12일의 대모험

프로젝트 영상
https://www.youtube.com/watch?v=aPFeH9Arw9Q
프로젝트 요약
1) 소개
- hourplace라는 장소 렌탈 플랫폼을 클론 코딩
- 백엔드와 프론트엔드의 협업을 통해 실질적으로 웹이 만들어지는 플로우를 이해
- hourplace 보러가기
2) 기간
- 20.11.16 ~ 20.11.27 (12일간)
3) 인원
- 프론트엔드 2명, 백엔드 3명
4) 역할
- 프론트엔드
사용 스택
프론트 엔드
1) React
-
CRA를 사용하여 프로젝트 세팅
-
함수형 컴포넌트의 이해를 높이기 위해 클래스형 컴포넌트 사용
-
react-router-dom, react-slick, react-dates,react-moment, react-rating-stars-component, react-select 등 다양한 라이브러리를 사용을 통해 효율적인 UI를 구성
2) JavaScript(ES6)
3) Sass(SCSS)
백엔드
1) Django / Python
2) Database Modeling (AQueryTool)
3) KAKAO map API, Naver cloud, postmand
공통
1) Git / Github
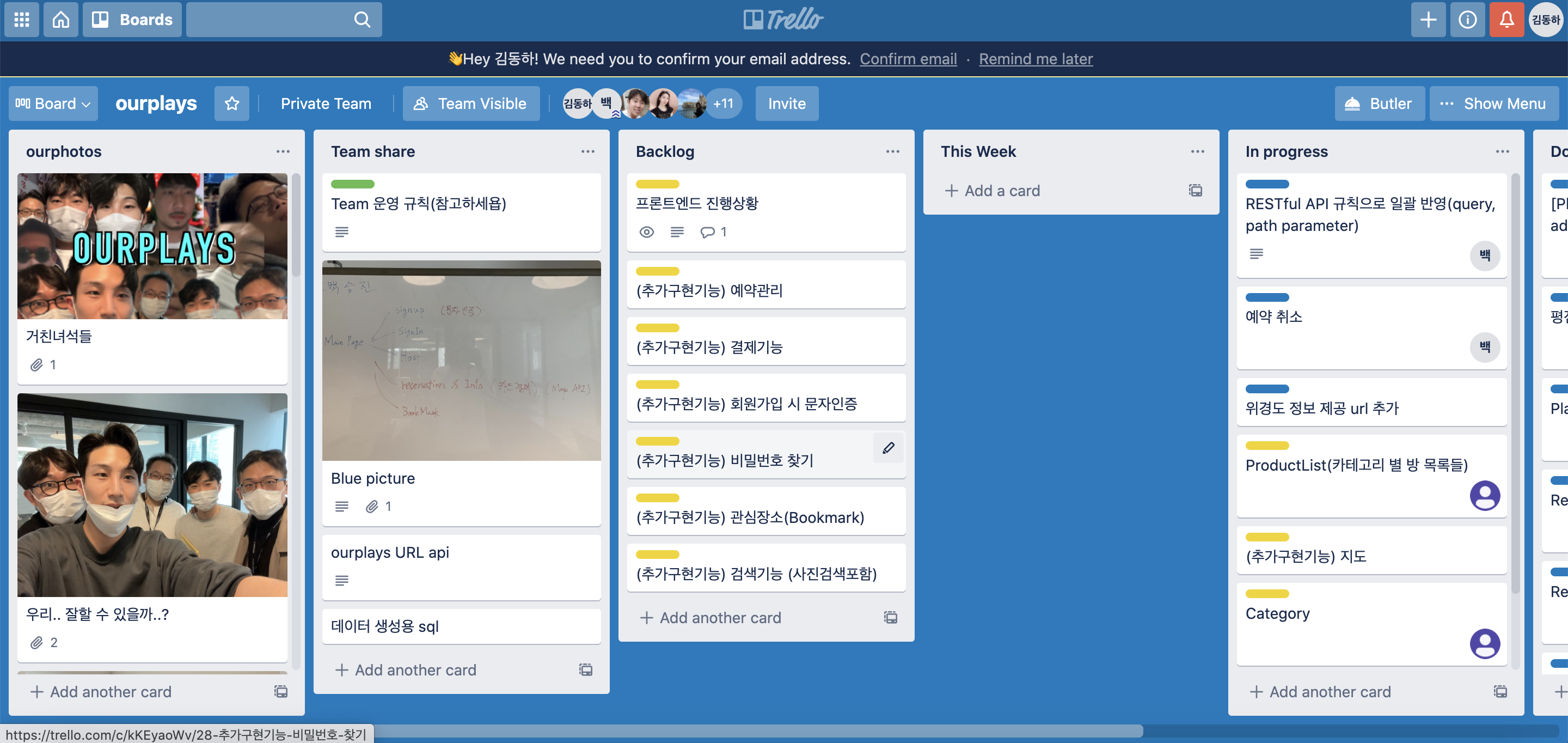
2) Trello
3) Slack
프로젝트에서 수행한 역할
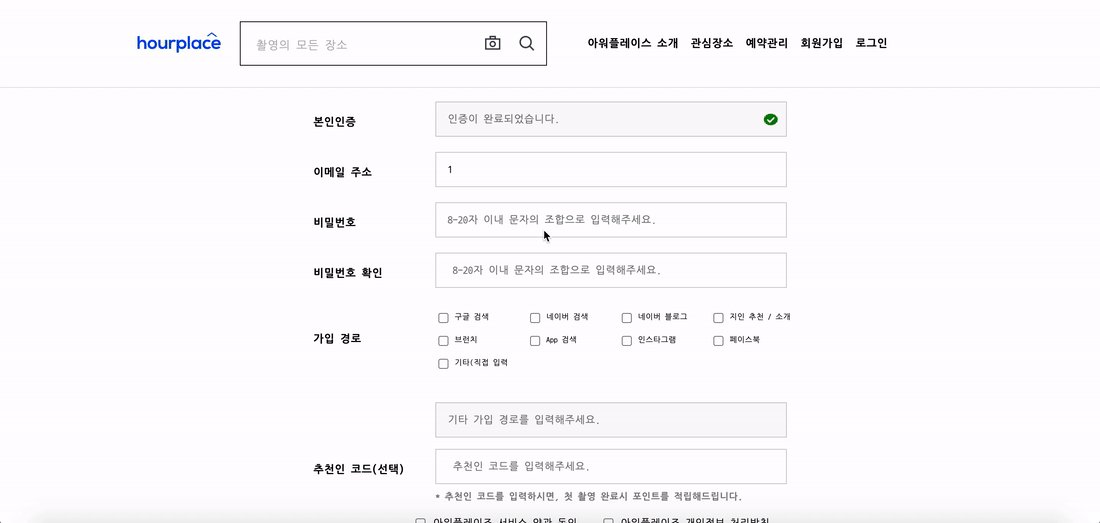
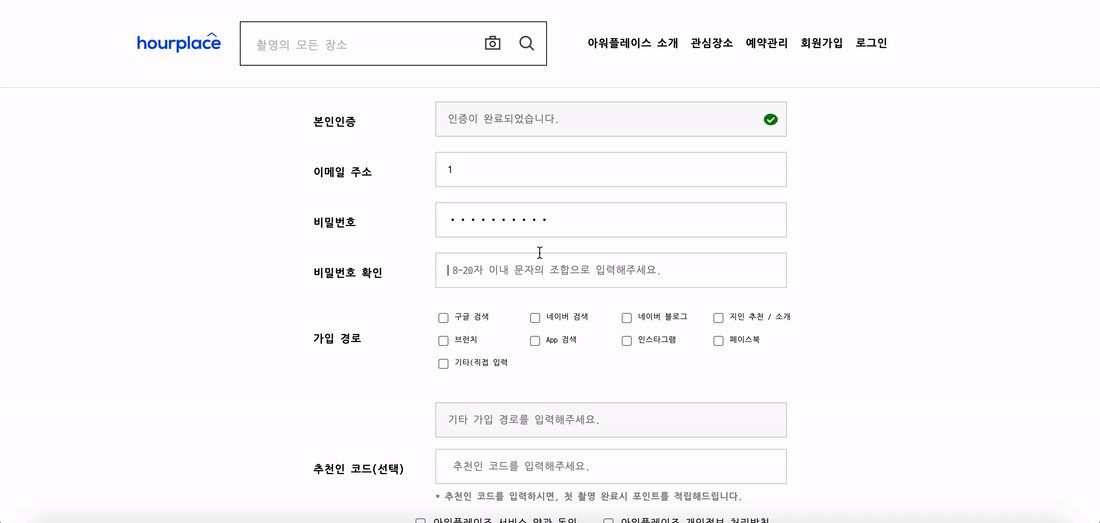
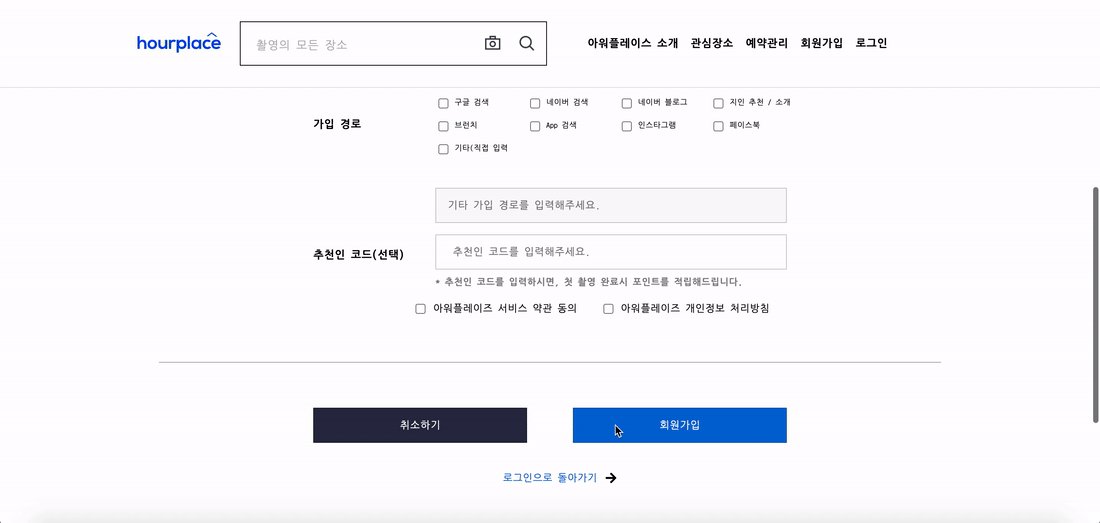
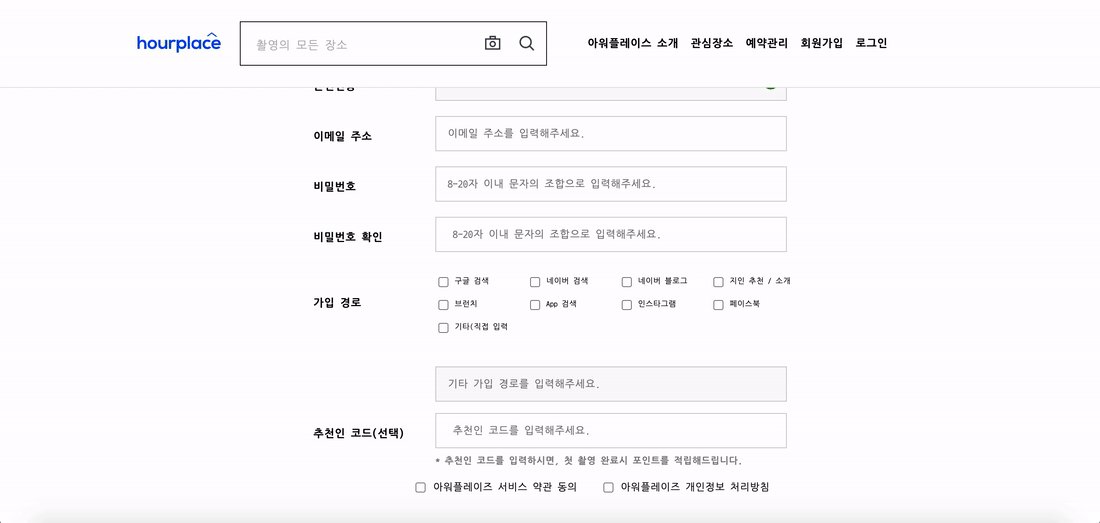
