
Next.js 공식문서를 번역하여 기록해둔 내용입니다.
Route Groups
앱 디렉토리에서는 중첩된 폴더가 일반적으로 URL 경로에 매핑된다.
하지만 폴더를 Route Group으로 표시하면 해당 폴더가 경로의 URL 경로에 포함되지 않도록 할 수 있다.
이를 통해 URL 경로 구조에 영향을 주지 않으면서 경로 세그먼트와 프로젝트 파일을 논리적으로 그룹화할 수 있다.
Route Groups는 다음과 같은 경우에 유용하다.
사이트 섹션, 의도, 팀별로 경로를 그룹화할 때
예시: 사이트의 마케팅 페이지와 쇼핑 페이지를 별도로 그룹화하기
app/
|-- (marketing)/
| |-- layout.js
| |-- home/
| | |-- page.js
| |-- about/
| |-- page.js
|-- (shop)/
|-- layout.js
|-- products/
| |-- page.js
|-- cart/
|-- page.js(marketing) 그룹에는 마케팅 관련 페이지 (home, about)가 포함된다.
(shop) 그룹에는 쇼핑 관련 페이지 (products, cart)가 포함된다.
이렇게 그룹화하면 관련된 파일들을 논리적으로 그룹화하여 관리할 수 있다.동일한 경로 세그먼트 레벨에서 중첩된 레이아웃을 활성화할 때
예시: 인증 관련 페이지와 애플리케이션 관련 페이지를 분리된 레이아웃으로 관리하기
app/
|-- (auth)/
| |-- layout.js
| |-- login/
| | |-- page.js
| |-- register/
| |-- page.js
|-- (app)/
|-- layout.js
|-- dashboard/
| |-- page.js
|-- settings/
|-- page.js(auth) 그룹은 인증 관련 경로 (login, register)를 포함하며, 인증 레이아웃 (layout.js)을 사용한다.
(app) 그룹은 애플리케이션 관련 경로 (dashboard, settings)를 포함하며, 애플리케이션 레이아웃 (layout.js)을 사용한다.
동일한 경로 세그먼트 레벨에서 각기 다른 레이아웃을 사용하여, 서로 다른 사용자 경험을 제공할 수 있다.동일한 세그먼트에서 여러 중첩된 레이아웃을 생성할 때, 여러 루트 레이아웃 포함
예시: 블로그와 쇼핑 섹션을 독립적으로 관리하기
app/
|-- (blog)/
| |-- layout.js
| |-- posts/
| | |-- page.js
| |-- authors/
| |-- page.js
|-- (shop)/
|-- layout.js
|-- products/
| |-- page.js
|-- cart/
|-- page.js(blog) 그룹은 블로그 관련 경로 (posts, authors)를 포함하며, 블로그 레이아웃 (layout.js)을 사용한다.
(shop) 그룹은 쇼핑 관련 경로 (products, cart)를 포함하며, 쇼핑 레이아웃 (layout.js)을 사용한다.
각각의 루트 레이아웃이 독립적으로 존재하며, 각 섹션에 대해 완전히 다른 UI나 사용자 경험을 제공한다.공통 세그먼트의 일부 경로에 레이아웃을 추가할 때
예시: 특정 경로에만 공통 레이아웃을 적용하기
app/
|-- (common)/
| |-- layout.js
| |-- account/
| | |-- page.js
| |-- cart/
| |-- page.js
|-- checkout/
|-- page.js(common) 그룹에는 공통 레이아웃을 사용하는 경로 (account, cart)가 포함된다.
checkout 경로는 공통 레이아웃을 사용하지 않으며, 별도의 레이아웃을 사용할 수 있다.
