
Parallel Routes 와 Intercepting Routes 를 사용해 Modal 만들기
이전에 학습한 Parallel Routes 와 Intercepting Routes 를 사용해서 Modal을 만들수 있다고 문서에 작성돼있어서 직접 한번 만들어 보았다.
시작하기에 앞서, 간단히 요약하자면 Parallel Routes 는 한 화면에 두개의 페이지를 띄우는 것이고, Intercepting Routes 는 말 그대로 route를 인터셉트 하는 것 이다.
참고로 Intercepting Routes 는 클라이언트 컴포넌트에서만 적용이 된다


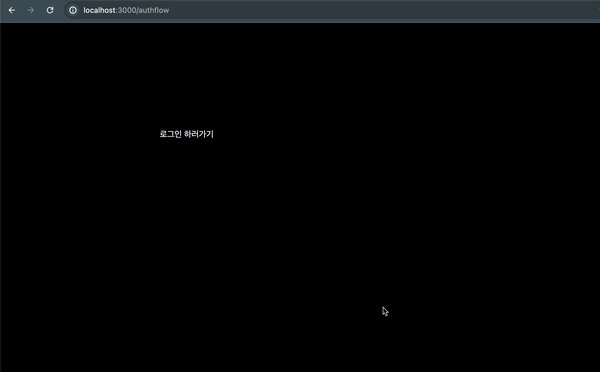
(설명의 편의를 위해 /authflow를 홈 화면이라 표현하겠습니다.)
-
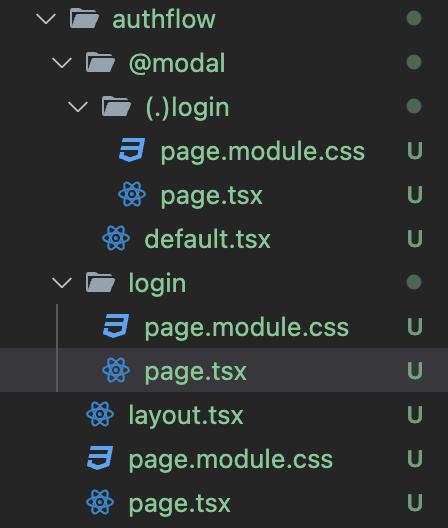
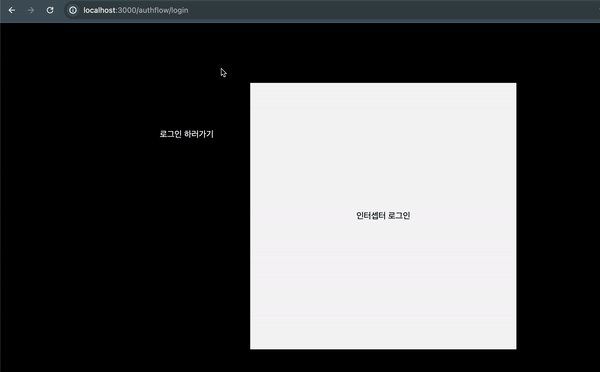
/authflow에서 버튼 클릭을 통해/authflow/login으로 접속하면
/authflow/login/page.tsx가 실행되지 않고
authflow/(.)login/page.tsx가 실행을 가로채 간다. -
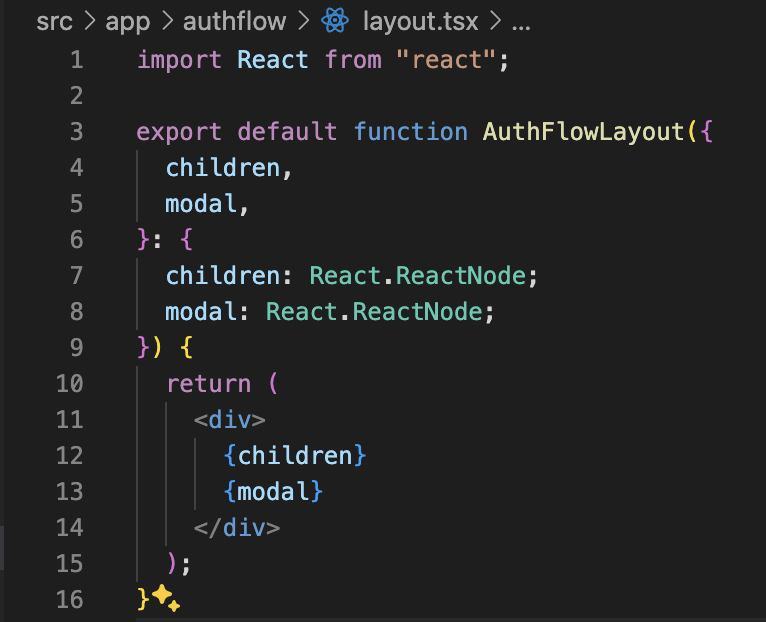
그런데 실행을 가로챈 화면은 홈 화면에서 Parallel Routes가 구현되어 있으므로 layout의 children 이 아닌 modal에서 실행되며 그 결과 브라우저의 주소가 바뀌지만 홈 화면과 동시에 표시된다.
-
가로채기 당한
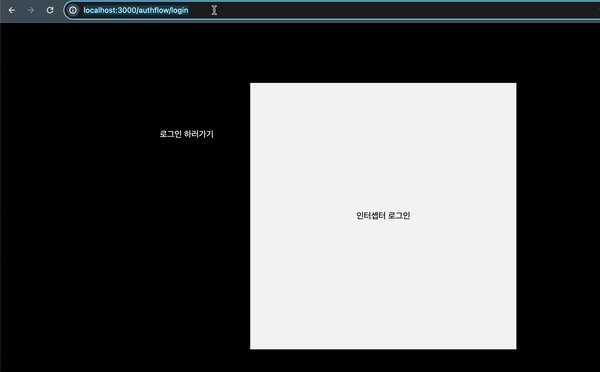
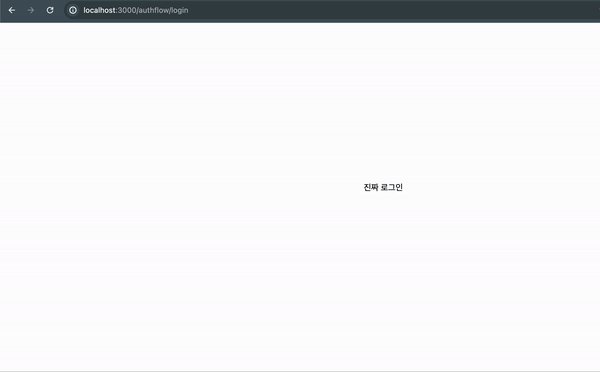
authflow/login/page.tsx는 새로고침 하거나 주소 창에authflow/login을 직접 입력하여 접근하면 실행된다.
즉, 새로고침이나 주소를 타이핑하여 직접 접근 하는 경우에는 Intercepting Routes가 발생하지 않는다. 따라서
authflow/(.)login/page.tsx 와 동일하게 작업하면 된다.
실행본

더불어 이렇게 만든 모달은 Next.js에서는 다음과 같은 문제를 해결할 수 있다고 한다.
• URL을 통해 모달 콘텐츠를 공유 가능하게 한다.
• 페이지를 새로 고침해도 모달을 닫지 않고 컨텍스트를 유지한다.
• 이전으로 이동 시 이전 라우트로 가지 않고 모달을 닫는다.
• 앞으로 이동 시 모달을 다시 연다.
