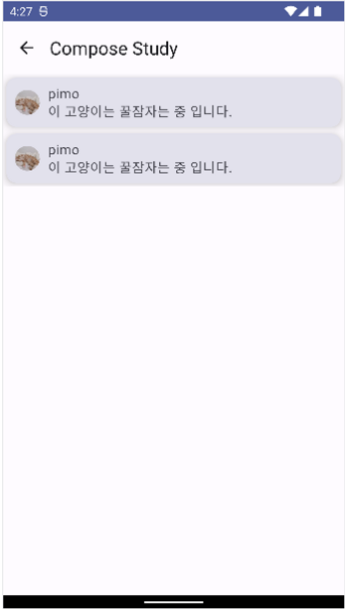
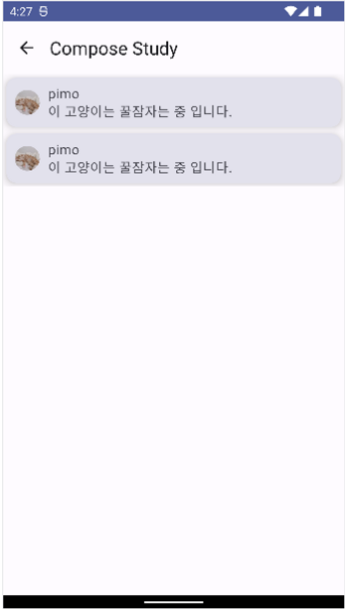
실습
@Composable
fun CardWithConstraintEx() {
val cardData = CardData(
imageUri = "https://cdn.gjdream.com/news/photo/202308/631816_233764_323.jpg",
imageDescription = "sleeping cat",
name = "pimo",
description = "이 고양이는 꿀잠자는 중 입니다.",
)
Column {
CardItem(cardData)
CardItem(cardData)
}
}
@Preview(showBackground = true)
@Composable
fun CardWithConstraintExPreview() {
Compose_exampleTheme {
CardWithConstraintEx()
}
}
@Composable
fun CardItem(cardData: CardData) {
val color = Color(0x33000000)
Card(
elevation = CardDefaults.elevatedCardElevation(8.dp),
modifier = Modifier.padding(4.dp),
) {
ConstraintLayout(
modifier = Modifier.fillMaxWidth()
) {
val (profileImg, name, description) = createRefs()
AsyncImage(
model = cardData.imageUri,
placeholder = ColorPainter(color),
contentScale = ContentScale.Crop,
contentDescription = "sleeping cat",
modifier = Modifier
.size(30.dp)
.clip(CircleShape)
.constrainAs(profileImg) {
start.linkTo(parent.start, margin = 10.dp)
top.linkTo(parent.top)
bottom.linkTo(parent.bottom)
}
)
Text(
text = cardData.name,
modifier = Modifier.constrainAs(name) {
start.linkTo(profileImg.end, margin = 10.dp)
}
)
Text(
text = cardData.description,
modifier = Modifier.constrainAs(description) {
start.linkTo(profileImg.end, margin = 10.dp)
end.linkTo(parent.end)
width = Dimension.fillToConstraints
}
)
val chain = createVerticalChain(
name,
description,
chainStyle = ChainStyle.Packed
)
constrain(chain) {
top.linkTo(parent.top, margin = 8.dp)
bottom.linkTo(parent.bottom, margin = 8.dp)
}
}
}
}
data class CardData(
val imageUri: String,
val imageDescription: String,
val name: String,
val description: String,
)