이를 통해 특정 경로에만 공통 레이아웃을 적용하고, 다른 경로는 독립적으로 관리할 수 있다.Convention
폴더 이름을 괄호로 감싸서 Route Group을 생성할 수 있습니다: (folderName)
Examples
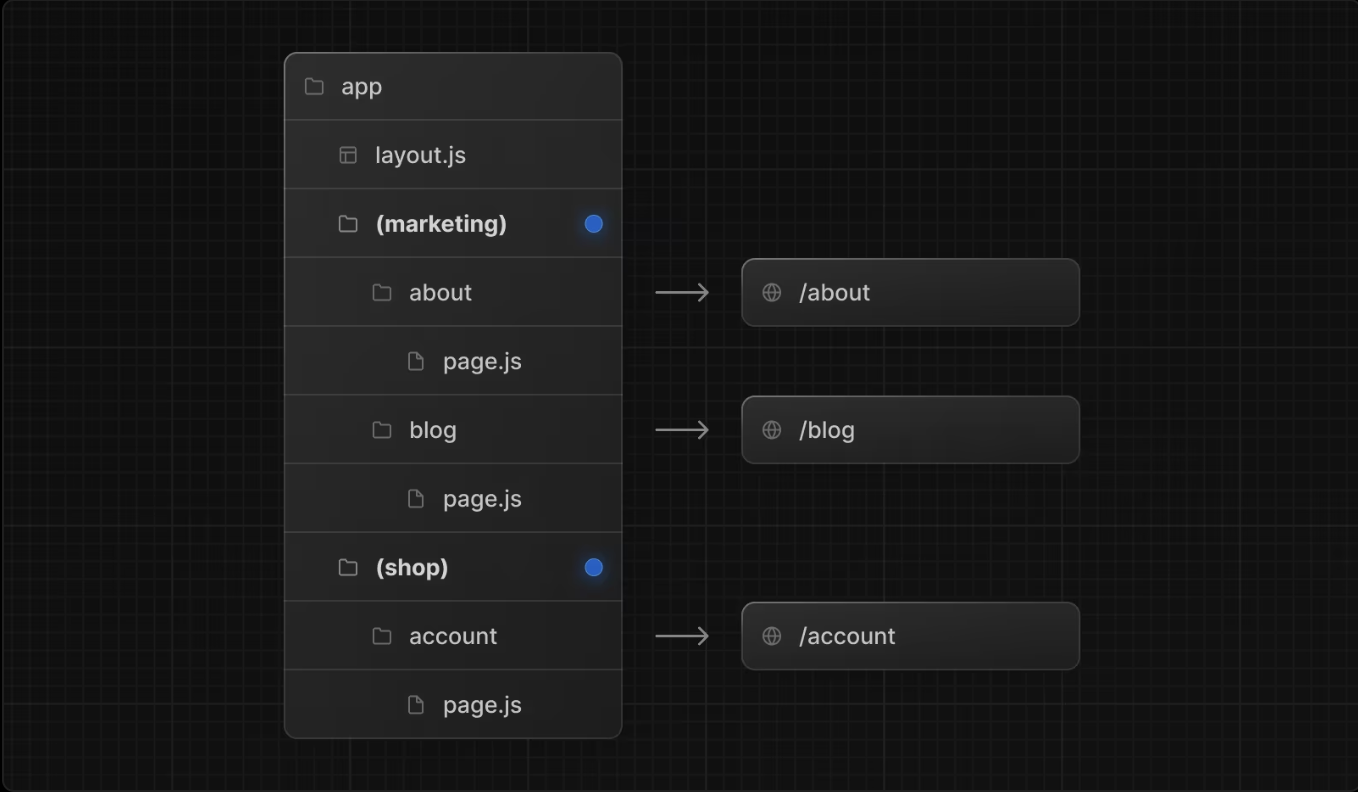
URL 경로에 영향을 주지 않고 경로를 조직화하기
URL에 영향을 주지 않고 경로를 조직화하려면 관련 경로를 함께 유지하기 위해 그룹을 만들수 있다.
괄호 안의 폴더는 URL에서 생략됩니다. (예(marketing))

(marketing) 및 (shop) 내부의 경로가 동일한 URL 계층 구조를 공유하더라도 해당 폴더에 layout.js 파일을 추가하여 각 그룹에 대해 다른 레이아웃을 만들 수 있다.