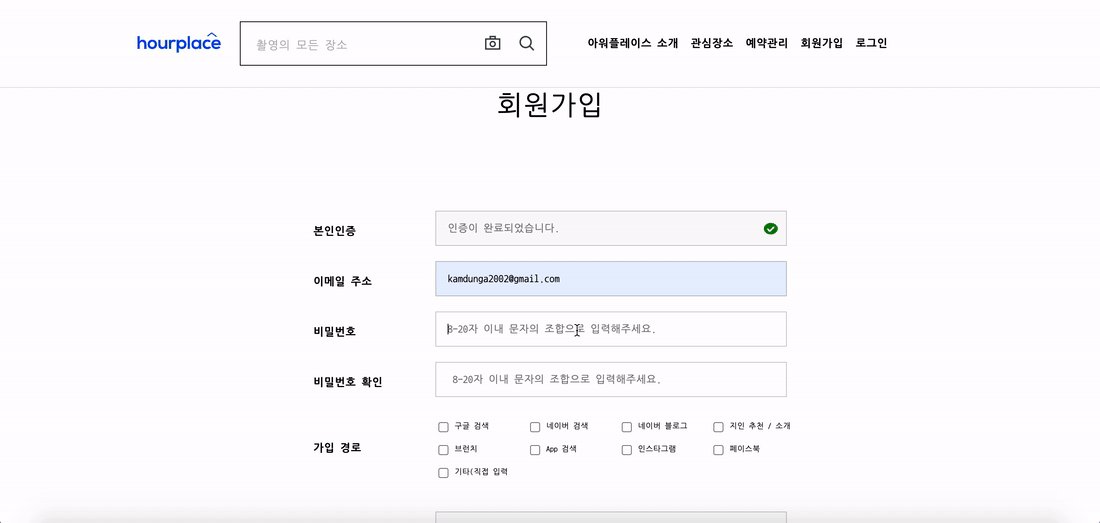
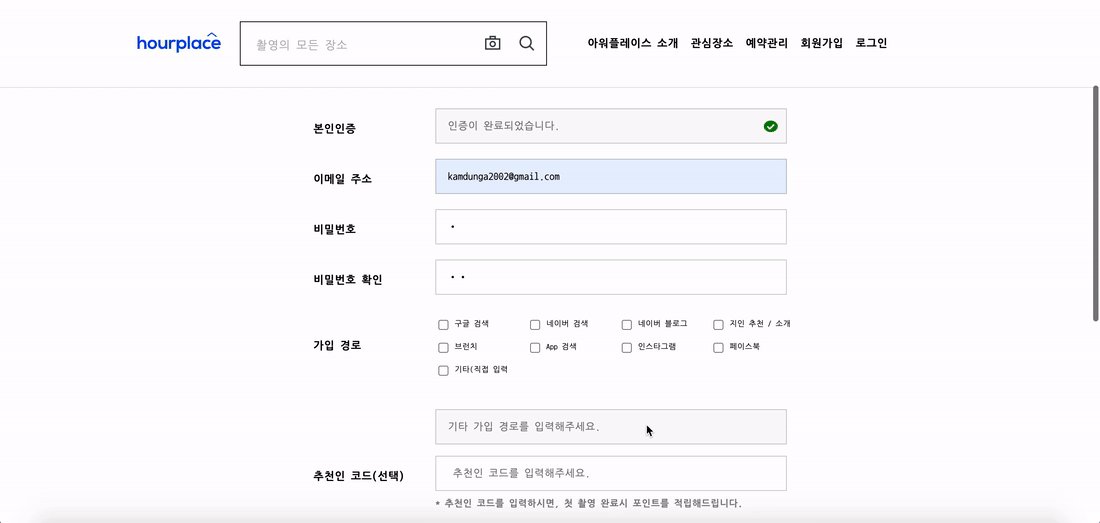
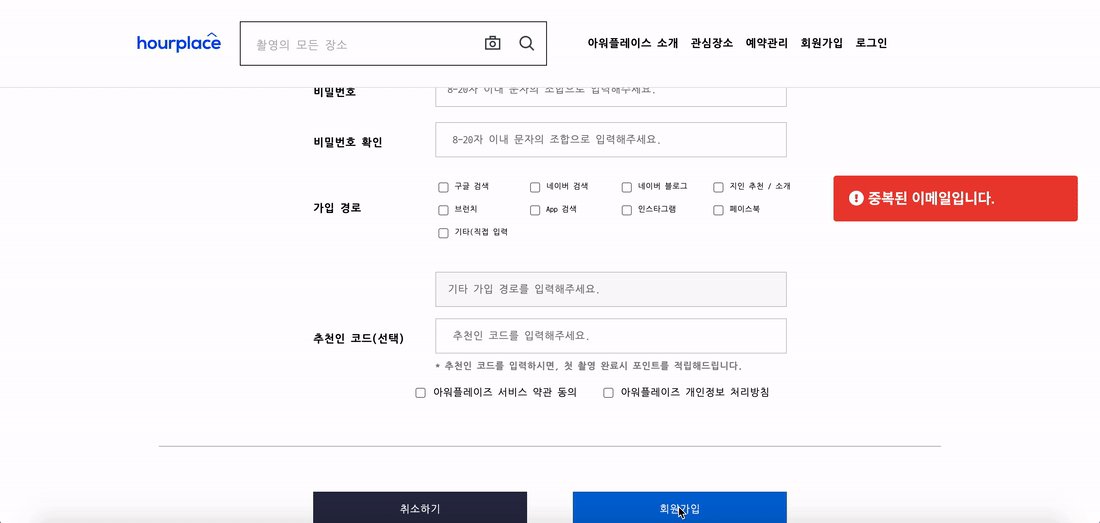
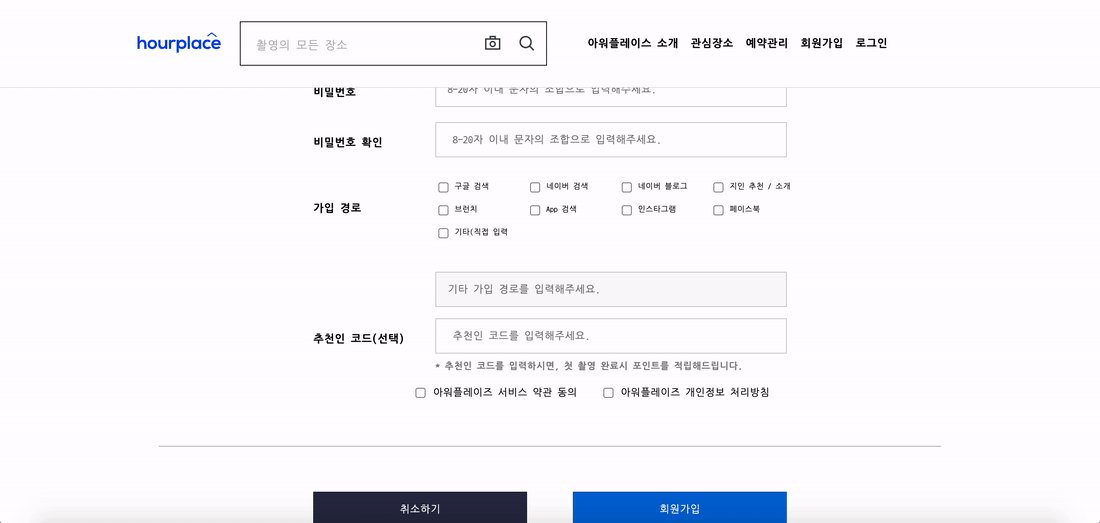
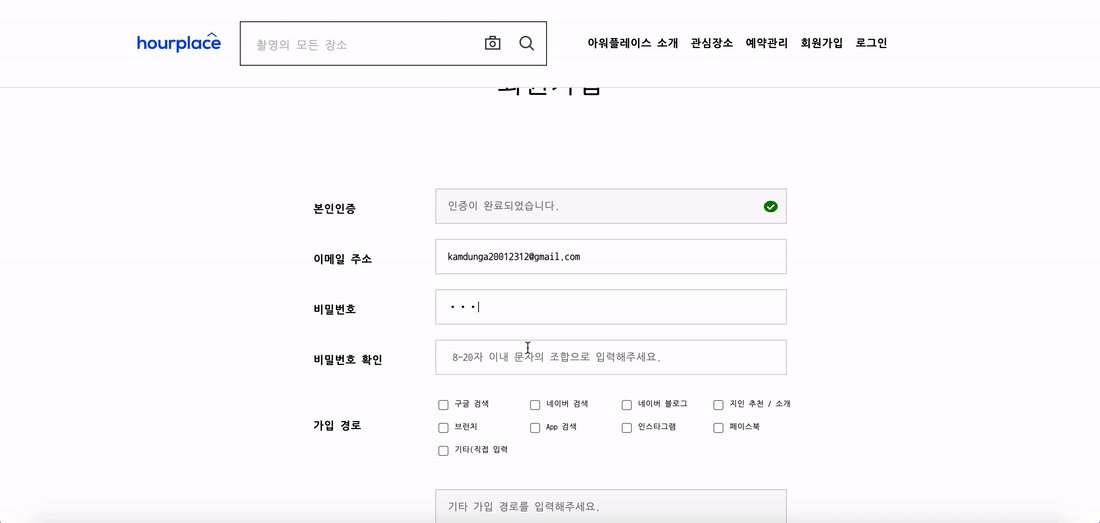
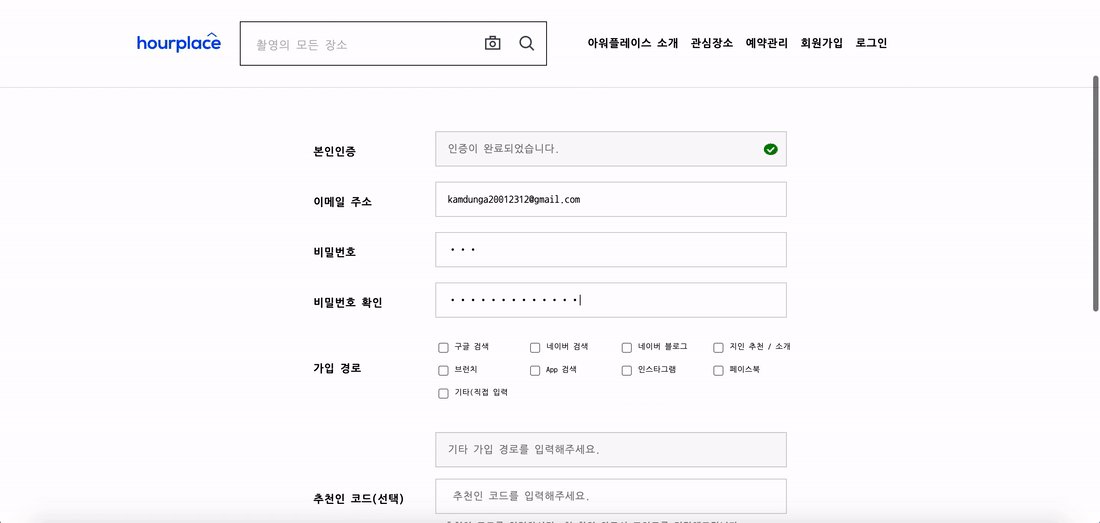
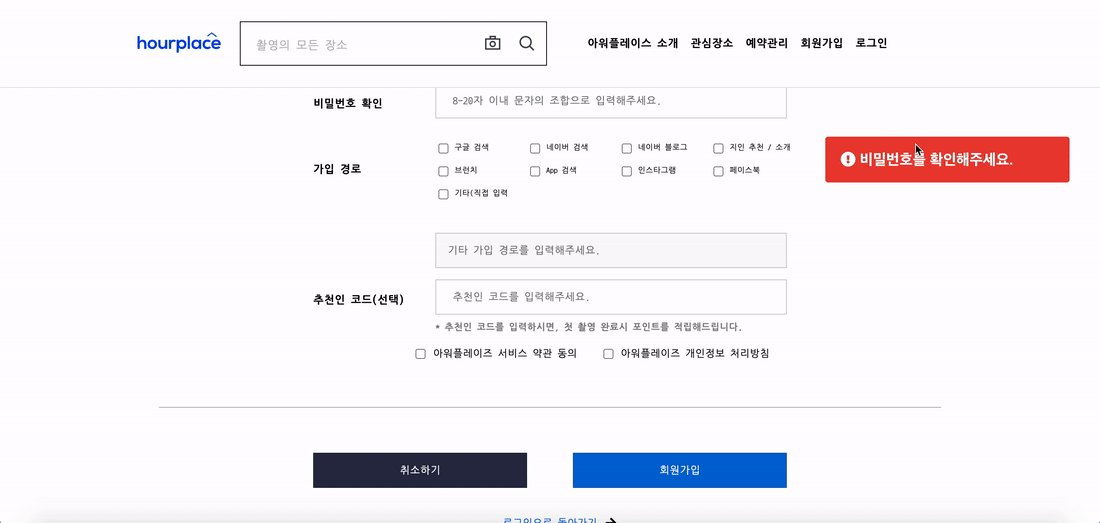
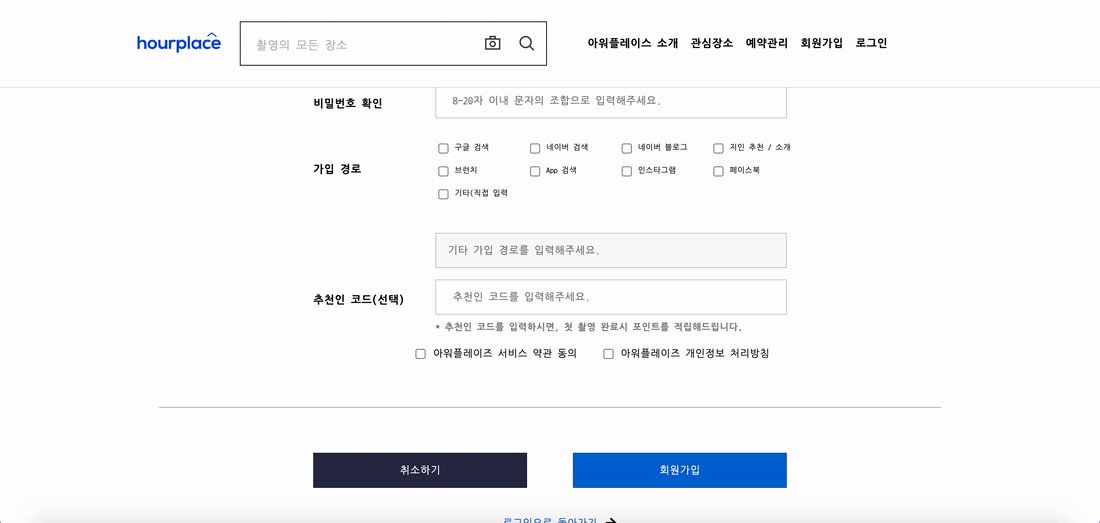
0) Sign Up



-
유효성 검사에 맞지 않을 시 검사별로 다른 애니메이션 alert 효과 추가
-
