
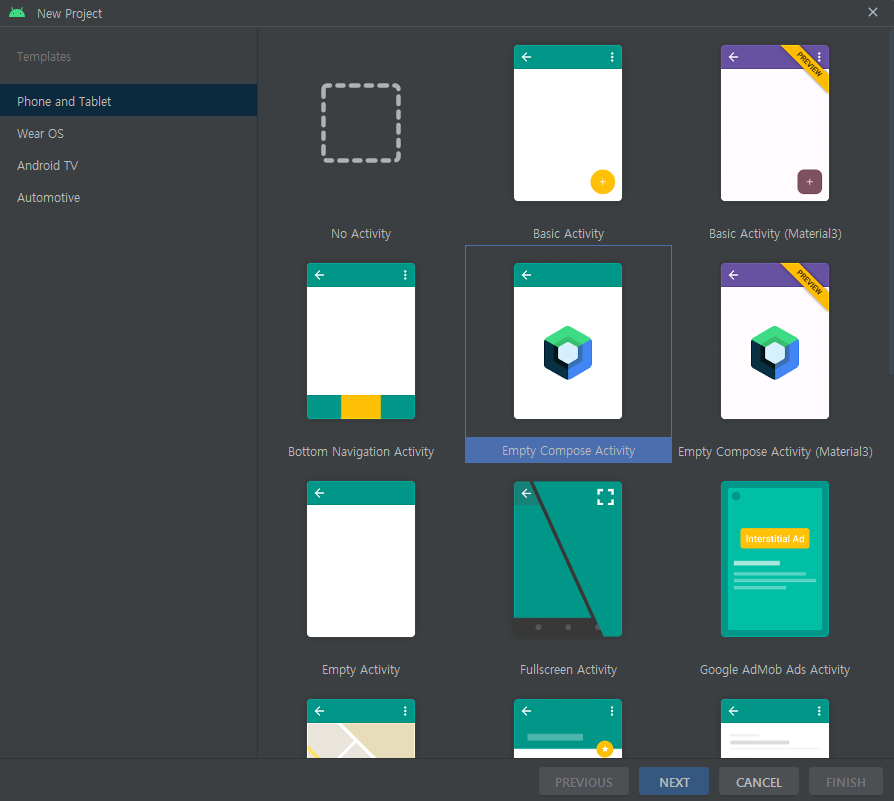
Compose 프로젝트 생성

- 안드로이드 프로젝트를 생성시 Empty Compose Activity로 프로젝트를 생성
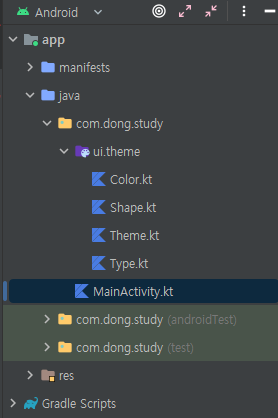
ui.theme

기존 프로젝스 생성시에는 보지 못했던 ui.theme파일을 확인할 수 있습니다.
Colors.kt: 이 파일은 앱에서 사용할 색상을 정의합니다. 예를 들어, 기본적인 배경색, 텍스트 색상, 버튼 색상 등을 여기에서 정의할 수 있습니다.
Typography.kt: 이 파일은 앱에서 사용할 텍스트 스타일을 정의합니다. 예를 들어, 제목, 부제목, 본문 텍스트의 크기, 글꼴, 굵기 등을 정의할 수 있습니다.
Shapes.kt: 이 파일은 앱에서 사용할 모양을 정의합니다. 예를 들어, 버튼 모양, 카드 모양, 그림자 효과 등을 정의할 수 있습니다.
Themes.kt: 이 파일은 전체적인 앱 테마를 정의합니다. 예를 들어, 앱의 밝은 테마와 어두운 테마를 정의하거나, 테마에 대한 색상, 텍스트 스타일, 모양, 고도 등을 결합할 수 있습니다.
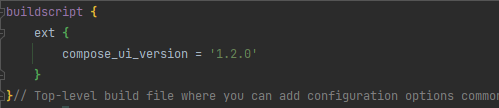
compose version 확인
- build.gradle(project)에 들어가시면 버전을 확인할 수 있습니다.

