
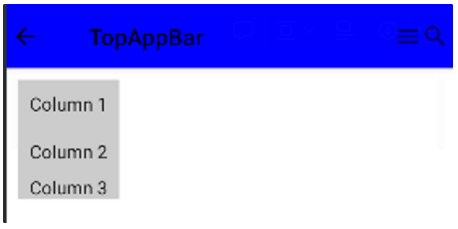
Column
@Composable
fun MyComposableView() {
Column(
Modifier.padding(10.dp).background(Color.LightGray),
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(text = "Column 1", Modifier.padding(all = 10.dp))
Spacer(modifier = Modifier.size(10.dp))
Text(text = "Column 2")
Spacer(modifier = Modifier.size(10.dp))
Text(text = "Column 3")
}
}
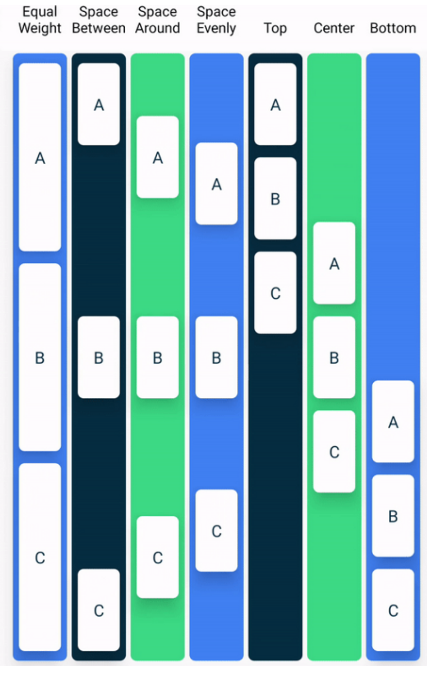
Column - verticalArrangement 속성
- verticalArrangement = Arrangement.Top
- verticalArrangement = Arrangement.Bottom
- verticalArrangement = Arrangement.Center
- verticalArrangement = Arrangement.SpaceBetween
- verticalArrangement = Arrangement.SpaceAround
- verticalArrangement = Arrangement.SpaceEvenly

Column - horizontalAlignment 속성
- horizontalAlignment = Alignment.Start
요소들을 시작점(왼쪽)에 정렬합니다. - horizontalAlignment = Alignment.CenterHorizontally
요소들을 수평으로 가운데에 정렬합니다. - horizontalAlignment = Alignment.End
요소들을 끝점(오른쪽)에 정렬합니다. - horizontalAlignment = Alignment.Top
요소들을 상단에 정렬합니다. - horizontalAlignment = Alignment.CenterVertically
요소들을 수직으로 가운데에 정렬합니다. - horizontalAlignment = Alignment.Bottom
요소들을 하단에 정렬합니다
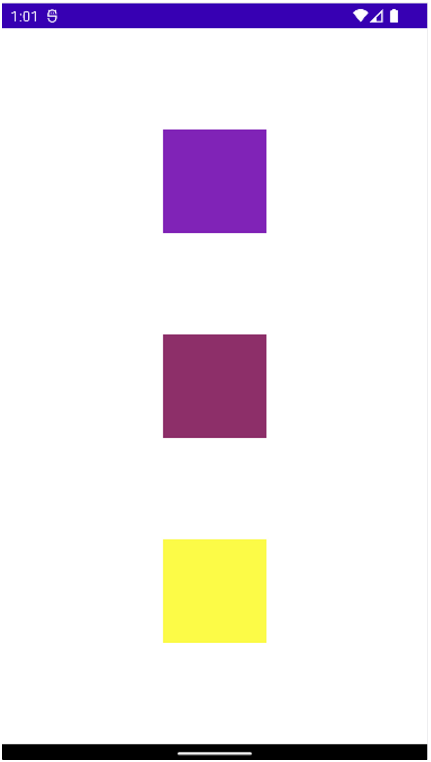
Column 실습
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.dong.study.ui.theme.MyComposeStudyTheme
import java.util.*
class ColumnActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyComposeStudyTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
ColumnContainer()
}
}
}
}
}
@Composable
fun ColumnContainer(){
Column(
modifier = Modifier
.background(Color.White)
.fillMaxSize(),
verticalArrangement = Arrangement.SpaceEvenly,
horizontalAlignment = Alignment.CenterHorizontally
) {
ColumnBox()
ColumnBox()
ColumnBox()
}
}
@Composable
fun ColumnBox(modifier: Modifier = Modifier){
val random = Random()
val red = random.nextInt(256)
val green = random.nextInt(256)
val blue = random.nextInt(256)
val randomColor = Color(red, green, blue)
Box(modifier = modifier
.size(100.dp)
.background(randomColor))
}
@Preview(showBackground = true)
@Composable
fun ColumnActivityPreview() {
MyComposeStudyTheme() {
ColumnContainer()
}
}
Arrangement와 Alignment를 변경해보세요.
