URI, URL, URN에 대해서 고민해 본적이 없던 것 같습니다.. 이번 기회에 세가지의 차이점에 대해 정리해보겠습니다!

URI
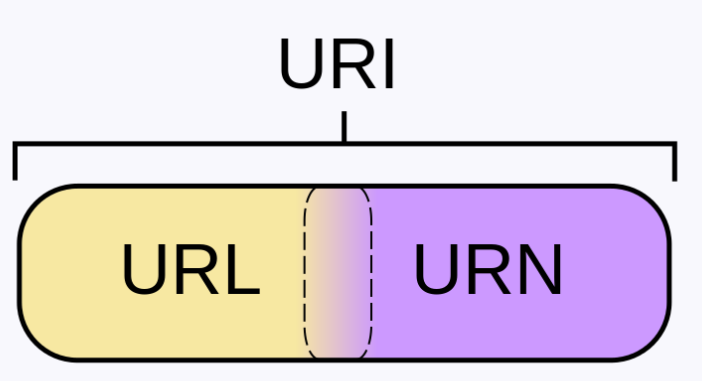
uniform resource identifier의 약자로서 정보 리소스를 고유하게 식별하고 위치를 지정할 수 있는 시통합 자원 식별자를 의미합니다!이런 고유한 주소를 가진 식별자를 URI라고 합니다!
- 클라이언트가 서버의 특정 리소스를 요청한다고 하면!
http://www.donggeon.com/donggeon/home.jpg이것이 URI 입니당! - URI는 URL과 URN을 포괄하는 큰 범주의 식별자를 의미합니다!
- 결론적으로 고유한 식별자를 나타내주는 기술로 URL과 URN이 존재합니다!
URL
uniform resource locator의 약자로서 특정 서버의 한 리소스에 대한 구체적인 위치를 제공합니다!
리소스가 어디에 있고, 어떻게 접근해야 되는지 알려주며 리소스를 식별하는 역할을 합니다!
-
URL의 구조
스킴://서버위치/경로
-
리소스
- 웹에서 식별할 수 있는 모든 자원을 의미
-
스킴
scheme- 리소스에 접근하기 위해 사용되는 프로토콜을 서술!
http
-
서버위치
서버의 인터넷 주소- 서버의 위치, 웹 클라이언트가 리소스가 어디에 호스팅 되어 있는지 알려줍니다!
www.donggeon.com
-
경로
웹 서버의 리소스- 서버에 존재하는 로컬 리소스들 중에서 요청받은 리소스가 무엇인지 알려줍니다!
/donggeon/home.jpg
-
URL이 가져온 평화
URL을 사용하기 전에는 각각의 애플리케이션이 가지고 있는 분류방식에 맞추어 접속해야 했고, 원하는 정보를 얻기 위해서 해당 애플리케이션의 접근 방법을 알아야 하는 불편함이 존재했습니다.!!
하지만, URL을 통해서 획일화된 접근 방법으로 이전과 다르게 쉽고 빠른 접근이 가능해졌습니다!
- URL 문법
- URL을 구성하는데 쓰이는 체계
스킴://사용자이름:비밀번호@호스트:포트/경로;파라미터?질의#프래그먼트
- URL을 구성하는데 쓰이는 체계
| 컴포넌트 | 설명 | 사용 |
|---|---|---|
| 스킴 | 어떤 프로토콜을 사용해야 하는지 | 알파벳으로 시작url의 나머지 부분과 첫 번째 :로 구분 대소문자를 가리지 않음 |
| 사용자 이름 | 특정 스킴은 리소스에 접근하기 위해 사용자 이름이 필요 | defauat는 anonymous사용자 이름과 비밀번호를 @로 구분사용자 이름과 비밀번호를 :로 구분 |
| 비밀번호 | 사용자의 비밀번호, 사용자 이름에 ;을 붙여 표가 | 사용자 이름과 비밀번호를 @로 구분사용자 이름과 비밀번호를 :로 구분 |
| 호스트 | 리소스를 호스팅하는 서버의 호스트명 또는 IP주소 리소스를 호스팅하고 있는 장비와 리소스스에 접근할 수 있는 서버가 어디에 있는지 확인! | www.donggeon.com |
| 포트 | 리소스를 호스팅하는 서버가 열어놓은 포트 | www.donggeon.com:80 |
| 경로 | 서버 내 리소스가 서버 어디에 있는지 가리킴 | HTTP 스킴을 사용하는 경우 /를 통해 경로 조각을 나눔 |
| 파라미터 | 특정 스킴에서 입력 파라미터를 기술하는 용도 애플리케이션이 서버에 정확한 요청을 하기 위해 필요한 입력 파라미터를 받는데 사용 | 이름/값 쌍의 리스트로 ;로 구분되어 받음, 애플리케이션이 리소스에 접근하는데 필요한 어떤 추가 정보든 전달 가능 |
| 질의 | 스킴에서 애플리케이션에 파라미터를 전달하는 용도 | ?우측에 나오는 값의 질의문!질의문은 이름=값 쌍 형으로 &으로 구분되어 표기! |
| 프래그먼트 | 리소스의 조각 또는 일부분 | 리소스 내부의 특정 조각을 지칭할 수 있음www.donggeon.com/index.html#age |
- 단축 URL == 상대 URL
- 리소스 안에 있는 리소스를 간결하게 기술하는데 사용하며, URL 일부를 입력하면 자동으로 완성!
