
Next.js 공식문서를 번역하여 기록해둔 내용입니다.
Parallel Routes
패러렐 라우트는 동시에 또는 조건부로 동일한 레이아웃 내에서 하나 이상의 페이지를 렌더링할 수 있게 한다.
이는 대시보드나 소셜 사이트의 피드와 같이 매우 동적인 앱 섹션에 유용하다.

Slots
패러렐 라우트는 이름이 지정된 슬롯(named slots)을 사용하여 생성된다.
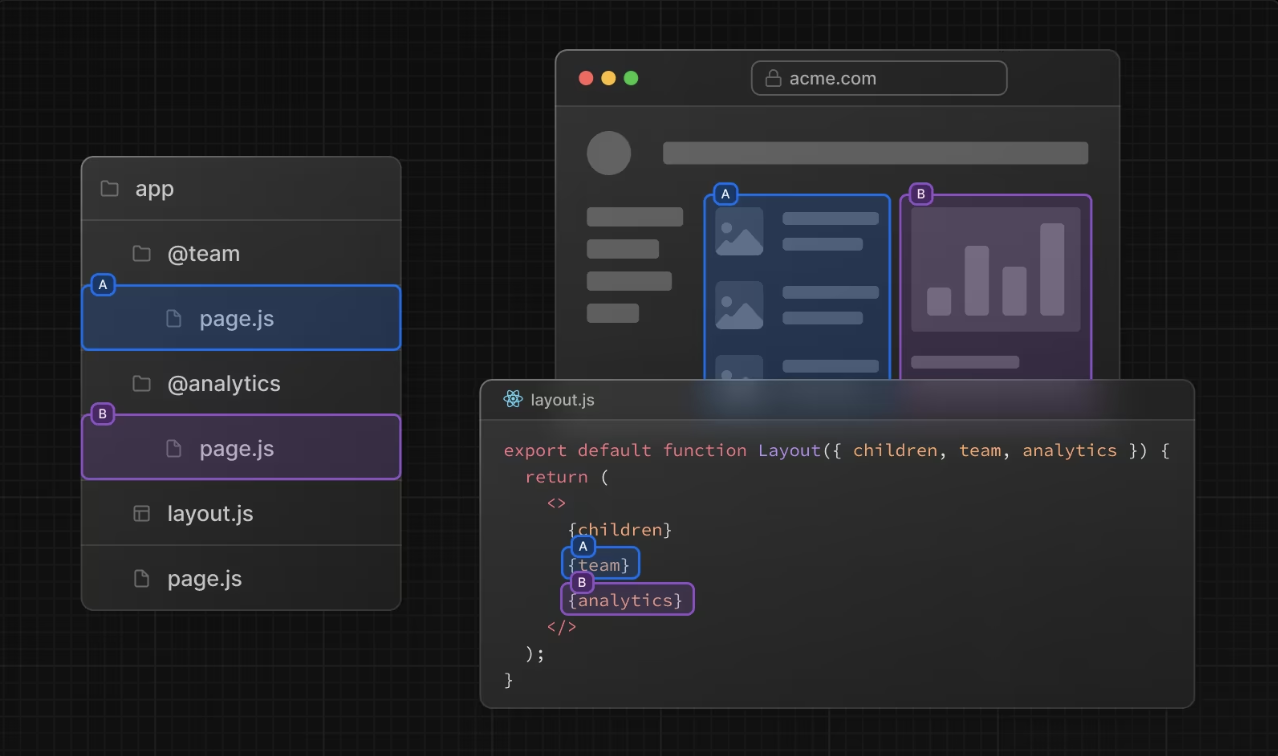
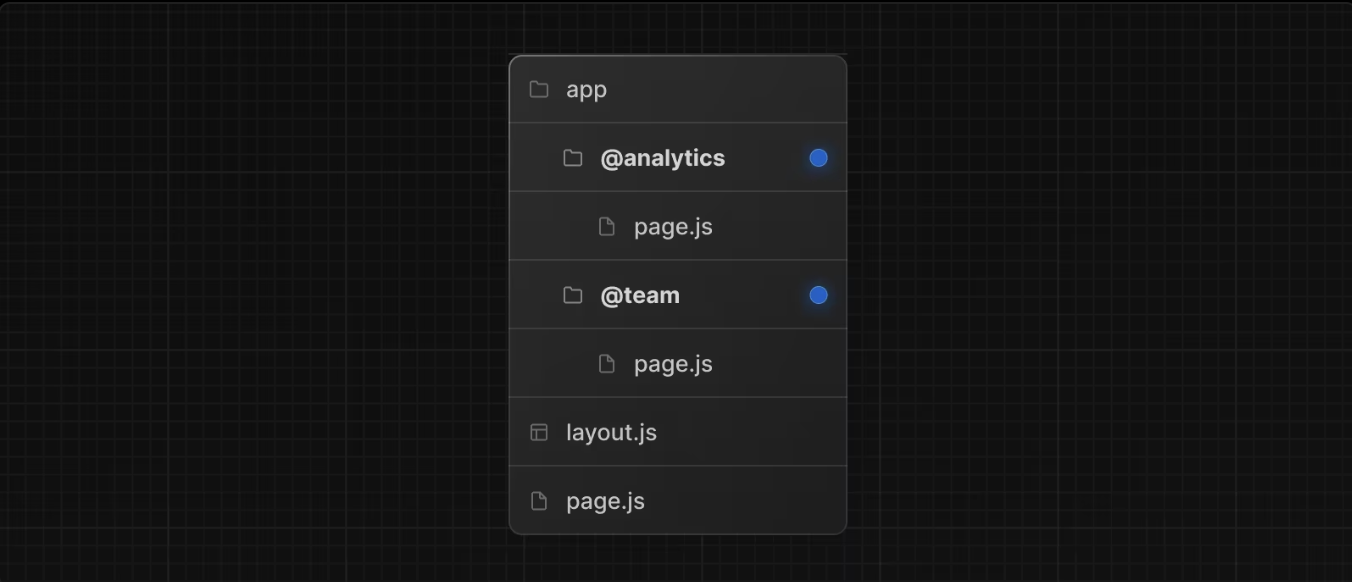
슬롯은 @폴더 형식으로 정의된다. 예를 들어, 다음 파일 구조는 @analytics와 @team 두 개의 슬롯을 정의한다.

슬롯은 공유된 부모 레이아웃에 props로 전달된다.
위 예시에서는 app/layout.js 파일의 컴포넌트가 이제 @analytics와 @team 슬롯 props를 받아들이고, children props와 함께 병렬로 렌더링할 수 있다.
export default function Layout({
children,
team,
analytics,
}: {
children: React.ReactNode
analytics: React.ReactNode
team: React.ReactNode
}) {
return (
<>
{children}
{team}
{analytics}
</>
)
}그러나 슬롯은 라우트 세그먼트가 아니며 URL 구조에 영향을 미치지 않는다.
예를 들어, /@analytics/views 경로의 경우, URL은 /views가 됩니다. 왜냐하면 @analytics는 슬롯이기 때문이다.
💡 알아 두면 좋은 점.
- children prop은 명시적으로 슬롯이며 폴더에 매핑될 필요가 없다.
이는 app/page.js가 app/@children/page.js와 동등하다는 것을 의미한다.
