
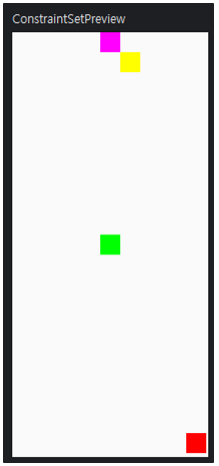
ConstraintSet
이 전 ConstraintLayout편은 뷰들 각각을 직접 modifier에 제약을 지정했지만, ConstraintSet을 사용하여 Constraint을 밖으로 빼내 별도로 지정하도록 할 수 있다.
- 이 전에는 ConstraintLayout에서 만들었던 레퍼런스들을 ConstraintSet에서 만든다.
- ConstraintSet에 각 레퍼런스에 대한 제약조건을 지정한다.
- ConstraintLayout의 첫 번째 인자로 constraintSet을 지정하고, 각각의 뷰에 ConstraintSet에서 만든 각 레퍼런스를 .layoutId()로 지정한다.
@Composable
fun ConstraintSetEx() {
val constraintSet = ConstraintSet {
// 레퍼런스 생성
val redBox = createRefFor("redBox")
val magentaBox = createRefFor("magentaBox")
val greenBox = createRefFor("greenBox")
val yellowBox = createRefFor("yellowBox")
// 제약 지정
constrain(redBox) {
bottom.linkTo(parent.bottom, margin = 8.dp)
end.linkTo(parent.end, margin = 4.dp)
}
constrain(magentaBox) {
start.linkTo(parent.start)
end.linkTo(parent.end)
}
constrain(greenBox) {
centerTo(parent) // 정 중앙
}
constrain(yellowBox) {
top.linkTo(magentaBox.bottom)
start.linkTo(magentaBox.end)
}
}
ConstraintLayout(
constraintSet,
modifier = Modifier.fillMaxSize(),
) {
Box(
modifier = Modifier.size(40.dp)
.background(Color.Red)
.layoutId("redBox"),
)
Box(
modifier = Modifier.size(40.dp)
.background(Color.Magenta)
.layoutId("magentaBox"),
)
Box(
modifier = Modifier.size(40.dp)
.background(Color.Green)
.layoutId("greenBox"),
)
Box(
modifier = Modifier.size(40.dp)
.background(Color.Yellow)
.layoutId("yellowBox"),
)
}
}
@Preview(showBackground = true)
@Composable
fun ConstraintSetPreview() {
Compose_exampleTheme {
ConstraintLayoutEx()
}
}