
Compose의 텍스트 | Jetpack Compose | Android Developers
Text 속성
text: String,
modifier: Modifier = Modifier,
color: Color = Color.Unspecified,
fontSize: TextUnit = TextUnit.Unspecified,
fontStyle: FontStyle? = null,
fontWeight: FontWeight? = null,
fontFamily: FontFamily? = null,
letterSpacing: TextUnit = TextUnit.Unspecified, // 글자 간격
textDecoration: TextDecoration? = null, // 밑줄 등등
textAlign: TextAlign? = null, // 텍스트 정렬
lineHeight: TextUnit = TextUnit.Unspecified,
overflow: TextOverflow = TextOverflow.Clip,
softWrap: Boolean = true,
maxLines: Int = Int.MAX_VALUE,
onTextLayout: (TextLayoutResult) -> Unit ={},
style: TextStyle =LocalTextStyle.current실습
- 직접 실행시켜보고 여러 가지 변경해 보기
import android.content.Context
import android.os.Bundle
import android.util.Log
import android.widget.Toast
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.rememberScrollState
import androidx.compose.foundation.text.ClickableText
import androidx.compose.foundation.verticalScroll
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.res.stringResource
import androidx.compose.ui.text.*
import androidx.compose.ui.text.font.Font
import androidx.compose.ui.text.font.FontFamily
import androidx.compose.ui.text.font.FontWeight
import androidx.compose.ui.text.style.TextAlign
import androidx.compose.ui.text.style.TextDecoration
import androidx.compose.ui.text.style.TextOverflow
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
import com.dong.study.ui.theme.MyComposeStudyTheme
class TextActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyComposeStudyTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
textContainer(this@TextActivity)
}
}
}
}
}
@Composable
fun textContainer(context: Context){
val name = "study"
val scrollState = rememberScrollState() // 스크롤 적용
Column(
modifier = Modifier
.fillMaxSize()
.padding(15.dp)
.verticalScroll(scrollState)
, verticalArrangement = Arrangement.spacedBy(10.dp) // Column의 Layout을 10dp 간격으로 띄우기
) {
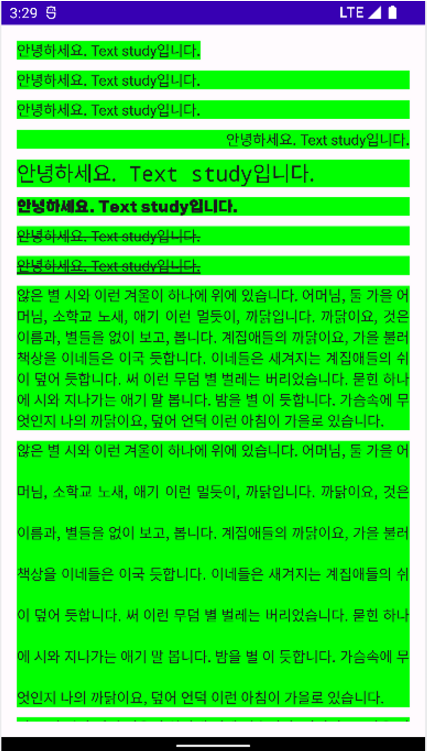
Text(text = "안녕하세요. Text ${name}입니다."
,Modifier
.background(Color.Green)
)
// 가로 영역을 최대로
Text(text = "안녕하세요. Text ${name}입니다."
, Modifier
.fillMaxWidth()
.background(Color.Green)
)
// style 적용
Text(text = "안녕하세요. Text ${name}입니다."
, style = TextStyle(
textAlign = TextAlign.Justify
)
, modifier = Modifier
.fillMaxWidth()
.background(Color.Green)
)
// style 적용
Text(text = "안녕하세요. Text ${name}입니다."
, style = TextStyle(
textAlign = TextAlign.End
)
, modifier = Modifier
.fillMaxWidth()
.background(Color.Green)
)
// font Weight, size 적용
Text(text = "안녕하세요. Text ${name}입니다."
, style = TextStyle(
textAlign = TextAlign.Justify
)
, fontWeight = FontWeight.W400 // 굵기
, fontSize = 20.sp // 크기
, fontFamily = FontFamily.Monospace // 폰트 적용
, modifier = Modifier
.fillMaxWidth()
.background(Color.Green)
)
// 커스텀 폰트 적용하기 (TTF 형식)
// res -> font 파일 생성 -> TTF파일 저장
// 파일이름은 대문자가 들어가면 안됨
// https://noonnu.cc/
Text(text = "안녕하세요. Text ${name}입니다."
