1. 그리드 시스템
-
그리드 시스템(Grid Sysytem)이란 그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며, 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법을 말한다.
-
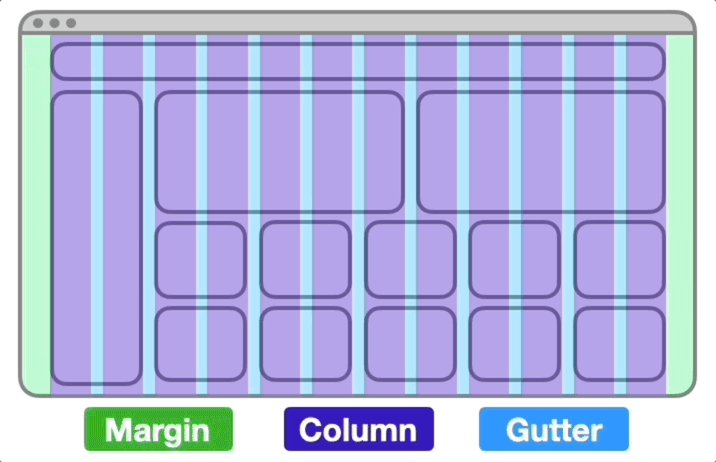
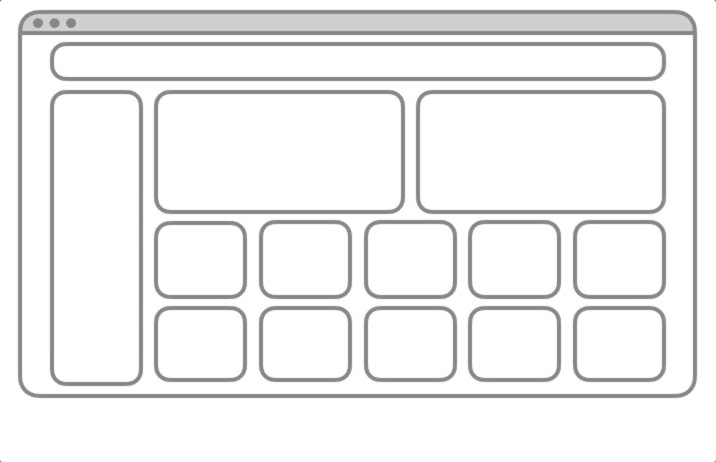
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성된다.

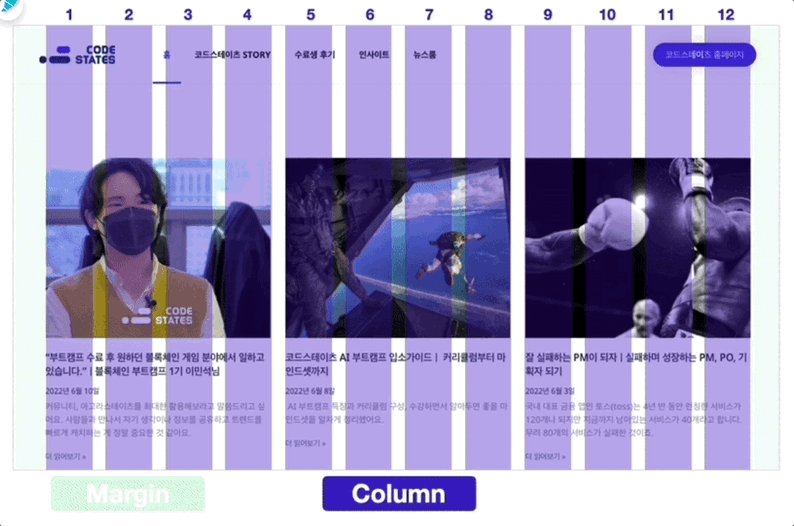
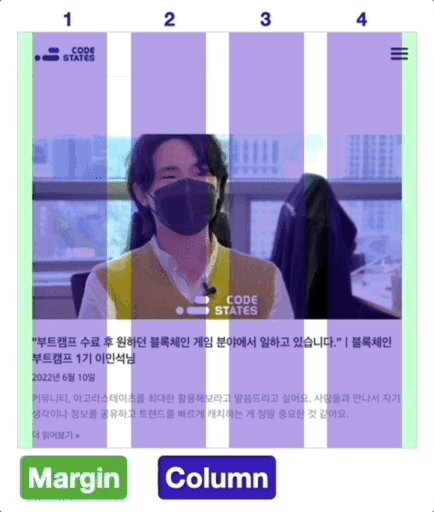
1) Margin
- Margin은 화면 양쪽의 여백을 의미한다. 너비를
px같은 절대 단위를 사용해서 고정 값으로 사용해도 되고,vw,%같은 상대 단위를 사용하여 유동성을 주어도 줄 수도 있다.
