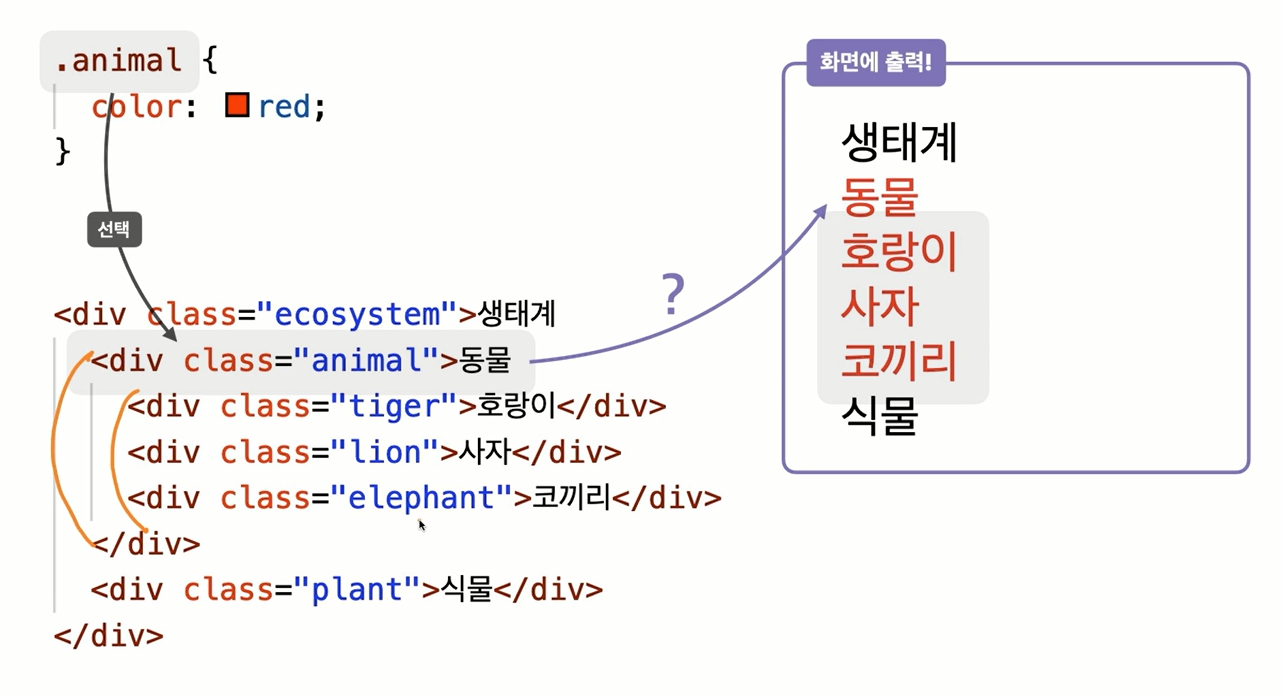
9. 스타일 상속

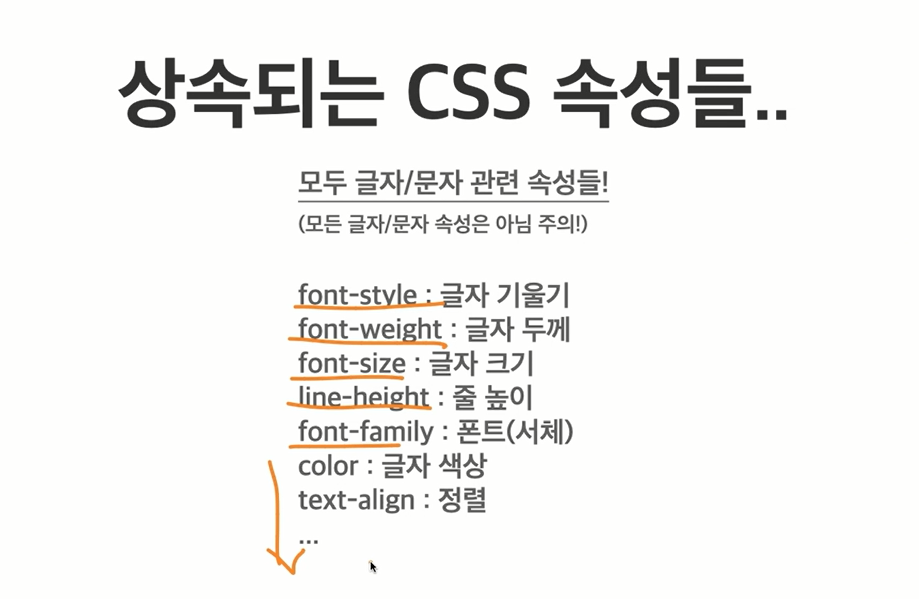
그러나 모든 속성들이 상속되는 것은 아님!!

=> 글자나 문자를 제어해주는 속성들만 해당
강제 상속
실제로 상속이 되지 않는 것도 상속이 되도록 하는 것
=> inherit 사용
.parant {
width: 200px;
height: 200px;
backgroung-color: red;
}
.child {
width: 100px;
height: inherit;
backgroung-color: inherit;
}10. 선택자 우선순위
같은 요소가 여러 선언의 대상이 된 경우, 어떤 선언의 CSS 속성을 우선 적용할지 결정하는 방법
- 점수(명시도)가 높은 선언이 우선함!
- 점수가 같으면 가장 마지막에 해석된 선언이 우선함!

=> !important 키워드를 사용하는 것은 중요도라고 불림
=> 이 키워드를 사용하면 어떤 것보다 우선이 됨

블로그 되게 잘쓰시네요 붐업하고 가요!!