설정
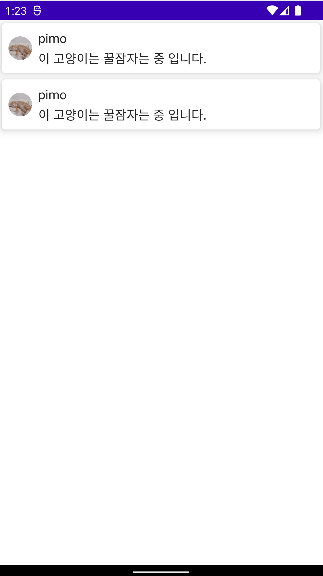
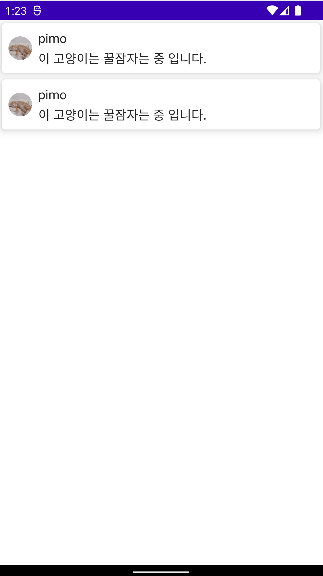
구현
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material.Card
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.graphics.painter.ColorPainter
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import coil.compose.AsyncImage
import kr.co.fastcampus.part1.chapter3_12.ui.theme.CardTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
CardTheme {
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background,
) {
Column {
CardItem(cardData)
CardItem(cardData)
}
}
}
}
}
companion object {
val cardData = CardData(
imageUri = "https://cdn.gjdream.com/news/photo/202308/631816_233764_323.jpg",
imageDescription = "sleeping cat",
name = "pimo",
description = "이 고양이는 꿀잠자는 중 입니다.",
)
}
}
@Composable
fun CardItem(cardData: CardData) {
val color = Color(0x33000000)
Card(
elevation = 8.dp,
modifier = Modifier.padding(4.dp),
) {
Row(
verticalAlignment = Alignment.CenterVertically,
modifier = Modifier.padding(8.dp).fillMaxWidth(),
) {
AsyncImage(
model = cardData.imageUri,
placeholder = ColorPainter(color),
contentScale = ContentScale.Crop,
contentDescription = "sleeping cat",
modifier = Modifier.size(30.dp).clip(CircleShape),
)
Spacer(modifier = Modifier.size(8.dp))
Column {
Text(
text = cardData.name,
)
Spacer(modifier = Modifier.size(4.dp))
Text(
text = cardData.description,
)
}
}
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
CardTheme {
Row {
CardItem(MainActivity.cardData)
}
}
}
data class CardData(
val imageUri: String,
val imageDescription: String,
val name: String,
val description: String,
)