21. 전환
전환 효과?
전 상태와 후 상태 사이의 중간 상태를 자연스럽게 만들어 주는 것
transition
요소의 전환(시작과 끝) 효과를 지정하는 단축 속성
transition: 속성명 지속시간 타이밍함수 대기시간;
=> 지속시간은 단축형으로 작성할 때 필수속성임
transition-property
전환 효과를 사용할 속성 이름을 지정
- all) 모든 속성에 적용, 기본값
- 속성이름) 전환 효과를 사용할 속성 이름 명시
transition-duration
전환 효과의 지속 시간을 지정
- 0s) 전환 효과 없음, 기본값
- 시간) 지속시간(s)를 지정, 소수점 가능
transition-timing-funtion
전환 효과의 타이밍 함수를 지정
- ease) 느리게-빠르게-느리게=, 기본값
- linear) 일정하게=
- ease-in) 느리게-빠르게=
- ease-out) 빠르게-느리게=
- ease-in-out) 느리게-빠르게-느리게=
transition-delay
전환 효과가 몇 초 뒤에 시작할지 대기시간을 지정
- 0s) 대기시간 없음, 기본값
- 시간) 대기시간(s)을 지정
22. 변환(1)
요소의 변환 효과는 transform으로 지정
=> transform: 변환함수1 변환함수2 변환함수3 ,,,
=> transform: 원근법 이동 크기 회전 기울임
변환 함수
크게 두 가지로 나뉨(2차월 변환 함수, 3차원 변환 함수)
(1) 2D 변환 함수 종류
-
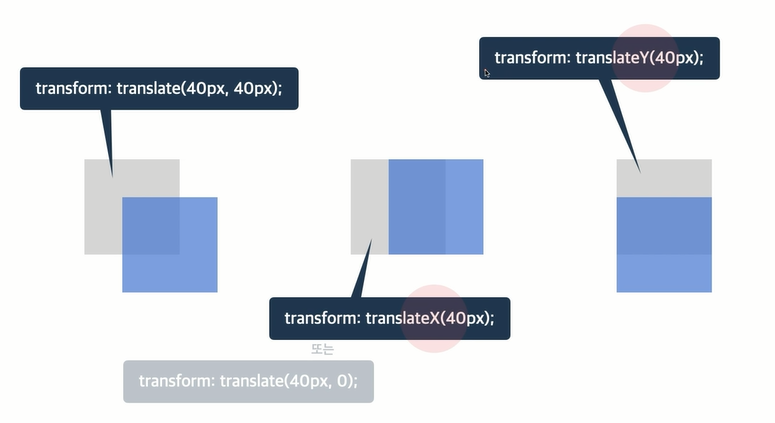
translate(x, y) 이동
-
translateX(x) 이동
-
translateY(y) 이동

-
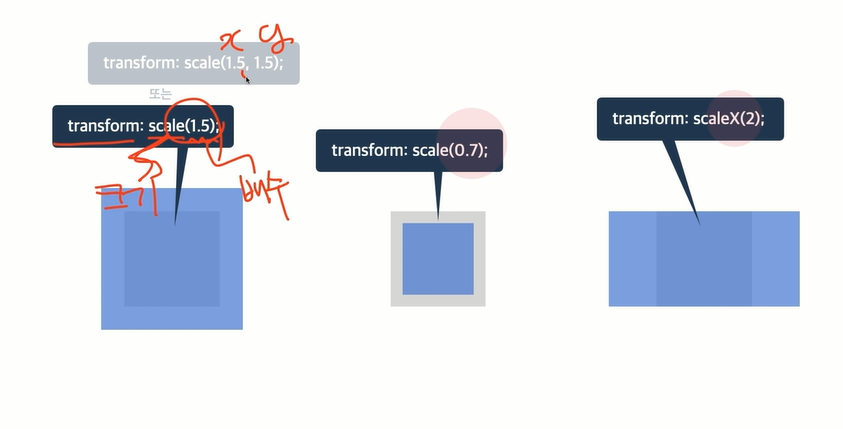
scale(x, y) 크기

-
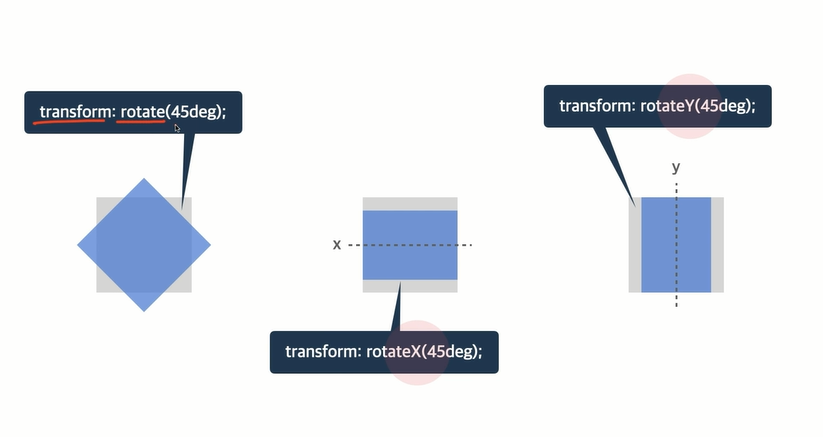
rotate(degree) 회전(각도)

