DOM
DOM(Documment Object Model)이란?
- HTML 요소를 Object(JavaScript)처럼 조작(Manipulation)할 수 있는 Model을 말한다.
- HTML 문서에 접근하기 위한 일종의 interface다.
- 자바스크립트는 이러한 객체 모델을 이용하여 다음과 같은 작업을 할 수 있다.
- 자바스크립트는 새로운 HTML 요소나 속성을 추가할 수 있다.
- 자바스크립트는 존재하는 HTML 요소나 속성을 제거할 수 있다.
- 자바스크립트는 HTML 문서의 모든 HTML 요소를 변경할 수 있다.
- 자바스크립트는 HTML 문서의 모든 HTML 속성을 변경할 수 있다.
- 자바스크립트는 HTML 문서의 모든 CSS 스타일을 변경할 수 있다.
- 자바스크립트는 HTML 문서에 새로운 HTML 이벤트를 추가할 수 있다.
- 자바스크립트는 HTML 문서의 모든 HTML 이벤트에 반응할 수 있다.
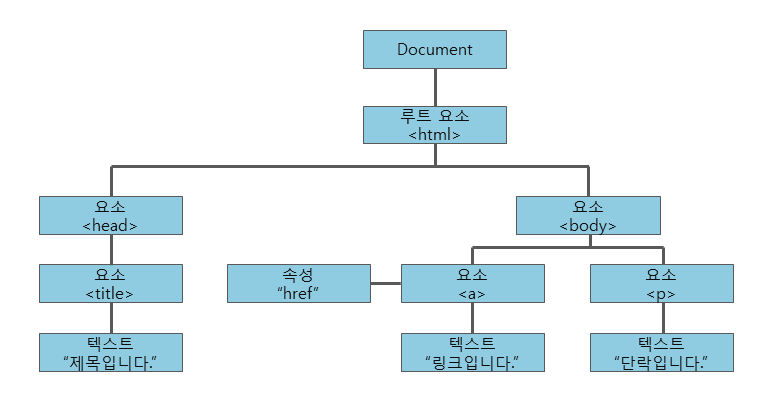
- DOM은 W3C의 표준 객체 모델이며, 계층 구조로 표현된다.
1. CRUD
- CRUD란 document 객체를 통해 HTML 엘리먼트를 만들고(Create), 조회하고(Read), 갱신하고(Update), 삭제하는(Delete) 것을 말한다.
1) Create
- document 객체의
createElement메서드를 이용하여 HTML Element를 추가한다. - 아무것도 연결 되어있지 않은 하나의 노드를 그리는 단계이다.(부모 노드와 연결 필요함)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<div id="container">
<h2>Tweet List</h2>
<div class="tweet">hello</div>
<div class="tweet">world</div>
<div class="tweet">code</div>
<div class="tweet">states</div>
</div>
</body>
</html>
// <div> 요소를 만듬
document.createElement('div')
// 변수를 선언하고 div element를 변수 tweetDiv에 할당
const tweetDiv = document.createElement('div')1-1. Append
- create 단계에서 만든 변수를 트리 구조와 연결하는 단계,
append메서드를 사용하여 HTML Element를 부모 노드에 포함시킨다.
// 변수 tweetDiv에 담긴 새로운 <div> 요소를 <body> 요소에 넣음
document.body.append(tweetDiv)2) Read
- DOM으로 HTML Element의 정보를 조회하기 위해서는
querySelctor의 첫 번째 인자로 셀렉터(Selector)를 전달하여 확인할 수 있다. 셀렉터로는 HTML Element('div') id('#tweetList'), class(.tweet) 세 가지가 가장 많이 사용된다. - 생성한
tweetDiv를container에 넣기 위해서는,container를 먼저 찾아야 한다.
// 변수 tweetDiv에 담긴 새로운 <div> 요소를 container의 마지막 자식 요소로 추가
const container = document.querySelector('#container')
container.append(tweetDiv)2-1. querySelector
querySelector에'.tweet'을 첫 번째 인자로 넣으면, 클래스 이름이tweet인 HTML Element 중 첫 번째 Element를 조회할 수 있다.- oneTweet 변수에 할당된 요소는 단 한개이다. 여러 개의 요소를 한 번에 가져오기 위해서는
querySelcetorAll을 사용한다. - 이렇게 조회한 HTML 요소들은 배열처럼 for문을 사용할 수 있는데, 이런 '배열 아닌 배열'을 유사 배열, 배열형 객체 등으로 부른다. 정식 명칭은
Array-like-Object이다.
// querySelector로 클래스 이름이 tweet인 HTML 요소 하나만 조회
const oneTweet = document.querySelector('.tweet')
// querySelectorAll로 클래스 이름이 tweet인 모든 HTML 요소를 한번에 조회
const oneTweet = document.querySelector('.tweet')2-2. get
get으로 시작하는 DOM 조회 메서드는querySelector와 비슷한 역할을 한다.- 이전 버전 브라우저와 호환성을 신경써야 한다면 이런 옛날 방식을 사용할 수도 있다.
// getElementById와 querySelector로 각각 받아 온 container 요소는 하나의 요소이다.
const getOneTweet = document.getElementById('container')
const queryOneTweet = document.querySelector('#container')
console.log(getOneTweet === queryOneTweet) // true3) Update
// oneDiv라는 이름의 <div> 요소 생성
const oneDiv = document.createElement('div');
console.log(oneDiv) // <div></div>
// 'textContent' 메서드를 사용하여 비어있는 div 엘리먼트에 문자열 입력
oneDiv.textContent = 'dev';
console.log(oneDiv) // <div>dev</div>
// CSS가 적용되도록 div 엘리먼트에 'classList.add'를 사용하여 class 추가
oneDiv.classList.add('tweet')
console.log(oneDiv) // <div class="tweet">dev</div>
// append를 이용해 container의 자식 요소로 추가
const container = document.querySelector('#container')
container.append(oneDiv)4) Delete
- 삭제하려고 하는 요소의 위치를 알고 있는 경우
remove메서드를 사용한다.
// 앞서 append 했던 tweetDiv 요소를 삭제한다.
tweetDiv.remove()- 여러 개의 자식 요소를 지우려면
innerHTML을 사용한다. - 단,
innerHTML은 보안에서 몇 가지 문제를 가지고 있다.
// id가 container인 요소 아래의 모든 요소를 지운다.
document.querySelector('#container').innerHTML = '';- 자식 요소를 지정해서 삭제하려면
removeChild메서드를 사용한다. - 모든 자식 요소를 삭제하기 위해, 반복문을 활용할 수 있다.
// 자식 요소가 남아있지 않을 때까지, 첫 번째 자식 요소를 삭제한다.
// container의 첫 번째 자식 요소가 존재하면, 첫 번째 자식 요소를 제거한다.
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}
// 제목(H2)인 'Tweet List' 삭제를 방지하기 위해 자식 요소를 1개만 남기도록 하는 while문
const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}
// 제목(H2)인 'Tweet List' 삭제를 방지하기 위해 직접 class 이름이 tweet인 요소만 찾아서 제거
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})
// or
for (let tweet of tweets){
tweet.remove()
}