이번에는 제가 스터디에서 배웠던 SSR과 CSR에 대해 정리해보는 시간을 가지려고 합니다!
SSR이란?
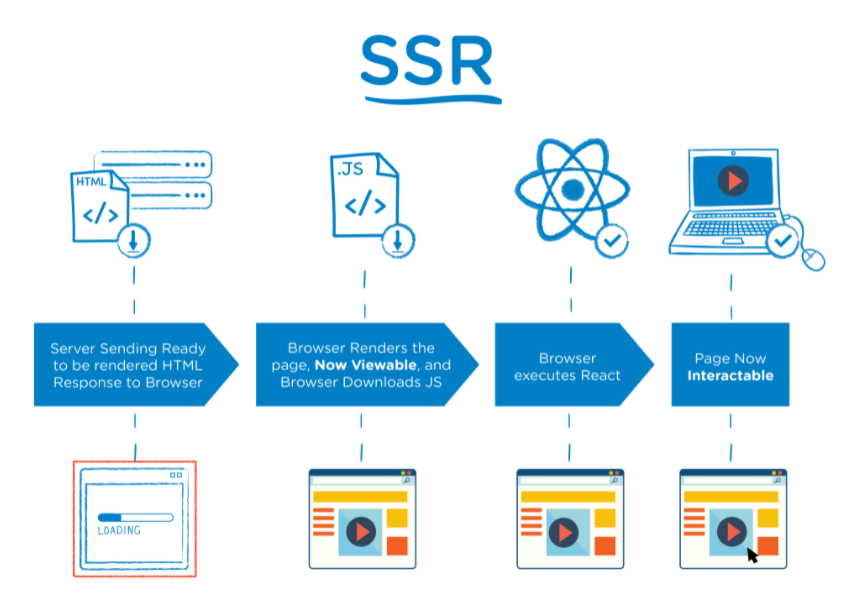
서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 페이지를 보여주는 방식을 의미합니다!
Spring MVC에서 JSP 또는 Thymeleaf를 통해 서버렌더링으로 사용자에게 화면을 보여주게 합니다! 이러한 방식을 SSR이라고 합니다

SSR을 사용하게 되면, 서버에서 사용자에게 보여줄 화면을 미리 다 랜더링하여 제공하게 됩니다!
그렇기 때문에, client가 특정 UI에 대한 화면을 요청했을 경우 CSR보다 상대적으로 속도가 느리다는 단점이 존재합니다. 더불어 모든 요청과 랜더링을 서버에서 진행하다보니 서버가 가지는 역할과 책임이 너무 방대해질 수 있습니다
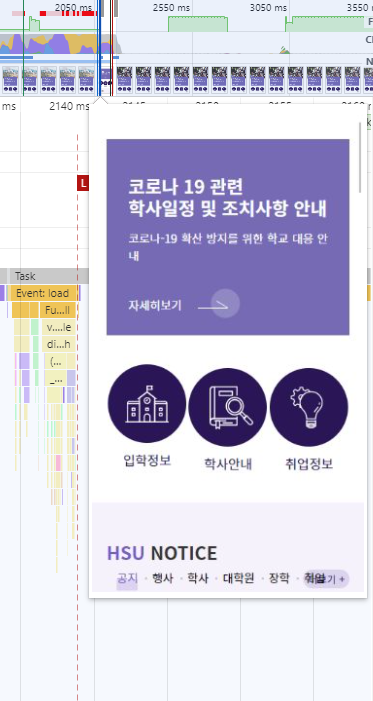
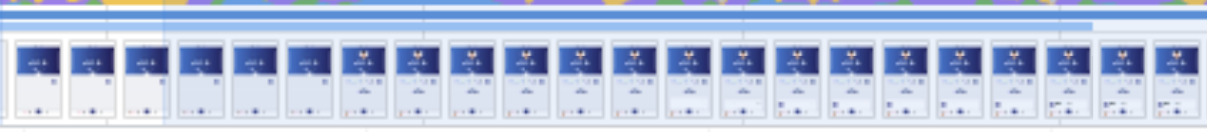
저희 학교 메인 홈페이지의 경우 SSR로 시스템이 운영되고 있습니다. 사용자의 요청이 들어왔을 경우, 전체 소스파일과 페이지를 랜더링하여 사용자에게 제공하게 되어있습니다. 그렇기 때문에 상대적으로 요청시 응답이 늦어지는 문제가 있습니다.


