1.Lighthouse란?
-
Lighthouse는 구글에서 개발한 오픈소스로서 웹 페이지의 품질을 개선할 수 있는 자동화 툴이다. Lighthouse는 성능, 접근성, PWA, SEO 등을 검사하며 이를 이용해 사용자는 어떤 웹페이지든 품질 검사를 할 수 있다.
-
Lighthouse는 Chrome DevTools부터 CLI, 노드 모듈 등 다양한 경로를 통해 사용할 수 있으며, 검사할 페이지의 url을 Lighthouse에 전달하면 Lighthouse는 해당 페이지에 대한 여러 검사를 실행한다.

2. Lighthouse 실행하기
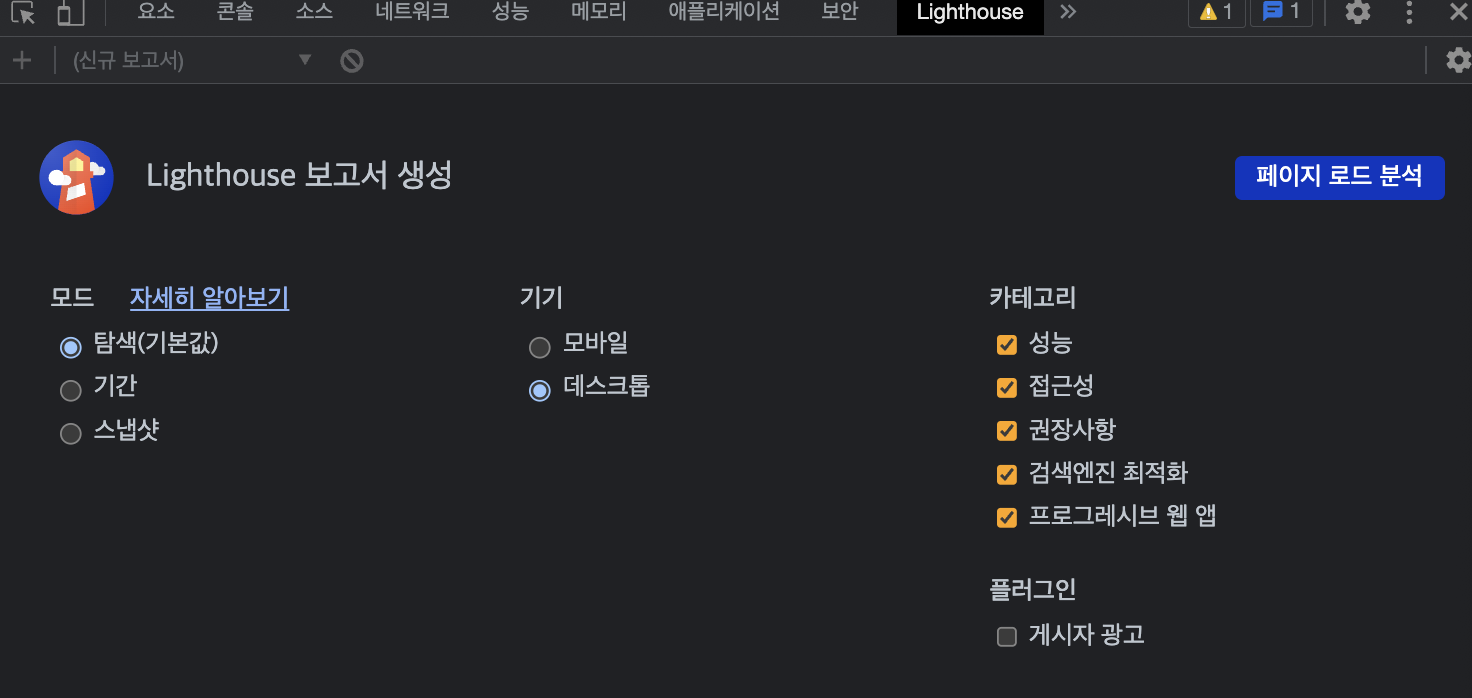
1) Chrome 개발자 도구에서 실행하기
- 크롬에서 검사하고 싶은 페이지의 url을 입력한다.
