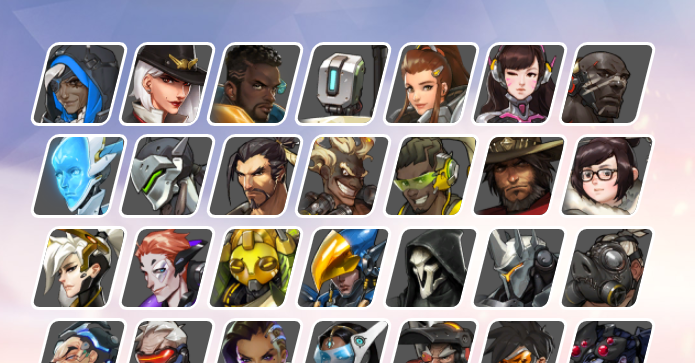
Overwatch 캐릭터 선택 예제
index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Overwatch</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<link rel="stylesheet" href="./main.css" />
</head>
<body>
<div class="container">
<div class="heros">
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
</div>
<div class="logo">
<img src="https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/logo_overwatch.png" alt="overwatch">
</div>
</div>
</body>
</html>main.css
body {
height: 100vh;
background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/bg.jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
.container {
padding: 50px 0;
}
.container .heros {
display: flex;
flex-wrap: wrap;
justify-content: center;
max-width: 700px;
margin: 0 auto;
padding: 40px 20px;
}
.container .heros .hero {
width: 80px;
height: 84px;
margin: 4px;
border: 3px solid #fff;
border-radius: 10px;
box-sizing: border-box;
background-color: #555;
overflow: hidden;
transform: skewX(-14deg);
}
.container .heros .hero:hover {
background-color: #ff9c00;
transform: skewX(-14deg) scale(1.3);
transition:
transform .1s,
background-color .6s;
z-index: 1;
}
.container .heros .hero .image {
width: 140%;
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: 90px;
transform: skewX(14deg) translateX(-16px);
}
.container .heros .hero:nth-child(1) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero1.png");}
.container .heros .hero:nth-child(2) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero2.png");}
.container .heros .hero:nth-child(3) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero3.png");}
.container .heros .hero:nth-child(4) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero4.png");}
.container .heros .hero:nth-child(5) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero5.png");}
.container .heros .hero:nth-child(6) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero6.png");}
.container .heros .hero:nth-child(7) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero7.png");}
.container .heros .hero:nth-child(8) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero8.png");}
.container .heros .hero:nth-child(9) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero9.png");}
.container .heros .hero:nth-child(10) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero10.png");}
.container .heros .hero:nth-child(11) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero11.png");}
.container .heros .hero:nth-child(12) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero12.png");}
.container .heros .hero:nth-child(13) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero13.png");}
.container .heros .hero:nth-child(14) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero14.png");}
.container .heros .hero:nth-child(15) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero15.png");}
.container .heros .hero:nth-child(16) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero16.png");}
.container .heros .hero:nth-child(17) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero17.png");}
.container .heros .hero:nth-child(18) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero18.png");}
.container .heros .hero:nth-child(19) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero19.png");}
.container .heros .hero:nth-child(20) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero20.png");}
.container .heros .hero:nth-child(21) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero21.png");}
.container .heros .hero:nth-child(22) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero22.png");}
.container .heros .hero:nth-child(23) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero23.png");}
.container .heros .hero:nth-child(24) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero24.png");}
.container .heros .hero:nth-child(25) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero25.png");}
.container .heros .hero:nth-child(26) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero26.png");}
.container .heros .hero:nth-child(27) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero27.png");}
.container .heros .hero:nth-child(28) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero28.png");}
.container .heros .hero:nth-child(29) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero29.png");}
.container .heros .hero:nth-child(30) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero30.png");}
.container .heros .hero:nth-child(31) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero31.png");}
.container .heros .hero:nth-child(32) .image {background-image: url("https://raw.githubusercontent.com/ParkYoungWoong/overwatch-hero-selector-vanilla/master/images/hero32.png");}
.container .logo {
max-width: 300px;
margin: 0 auto;
padding: 0 20px;
}
.container .logo img {
width: 100%;
}



js로 for문 돌렸으면 더 빨리 하셨을텐데 아쉽네요 ㅠㅠ