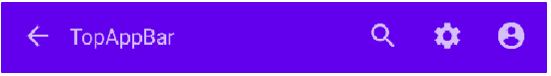
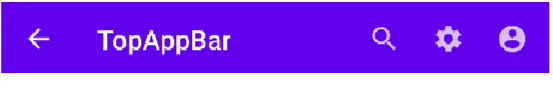
일반적인 TopAppBar
- navigationIcon 부분이 왼쪽 아이콘 배치
- actions 부분이 오른쪽 아이콘 배치
TopAppBar(
title = { Text("TopAppBar") },
navigationIcon = {
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.ArrowBack,
contentDescription = "뒤로가기"
)
}
},
actions = {
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.Search,
contentDescription = "검색"
)
}
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.Settings,
contentDescription = "설정"
)
}
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.AccountCircle,
contentDescription = "계정"
)
}
},
)

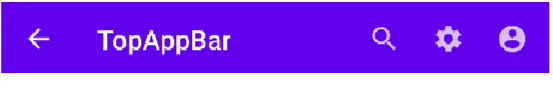
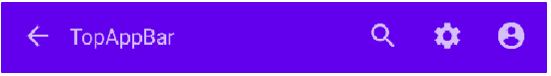
직접 커스텀 하는 TopAppBar
- 직접 간격과 같은 요소들을 지정해 주어야 한다.
TopAppBar {
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.ArrowBack,
contentDescription = "뒤로가기"
)
}
Text(text = "TopAppBar", modifier = Modifier.weight(1f))
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.Search,
contentDescription = "검색"
)
}
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.Settings,
contentDescription = "설정"
)
}
IconButton(onClick = { }) {
Icon(
imageVector = Icons.Filled.AccountCircle,
contentDescription = "계정"
)
}
}