default.js
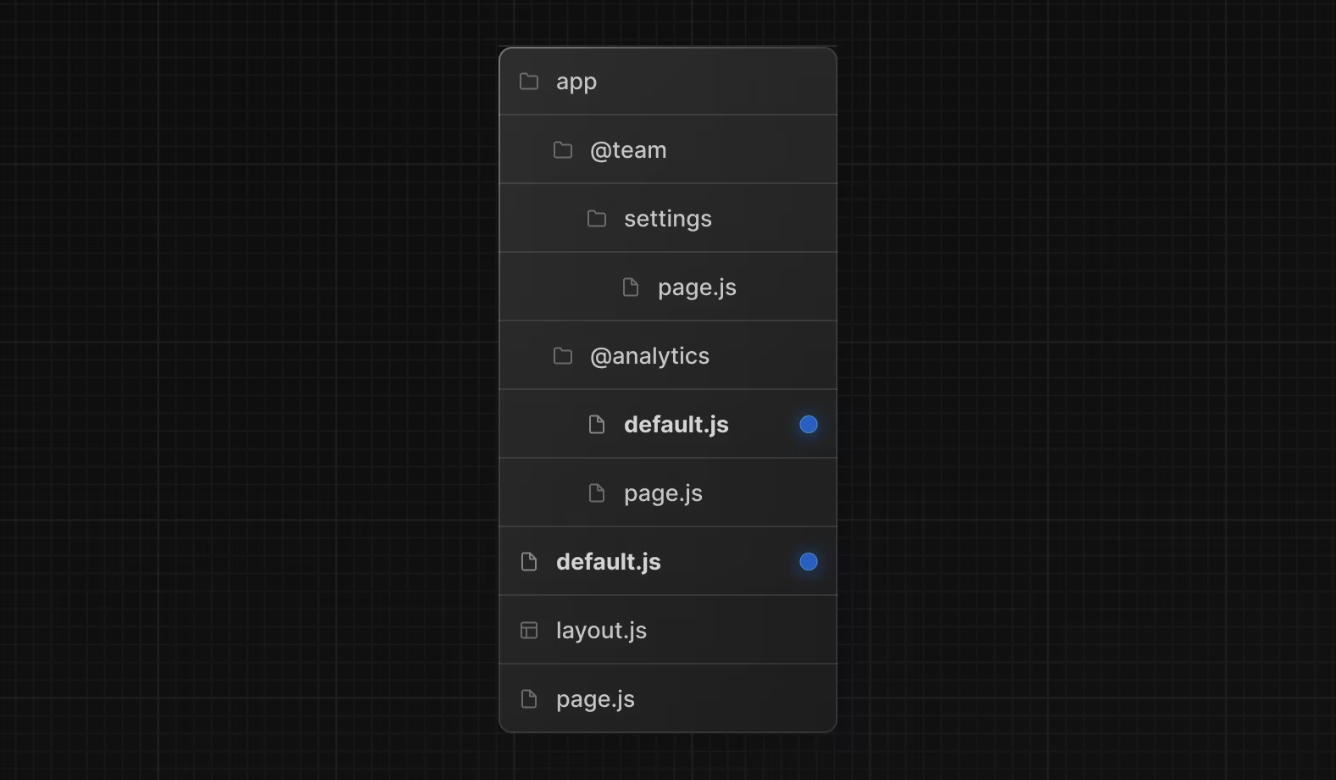
기본적으로, 매칭되지 않은 슬롯에 대한 폴백을 렌더링하려면 default.js 파일을 정의할 수 있다.
이 경우 초기 로드 또는 전체 페이지 새로 고침 시 유용하다.

위와 같이 @team 슬롯에는 /settings 페이지가 있지만, @analytics 슬롯에는 없는 예시에서
/settings로 이동할 때, @team 슬롯은 /settings 페이지를 렌더링하며 @analytics 슬롯의 현재 활성 페이지를 유지한다.
새로 고침 시, Next.js는 @analytics에 대해 default.js를 렌더링한다.
만약 default.js가 존재하지 않으면 404 페이지가 대신 렌더링된다.
추가로, children은 암시적인 슬롯이기 때문에 Next.js가 부모 페이지의 활성 상태를 복구할 수 없을 때 children에 대한 폴백을 렌더링하기 위해 default.js 파일을 생성해야 한다.
정리하자면, 패러렐 라우트를 사용할 때, @폴더에서 기본적으로 보여줄 것이 없을 때 page.tsx 대신 사용한다. page.tsx를 사용해도 무방하지만, 특별히 보여줄 것이 없다면 default.tsx를 사용하여 null을 return한다.
useSelectedLayoutSement
useSelectedLayoutSegment와 useSelectedLayoutSegments는 모두 parallelRoutesKey 매개변수를 받아 슬롯 내에서 활성 라우트 세그먼트를 읽을 수 있게 한다.
'use client'
import { useSelectedLayoutSegment } from 'next/navigation'
export default function Layout({ auth }: { auth: React.ReactNode }) {
const loginSegment = useSelectedLayoutSegment('auth')
// ...
}사용자가 app/@auth/login (또는 URL 바에서 /login)으로 이동할 때, loginSegment는 문자열 “login”과 같아진다.