사용자가 다중 문항을 체크하는 form에서 object형태로 데이터를 담아 백엔드로 전송
-
fetch를 통해 백엔드에게 데이터 송신 및 localstorage에 token 저장
1) Navigation (기능만)

-
scroll을 감지해서 navgation이 변하는 sticky 적용
-
hourplace의 딱딱한 sticy navagation 대신 opacity를 이용하여 부드럽게 변형
-
scroll이 내려갈 때 배경화면과 content가 다르게 움직이는 landing 효과 적용
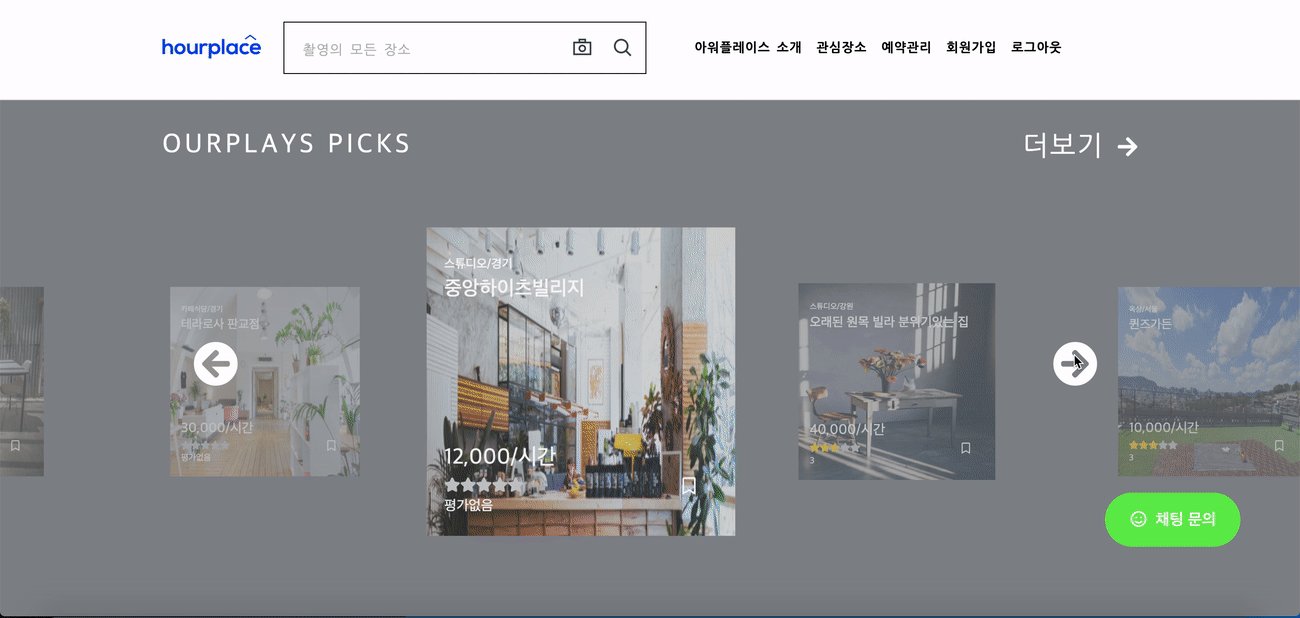
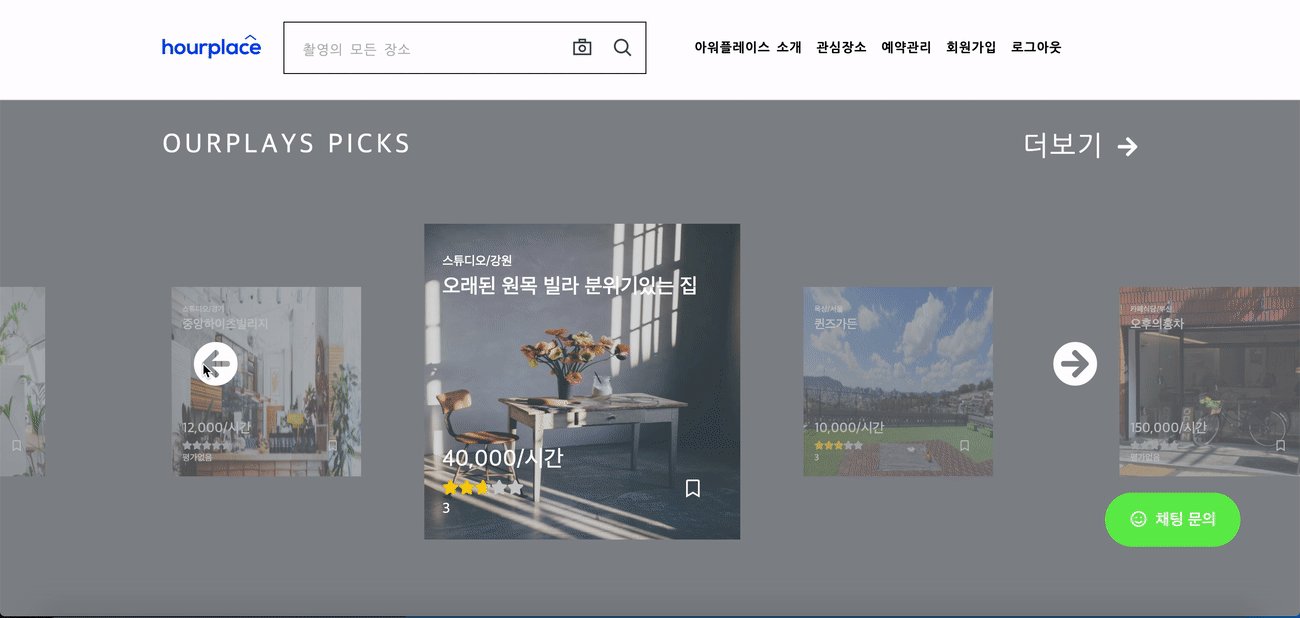
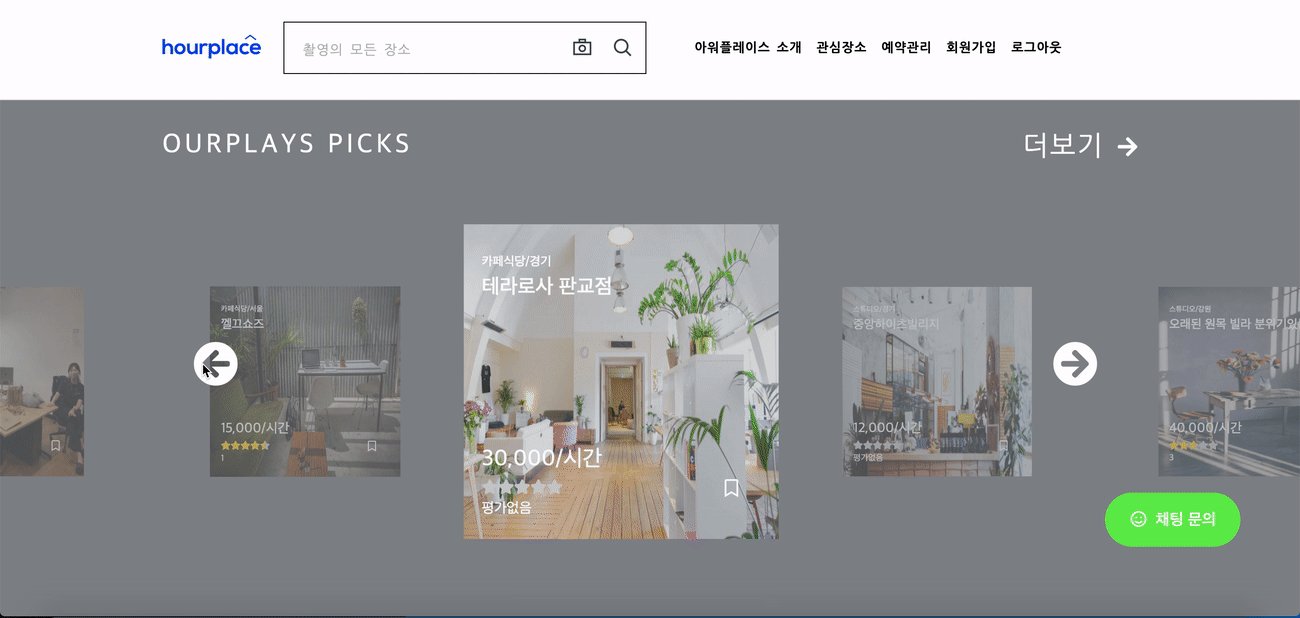
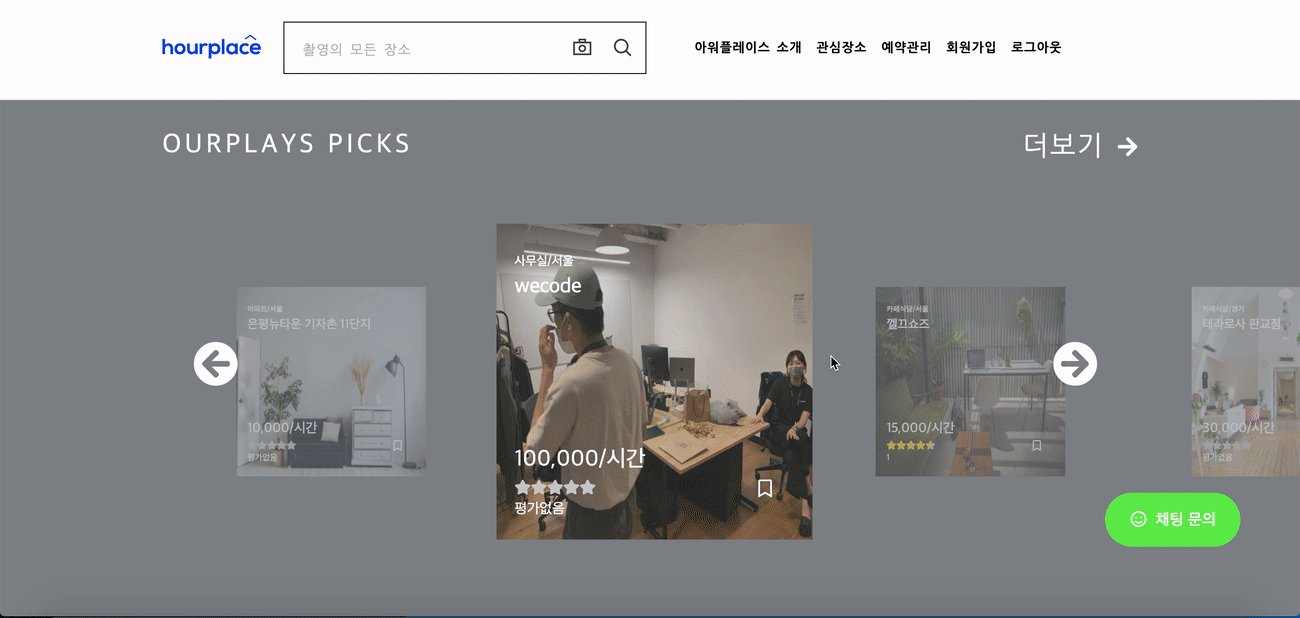