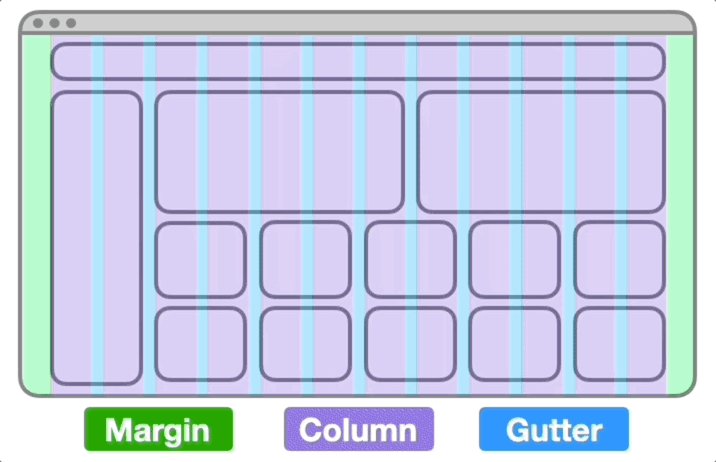
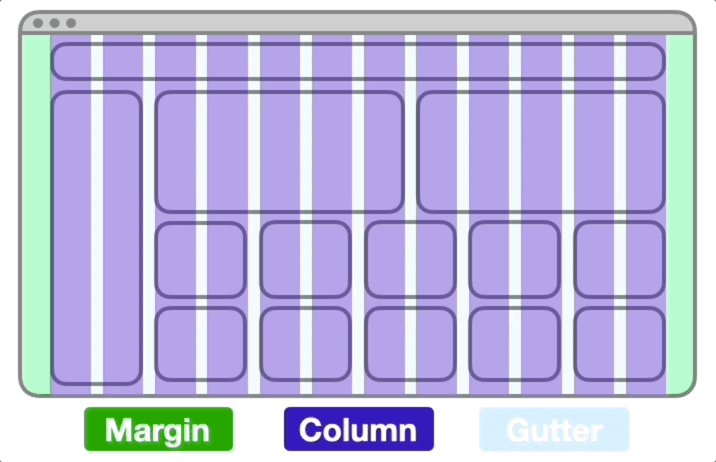
2) Column
-
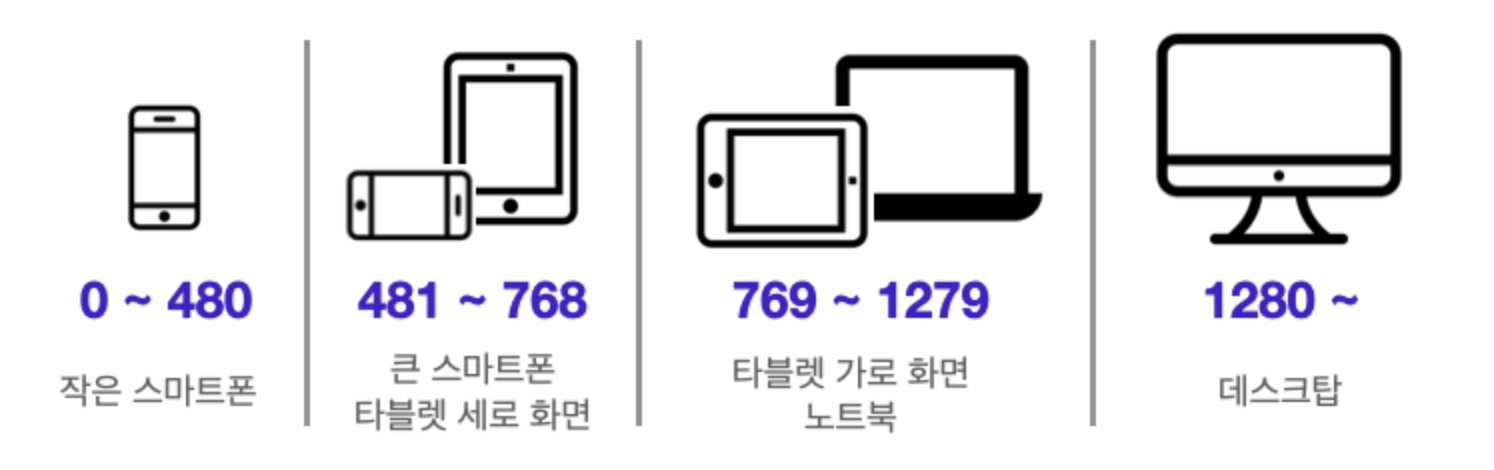
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역을 말한다. 컬럼 개수를 임의로 나눌 수도 있지만, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다.
-
각 디바이스의 화면 크기는 보통 아래 이미지와 같으며, 이미지 속 화면 크기의 구분선을 break point라고 한다.

