
Compose의 ConstraintLayout | Jetpack Compose | Android Developers
설정
- Build.gradle(app)
implementation("androidx.constraintlayout:constraintlayout-compose:1.0.1")실습
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.size
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.constraintlayout.compose.ConstraintLayout
import androidx.navigation.NavController
import com.example.compose_example.ui.theme.Compose_exampleTheme
@Composable
fun ConstraintLayoutScreen(
navController: NavController,
) {
ConstraintLayoutEx()
}
@Composable
fun ConstraintLayoutEx() {
ConstraintLayout(
modifier = Modifier.fillMaxSize(),
) {
// createRefs는 하나에 최대 16개의 컴포넌트
// 만약 17개 이상 사용해야 한다면 createRefs를 추가로 생성하면 됨
// xml로 비유하면 각 뷰들의 id라고 볼 수 있다.
var (redBox, magentaBox, greenBox, yellowBox) = createRefs()
/*
linkTo
(bottom, start, end, top).linkTo
margin: Dp = 0.dp,
goneMargin: Dp = 0.dp
centerTo
centerVerticallyTo
centerHorizontallyTo
*/
Box(
modifier = Modifier.size(40.dp)
.background(Color.Red)
.constrainAs(redBox) {
// 박스 위치시키기
bottom.linkTo(parent.bottom, margin = 8.dp)
end.linkTo(parent.end, margin = 4.dp)
},
)
Box(
modifier = Modifier.size(40.dp)
.background(Color.Magenta)
.constrainAs(magentaBox) {
start.linkTo(parent.start)
end.linkTo(parent.end)
},
)
Box(
modifier = Modifier.size(40.dp)
.background(Color.Green)
.constrainAs(greenBox) {
// start.linkTo(parent.start)
// end.linkTo(parent.end)
// top.linkTo(parent.top)
// bottom.linkTo(parent.bottom)
// 위 4줄 주석과 동일한 방법
centerTo(parent) // 정 중앙
},
)
Box(
modifier = Modifier.size(40.dp)
.background(Color.Yellow)
.constrainAs(yellowBox) {
top.linkTo(magentaBox.bottom)
start.linkTo(magentaBox.end)
},
)
}
}
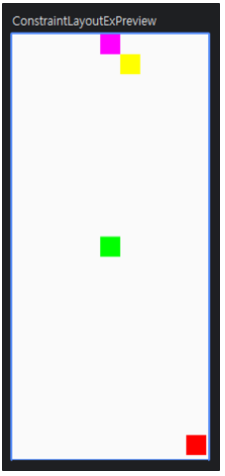
@Preview(showBackground = true)
@Composable
fun ConstraintLayoutExPreview() {
Compose_exampleTheme {
ConstraintLayoutEx()
}
}
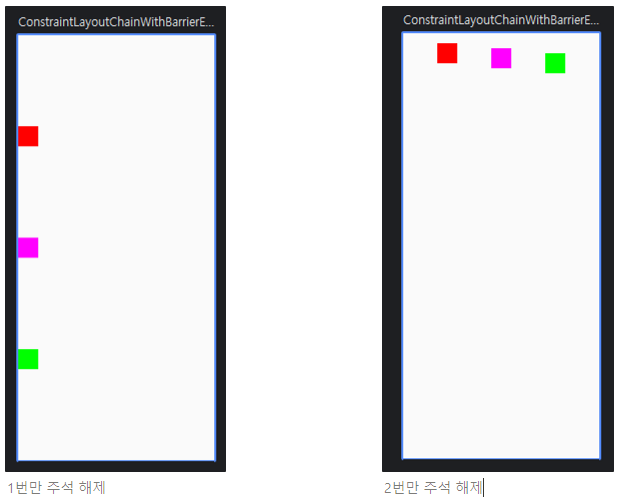
Chain & Barrier
@Composable
fun ConstraintLayoutChainWithBarrierEx() {
ConstraintLayout(
modifier = Modifier.fillMaxSize(),
) {
var (redBox, magentaBox, greenBox, testText) = createRefs()
Box(
modifier = Modifier.size(40.dp)
.background(Color.Red)
.constrainAs(redBox) {
top.linkTo(parent.top, margin = 20.dp)
},
)
Box(
modifier = Modifier.size(40.dp)
.background(Color.Magenta)
.constrainAs(magentaBox) {
top.linkTo(parent.top, margin = 30.dp)
},
)
Box(
modifier = Modifier.size(40.dp)
.background(Color.Green)
.constrainAs(greenBox) {
top.linkTo(parent.top, margin = 40.dp)
},
)
/**
* Chain
*/
// 1. createVerticalChain
// createVerticalChain(redBox, magentaBox, greenBox)
// 2. createHorizontalChain
// createHorizontalChain(redBox, magentaBox, greenBox)
// 3. chainStyle
// packed: 뭉침
// spread: 펼치기
// SpreadInside: 레퍼런스 사이만 펼치기
// createVerticalChain(redBox, magentaBox, greenBox, chainStyle = ChainStyle.SpreadInside)
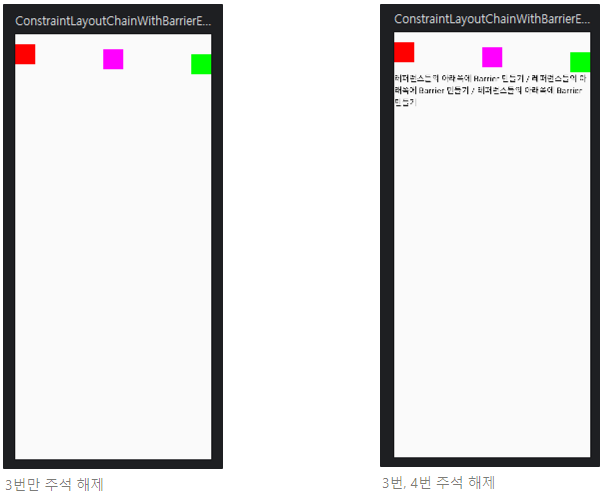
createHorizontalChain(redBox, magentaBox, greenBox, chainStyle = ChainStyle.SpreadInside)
/**
* Barrier
* create(Bottom, Start, End, Top)Barrier
*
* 주의!
* ex)
* barrier를 end로 지정하고 linkTo를 top으로 할 수 없다.
*/
// 1.createBottomBarrier
// 레퍼런스들의 아래쪽에 Barrier 만들기
val bottomBarrier = createBottomBarrier(redBox, magentaBox, greenBox)
Text(
text = "레퍼런스들의 아래쪽에 Barrier 만들기 / 레퍼런스들의 아래쪽에 Barrier 만들기 / 레퍼런스들의 아래쪽에 Barrier 만들기",
modifier = Modifier.constrainAs(testText) {
top.linkTo(bottomBarrier)
}
)
}
}
@Preview(showBackground = true)
@Composable
fun ConstraintLayoutChainWithBarrierExPreview() {
Compose_exampleTheme {
ConstraintLayoutChainWithBarrierEx()
}
}