1. 인식의 용이성(Perceivable)
- 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
1) 적절한 대체 텍스트
- 텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
-
시작적으로 화면을 인식할 수 없는 사용자 혹은 상황을 대비해서 대체 텍스트를 제공할 필요가 있다.
alt속성 사용하기
<img src="이미지 주소" alt="대체 텍스트" /> -
배경 이미지와 같이 정보를 인식할 필요가 없는 경우에는
alt값으로 빈 문자열을 주어 스크린 리더가 인삭하지 않게 한다. -
인접 요소의 내용에서 이미지의 정보를 충분히 인지할 수 있는 경우에도
alt값으로 빈 문자열을 주는 것이 좋다. 이 경우에는 대체 텍스트를 작성할 경우 이미지 정보를 중복해서 제공하게 된다.
2) 자막 제공
- 멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
-
자막을 포함한 동영상 사용하기
-
자막을 지원하는 멀티미디어 플랫폼 사용하기
-
비디오 요소 안쪽에
track요소를 사용하여 자막 파일 불러오기<video ... > <track src="자막.vtt" kind="captions" /> </video>- WebVTT(Web Video Text Tracks, .vtt 파일) 또는 Timed Text Markup Language(TTML)형식을 사용해야 한다.
-
자막을 제공하기 어려운 경우 대본 또는 수어를 제공하기
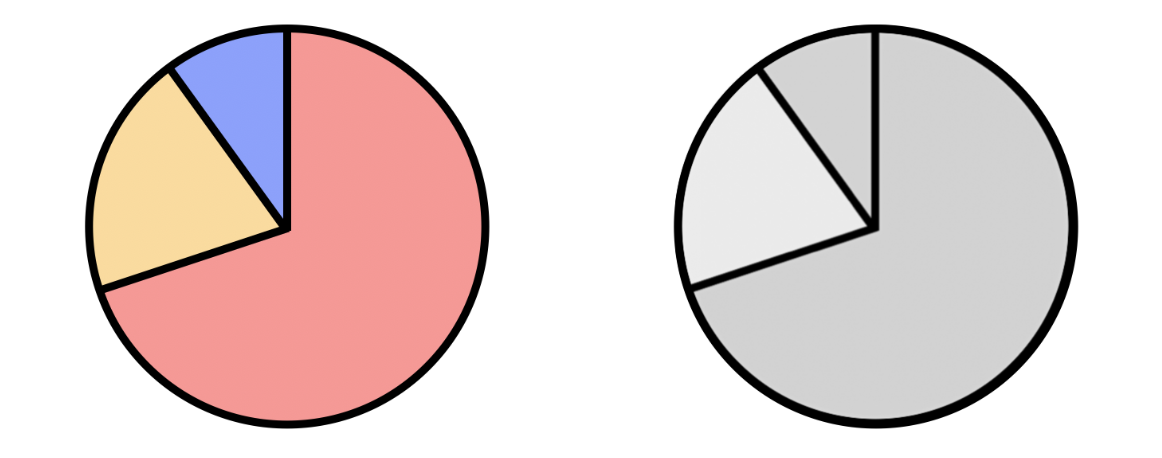
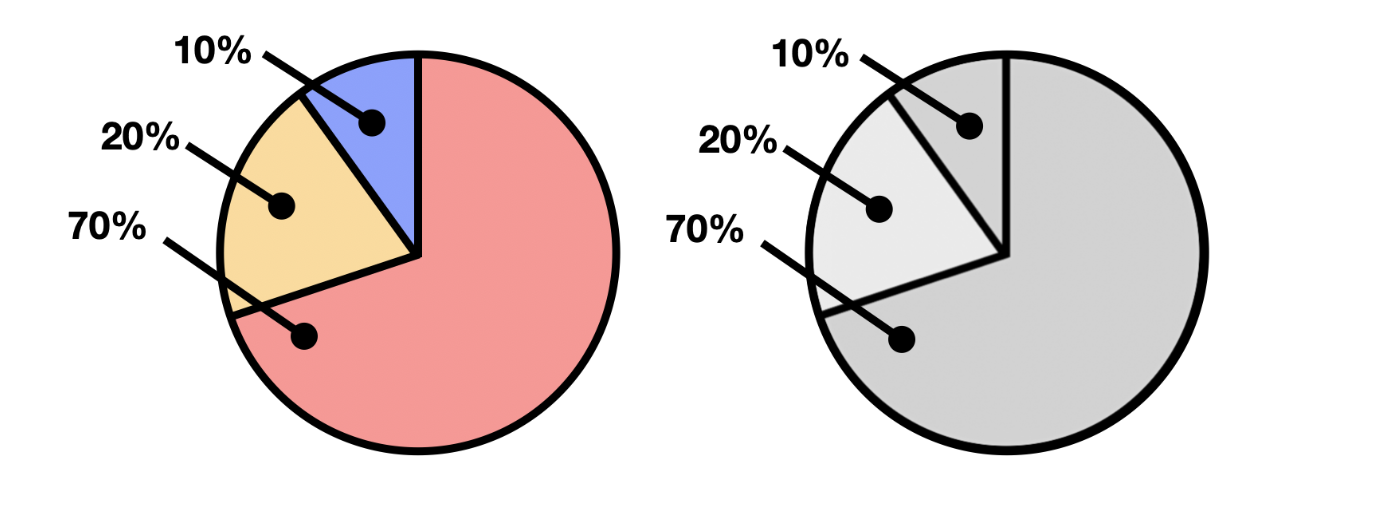
3) 색에 무관한 콘텐츠 인식
- 콘텐츠는 색에 관계 없이 인식될 수 있어야 한다.