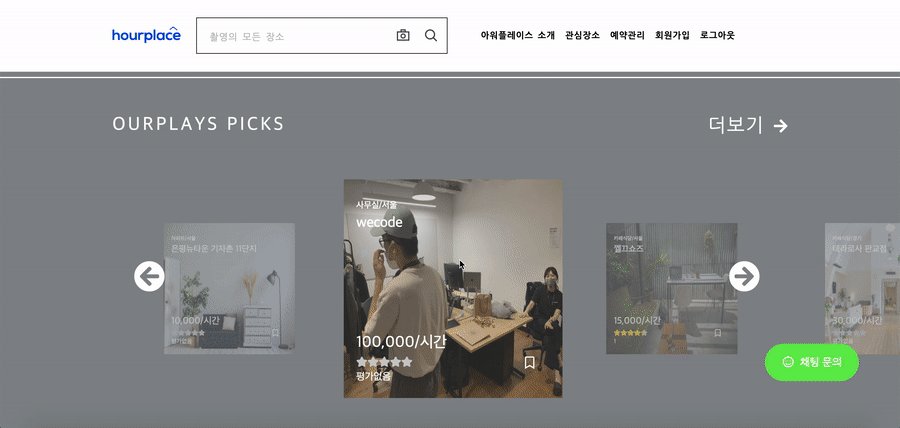
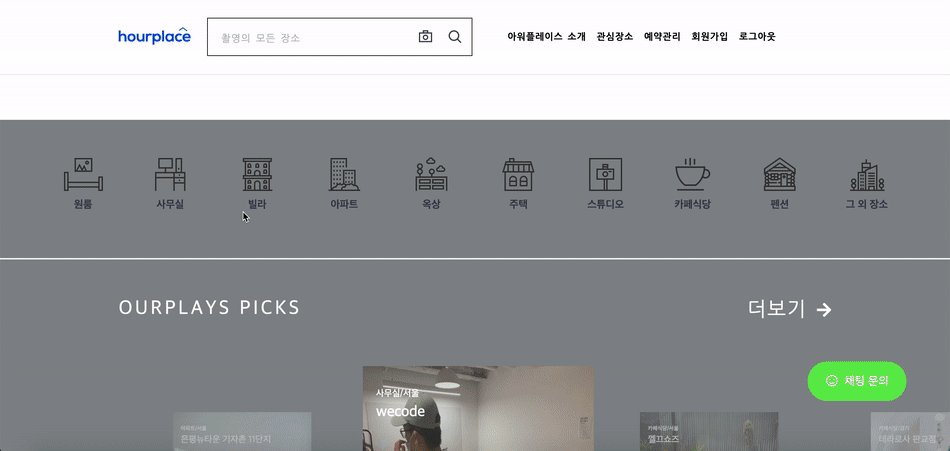
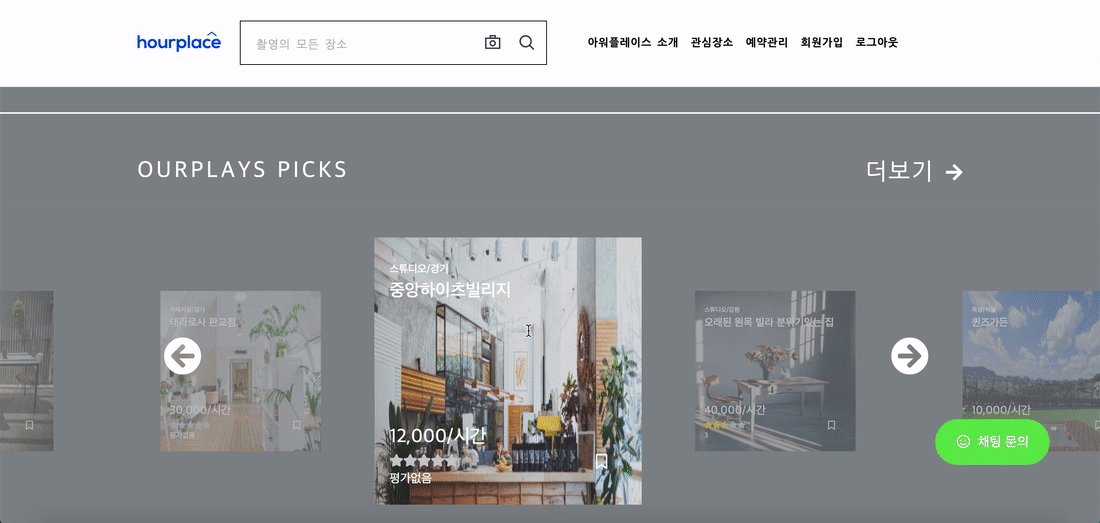
2) Main

-
라이브러리 없이 대표 이미지를 넘겨 볼 수 있는 slider 기능 적용
-
hourplace의 정적인 이미지 슬라이더 대신 scale과 opacity를 적용하여 동적인 slider로 재해석
-
router를 이용하여 이미지 클릭시 detail로 이동
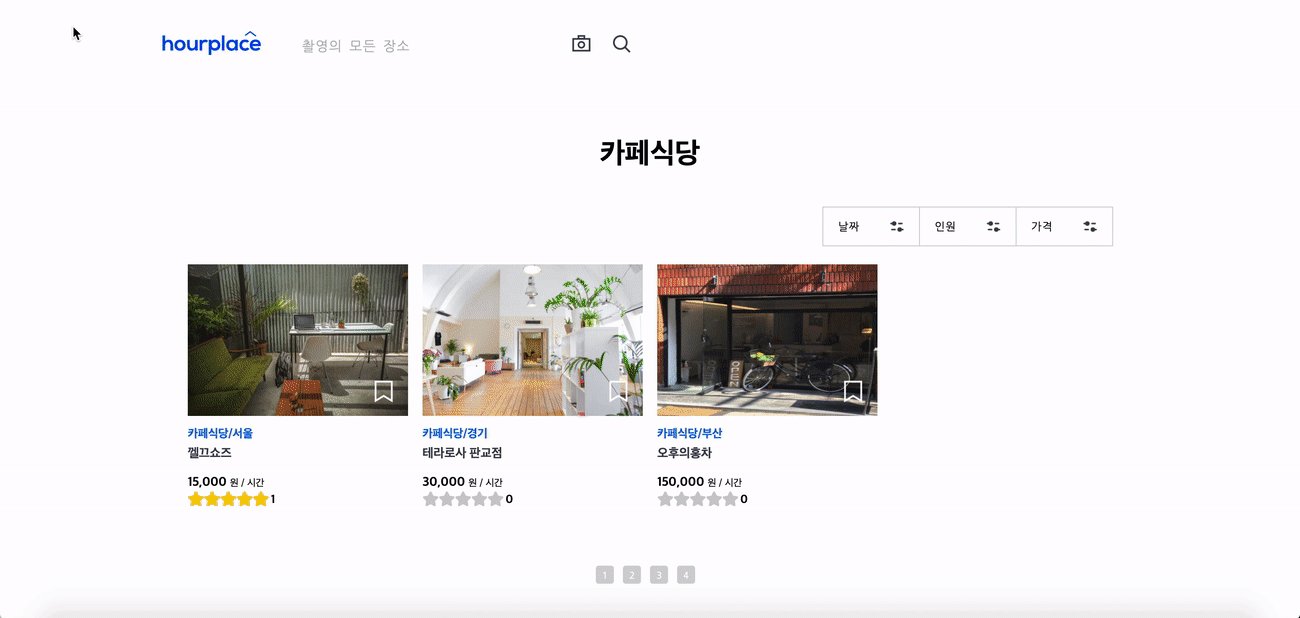
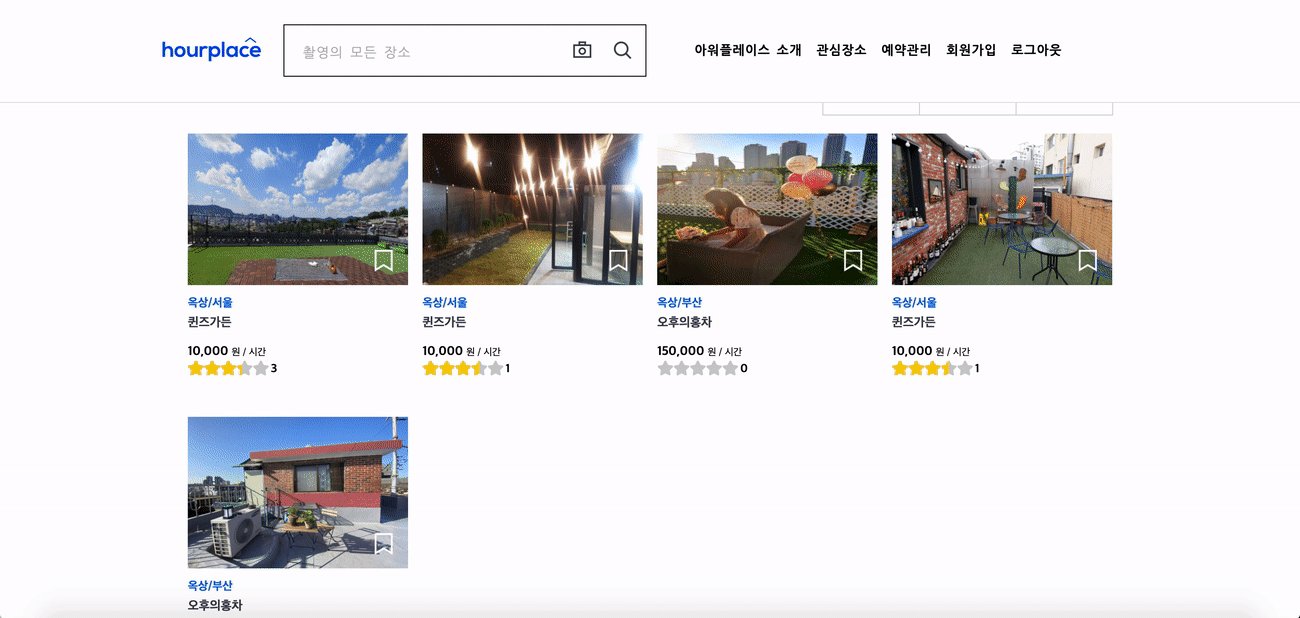
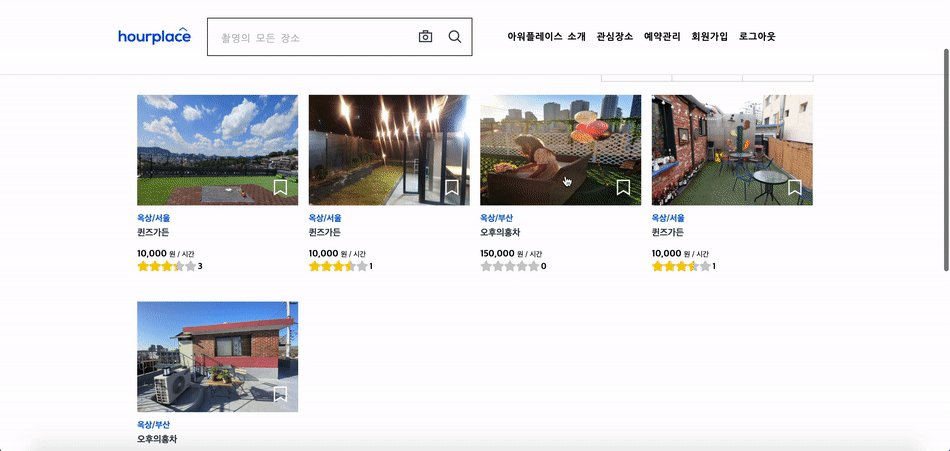
