
Next.js 공식문서를 번역하여 기록해둔 내용입니다.
Intercepting routes
Intercepting routes는 현재 레이아웃 내에서 애플리케이션의 다른 부분의 라우트를 로드할 수 있게 한다.
이러한 라우팅 패러다임은 사용자가 다른 컨텍스트로 전환하지 않고도 라우트의 내용을 표시하고자 할 때 유용하다.
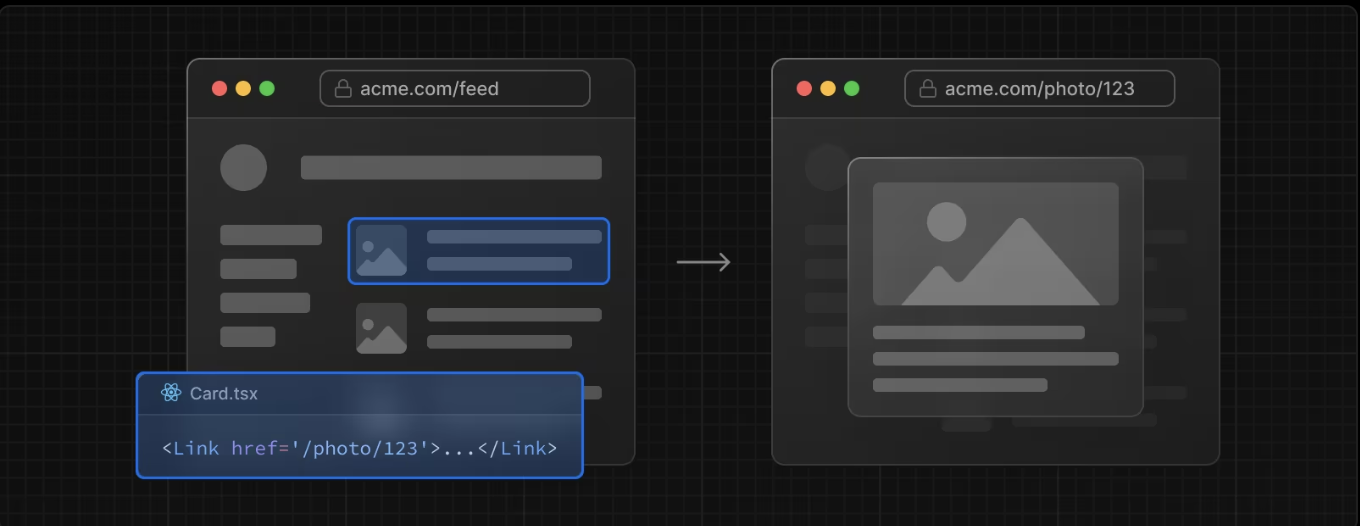
예를 들어, 피드에서 사진을 클릭할 때, 사진을 모달로 표시하여 피드 위에 오버레이할 수 있다. 이 경우, Next.js는 /photo/123 라우트를 가로채서 URL을 마스킹하고 /feed 위에 오버레이한다.

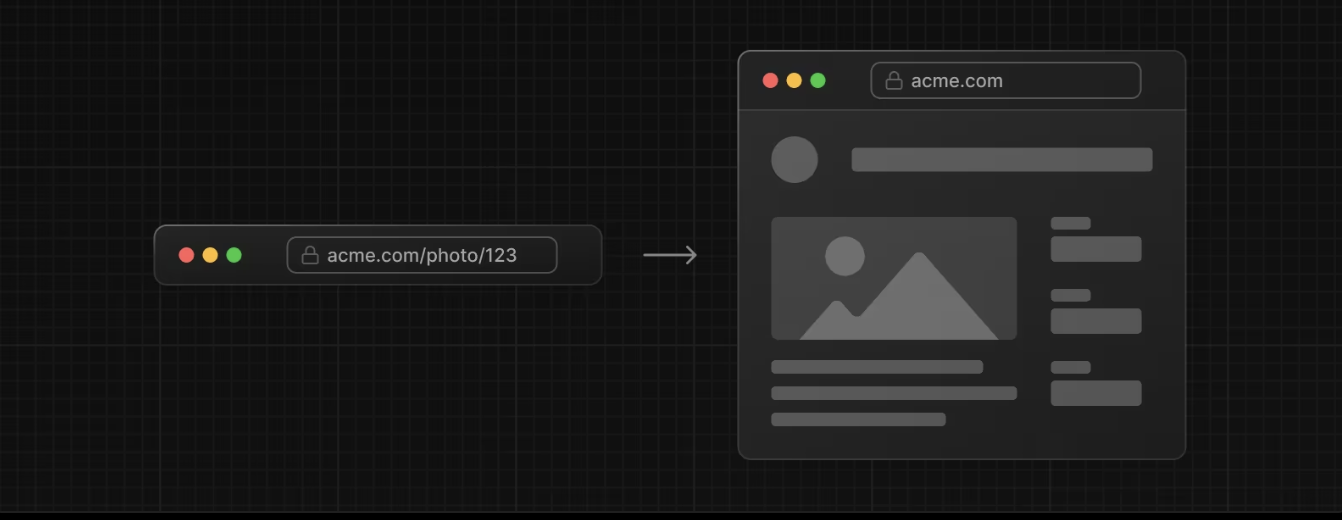
그러나 공유 가능한 URL을 클릭하거나 페이지를 새로 고침하여 사진으로 이동할 때는 전체 사진 페이지가 렌더링되어야 한다. 이 경우에는 Intercepting routes가 발생하지 않는다.