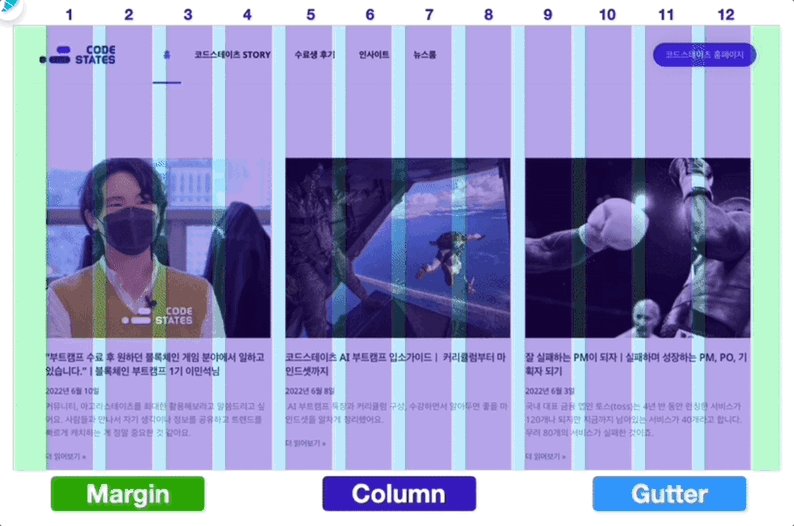
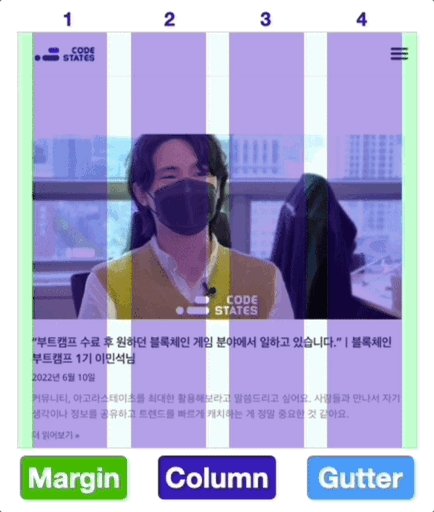
3) Gutter
-
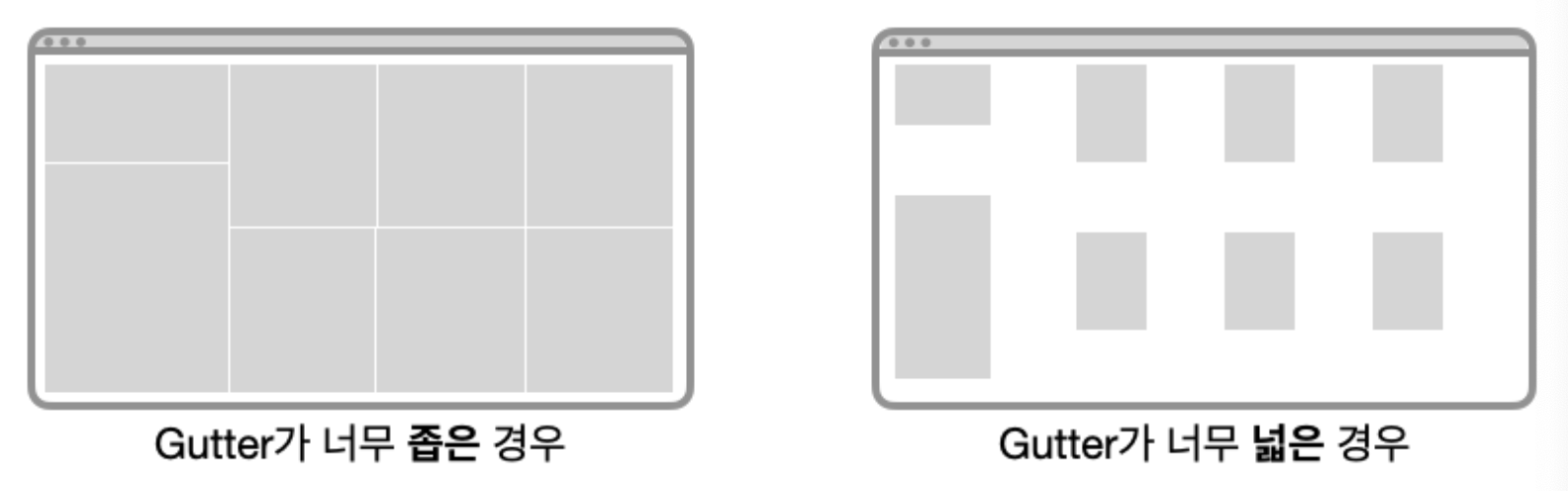
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 주며, Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
-
다만 너무 좁거나, 너무 넓게 설정하지 않도록 주의해야 한다. 