3) Category (기능만)

- 백엔드로부터 query parameter를 query-string를 이용하여 알맞은 데이터를 렌더 / path parameter와 query parameter를 구분하여 사용
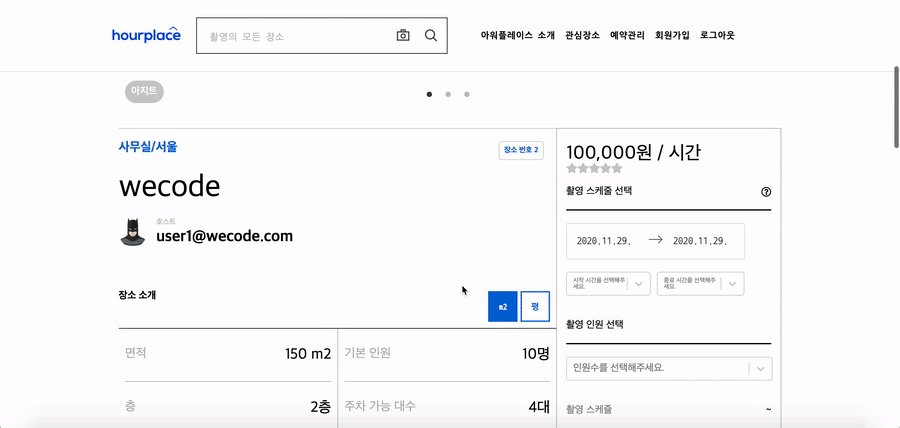
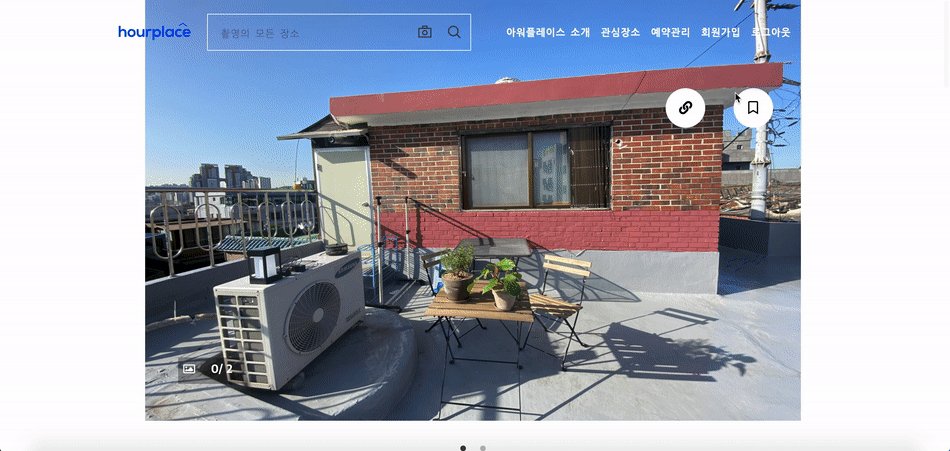
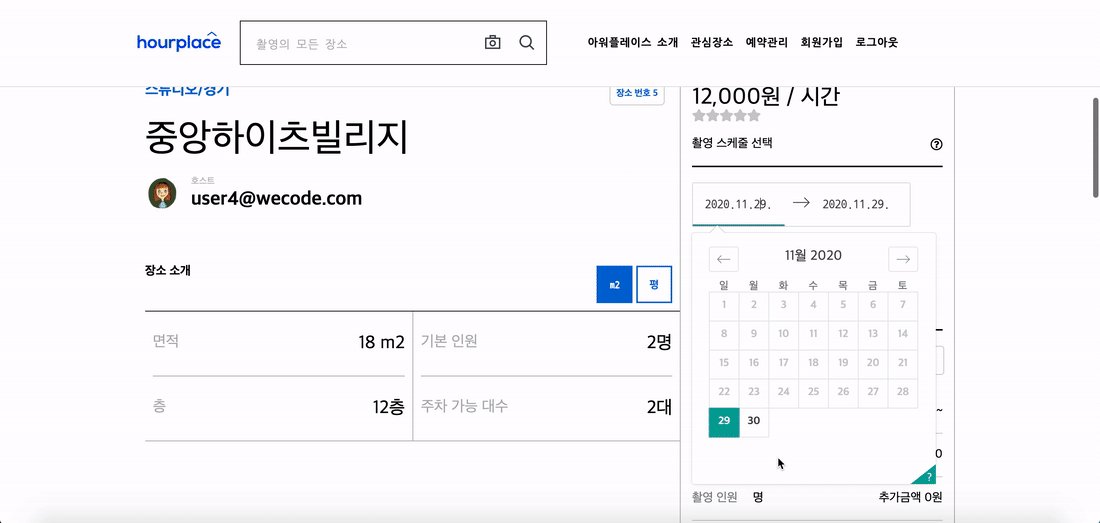
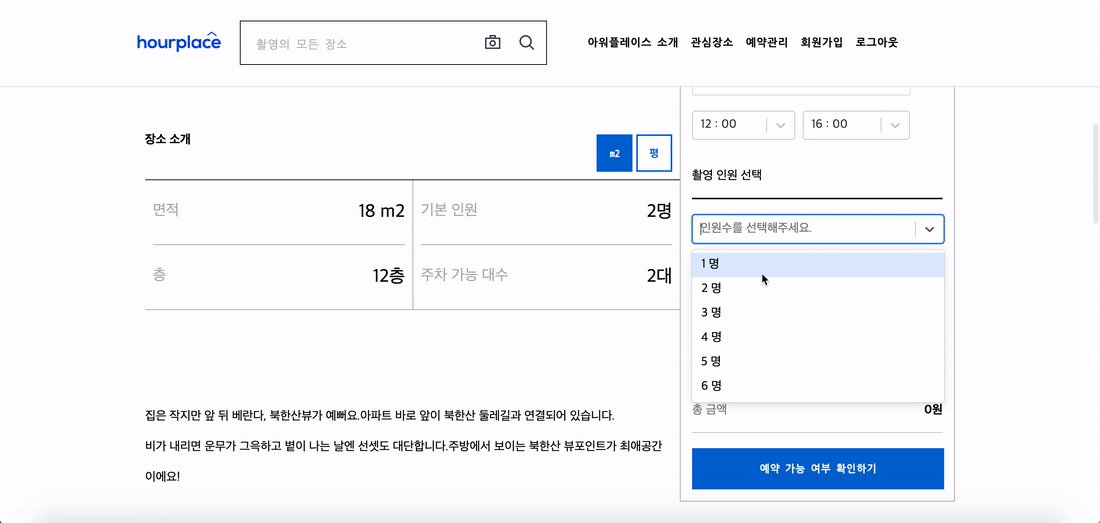
4) Product Detaill

-
router를 사용하여 알맞은 데이터 호출
-
react-slick를 이용하여 슬라이더 구성
-
react-dates를 이용하여 달력 구현 및 달력에 입력된 정보 로컬에 저장 및 백엔드에 전송
-