- 개발자 도구를 연다.
- lighthouse 탭을 클릭한다.
- 원하는 카테고리를 선택한 후 페이지 로드 분석을 클릭한다.

2) Node CLI에서 실행하기
2-1. 설치
- Lighthouse를 설치한다. 이때
-g옵션을 사용하여 Lighthouse를 전역 모듈로 설치하는 것이 좋다.
npm install -g lighthouse2-2. 검사 실행
- 아래의 명령어로 검사를 실행할 수 있다.
lighthouse <url>2-3. 명령어 옵션
- 아래의 명령어로 모든 옵션을 볼 수 있다.
lighthouse --help 3. Lighthouse 분석 결과 항목
1) Performance
- Performance 항목에서는 웹 성능을 측정한다. 화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기 까진 얼마나 걸리는지, 화면에 불안정한 요소는 없는지 등을 확인한다.
2) Accessibility
- Accessibility 항목에서는 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인한다. 대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등을 확인한다.
3) Best Practices
- Best Practices 항목에서는 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인한다. HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시 되지는 않는지 등을 확인한다.
4) SEO
- SEO 항목에서는 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인한다. 애플리케이션의 robots.txt가 유효한지,
<meta>요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 등을 확인한다.
5) PWA (Progressive Web App)
- PWA 항목에서는 해당 웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인한다. 앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등을 점수가 아닌 체크리스트로 확인한다.
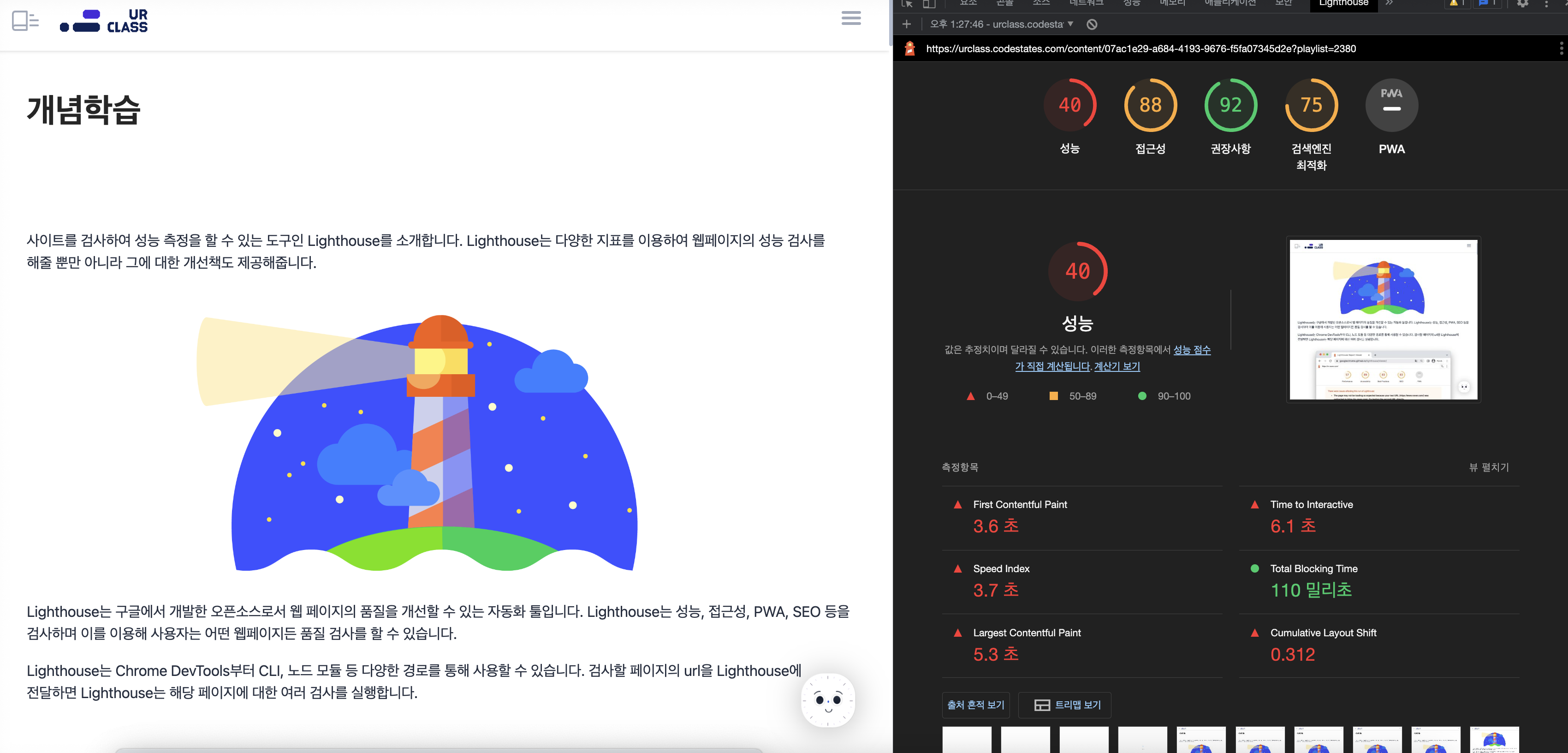
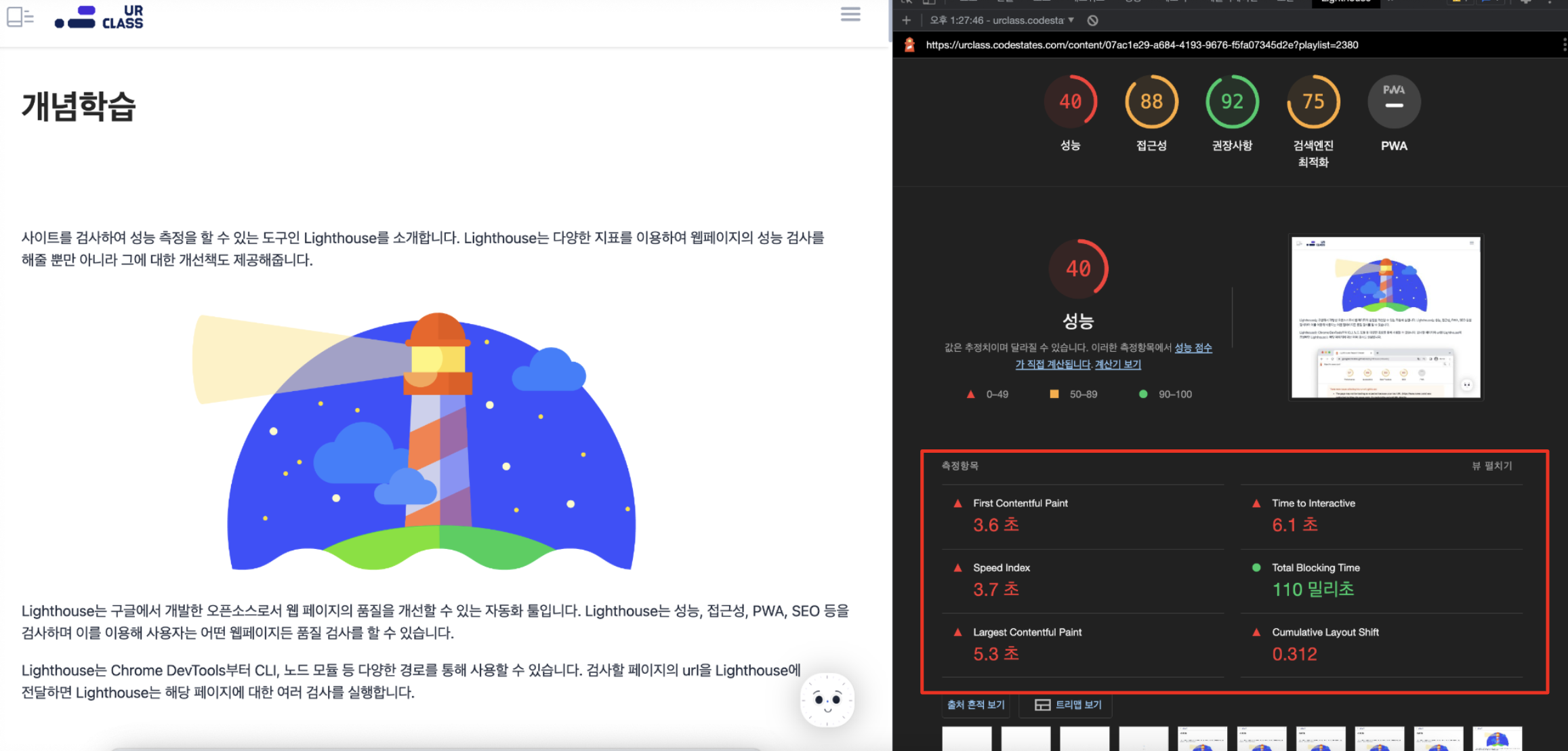
4. Lighthouse의 Performance 측정 메트릭
- Lighthouse가 생성한 리포트를 보면 위 이미지처럼 하단에 주요 메트릭이 안내되어 있는 것을 볼 수 있다.

1) First Contentful Paint
-
FCP(First Contentful Paint)는 성능(Performance) 지표를 추적하는 메트릭이다.