- 콘텐츠에 테두리 설정하기

- 콘텐츠에 레이블 달기

4) 명확한 지시사항 제공
- 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
-
지시사항이 동그란 버튼(모양), 가장 큰 버튼(크기), 오른쪽에 있는 버튼(위치, 방향), 빨간색 버튼(색) 등을 가리켜 지시하고 있다면, 시각 장애를 지닌 사용자는 이 지시사항이 어떤 버튼을 가리키는 것인지 알 수 없다. 따라서 해당 버튼을 설명하는 대체 텍스트를 작성해야 한다.
-
소리를 통해 지시하는 경우, 청각 장애를 가진 사용자는 지시사항을 제대로 인지할 수 없다. 이런 상황을 대비하여 시각적 피드백도 함께 제공해야 한다.
5) 텍스트 콘텐츠 명도 대비
- 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.

-
명도 대비가 충분히 확보되지 않는 경우 텍스트를 읽기 어려우므로 꼭 지켜야 한다.
-
다음 상황에서는 콘텐츠와 배경 간의 명도 대비가 3 대 1 까지 허용된다.
- 텍스트가 18pt 또는 굵은(Bold) 14pt 이상일 경우, 확대 가능한 페이지인 경우, 비활성화 된 콘텐츠인 경우, 장식 목적의 콘텐츠인 경우
6) 자동 재생 금지
- 자동으로 소리가 재생되지 않아야 한다.
-
동영상, 오디오, 음성, 배경 음악 등 모든 종류의 소리를 말한다.
-
스크린 리더를 사용하는 경우, 자동으로 재생된 소리와 겹쳐 페이지 내용을 파악하기 어려워진다.
-
불가피하게 제공해야 하는 경우에는 다음과 같이 해결한다.
- 가장 먼저 위치시켜 정지할 수 있게 구현하기
- ESC를 눌러 정지
- 3초 내에 정지
7) 콘텐츠 간 구분
- 이웃한 콘텐츠는 구별될 수 있어야 한다.
-
웹 페이지를 구성하는 모든 콘텐츠는 시각적으로 구분할 수 있어야 한다
- 테두리, 구분선, 무늬, 명도대비, 간격 등 시각적으로 구분할 수 있는 방법 사용
2) 운용의 용이성(Operable)
- 사용자 인터페이스 구성 요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
8) 키보드 사용 보장
- 모든 기능은 키보드만으로도 사용할 수 있어야 한다.
-
모든 사용자가 마우스를 사용할 수 있는 것은 아니므로 키보드로도 웹 페이지에서 제공하는 기능을 사용할 수 있도록 제공하는 것이 좋다.
- 키보드 조작시 빠져나오지 못하는 경우가 없도록 주의해야 한다.
9) 초점 이동
- 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
- 초점은 일반적으로 왼쪽에서 오른쪽으로, 위쪽에서 아래쪽으로 이동하게 된다. 스크린 리더 사용자와 키보드 사용자도 이 순서로 웹 페이지를 탐색할 수 있도록 마크업을 구성해야 한다.
10) 조작 가능
- 사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
-
미세한 조작이 어려운 상황에서도 원하는 요소를 선택하여 조작할 수 있도록 해야 한다.