react-select 이용하여 input에 입력된 정보 로컬에 저장 및 백엔드에 전송
-
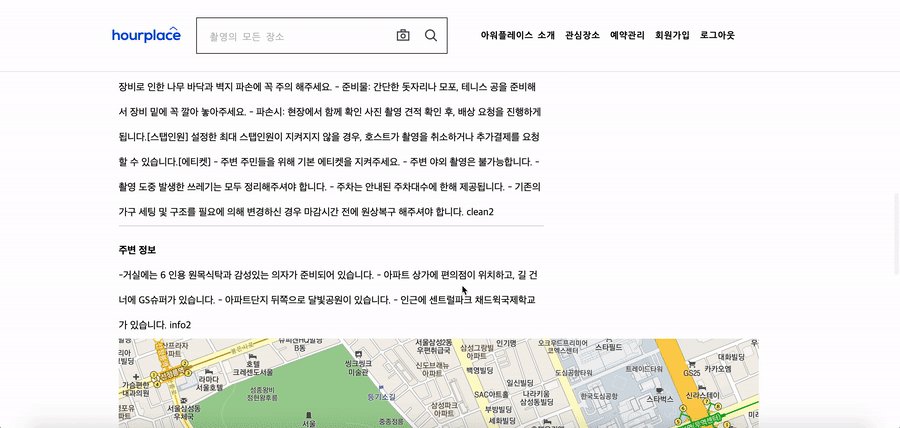
카카오맵 API를 이용하여 백엔드로 받은 지도 정보를 마커로 표시

-
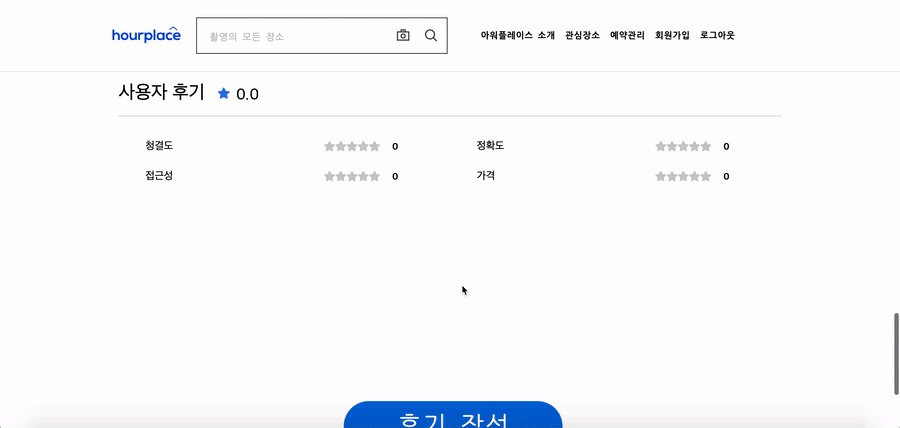
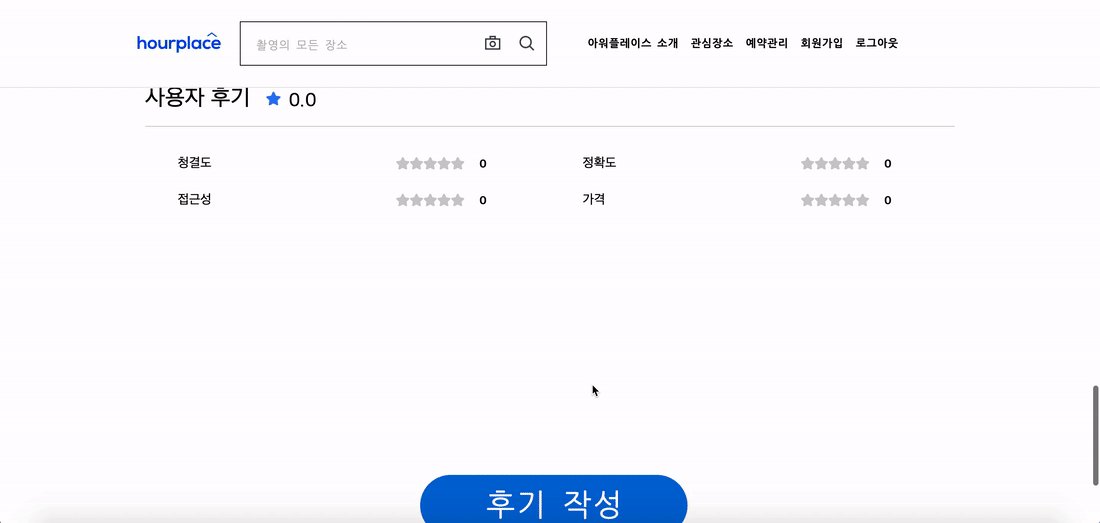
react-rating-stars-component를 이용하여 별점 생성
-
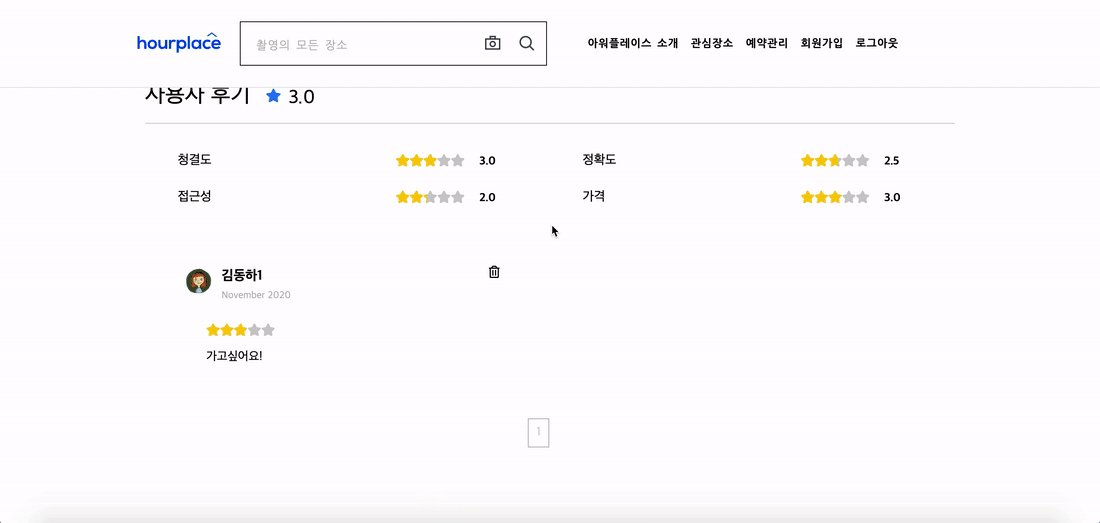
백엔드로부터 별점 평균을 받아 별 개수로 구현 / 사용자가 올린 별점을 숫자로 변환 /로컬에 ratings 정보를 저장해 서버와 rating 일치
-
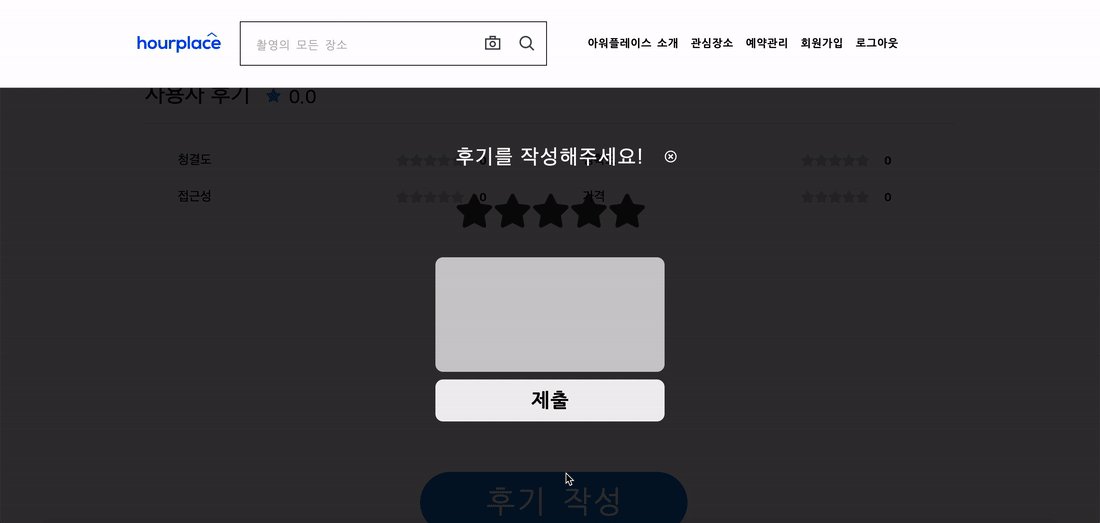