-
FCP는 사용자가 페이지에 접속했을 때 브라우저가 DOM 컨텐츠의 첫 번째 부분을 렌더링하는 데 걸리는 시간을 측정한다. 즉 사용자가 감지하는 페이지의 로딩속도를 측정할 수 있다. 우수한 사용자 경험을 제공하려면 FCP가 1.8초 이하여야 한다.
-
페이지의 이미지와
<canvas>요소, SVG 등 모두 DOM 콘텐츠로 구분되며<iframe>요소의 경우 이에 포함되지 않는다. -
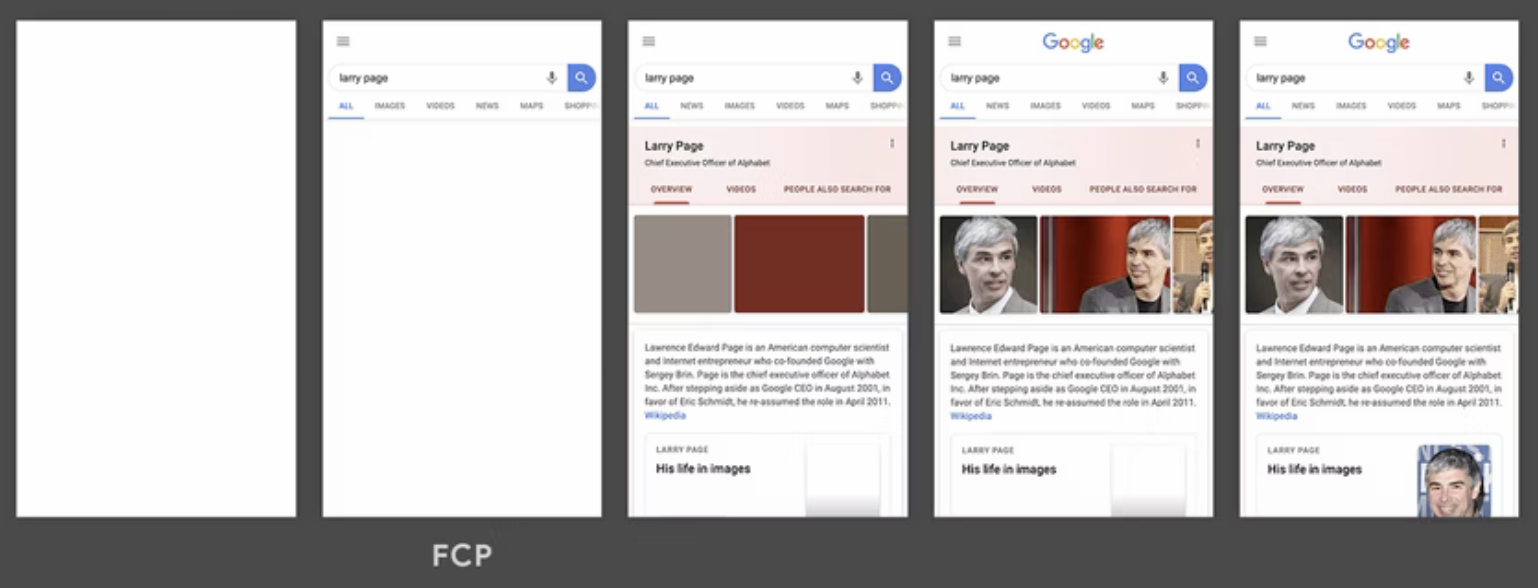
아래 타임라인에서 FCP는 첫 번째 텍스트와 이미지 요소가 화면에 렌더링되는 두 번째 프레임에서 측정된다.
-
이때 FCP처럼 일부 콘텐츠의 첫 번째 렌더링 시점을 측정하는 것이 아닌 주요 콘텐츠 로딩이 완료된 시점을 측정하는 것을 목표로 한다면 Large Contentful Paint, 줄여서 LCP 지표로 확인할 수 있다.

2) Largest Contentful Paint
-
Largest Contentful Paint, 줄여서 LCP는 뷰포트를 차지하는 가장 큰 콘텐츠(이미지 또는 텍스트 블록)의 렌더 시간을 측정한다. 이를 이용해 주요 콘텐츠가 유저에게 보이는 시간까지를 가늠할 수 있다.
-
아래의 표를 기준으로 LCP 점수를 해석할 수 있다.
LCP time(in seconds) Color-coding 0 - 2.5 Green (fast) 2.5 - 4 Orange (moderate) Over 4 Red (slow)