-
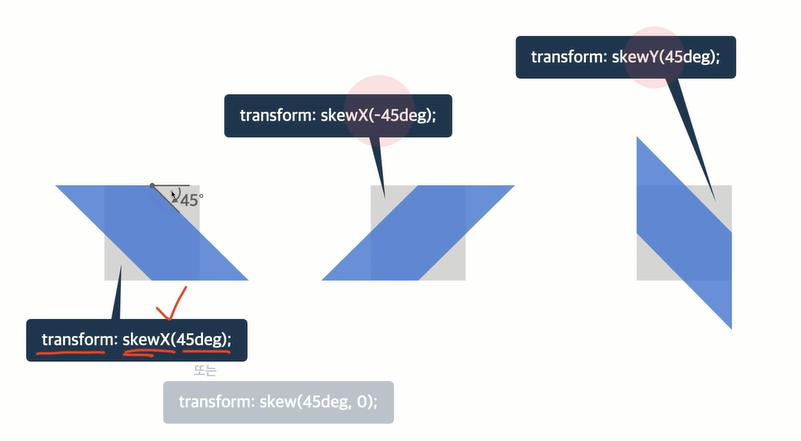
skewX(x) 기울임(x축)
-
skewY(y) 기울임(y축)

(2) 3D 변환 함수 종류
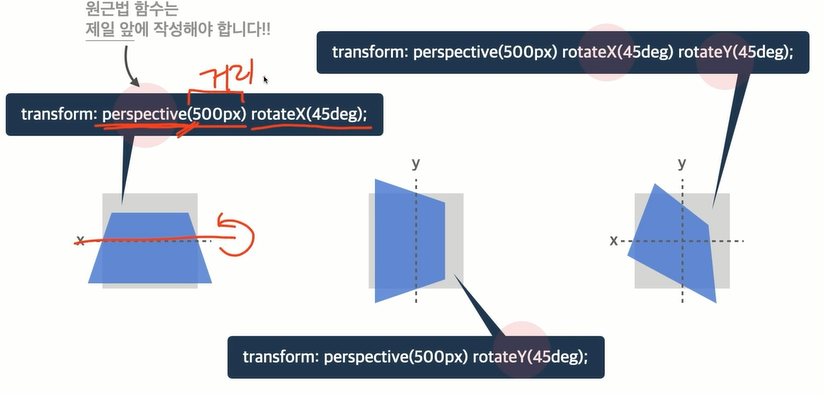
- rotateX(x) 회전(x축)
- rotateY(y) 회전(y축)
- perspective(n) 원근법

23. 변환(2)
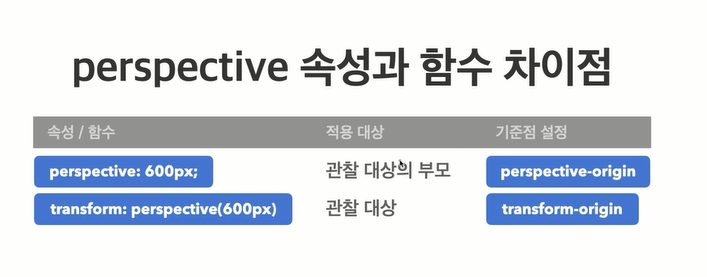
1) perspective 속성
하위 요소를 관찰하는 원근 거리를 지정
(함수와 다른 것임)
perspective 속성과 함수 차이점

=> 강사님은 속성보다 함수를 권장하심
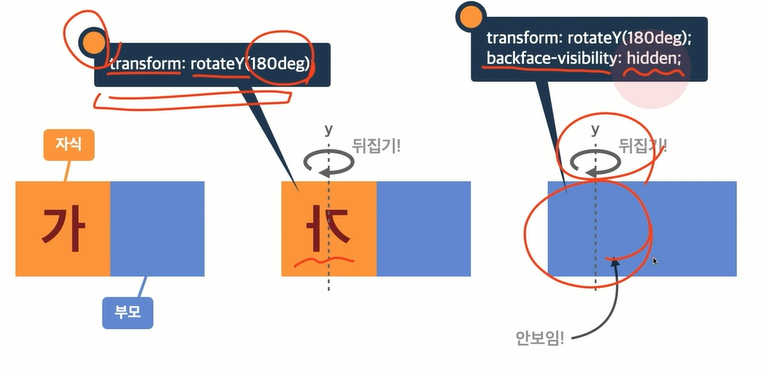
2) backface-visibility
3D 변환으로 회전된 요소의 뒷면 숨김 여부
=> 아예 안 보여주는 것이 아니라 잠깐 숨겨주는거임
- visible) 뒷면 보임, 기본값
- hidden) 뒷면 숨김