-> 그래서 같은 경로의 페이지가 하나 더 있어야 한다.
Convention
Intercepting routes는 세그먼트를 위한 상대 경로 규칙과 비슷한 (..) 규칙으로 정의할 수 있다.
다음과 같이 사용할 수 있다.
• (.)는 같은 레벨의 세그먼트를 매칭한다.
• (..)는 한 레벨 위의 세그먼트를 매칭한다.
• (..)(..)는 두 레벨 위의 세그먼트를 매칭한다.
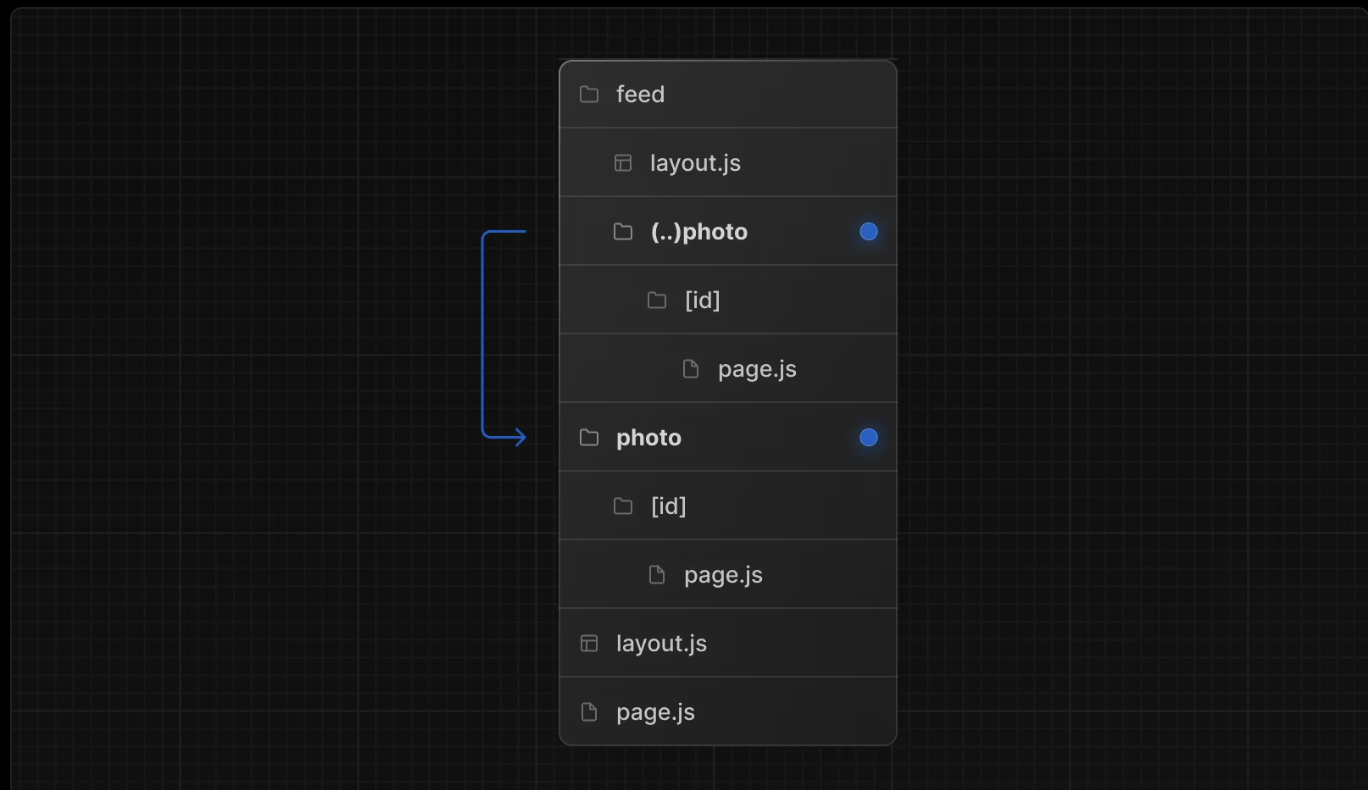
• (…)는 루트 앱 디렉토리에서 세그먼트를 매칭한다.예를 들어, feed 세그먼트 내에서 photo 세그먼트를 가로채려면 (..)photo 디렉토리를 생성할 수 있다.

(..) 규칙은 파일 시스템이 아니라 라우트 세그먼트를 기반으로 한다는 점에 유의해야 한다.
