
<Compose[2]에 이어서 진행>

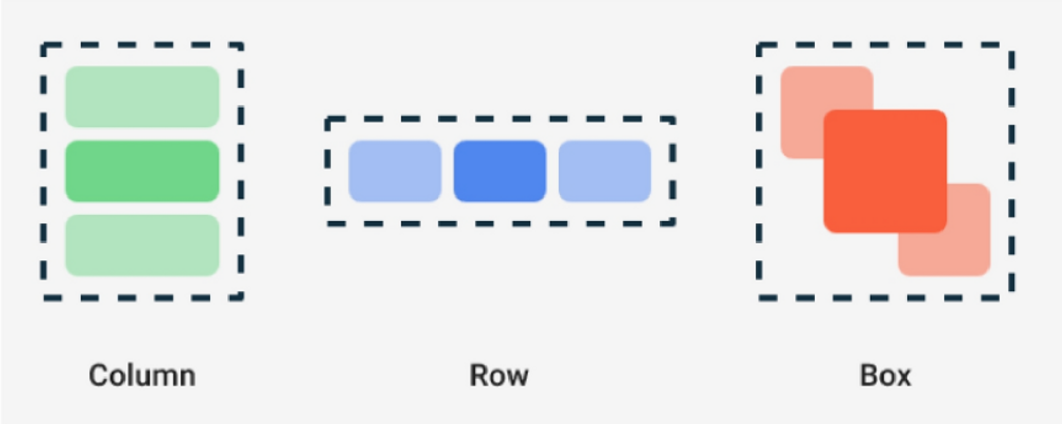
위 세가지 속성들을 사용하지 않고 Text() 두개를 그냥 적용하면 두개의 Text()가 겹쳐서 보입니다. 하지만 위 속성들을 사용하면 뷰들을 원하는 방향으로 배치시킬 수 있습니다.
실습
[2]편 코드에 이어서 진행하겠습니다.
Scaffold의 content에 새로운 @Composable인 MyComposableView()를 생성하였습니다.
....
....
content = {
Column(
modifier = Modifier
.fillMaxSize()
.padding(it)
) {
MyComposableView()
}
},
....
....
@Composable
fun MyComposableView() {
}Row
@Composable
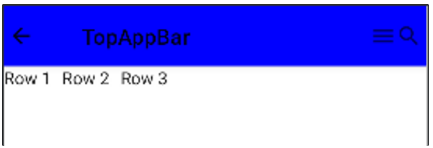
fun MyComposableView() {
Row() {
Text(text = "Row 1")
Spacer(modifier = Modifier.size(10.dp))
Text(text = "Row 2")
Spacer(modifier = Modifier.size(10.dp))
Text(text = "Row 3")
}
}
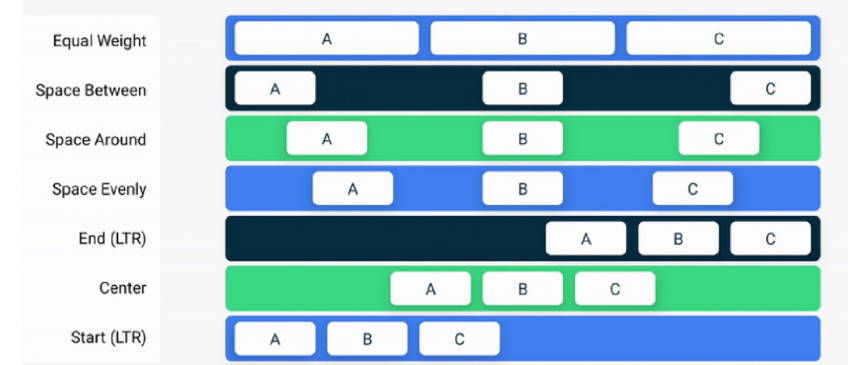
Row - horizontalArrangement 속성

- horizontalArrangement = Arrangement.Start
- horizontalArrangement = Arrangement.End
- horizontalArrangement = Arrangement.Center
- horizontalArrangement = Arrangement.SpaceBetween
- horizontalArrangement = Arrangement.SpaceAround
- horizontalArrangement = Arrangement.SpaceEvenly
@Composable
fun MyComposableView() {
Row(horizontalArrangement = Arrangement.Start) {
Text(text = "Row 1")
Spacer(modifier = Modifier.size(10.dp))
Text(text = "Row 2")
Spacer(modifier = Modifier.size(10.dp))
Text(text = "Row 3")
}
}위 코드에서 Row에 horizontalArrangement = Arrangement.Start 속성을 적용하면 Text 3개가 모두 왼쪽으로 붙어 화면에 보입니다.