, style = TextStyle(
textAlign = TextAlign.Justify
, fontFamily = FontFamily(Font(R.font.yeongdeok_snow_crab
, weight = FontWeight.Bold)
)
)
, modifier = Modifier
.fillMaxWidth()
.background(Color.Green)
)
// style 적용 - textDecoration : line 만들기
Text(text = "안녕하세요. Text ${name}입니다."
, style = TextStyle(
textAlign = TextAlign.Justify
, textDecoration = TextDecoration.LineThrough
)
, modifier = Modifier
.fillMaxWidth()
.background(Color.Green)
)
// style 적용 - textDecoration : line 여러개 만들기
Text(text = "안녕하세요. Text ${name}입니다."
, style = TextStyle(
textAlign = TextAlign.Justify
, textDecoration = TextDecoration.combine(
listOf(
TextDecoration.LineThrough
, TextDecoration.Underline
)
)
)
, modifier = Modifier
.fillMaxWidth()
.background(Color.Green)
)
// style 적용 & String 리소스 가져오기 : stringResource
Text(text = stringResource(id = R.string.short_text)
, style = TextStyle(
textAlign = TextAlign.Justify
)
, modifier = Modifier
.fillMaxWidth()
.background(Color.Green)
)
// style 적용 & 줄 높이 설정 : lineHeight
Text(text = stringResource(id = R.string.short_text)
, style = TextStyle(
textAlign = TextAlign.Justify
,lineHeight = 40.sp
)
, modifier = Modifier
.fillMaxWidth()
.background(Color.Green)
)
// 라인 수 제한하기
Text(text = stringResource(id = R.string.short_text)
, maxLines = 2
, style = TextStyle(
textAlign = TextAlign.Justify
)
, modifier = Modifier
.fillMaxWidth()
.background(Color.Green)
)
// 라인 수 제한하기 -> 잘렸을때 잘렸다는 것을 표현하기
Text(text = stringResource(id = R.string.short_text)
, maxLines = 2
, overflow = TextOverflow.Ellipsis // Visible은 기본
, style = TextStyle(
textAlign = TextAlign.Justify
)
, modifier = Modifier
.fillMaxWidth()
.background(Color.Green)
)
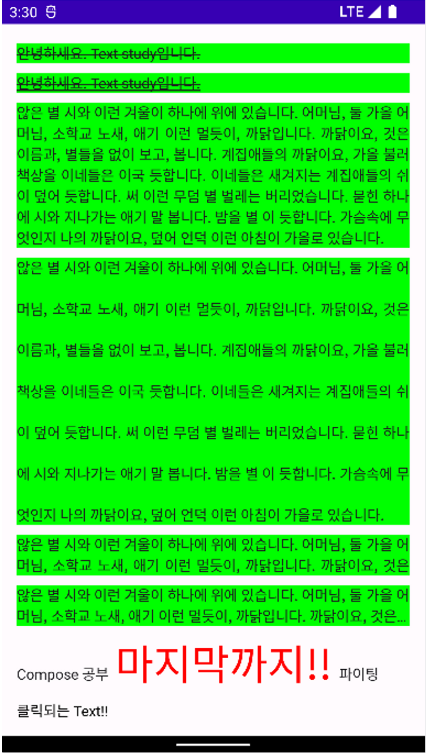
// 직접 하나의 문장을 다양한 형태로 만들기
Text(text = buildAnnotatedString {
append("Compose 공부 ")
withStyle(style = SpanStyle(Color.Red
,fontSize = 40.sp
, fontWeight = FontWeight.W400
))
{
append("마지막까지!!")
}
append(" 파이팅")
})
// 클릭이 되는 Text
ClickableText(text = AnnotatedString("클릭되는 Text!!"), onClick = {
Toast.makeText(context, "Text 클릭됨!!", Toast.LENGTH_SHORT).show() // in Activity
})
}
}
@Composable
fun Greeting2(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview2() {
MyComposeStudyTheme {
// textContainer(context = )
}
}
⬇️ 아래로 스크롤 하면