-> 디렉토리 구조가 아닌 브라우저 주소창 ../../ 단위로(세그먼트) 레벨을 측정한다는 것을 유의
사용예제: 모달
Intercepting Routes는 Parallel Routes와 함께 사용하여 모달을 만들 수 있다. 이를 통해 모달을 구축할 때 흔히 발생하는 문제를 해결할 수 있다. 예를 들어:
• URL을 통해 모달 콘텐츠를 공유 가능하게 한다.
• 페이지를 새로 고침해도 모달을 닫지 않고 컨텍스트를 유지한다.
• 이전으로 이동 시 이전 라우트로 가지 않고 모달을 닫는다.
• 앞으로 이동 시 모달을 다시 연다.다음과 같은 UI 패턴을 고려할 수 있다. 사용자가 클라이언트 사이드 네비게이션을 통해 갤러리에서 사진 모달을 열거나, 공유 가능한 URL을 통해 직접 사진 페이지로 이동할 수 있다.

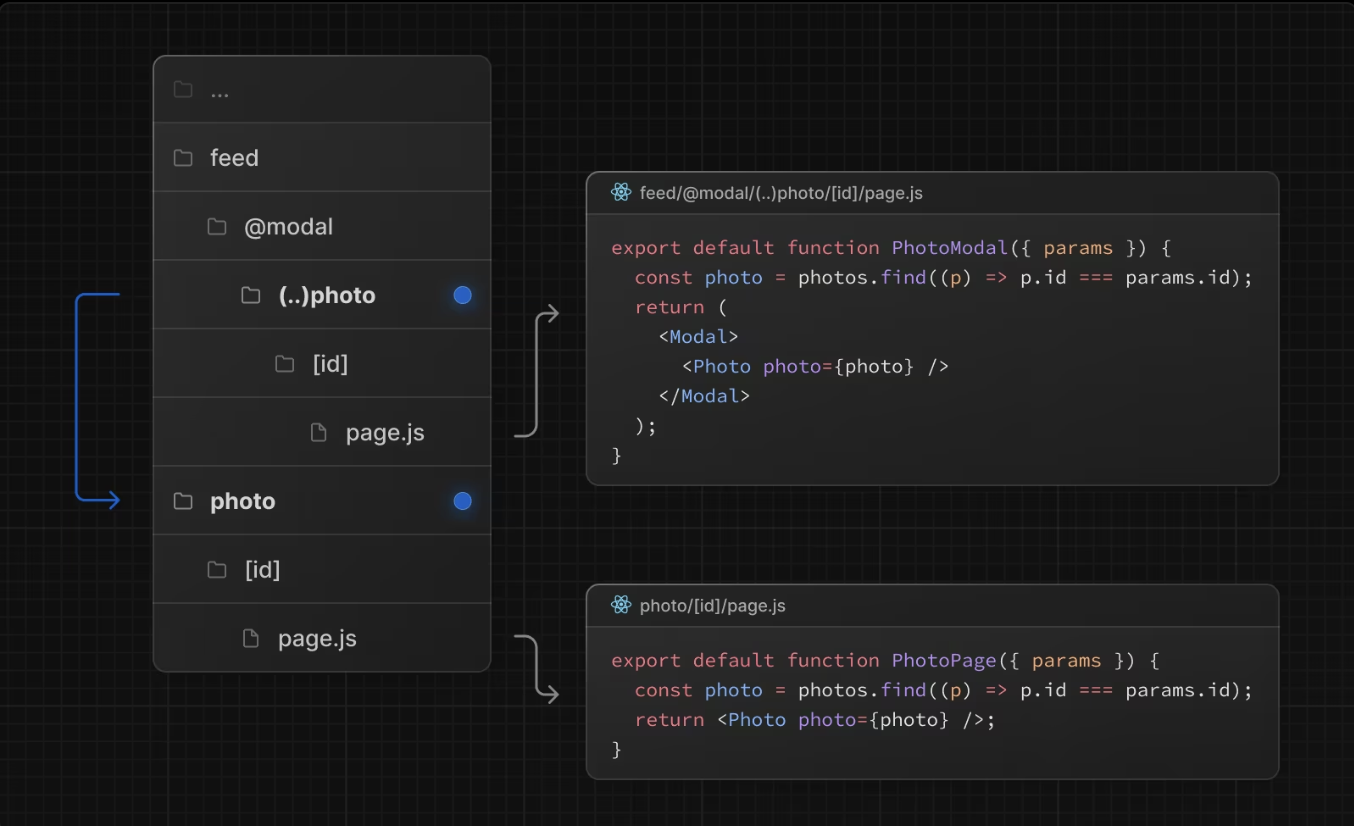
위 예시에서, @modal이 세그먼트가 아니라 슬롯이므로 photo 세그먼트로의 경로는 (..) 매처를 사용할 수 있다.
이는 파일 시스템 상으로는 두 레벨 위에 있더라도, photo 라우트는 한 세그먼트 레벨 위에만 있는 것을 의미한다.
사용하기 좋은 예제
- 상단 네비게이션 바에서 로그인 모달을 열면서 전용 /login 페이지도 가질때
- 측면 모달에서 쇼핑 카트를 여는 경우 등
