1. JavaScript 트리쉐이킹
-
웹팩 4버전 이상을 사용하는 경우에는 ES6 모듈(
import,export를 사용하는 모듈)을 대상으로는 기본적인 트리쉐이킹을 제공한다. -
Create React App을 통해 만든 React 애플리케이션도 웹팩을 사용하고 있기 때문에 트리쉐이킹이 가능하다.
1) 필요한 모듈만 import 하기
-
import구문을 사용해서 라이브러리를 불러와서 사용할 때, 라이브러리 전체를 불러오는 것이 아니라 필요한 모듈만 불러오면 번들링 과정에서 사용하는 부분의 코드만 포함시키기 때문에 트리쉐이킹이 가능해진다. -
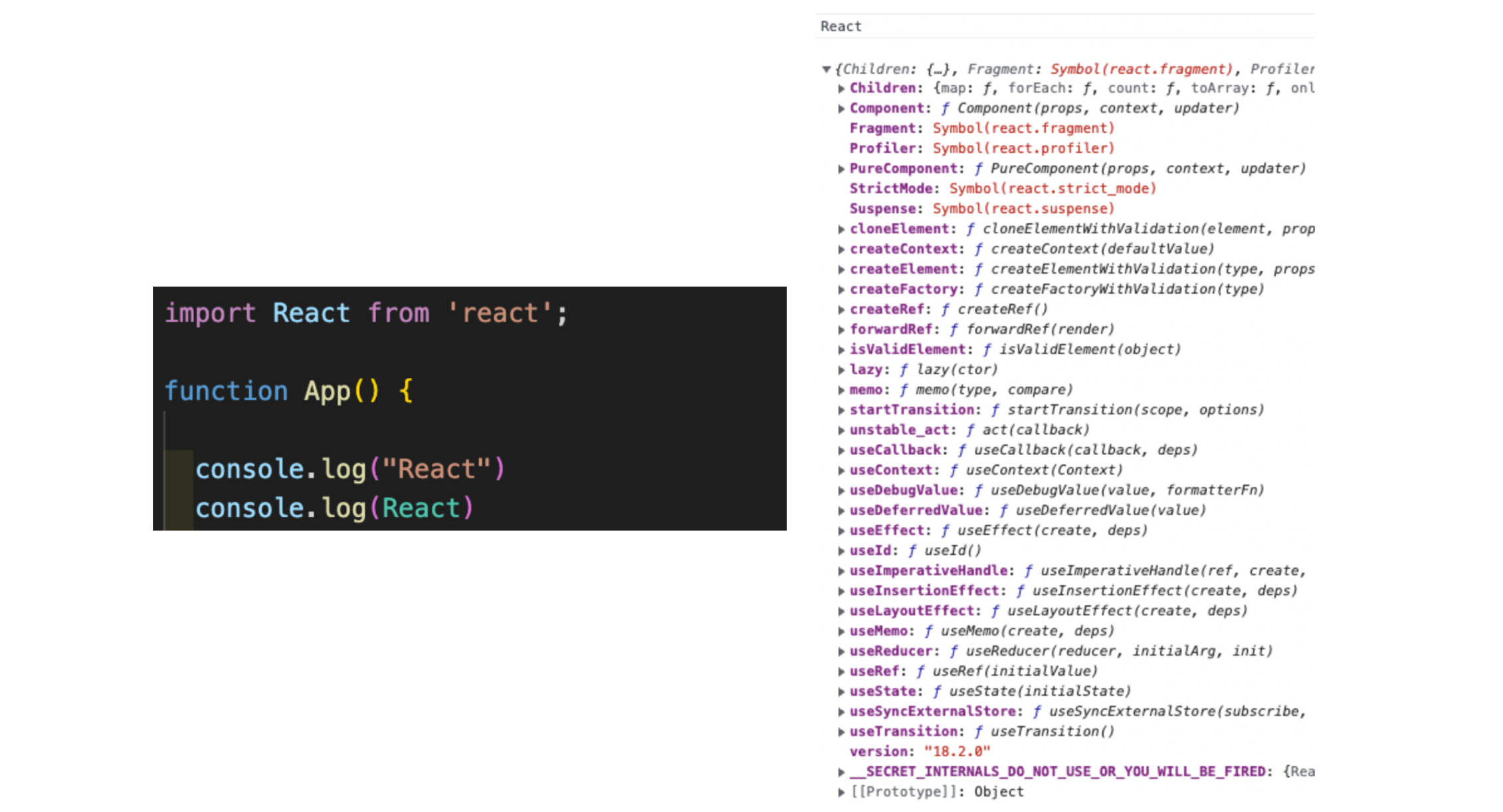
아래와 같이 React를 사용하는 애플리케이션에서 React를 통째로 불러온 다음 그 안에 무엇이 있는지 console.log를 사용해 확인해보면 React의 모든 코드가 불려 온 것을 확인할 수 있다.