-
컨트롤의 대각선 길이는 6mm 이상 : 버튼 등 컨트롤이 너무 작은 경우 제대로 선택하기 힘들다.
-
컨트롤 간 1픽셀 이상의 여백 : 컨트롤이 연달아 있는 경우에는 여백을 주어 구분해주어야 한다.
-
11) 응답 시간 조절
- 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
-
가능하면 시간 제한이 있는 콘텐츠를 넣지 않는 것이 좋지만, 꼭 넣어야 하는 상황에서는 (1) 충분한 시간, (2) 종료 안내, (3) 조절 수단을 제공해야 한다.
- 은행 사이트는 보안 문제로 일정 시간 이후 자동 로그아웃을 진행한다. 이 때 (1) 충분한 시간을 제공하면서 (2) 종료까지 남은 시간을 알려주고, (3) 시간을 연장할 수 있는 버튼과 바로 로그아웃할 수 있는 버튼을 제공한다.
-
페이지를 자동 전환하는 경우에도 전환되기까지 시간을 연장하거나 정지할 수 있는 수단을 제공해야 한다. 특히 스크린 리더나 키보드 사용자도 이 수단을 인지할 수 있는 충분한 시간을 제공해야 한다.
12) 정지 기능 제공
- 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
-
자동 변경 슬라이드 (캐러셀 슬라이드) : 이전, 다음, 정지 기능을 제공해야 하며, 정지 버튼이 없더라도 마우스 호버 혹은 키보드 접근시에 정지되도록 구현해야 한다.
-
자동 변경 콘텐츠 : 실시간 검색어와 같이 자동으로 변경되는 콘텐츠는 이전, 다음, 정지 기능이 없더라도 접근했을 때 모든 콘텐츠를 확인할 수 있도록 구현해야 한다.
13) 깜빡임과 번쩍임 사용 제한
- 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
-
불규칙적으로 깜빡이는 화면은 눈에 피로를 유발하고 심한 경우 광과민성 발작을 일으킬 수 있다. 만약 이런 콘텐츠를 제공하게 되는 경우 다음 조건 중 하나를 충족해야 한다.
- 번쩍이는 콘텐츠가 차지하는 면적이 전체 화면의 10% 미만이어야 함
- 사전에 경고하고 중단할 수 있는 수단을 제공해야 함
- 시간을 3초 미만으로 제한해야 함
14) 반복 영역 건너뛰기
- 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
-
스크린 리더를 사용할 경우, 헤더, 내비게이션 바 등 모든 페이지에서 반복되는 요소도 반복해서 읽게 된다. 따라서 이러한 요소를 건너뛰고 메인 콘텐츠로 이동할 수 있는 방법을 제공해야 한다.
- 가장 앞에 건너뛰기 링크 제공하기
- 메뉴를 필요할 때만 열 수 있도록 만들기
15) 제목 제공
- 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
-
적절한 제목을 제공함으로써 원하는 내용에 빠르게 접근할 수 있도록 도울 수 있다.
-
특수 문자는 1개까지만 사용해야 한다. 특히 시각적 장식을 목적으로 특수 문자를 반복적으로 사용하는 경우 스크린 리더에서 불필요한 음성을 반복해서 출력하게 되므로 넣지 않아야 한다.
16) 적절한 링크 텍스트
- 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
-
이미지에 링크가 걸려있는 경우 링크를 설명해주는 대체 텍스트를 작성해야 한다..
-
비어있는 링크가 없어야 한다.
3) 이해의 용이성(Understandable)
- 콘텐츠는 이해할 수 있어야 한다.
17) 기본 언어 표시
- 주로 사용하는 언어를 명시해야 한다.
HTML요소에lang속성을 사용하여 제공하면 된다.
<html lang="ko">- 페이지 내에 다른 언어가 존재하는 경우에는 해당 요소에
lang속성을 표기한다.
18) 사용자 요구에 따른 실행
- 사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
-
페이지 진입 시에 팝업이 뜨지 않게 해야 하며, 화면을 가리는 레이어 창(모달)이 있는 경우, 가장 상단에 제공하여 가장 먼저 제어할 수 있도록 해야 한다.
-
스크린 리더 사용자는 새 창이 떴을 때 이를 인지하지 못하고 기존 페이지를 계속 보고있다고 생각할 수 있다. 따라서 새 창임을 알려줄 수 있어야 한다.