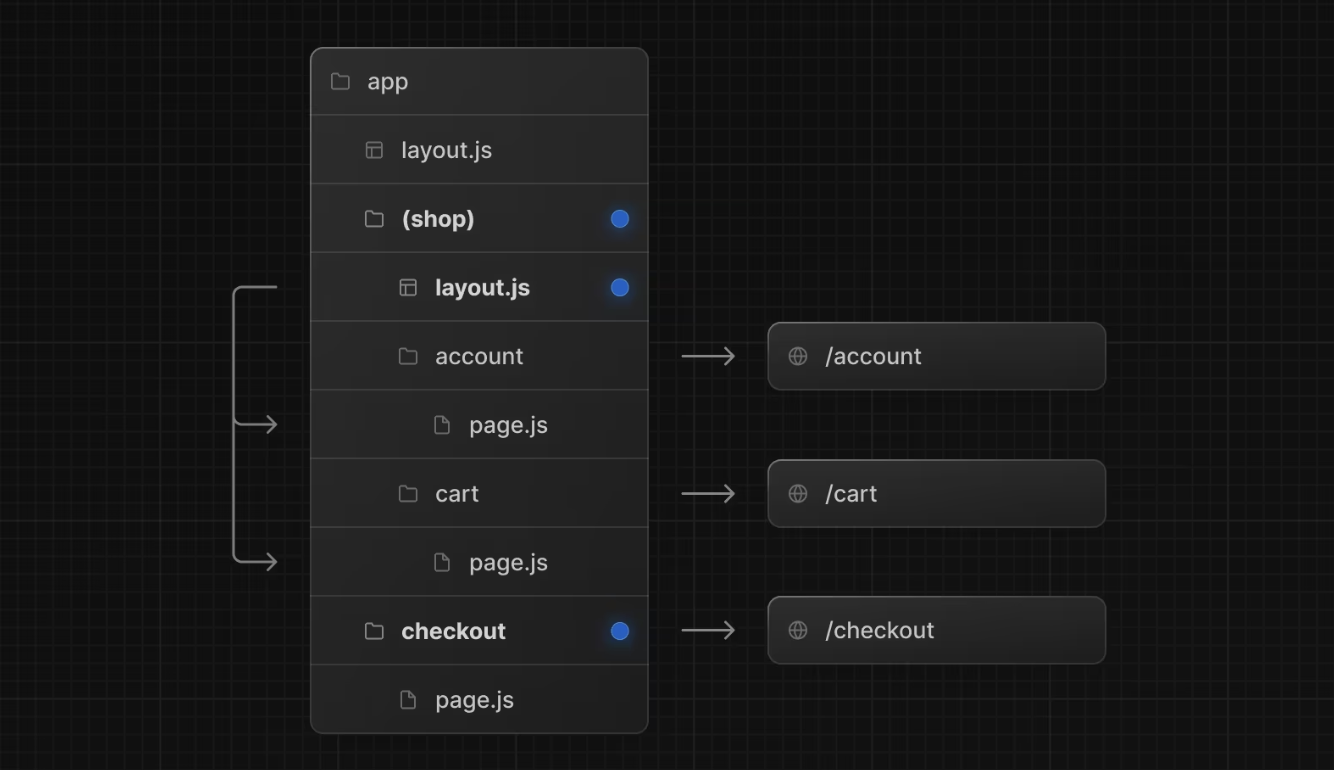
특정 세그먼트를 레이아웃에 선택하기
특정 경로를 레이아웃에 선택하려면 새 경로 그룹을 만들고 (예: (shop)) 동일한 레이아웃을 공유하는 경로를 그룹으로 이동하십시오 (예: account와 cart). 그룹 외부의 경로는 레이아웃을 공유하지 않는다 (예: checkout).

