JavaScript Level up - ch.5 JS 데이터 실습 (1) ~ (5)
1. 가져오기, 내보내기
하나의 자바스크립트 파일은 내보내는 통로가 Defalt export와 Named exprot로 두 개가 있다.
Defalt export는 이름을 지정할 필요가 없으며 Named exprot 이름을 지정해야 한다.
- 이름이 필요없는 데이터 내보내기
export defalt function (data) {
return data
}=> defalt가 적혀있기 때문에 기본통로로 나가며 함수에 이름을 지정할 필요가 없다.
=> export defalt는 한 파일 안에서 한 번만 사용 가능하다.
- 이름이 필요한 데이터 내보내기
export function random (data) {
return data
}=> Named exprot는 한 파일 안에서 여러번 사용 가능하다.
한번만 내보낼 떄는 Defalt export 사용!
여러번 내보내야 할 때는 Named exprot 사용!
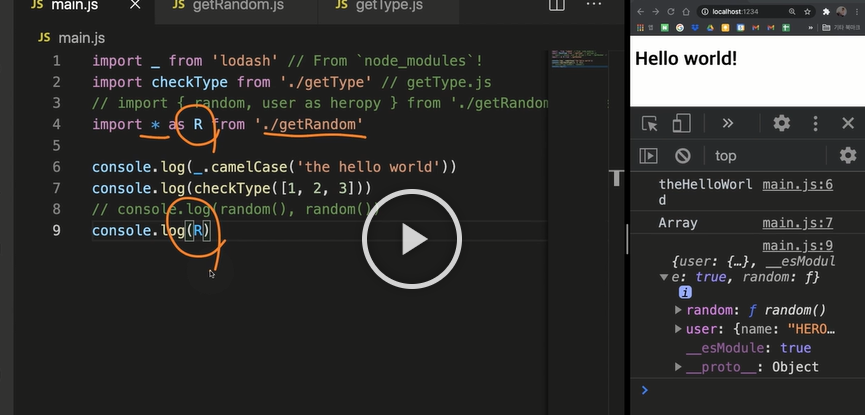
as 및 * 사용

2. Lodash 사용법
lodash를 사용하기 위해서 아래처럼 적음
import _ from 'lodash'이름을 중괄호로 감싸지 않으면 기본통로(Defalt export)를 통해서 데이터가 나옴
Lodash 실습
1) uniqBy와 unionBy
const userA = [
{userId: '1', name: 'dongdu'},
{userId: '2', name: 'Neo'}
]
const userB = [
{userId: '1', name: 'dongdu'},
{userId: '3', name: 'Amy'}
]=> 각각의 데이터가 적힌 객체 데이터가 있슴다
=> concat으로 병합해보겠슴다
const usersC = userA.concat(userB)
console.log(usersC) => 중복된 값까지 모두 출력되어벌임 어캄!??
uniqBy 사용!!!
console.log(_.uniqBy(usersC, 'userId'))=> 고유한 값만 정리해서 새로운 객체를 반환함
unionBy 사용!!!
: concat 사용 x, 합치는 것도 하고 고유 값만 꺼내기도 하는 똑똑이
const userD = _.unionBy(userA, userB, 'userId')
console.log(userD)=> 알아서 다 해버림 굳~~
2) find와 findIndex
const userA = [
{userId: '1', name: 'dongdu'},
{userId: '2', name: 'Neo'},
{userId: '3', name: 'Amy'},
{userId: '4', name: 'Heropy'}
]
const founderUser = _.find(usersA, {name: Amy})
const founderUserIndex = _.findIndex(usersA, {name: Amy})
console.log(foundUser) // 데이터 출력
console.log(foundUserIndex) // 인덱스 출력3) remove
_.remove(usersA, {name: 'dongdu'})
console.log(usersA) // 삭제해벌임3. JSON
자바스크립트의 데이터를 표현하는 포맷
객체데이터와 유사
인간이 읽을 수 있는 개방형 표준 포맷
비동기 브라우저/서버 통신(AJAX)을 위해 넓게는 XML을 대체하는 주요 데이터 포맷
const user = {
name: 'dongdu',
age: 22,
email: '4012popo@naver.com'
}=> 자바스크립트는 키 값에 굳이 ''표를 사용하지 않음(특수기호가 들어가지 않는 이상)
그러나 제이슨 문법에서는 꼭 따옴표를 사용해야 함!(쌍따옴표만)
{
"name": 'dongdu',
"age": 22,
"email": '4012popo@naver.com'
}=> 일반적인 제이슨 파일 형태
=> number, string, null. object, array 모두 사용 가능
=> undefined는 사용 불가능
제이슨 파일을 import를 사용해서 다른 파일에서 사용(가져오기) 가능
js 확장자가 아니므로 확장자 표시가 필수
import myData from './myData.json'
console.log(myData) => 제이슨은 문자 데이터!