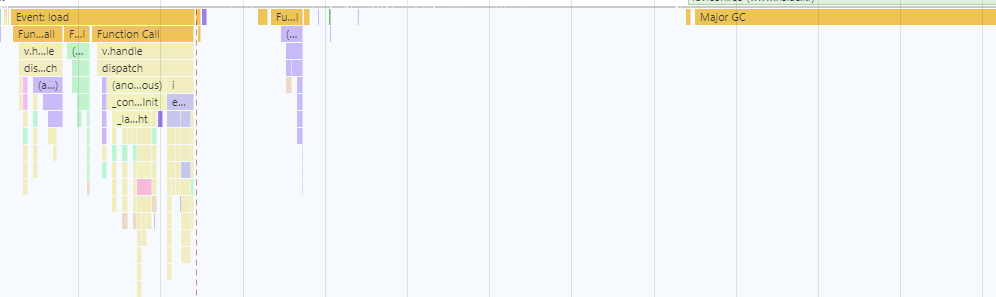
처음 이벤트가 발생한 이후에 추가적인 이벤트가 발생하지 않고 있습니다. 모든 데이터가 일시에 파싱되어 사용자에게 제공됨을 확인할 수 있습니다.
CSR이란?
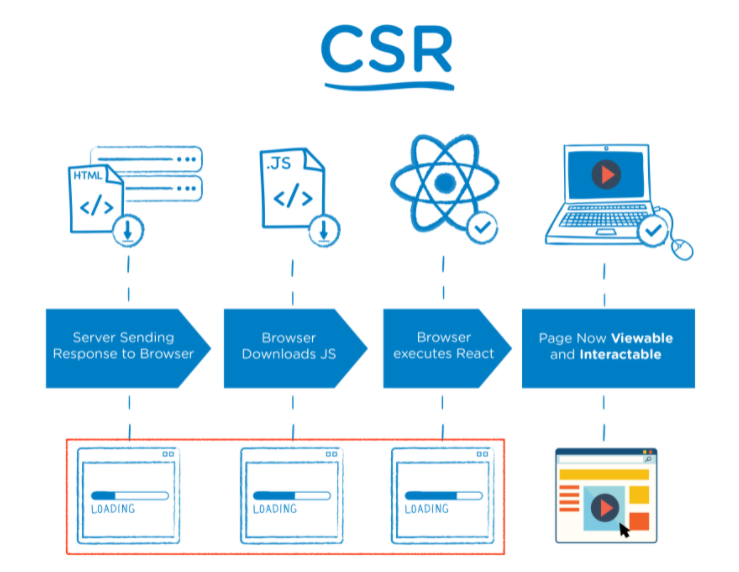
브라우저에서 페이지를 직접 렌더링하는 것을 의미합니다. 모든 로직, 데이터, 템플릿 및 라우팅을 서버가 아닌 Client에서 처리합니다.



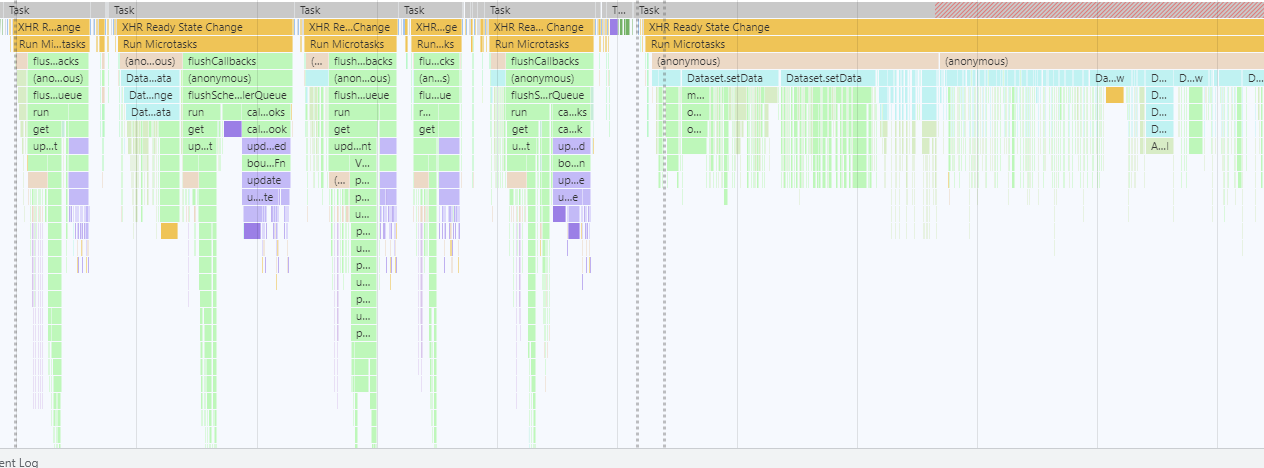
Client가 특정 페이지를 요청했을 경우, 각각의 이벤트가 순서대로 동작하면서, 서버로부터 데이터를 할당하여 클라이언트 자체에서 html을 파싱합니다.
그렇기 때문에, 첫 로딩 이후 전체 페이지가 구성되기 까지 SSR보다 더 많은 시간이 들게 됩니다.
하지만 CSR의 경우에는 첫 로딩이 된 이후 부터, 요청된 부분만을 다시 읽어 랜더링하기 때문에 이후 웹 환경은 SSR보다 빠르게 이용할 수 있습니다.
SSR을 대신하여 CSR을 쓰는 이유
SSR은 CSR보다 초기 구동 속도가 빠릅니다. 이미 만들어진 view를 랜더링하기 때문에, 서버로부터 자원을 할당받고 랜더링하는 CSR보다는 화면이 빠르게 떠질 수 있습니다!
하지만, 동적인 웹, REACT를 활용한 DOM 관리등 CSR을 위한 프레임워크가 다수 등장하면서 SSR대신 CSR에 대한 인기가 커지고 있습니다
많은 요청이 발생했을 경우, 서버에 부담을 줄 수 있는 SSR 대신, CSR 방식을 통해 서버의 부담을 줄이고, 각각의 기능을 분리함으로서 조금 더 명확하게 아키텍쳐를 구분할 수 있는 장점도 존재합니다.

좋은 글 감사합니다.