Canvas
- Canvas는 modifier 기본값이 없다!!
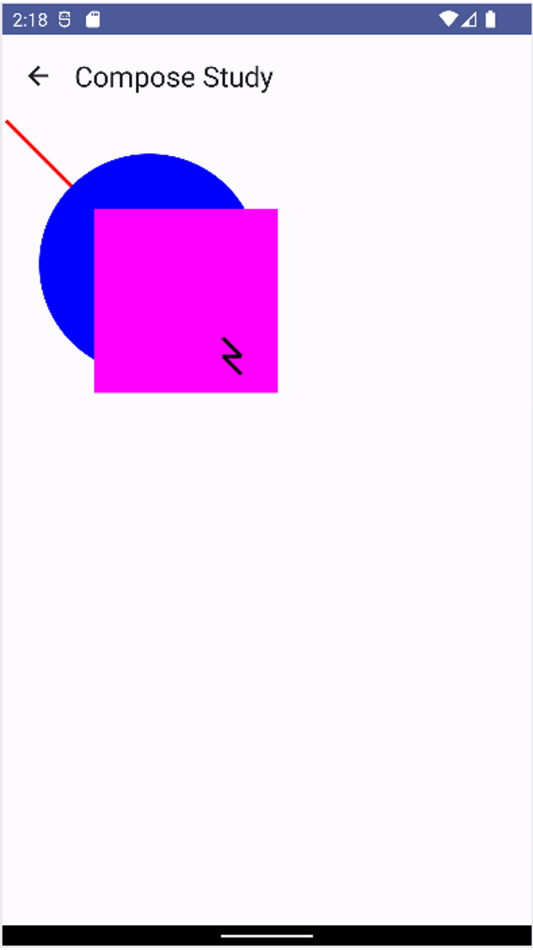
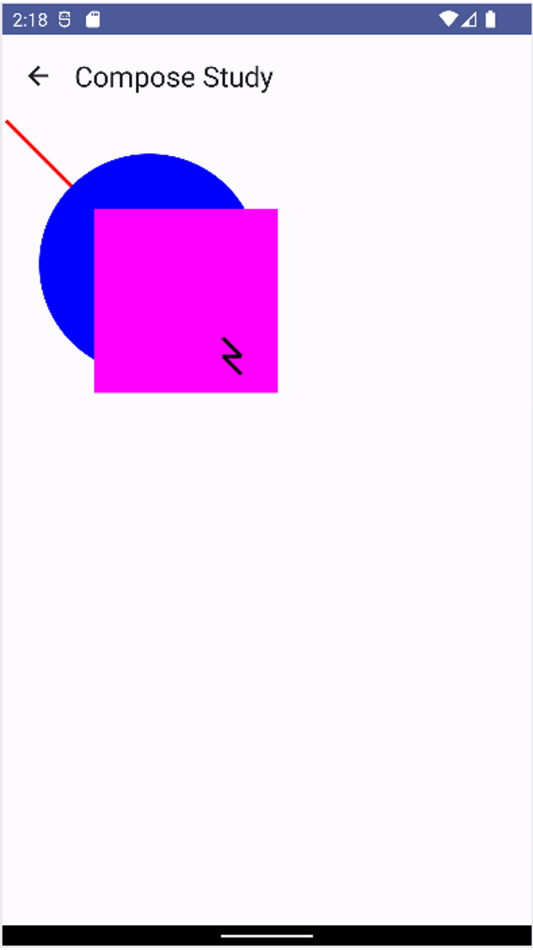
실습
@Composable
fun CanvasEx() {
Canvas(modifier = Modifier.fillMaxSize()) {
drawLine(Color.Red, Offset(10f, 10f), Offset(300f, 300f), strokeWidth = 10f)
drawCircle(Color.Blue, 300f, Offset(400f, 400f))
drawRect(Color.Magenta, Offset(250f, 250f), Size(500f, 500f))
drawLine(Color.Black, Offset(600f, 600f), Offset(650f, 650f), strokeWidth = 10f)
drawLine(Color.Black, Offset(650f, 650f), Offset(600f, 650f), strokeWidth = 10f)
drawLine(Color.Black, Offset(600f, 650f), Offset(650f, 700f), strokeWidth = 10f)
}
}
@Preview(showBackground = true)
@Composable
fun CanvasExPreview() {
Compose_exampleTheme {
CanvasEx()
}
}