3) Speed Index
-
Speed Index는 성능(Performance) 지표를 추적하는 메트릭이다. Speed Index는 페이지를 로드하는 동안 얼마나 빨리 컨텐츠가 시각적으로 표시되는 지를 측정한다.
-
Lighthouse는 먼저 브라우저의 페이지 로딩과정을 각 프레임마다 캡쳐한다. 그리고 프레임 간 화면에 보이는 요소들을 계산한다. 그 후 Speedline Node.js module을 이용하여 Speed Index 점수를 그래프의 형태로 나타낸다.
-
아래의 표를 기준으로 성능을 분류한다.
Speed Index(in seconds) Color-coding 0 - 3.4 Green (fast) 3.4 - 5.8 Orange (moderate) Over 5.8 Red (slow)
4) Time to interactive
-
TTI(Time to interactive)는 페이지가 로드되는 시점부터 사용자와의 상호작용이 가능한 시점까지의 시간을 측정하며, 그 기준은 아래와 같다.
- 페이지에 FCP로 측정된 컨텐츠가 표시되어야 한다.
- 이벤트 핸들러가 가장 잘 보이는 페이지의 엘리먼트에 등록된다.
- 페이지가 0.05초안에 사용자의 상호작용에 응답한다.
-
TTI 점수는 아카이브된 HTTP 데이터를 기반으로 백분위 단위로 점수를 측정한다. 아래의 표를 기준으로 점수를 해석할 수 있다.
