
Surface
Surface는 안드로이드 컴포즈에서 화면에 그리는 기본적인 단위입니다. Surface는 렌더링 가능한 영역을 나타내며, 여기에 다양한 컴포즈 요소들을 배치하고 그릴 수 있습니다. 간단하게 말해, 화면의 일부분을 나타내는 컴포즈 요소라고 생각할 수 있습니다.
속성
modifier: Modifier = Modifier,
shape: Shape = RectangleShape,
color: Color = MaterialTheme.colors.surface,
contentColor: Color = contentColorFor(color),
border: BorderStroke? = null,
elevation: Dp = 0.dp,
content: @Composable () -> Unit1. Text가 Margine을 가져야 한다면?
- text에 Margine을 주는 것이 아닌 Surface에 text를 넣고 Surface에 padding을 부여하는 것이 성능적으로 더 좋다고 한다.
(Text에도 padding을 같이 부여해서 사용할 수 있다.)
Surface(
modifier = Modifier.padding(5.dp)
) {
Text(
text = "Hello $name!",
modifier = Modifier.padding(8.dp)
)
}2. 간단한 예제
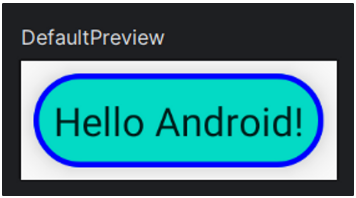
Surface(
border = BorderStroke(width = 2.dp, color = Color.Blue), // 테두리
modifier = Modifier.padding(5.dp),
elevation = 10.dp, // 그림자
shape = CircleShape,
color = MaterialTheme.colors.secondary
) {
Text(
text = "Hello $name!",
modifier = Modifier.padding(8.dp)
)
}