너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 주며, 반대로 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해질 수 있다. Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정해야 한다.

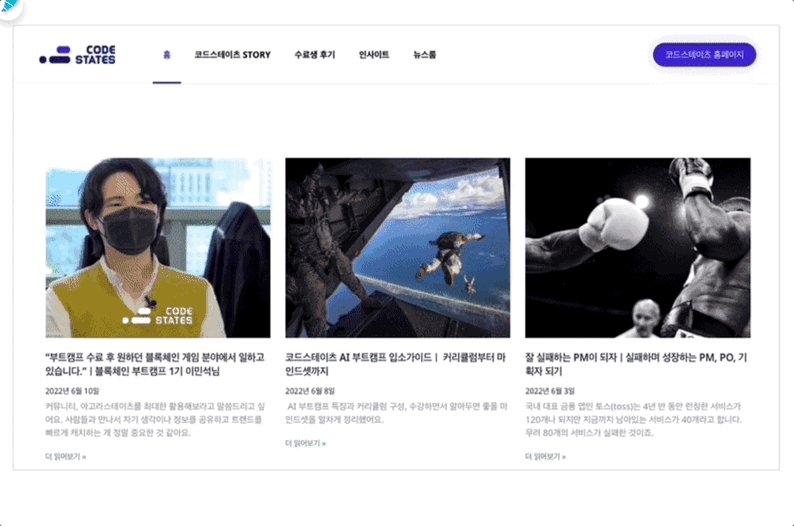
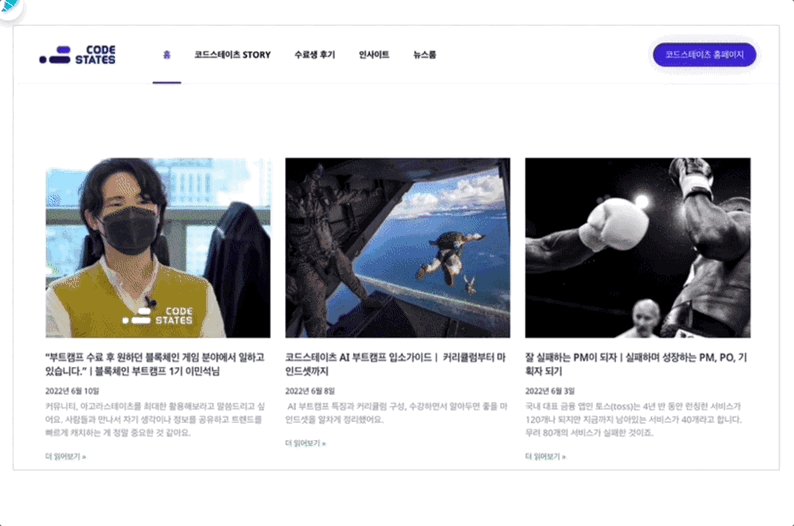
2. 칼럼 그리드 시스템 예시
- 브라우저의 가로 너비가 1025px 이상일 때의 화면에서 화면이 12개의 컬럼으로 나누어져있고, 가로로 3개의 콘텐츠가 컬럼 4개 만큼의 너비를 차지하고 있는 것을 볼 수 있다.