TTI metric(in seconds) Color-coding 0 - 3.8 Green (fast) 3.9 - 7.3 Orange (moderate) Over 7.3 Red (slow)
5) Total Blocking Time
-
TBT(Total Blocking Time)는 페이지가 유저와 상호작용하기까지의 막혀있는 시간을 측정한다. Lighthouse에서는 FCP와 TTI 사이에 긴 시간이 걸리는 작업들을 모두 기록하여 TBT를 측정한다.
-
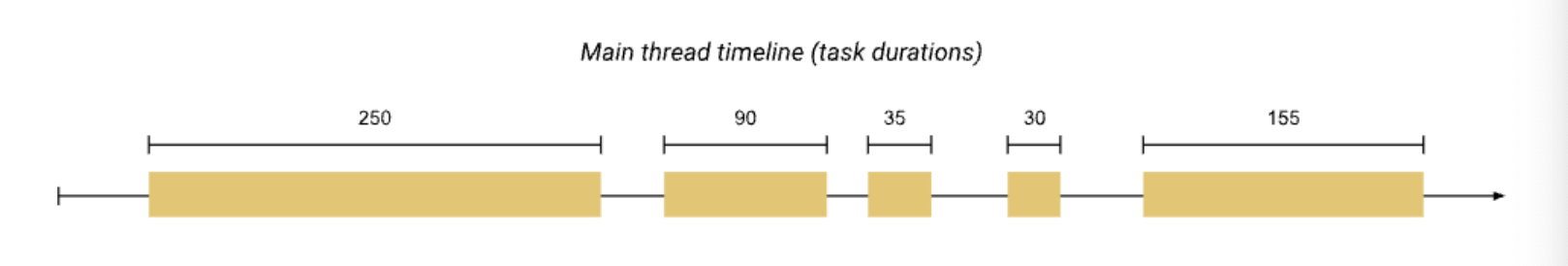
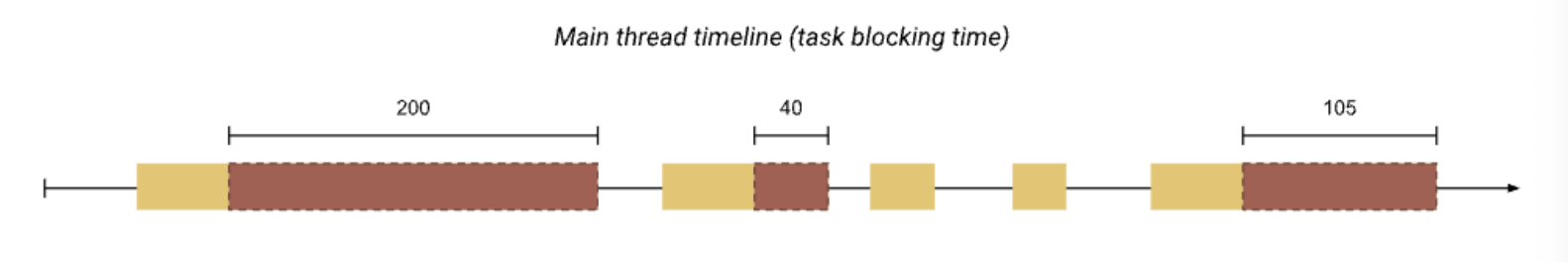
아래 타임라인에는 5개의 작업이 있고 그 중 50ms(0.05초)를 초과하는 3개는 긴 작업으로 간주된다.

- 따라서 메인스레드에서 작업을 실행하는 데 소요된 총 시간은 560ms(0.56)초이지만 TBT로 측정되는 것은 345ms(0.345초)이다.

6) Cumulative Layout Shift
- CLS(Cumulative Layout Shift)는 사용자에게 컨텐츠가 화면에서 얼마나 많이 움직이는지(불안정한 지)를 수치화한 지표이다. 이 지표를 통해 화면에서 이리저리 움직이는 요소(불안정한 요소)가 있는 지를 측정할 수 있다.