=> 자바스크립트 안에서 콘솔로 출력하게 되면 기본적인 포맷 규칙 떄문에 자동으로 변환되어 객체 데이터처럼 출력됨
stringify
자바스크립트 내부에서 데이터를 제이슨 형태(문자)로 변환
{
"name": 'dongdu',
"age": 22,
"email": '4012popo@naver.com'
}
const str = JSON.stringify(user)
console.log(typeof str) // stringify 출력=> stringify를 사용해서 자바스크립트 객체 데이터를 제이슨 형태의 파일로 바꿈
=> 객체 데이터가 아니더라도 다른 데이터 종류 모두 가능!
parse
문자 데이터를 분석해서 자바스크립트 안에서 사용할 수 있게 재조립
const obj = JSON.parse(str)
console.log(obj)4. Storage
- 스토리지를 사용하면 스토리지 객체에 접근 가능
- 저장한 데이터는 브라우저 세션 간 공유 가능(사이트에 종속되는 개념)
- 로컬 스토리지의 데이터는 만료되지 않음(반영구적)
- 세션 스토리지의 데이터는 페이지의 세션이 끝날 때 사라짐
접근 방법
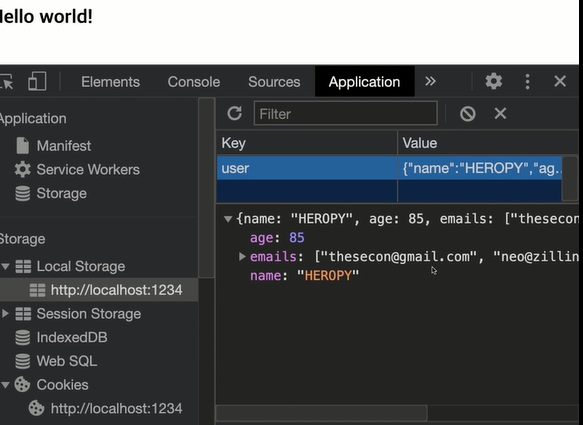
인터넷 개발서버(F12) -> Appiilication 탭 -> Local Storage/Session Storage -> http://localhost:1234
=> key, value 값이 보임(데이터 저장소 열린거임~~)
js 파일로 local storage 관리하기
객체 데이터는 문자 데이터로 변환 후 사용 가능
const user = {
name: 'dongdu',
age: 22,
email: '4012popo@naver.com'
}
localStorage.setItem('user', JSON.Stingify(user)) // 로컬 스토리지에 저장
console.log(JSON.parse(localStorage.getItem('user'))) // 로컬 스토리지에서 가져오기
// localStorage.removeItem('user') 스토리지 삭제
=> js 파일에서 위에 있는 코드를 삭제해도 로컬 스토리지는 반영구적이기 때문에 삭제되지 않음
local Storage 데이터 수정
const str = localStorage.getItem('user')
const obj = JSON.parse(str)
obj.age = 23
console.log(obj) // 객체 데이터 출력
localStorage.setItem('user', JSON.stringify(obj))=> user의 age가 22에서 23으로 바뀌어짐
lowdb 활용해서 쉽게 관리도 가능!!
알아서 읽어 보셈!!
5. OMDb API
Query String
문자로 검색하는 것
주소?속성=값&속성=값&속성=값&