- 이렇게 모든 코드를 불러오면, 이 중에서 실제로 사용하는 코드는 얼마 되지 않더라도 번들링할때 불필요한 코드를 같이 빌드하게 된다. 이를 방지하기 위해서
import해올 때 아래와 같이 실제로 사용할 코드만 불러와 주면 불러오지 않은 코드는 빌드할 때 제외되므로 코드의 크기를 줄일 수 있게 된다.
import { useState, useEffect } from 'react'2) Babelrc 파일 설정하기
-
Babel은 자바스크립트 문법이 구형 브라우저에서도 호환이 가능하도록 ES5 문법으로 변환하는 라이브러리다. 이 때 ES5문법은
import를 지원하지 않기 때문에 commonJS 문법의require로 변경시키는데,require는export되는 모든 모듈을 불러오기 때문에 필요한 모듈만 불러오기 위한 코드를 작성해도 소용이 없어지게 된다. -
이를 방지하기 위해서 Barbelrc 파일에 아래와 같은 코드를 작성해주면 ES5로 변환하는 것을 막을 수 있다. 반대로,
modules값을true로 설정하면 항상 ES5 문법으로 변환하므로 주의해서 작성해야 한다.
{
“presets”: [
[
“@babel/preset-env”,
{
"modules": false
}
]
]
}3) sideEffects 설정하기
-
웹팩은 사이드 이펙트를 일으킬 수 있는 코드의 경우, 사용하지 않는 코드일지라도 트리쉐이킹 대상에서 제외시킨다.
-
아래 코드에서
addCrew함수는 함수 외부에 있는 배열인crews를 변경시키는 함수다. 해당 함수는 외부에 영향을 주지도 받지도 않는 함수, 순수 함수가 아니기 때문에 트리쉐이킹을 통해 제외하는 경우 문제가 생길 수도 있다고 판단해 웹팩은 이 코드를 제외시키지 않는다.
const crews = ['kimcoding', 'parkhacker']
const addCrew = function (name) {
crews.push(name)
}- 이 때, package.json 파일에서
sideEffects를 설정하여 사이드 이펙트가 생기지 않을 것이므로 코드를 제외시켜도 됨을 웹팩에게 알려줄 수 있다. 아래와 같이 작성하면 애플리케이션 전체에서 사이드 이펙트가 발생하지 않을 것이라고 알려줄 수 있다.
{
"name": "tree-shaking",
"version": "1.0.0",
"sideEffects": false
}{
"name": "tree-shaking",
"version": "1.0.0",
"sideEffects": ["./src/components/NoSideEffect.js"]
}4) ES6 문법을 사용하는 모듈 사용하기
-
ES5 문법을 사용하는 모듈을 통째로 사용하는 상황이라면 상관없지만, 일부만 사용하는 경우라면 해당 모듈을 대체할 수 있으면서 ES6를 지원하는 다른 모듈을 사용하는 것이 트리쉐이킹에 유리하다.
-
ES6 문법을 사용하는 모듈을 사용하면 해당 모듈에서도 필요한 부분만
import해서 사용하지 않는 코드는 빌드할 때 제외되기 때문이다.