-
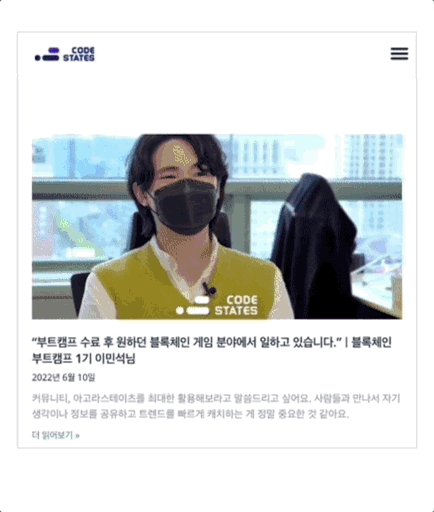
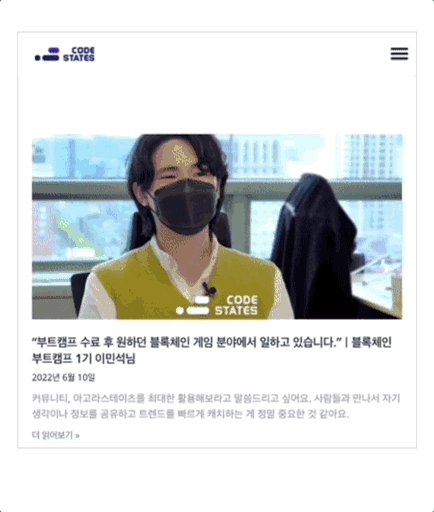
브라우저의 가로 너비가 768px보다 작을 때의 화면에서 화면이 4개의 컬럼으로 나눠져있고, 이번에는 1개의 콘텐츠가 컬럼 4개, 즉 모든 컬럼의 너비를 차지하고 있는 것을 볼 수 있다.
-
아래 예시에서는 Gutter가 의미 없지만, 가로 너비가 좁은 만큼 가로로 여러 개의 콘텐츠를 배치해야 하는 상황이 온다면 4개의 컬럼에 맞춰 콘텐츠를 배치하는 것이 정돈된 느낌을 준다.

컴럼 그리드 시스템 레퍼런스 사이트