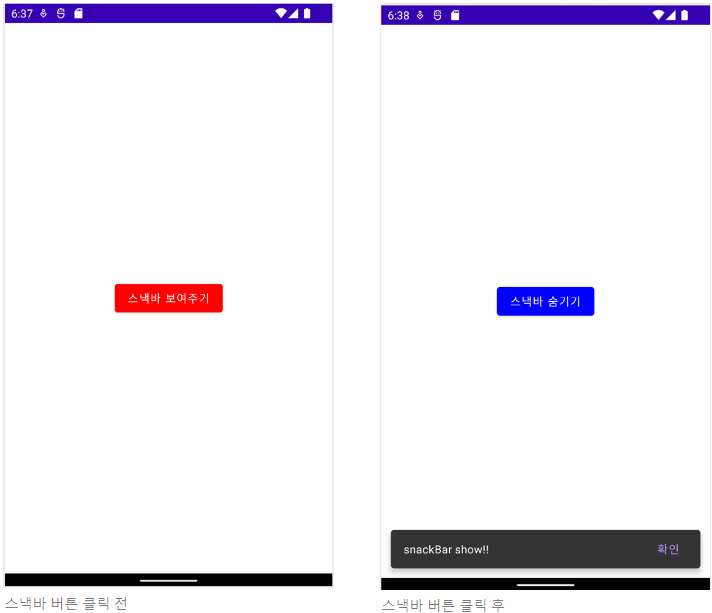
- 위 예제 코드 주석에 설명 되어 있듯이 스낵바가 나타나 있는 상태에서 스낵바 버튼을 한 번 더 눌러보면 스낵바가 사라지는 것을 확인할 수 있습니다.
- 코루틴을 사용함으로써 스낵바를 보여주는 비동기 작업을 수행하도록 했습니다.