JavaScript Level up - ch.6 정규표현식 (1) ~ (3)
1. 개요 및 프로젝트 시작
참고 링크
프로젝트 시작
터미널 열어서 npm init -y 입력 후 프로젝트 시작
-> npm i parcel bundler -D 입력 후 개발용 파셀 번들러 설치
-> html, js 파일 만들기
-> html 파일에서 ! + 탭키
-> head 태그 안에 <script src="./main.js"></script> 입력
-> package.json 파일에 test 속성 부분을 "dev": "parcel index.html" 로 바꿈(개발용 서버)
-> 바로 밑에 "build": "parcel build index.html" 입력(제품화 서버)
-> 터미널에 npm run dev 입력해서 서버 열기
=> 기본적인 프로젝트 준비 완료!!
2. 정규식 생성
정규표현식이란?
문자열을 검색하고 대체하는데 사용 가능한 일종의 형식 언어(패턴)
자바스크립트 말고 다른 프로그래밍 언어에서도 사용 가능
간단한 문자 검색부터 이메일, 패스워드 검사 등의 복잡한 문자 일치 기능 등을 빠르게 수행 가능
그러나 정규식 패턴 수행 내용과 모양이 매치가 잘 안 되어 익숙하지 않음
- 정규표현식의 역할
- 문자 검색
- 문자 대체
- 문자 추출
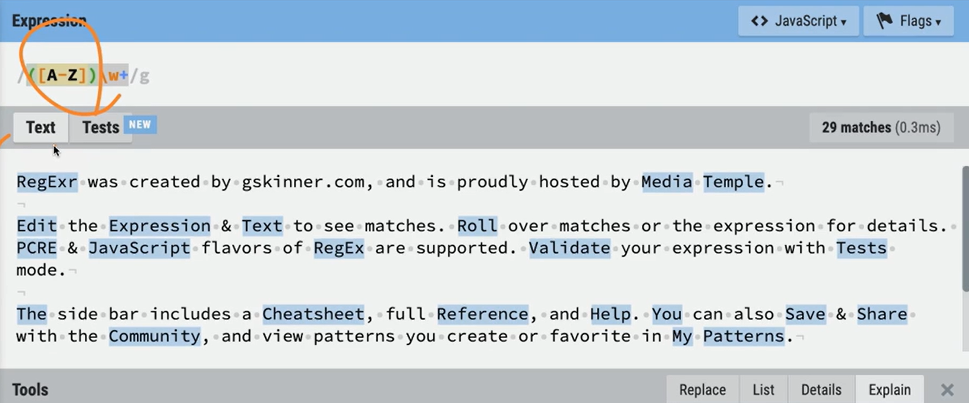
정규표현식 사이트 활용
사이트에 접속을 해서 패턴과 특정한 문자가 일치하는지를 빠르게 확인 가능
자바스크립트 정규식 생성
1) 생성자 함수 방식
생성자 함수(new)를 호출하여 사용 가능
new RegExp('표현', '옵션')
new RegExp('[a-z]', 'gi')2) 리터럴 방식
/로 감싸진 패턴을 러터럴로 사용
더 많이 사용함
/표현/옵션
/[a-z]/gi- 실습 코드
const str = `
010-1234-5678
4012popo@naver.com
https://www.velog/dongduu
hi i'm dongduu
abbcccdddd
`
//const regexp = new RegExp('o','g')
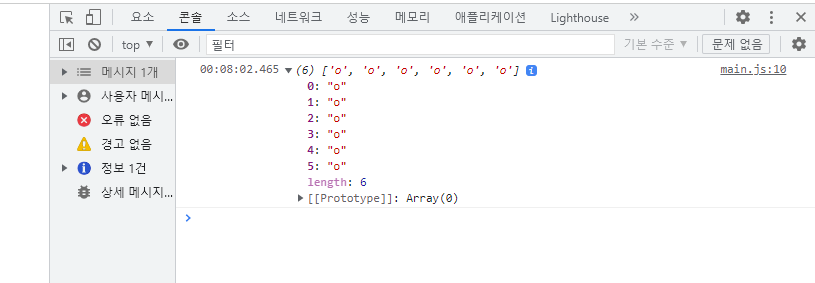
const regexp = /o/gi
console.log(str.match(regexp))=> 옵션 부분에 g를 넣으면 모든 표현을 찾고 g를 입력하지 않으면 첫번째만 찾음
=> 옵션 부분에 i를 입력하면 대소문자를 구별하지 않고 찾음

3. 메소드(정규표현식 메소드)

- 실습 코드
const str = `
010-1234-5678
4012popo@naver.com
https://www.velog/dongduu
hi i'm dongduu
abbcccdddd
`
const regexp = /dongduu/gi
console.log(regexp.test(str)) // true 출력
console.log(str.replace(regexp, 'dongju')) // 잘 바뀌어서 출력됨
console.log(str) // 원본 데이터는 손상 x- 재할당이 하고 싶으면 const 대신 let 사용
let str = `
010-1234-5678
4012popo@naver.com
https://www.velog/dongduu
hi i'm dongduu
abbcccdddd
`
str = str.replace(regexp, 'dongju')
console.log(str) // 원본 데이터는 변경

굉장해 엄청나