상대 URL과 절대 URL

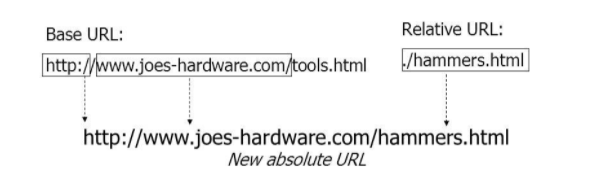
- 상대 URL
- URL을 짧게 표기하는 방식
- 모든 정보를 갖고 있지 않음!
- 필요한 정보를 얻기 위해 기저
base라고 하는 다른 URL을 사용해야 함!- 기저 URL은 리소스에 명시적으로 제공되며 포함되고 있는 URL을 의미합니다!
- 기저 URL이 없다면, 보통 절대 URL로 구성되어 있는다는 것을 의미하지만, 불완전하거나 깨진 URL일 수 도 있습니다!
- 절대 URL
- 리스소에 접근하는데 필요한 모든 정보를 가짐
URL 확장
사용자가 URL을 빠르게 입력하도록 도와주는 기능!
-
호스트 명 확장
- 단순한 휴리스틱만을 사용해서 입력한 호스트 명을 전체 호스트명으로 확장
- naver을 입력하면 -> www.naver.com으로 확장!
-
히스토리 확장
- 과거에 사용자가 방문했던 URL의 기록을 저장해 놓기!
- www.na만 입력해도 이전 기록을 찾아서 www.naver.com을 만들어줌!
안전하지 않은 문자
정보의 유실을 방지하기 위해서 특정 문자를 제외시키고 알파벳을 통해 URL을 구성하도록 한것!
그러다 보니, 특정 문자를 사용해야 할때 어떻게 진행해야 될지 문제가 발생하였고!
이것을 해결하기 위해 이스케이프라는 기능이 추가되었음!!
-
이스케이프
- 안전하지 않은 문자
알파벳을 제외한 문자들를 알파벳 유형으로 인코딩해서 URL을 구성! - 이스케이프를 통해 특정 문자나 데이터를 인코딩할 수 있게 되어 이동성과 완성도가 UP!
- 안전하지 않은 문자
-
인코딩 체계
- 안전하지 않은 문자를
%기호를 통해 아스키 코드로 표현!
- 안전하지 않은 문자를
안전하지 않은 문자 자체를 URL에 기입하여 사용할 수 있다.. 하지만 어플리케이션을 구성할 때 제일 중요한 것은 약속된 정해진 내용을 기반으로 구현해야 된다는 것이다!
기존에 약속된 내용을 부시고, 독자적인 구성을 진행한다면 어플리케이션의 오류 또는 오작동을 일으킬 수 있기 때문이다!
URN
uniform resource name의 약자로서, 콘텐츠를 이루는 리소스의 위치에 영향 받지 않는 유일무이한 이름 역할을 합니다!
- 위치 독립성
리소스를 옳기더라도 독립적인 유일무이한 위치를 제공합니다!, 단 리소스가 해당 URN을 변경하지 않는다는 가정하에요!
현재 그 리소스가 어디에 존재하든 상관없이 이름만으로 리소스를 식별할 수 있습니다!
- URL -> URN으로
URL의 가장 큰 문제점은 가르키고 있는 리소스가 옮겨지면 기존에 사용하던 URL은 더 이상 사용 불가하다는 것이다! 객체의 위치와 상관없이 절대적으로 사용가능한 기술이 URN이다!
URN으로 바꾸려고 변화를 꾀하지만, 방대한 웹 생태계에서 URL 기술을 대체하기까지 아직 많은 시간이 걸린다!
마치며
지금까지 단순하게 URL이라고 칭했던 정보 제공 데이터에 대해 학습할 수 있는 기회가 되었습니다.
URI가 URL과 URN을 감싸안는 집합이며, URL과 URN이 리소스의 상대적 혹은 절대적 주소에 따라 차이점이 존재함을 알게 되었고, 더불어 현재 우리가 쓰고 있는 주소체계는 대부분 URL임을 확인하게 되었습니다!
URL이 가지고 있는 규칙과 스킴, 서버위치, 경로 등의 기본적인 쳬계와 더불어 기타 다양한 구조를 학습할 수 있었습니다! 생각보다 많은 정보와 기능을 가질 수 있는 것을 알게 되었고, 이를 활용하여 다양한 어플리케이션에서 유용하게 쓰일 수 있음을 배웠습니다!
마지막으로 URL이 리소스에 의존적이어서 리소스의 위치가 변경되면 기존 URL로 데이터를 찾을 수 없는 단점을 알게 되었고, 이를 해결하기 위해 나온 URN이라는 절대적 주소 기술 체계에 대해 알게 되었습니당!
