1. 개요
CSS로 제어할 수 있는 것
- 박스 모델
- 글꼴, 문자
- 배경
- 배치
- 플렉스(정렬)
- 전환
- 변환
- 띄움
- 애니메이션
- 그리드
- 다단
- 필터
2. 너비(width, height)
내가 지정하지 않은 여백은 브라우저가 기본적으로 제공하는 여백임
=> 이는 초기화 해서 사용할 수 있음
1) width, height
요소의 가로/세로 너비
- auto) 브라우저가 알아서 계산한 기본적인 값(기본값: 요소에 이미 들어있는 속성의 값)
- 단위) px, em, vw 등 단위로 지정
Q. 가로 너비를 auto로 했을 때 최대한으로 늘어나는 이유?
블럭 요소의 가로 너비는 기본적으로 부모 요소만큼 최대한 늘어나려고 하는 성질이 있기 때문
Q. 세로 너비를 auto로 했을 때 없어지는 이유?
블럭 요소의 세로 너비는 기본적으로 값만큼 최대한 줄어들려고 하는 성질이 있기 때문
2) max-width, max-height
요소가 커질 수 있는 최대 가로/세로 너비
- none) 최대 너비 제한 없음
3) min-width, min-height
요소가 작아질 수 있는 최소 가로/세로 너비
- 0) 최소 너비 제한 없음
3. CSS 단위
1) px
픽셀, 절대단위(엄연히 따지면 상대단위)
2) %
상대적 백분율, 상대단위
3) em
(부모)요소의 글꼴 크기, 10px = 1em, 상대단위
4) rem
루트 요소(html)(최상위 요소)의 글꼴 크기
5) vw
뷰포트 가로 너비의 백분율
화면의 크기를 기준, 화면이 커지면 같이 커지고 작아지면 같이 줄어듬
6) vh
뷰포트 세로 너비의 백분율
화면의 크기를 기준, 화면이 커지면 같이 커지고 작아지면 같이 줄어듬
4. 외부 여백(margin)
margin
요소의 외부 여백(공간)을 지정하는 단축 속성
음수를 사용할 수 있음
=> 외부의 여백이 쪼그라 들어서 겹쳐져 버림!!
- 0) 외부 여백 없음
- auto) 브라우저가 여백 계산
=> 가로(세로) 너비가 있는 요소의 가운데 정렬에 활용
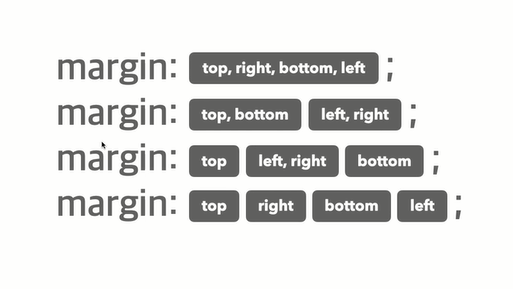
margin의 단축 속성

margin-방향
요소의 외부 여백(공간)을 지정하는 기타 개별 속성들
- margin-top
- margin-button
- margin-left
- margin-right
5. 내부 여백(padding)
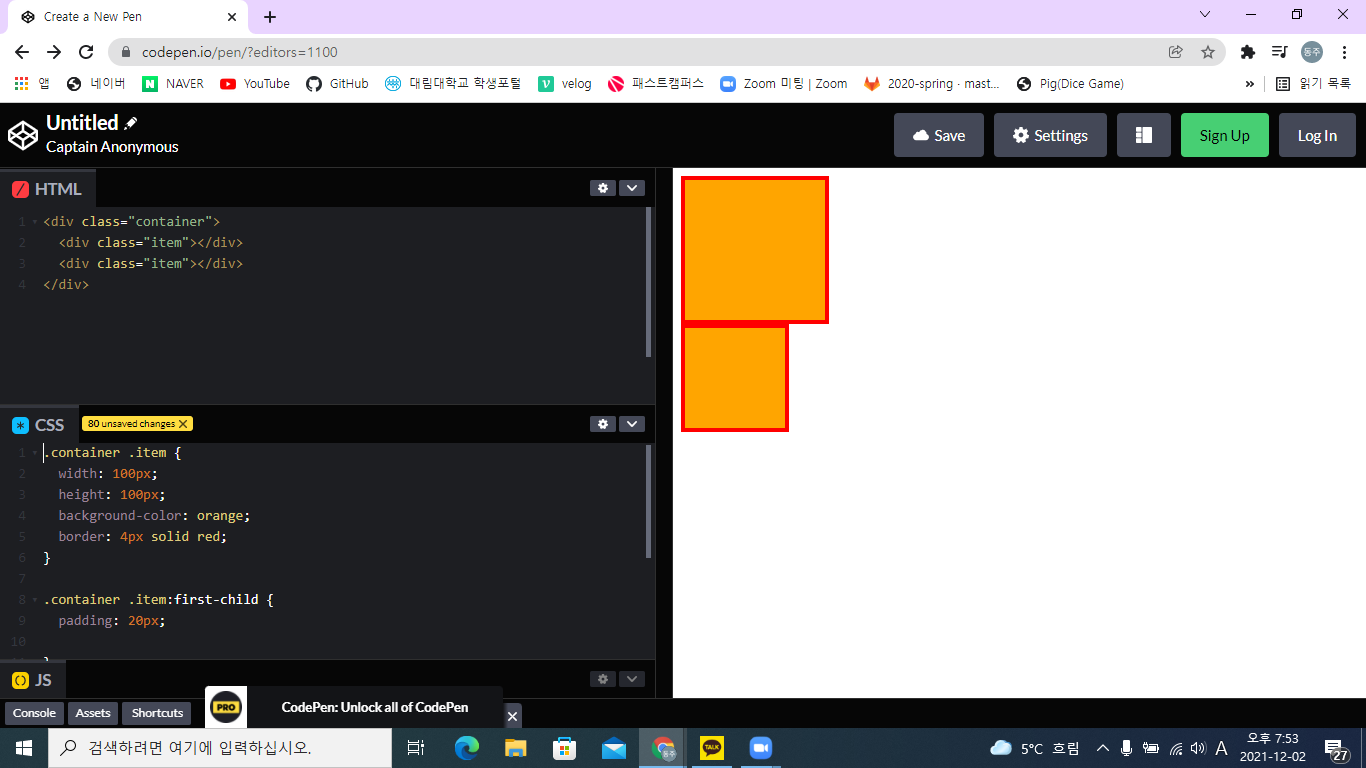
요소의 내부 여백(공간)을 지정하는 단축 속성
요소 내부에 여백이 생기는 것이기 때문에 요소의 크기가 커져요!!
- 0) 내부 여백 없음
- %) 부모 요소의 가로 너비에 대한 비율로 지정

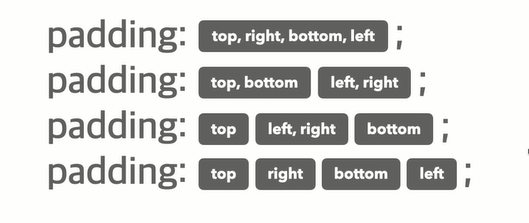
padding의 단축 속성

padding-방향
요소의 내부 여백(공간)을 지정하는 기타 개별 속성들
- padding-top
- padding-button
- padding-left
- padding-right