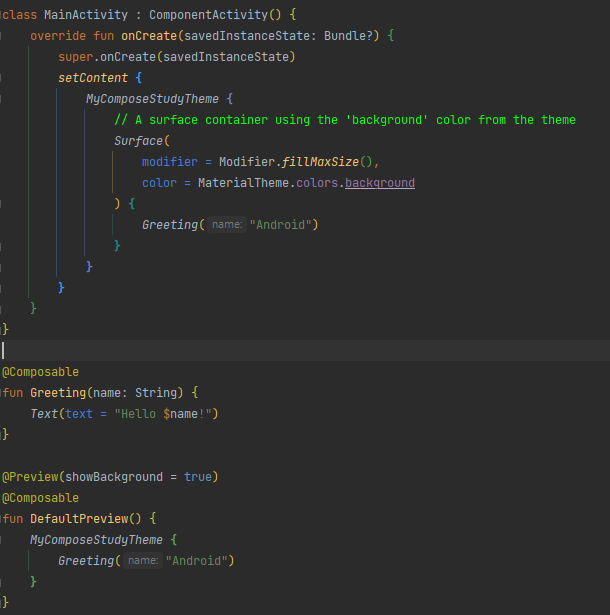
최초 생성 MainActivity.kt 살펴보기

setContent 블록: setContent 함수는 Composable 함수를 액티비티의 콘텐트로 설정합니다. 이 함수에는 Jetpack Compose의 UI 구조를 작성하는 데 사용되는 Composable 함수들이 포함될 수 있습니다.
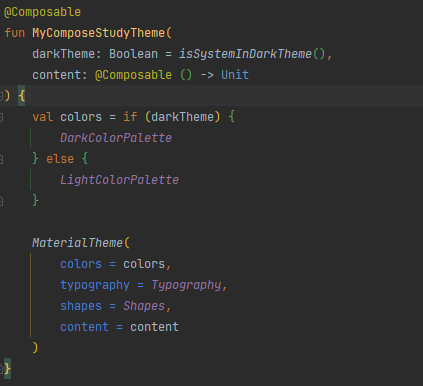
Theme 사용: MyComposeStudyTheme 함수는 앱의 전체적인 테마를 설정하는 역할을 합니다. 이 함수 내에서 UI 요소들의 색상, 텍스트 스타일, 모양 등을 정의할 수 있습니다.
MyComposeStudyTheme는 ui.theme 파일의 Theme.kt에서 확인할 수 있습니다.
참고! Theme앞 이름은 여러분의 프로젝트명으로 생성됩니다.

Modifier 사용: Modifier는 Jetpack Compose에서 사용되는 유연하고 강력한 방식으로 UI 요소를 수정하는 데 사용됩니다. Modifier.fillMaxSize()는 Surface가 최대 크기로 채워지도록 지정하는 데 사용됩니다.
@Composable: Jetpack Compose에서 사용되는 어노테이션(Annotation)입니다. 이 어노테이션은 함수가 Composable 함수임을 나타내는 데 사용됩니다.
Composable 함수는 Jetpack Compose에서 UI 구성 요소를 정의하는 데 사용되는 특별한 종류의 함수입니다. 이 함수들은 선언적인 방식으로 UI를 작성하고, 재사용 가능하며, UI 상태를 관리하고 업데이트하는 데 사용됩니다.
정리하면, Composable은 화면을 구성하는 각 요소를 선언적으로 작성한 뷰라고 생각할 수 있습니다.
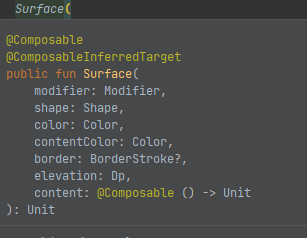
Surface: Surface역시 Composable입니다.

@Priview: 미리보기를 할 수 있는 어노테이션입니다.
미리보기 화면은 activity의 화면과는 연관이 없습니다.
단순히 해당 부분의 뷰를 미리 볼 수 있도록 지원하는 어노테이션입니다.