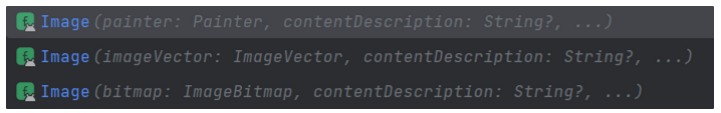
Image의 속성

예제
@Composable
fun Greeting() {
Column {
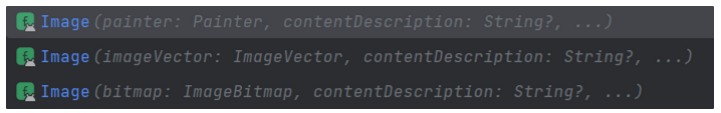
Image(
painter = painterResource(id = R.drawable.cat1),
contentDescription = "image1",
)
Image(
imageVector = Icons.Filled.Search,
contentDescription = "image2")
}
}

Network Image
의존성 추가 (coil 라이브러리 사용)
dependencies {
implementation 'io.coil-kt:coil:2.2.2'
implementation 'io.coil-kt:coil-compose:2.2.2'
}
<uses-permission android:name="android.permission.INTERNET"/>
val painter = rememberImagePainter(
data = "https://img.freepik.com/free-photo/adorable-kitty-looking-like-it-want-to-hunt_23-2149167099.jpg?w=2000",
)
Image(
painter = painter,
contentDescription = "cat image",
)
AsyncImage(
model = "https://img.freepik.com/free-photo/adorable-kitty-looking-like-it-want-to-hunt_23-2149167099.jpg?w=2000",
contentDescription = "cat image"
)