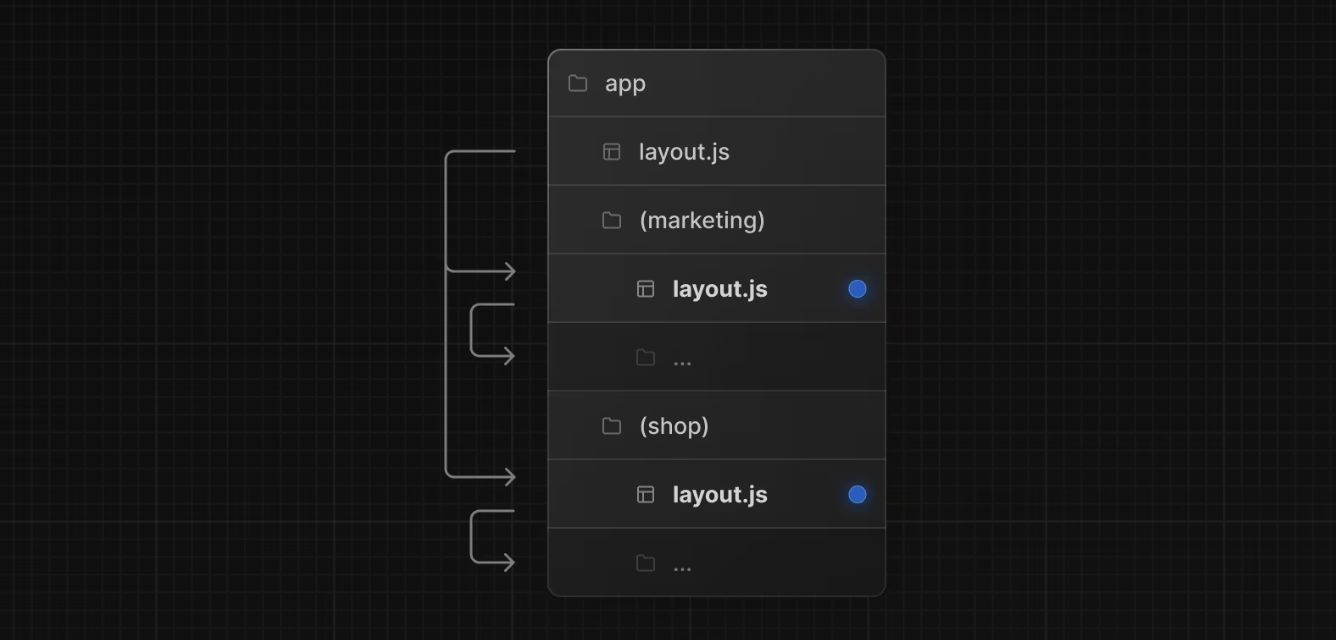
여러 루트 레이아웃 생성하기
여러 루트 레이아웃을 생성하려면 최상위 layout.js 파일을 제거하고 각 경로 그룹 내에 layout.js 파일을 추가해야한다.
완전히 다른 UI나 경험을 가진 섹션으로 애플리케이션을 분할할 때 유용하다. 각 루트 레이아웃에는 <html> 및 <body> 태그가 추가되어야 한다.

💡 알아두면 좋은 점
- 경로 그룹의 이름은 조직화를 위한 것 외에는 특별한 의미가 없다. URL 경로에 영향을 주지 않는다.
- 경로 그룹을 포함하는 경로는 다른 경로와 동일한 URL 경로로 해결되어서는 안된다.
예를 들어, 경로 그룹이 URL 구조에 영향을 주지 않기 때문에 (marketing)/about/page.js와 (shop)/about/page.js는 모두 /about으로 해석되어 오류를 발생시킬 수 있다. - 최상위 layout.js 파일 없이 여러 루트 레이아웃을 사용하는 경우, 홈 page.js 파일은 라우트 그룹 중 하나에 정의되어야 한다. 예를 들어: app/(marketing)/page.js.
- 여러 루트 레이아웃 간의 탐색은 클라이언트 측 네비게이션과 달리 전체 페이지 로드를 발생시킨다. 예를 들어, app/(shop)/layout.js를 사용하는 /cart에서 app/(marketing)/layout.js를 사용하는 /blog로 이동하면 전체 페이지 로드가 발생한다. 이는 여러 루트 레이아웃에만 적용된다.