Row - horizontalArrangement 속성
- verticalAlignment = Alignment.Top
요소를 상단에 정렬합니다. - verticalAlignment = Alignment.Bottom
요소를 하단에 정렬합니다. - verticalAlignment = Alignment.CenterVertically
요소를 수직으로 가운데에 정렬합니다. - verticalAlignment = Alignment.Baseline
요소의 텍스트 기준선을 맞춰 정렬합니다. 이 속성은 주로 텍스트 요소를 정렬하는 데 사용됩니다. - verticalAlignment = Alignment.FirstBaseline
첫 번째 요소의 기준선을 맞춰 정렬합니다. 첫 번째 요소는 텍스트 요소일 필요는 없습니다. - verticalAlignment = Alignment.LastBaseline
마지막 요소의 기준선을 맞춰 정렬합니다. 마지막 요소는 텍스트 요소일 필요는 없습니다. - verticalAlignment = Alignment.Center
요소를 수직으로 가운데에 정렬합니다. CenterVertically와 동일한 역할을 합니다 - verticalAlignment = Alignment.TopBaseline
요소를 상단에 정렬하되, 텍스트 기준선을 맞춥니다. - verticalAlignment = Alignment.BottomBaseline
요소를 하단에 정렬하되, 텍스트 기준선을 맞춥니다.
Row 실습
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.dong.study.ui.theme.MyComposeStudyTheme
import java.util.*
class RowActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyComposeStudyTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
RowContainer()
}
}
}
}
}
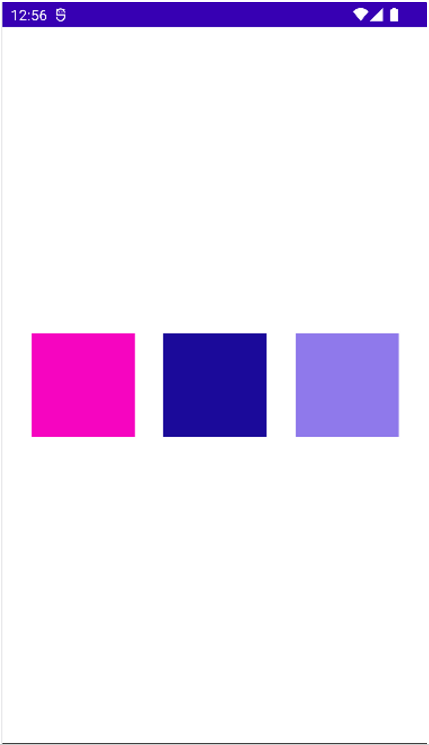
@Composable
fun RowContainer(){
Row(
modifier = Modifier
.background(Color.White)
.fillMaxSize(),
horizontalArrangement = Arrangement.SpaceEvenly,
verticalAlignment = Alignment.CenterVertically
) {
RowBox()
RowBox()
RowBox()
}
}
@Composable
fun RowBox(modifier: Modifier = Modifier){
val random = Random()
val red = random.nextInt(256)
val green = random.nextInt(256)
val blue = random.nextInt(256)
val randomColor = Color(red, green, blue)
Box(modifier = modifier
.size(100.dp)
.background(randomColor))
}
@Preview(showBackground = true)
@Composable
fun RowActivityPreview() {
MyComposeStudyTheme() {
RowContainer()
}
}
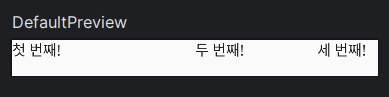
Row, Column의 요소들에 weight를 적용할 수 있습니다.
Row(modifier = Modifier.height(40.dp)) {
Text(text = "첫 번째!", Modifier.weight(3f))
Text(text = "두 번째!", Modifier.weight(2f))
Text(text = "세 번째!", Modifier.weight(1f))
}