- 링크 요소 안에 보이지 않는 요소를 넣어 새 창에 접근하게 됨을 알려주기
<a href="...">페이지<span class="blind">새 창</span></a>- 링크 요소에
title속성으로 새 창 작성하기
<a href="..." title="새 창">페이지</a>- 링크 요소에
target=”_blank”속성을 넣기
<a href="..." target="_blank">페이지</a>
19) 콘텐츠 선형 구종
- 콘텐츠는 논리적인 순서로 제공해야 한다.
-
글은 제목, 내용 순서로 제공되는 것이 논리적으로 맞다.
- 탭에 해당하는 내용이 있는 경우, 탭 제목 다음에 탭 내용이 오도록 마크업을 구성해야 한다. 스크린 리더는 마크업 순서대로 내용을 읽어준다는 것을 항상 고려해야 한다.
// 잘못 작성한 예시 // 탭1 -> 탭2 -> 탭1 관련 내용 -> 탭2 관련 내용 순서로 읽는다. <div>탭1</div> <div>탭2</div> <div>탭1 관련 내용</div> <div>탭2 관련 내용</div> // 해결 방법 //탭1 -> 탭1 관련 내용 -> 탭2 -> 탭2 관련 내용 순서로 읽는다. <div>탭1</div> <div>탭1 관련 내용</div> <div>탭2</div> <div>탭2 관련 내용</div>
20) 표의 구성
- 표는 이해하기 쉽게 구성해야 한다.
-
비장애인은 표를 보면 그 구조를 인식할 수 있지만, 시각 장애가 있는 경우에는 내용을 들으면서 그 구조를 파악해야만 한다. 따라서 듣기만해도 표의 구조, 내용을 이해하기 쉽게 구성해야 한다.
-
테이블 요소 안에 caption 요소를 사용해서 표에 제목을 제공한다. 표의 제목을 제공하는 것만으로도 무엇을 말하고자하는 표인지 미리 파악할 수 있게 된다. 제목과 함께 표의 간단한 요약을 작성해도 된다.
-
표의 셀은 제목 셀과 데이터 셀이 구분되도록 구성해야 한다. 제목 셀은
<th>, 데이터 셀은<td>를 사용하면 된다. -
표의 구조가 복잡할 경우, 최대한 간소화하거나
scope혹은id와headers속성을 사용하여 작성한다.
-
21) 레이블 제공
- 사용자 입력에는 대응하는 레이블을 제공해야 한다.
-
사용자가 정보를 입력하는 상황에, 어떤 정보를 입력해야 하는지 정확하게 알 수 없으면 입력이 불가능하다.
-
<input>요소에value나placeholder속성만 설정하는 것은 적합하지 않다.(X) <input type="text" placeholder="아이디" /> -
<input>요소에id를 설정하고<label>요소의for속성으로 연결해준다.(O) <label for="user_id">아이디</label> <input id="user_id" type="text" placeholder="아이디" /> -
title속성을 사용한다.(O) <input type="text" title="아이디" placeholder="아이디" /> -
WAI-ARIA의
aria-label속성을 사용한다.(O) <input type="text" aria-label="아이디" placeholder="아이디" /> -
WAI-ARIA의 경우 꼭 필요한 경우가 아니라면 사용하지 않는 것이 좋다. 다른 HTML 속성이나 요소로 대체 가능한 경우에는 해당 속성이나 요소를 우선적으로 사용해야 한다.
-
22) 오류 정정
- 입력 오류를 정정할 수 있는 방법을 제공해야 한다.
-
작성 중, 혹은 제출 시 오류가 발생했을 때 입력했던 내용이 사라지지 않고 유지되도록 해야 한다.
-
오류가 발생한 경우 사용자에게 오류 발생 원인을 알려줘야 한다.
-
오류가 발생한 경우 오류가 발생한 위치로 초점이 이동해야 한다.
4) 견고성(Robust)
- 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
23) 마크업 오류 방지
- 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
- 요소의 열고 닫음에 오류가 없어야 한다.
(X) <div><span></div></span>
(O) <div><span></span></div>- 요소의 속성을 중복해서 사용해선 안 된다.
(X) <div class="중복" class="사용"></div>
(O) <div class="안 돼요"></div>id를 중복해서 사용해선 안 된다.
(X) <div id="아이디"><span id="아이디"></span></div>24) 웹 애플리케이션 접근성 준수
- 콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
- 웹 콘텐츠에 포함된 웹 애플리케이션도 접근성을 갖춰야 한다. 접근성을 갖추지 못한 경우에는 대체 수단이나 대체 텍스트를 제공해야 한다.