
Scaffold
Android Compose의 Scaffold은 앱의 기본 레이아웃 구조를 제공하는 컴포넌트입니다. Scaffold는 Material Design 가이드라인을 따르며, 앱의 상단 앱바, 하단 탐색 막대, 콘텐츠 영역 등을 설정할 수 있습니다.
Scaffold 구성 요소
- TopAppBar
상단 앱바는 앱의 제목, 액션 버튼, 메뉴 등을 표시할 수 있는 영역입니다.TopAppBar를 사용하여 앱바의 콘텐츠와 동작을 정의할 수 있습니다. - BottomAppBar
하단 탐색 막대는 일반적으로 탐색 메뉴나 액션 버튼을 표시하는 데 사용됩니다.BottomAppBar를 사용하여 하단 막대의 콘텐츠와 동작을 정의할 수 있습니다. - FloatingActionButton
부동 액션 버튼은 일반적으로 앱에서 가장 중요한 작업을 표시하기 위해 사용됩니다.FloatingActionButton을 사용하여 부동 액션 버튼의 모양과 동작을 정의할 수 있습니다. - Content
콘텐츠 영역은 앱의 주요 내용을 표시하는 영역입니다.Content를 사용하여 콘텐츠 영역을 정의할 수 있으며, 보통은Column이나Row와 같은 다른 컴포넌트를 사용하여 구성합니다.
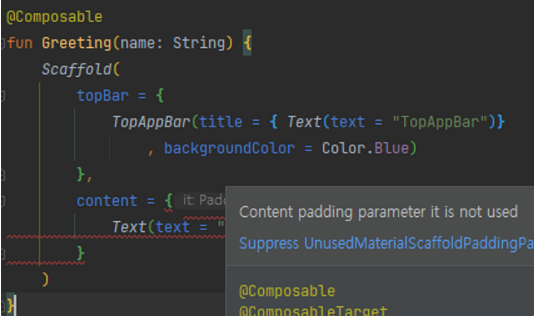
[Error] **Content padding parameter it is not used**
만약 Scaffold의 구성요소로 content{ } 부분에 에러가 발생하실 수 있습니다.
Compose 1.2.0부터는 Scaffold 내의 content에 padding value를 적용해야 합니다.
@SuppressLint("UnusedMaterialScaffoldPaddingParameter")
[에러 발생 코드]

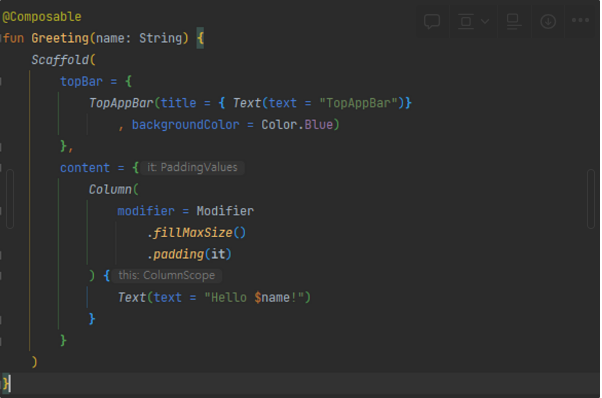
[수정 후 코드]

실습
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyComposeStudyTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Scaffold(
topBar = { // TopBar
TopAppBar(title = { Text(text = "TopAppBar")}
, backgroundColor = Color.Blue
, navigationIcon = {
Icon(Icons.Default.ArrowBack, contentDescription = "ArrowBack")
}
, actions = {
Icon(Icons.Default.Menu, contentDescription = "Menu")
Icon(Icons.Default.Search, contentDescription = "Search")
}
)
},
floatingActionButtonPosition = FabPosition.End, // Floating Button
isFloatingActionButtonDocked = false,
floatingActionButton = { FloatingActionButton(onClick = { }) {
Text(text = "Btn")
}},
content = {
Column(
modifier = Modifier
.fillMaxSize()
.padding(it)
) {
Text(text = "Hello $name!")
}
},
bottomBar = {
BottomAppBar(
backgroundColor = Color.Blue
) {
IconButton(onClick = {}) {
Icon(Icons.Default.Favorite, contentDescription = "Favorite")
}
IconButton(onClick = {}) {
Icon(Icons.Default.Add, contentDescription = "Add")
}
}
}
)
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MyComposeStudyTheme {
Greeting("Android")
}
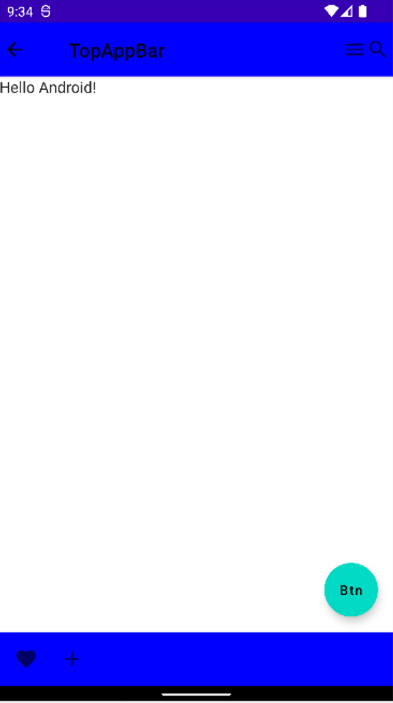
}다음 코드는 Greeting()이라는 하나의 뷰에 Scaffold()를 추가한 코드입니다.
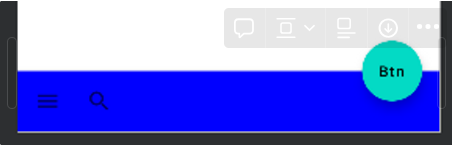
Scaffold 내부에는 TopBar, FloatingActionButton, Content, BottomBar를 간단하게 추가해 보았습니다.

**floatingActionButtonPosition**
floating버튼의 위치를 지정할 수 있습니다. 가능한 위치는 Center와 End입니다.**isFloatingActionButtonDocked**

만약 floating버튼을 BottomBar의 중간에 걸치고자 한다면 true 값을, 아니면 false값을 사용하시면 됩니다. (BottomBar가 없는 경우 이 매개변수는 무시됩니다.)
-
**navigationIcon**
TopAppBar의 시작(왼쪽) 부분에 배치되는 아이콘입니다. 주로 메뉴 버튼 또는 네비게이션 아이콘으로 사용됩니다. navigationIcon은 TopAppBar에 단일 아이콘만 배치됩니다. -
**actions**
TopAppBar의 끝(오른쪽) 부분에 배치되는 아이콘들의 리스트입니다. 여러 개의 액션을 나타내는 아이콘들을 포함할 수 있습니다.