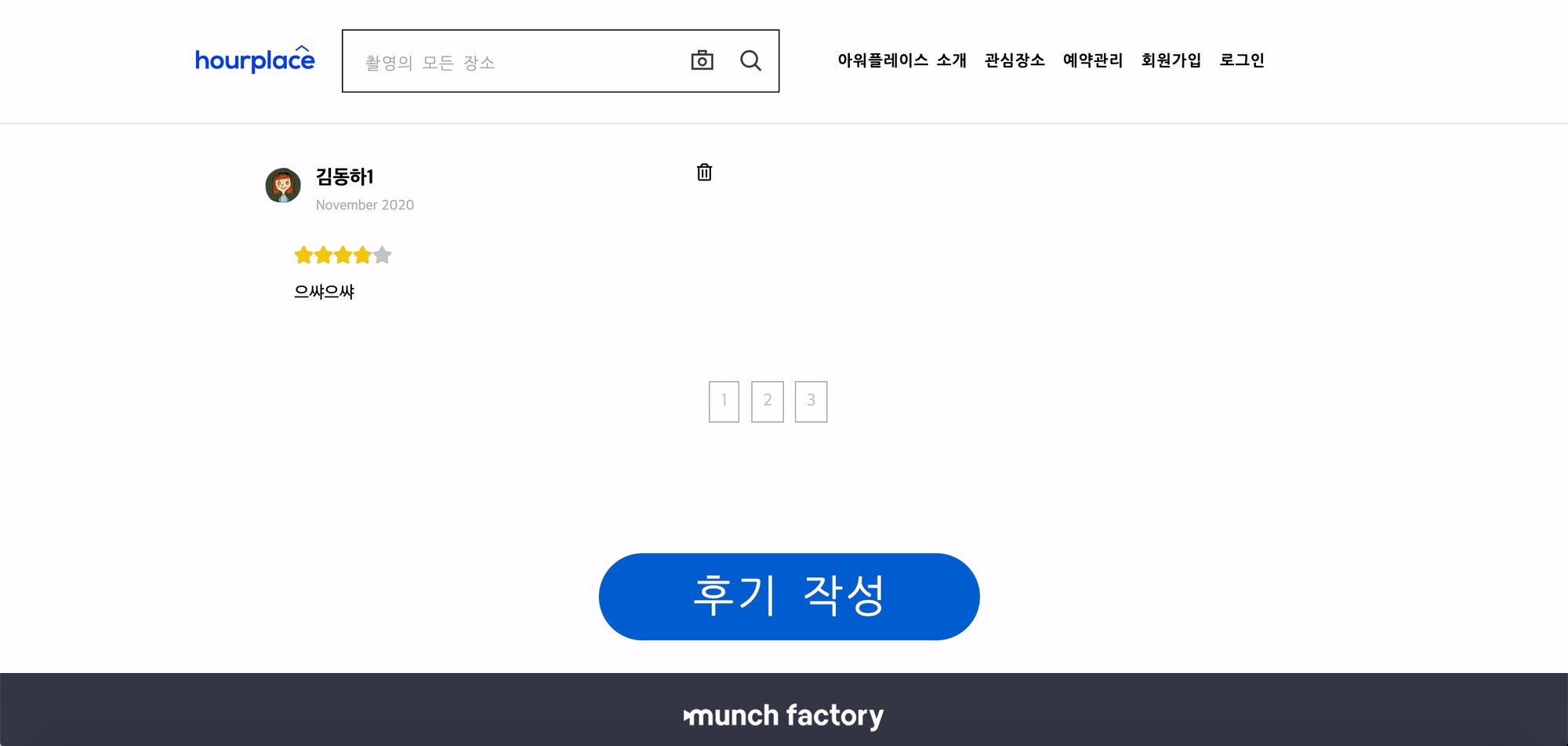
modal창을 활용하여 리뷰 등록 및 삭제

-
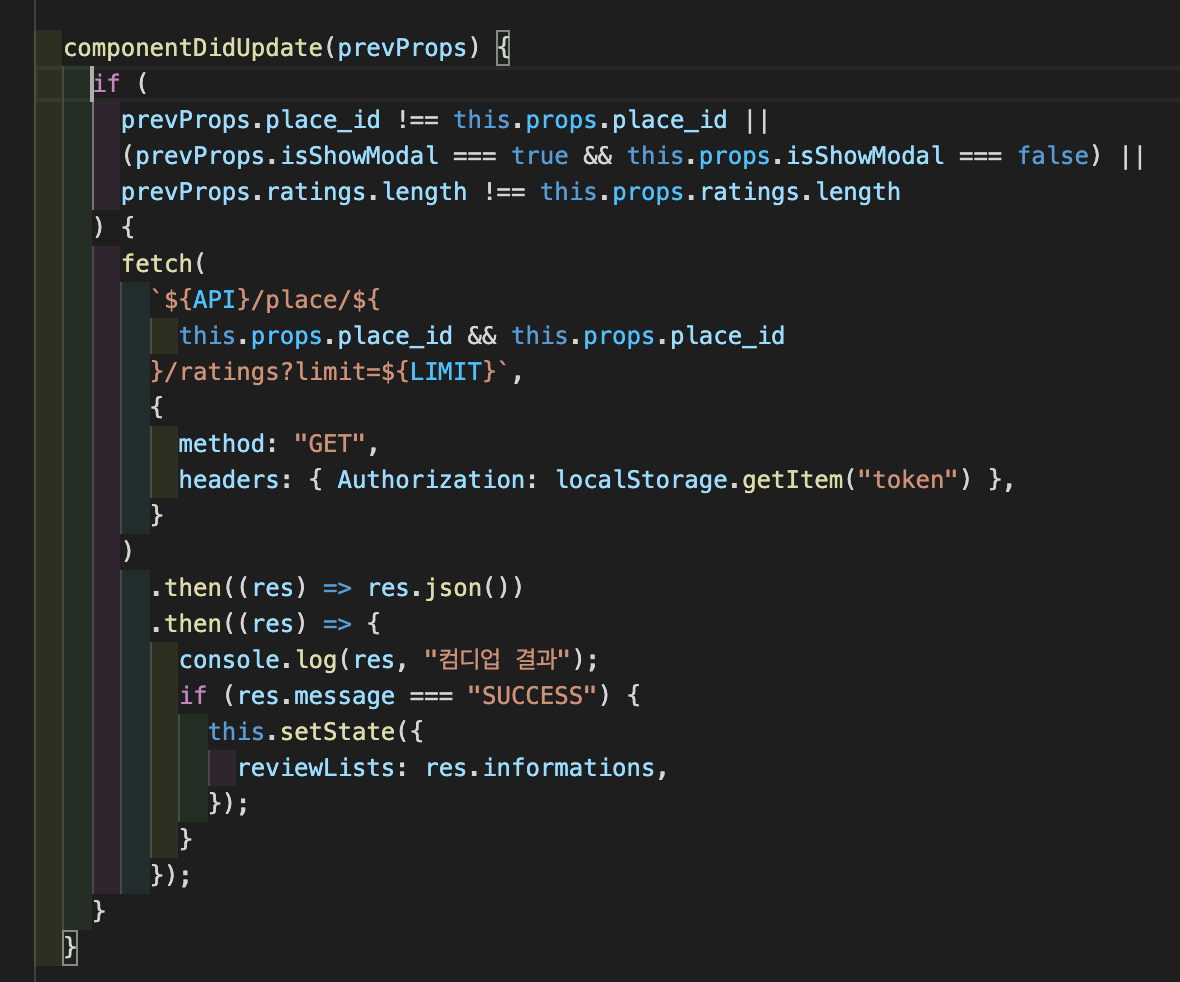
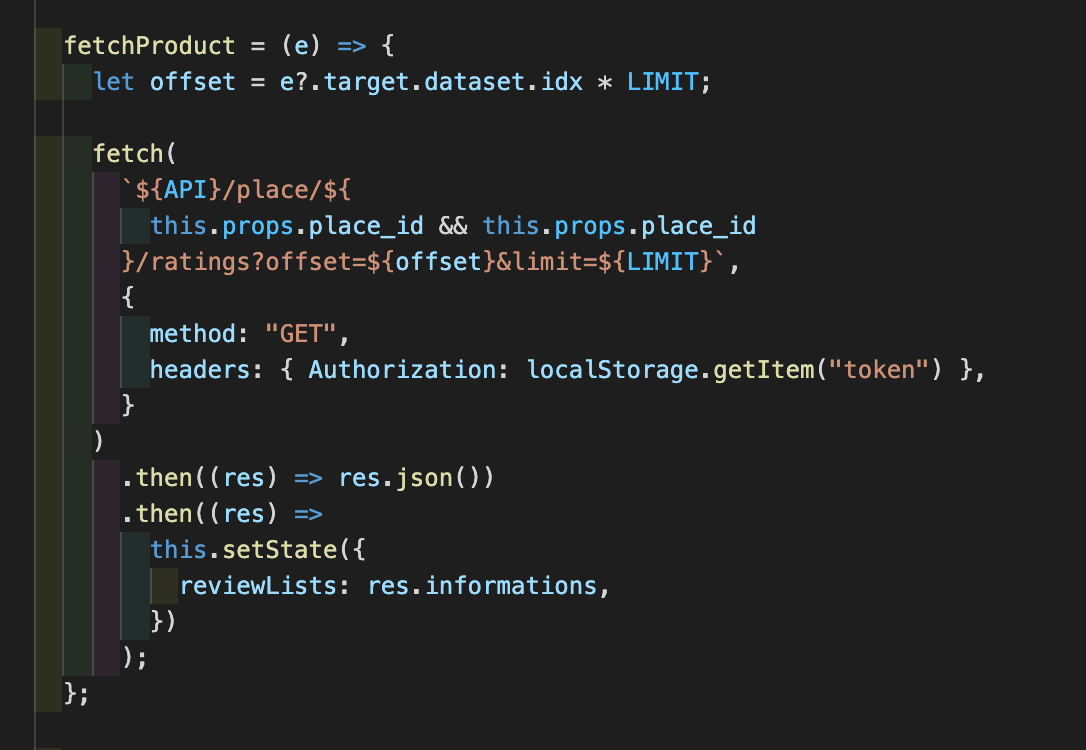
리뷰 리스트만 개별적으로 API 호출 후 pagination / 리뷰 등록과 동시에 pagination이 될 수 있도록 componentDidUpdate 활용
-
hourplace의 리뷰 UI를 그대로 클론하기 보다 에어비앤비를 참고하여 나만의 방식으로 UI 해석
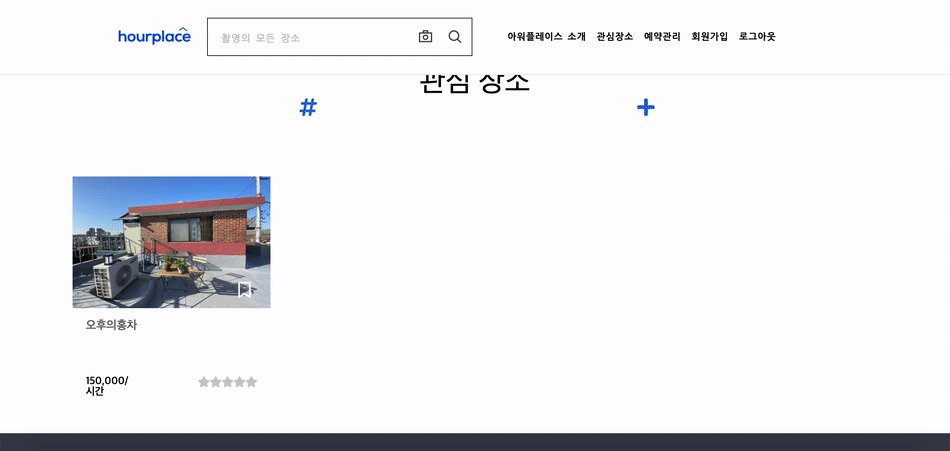
5) Book Mark

- Book Mark 버튼 클릭시 백엔드로 데이터 전송 / 페이지 이동 후 북마크 API를 받아 렌더
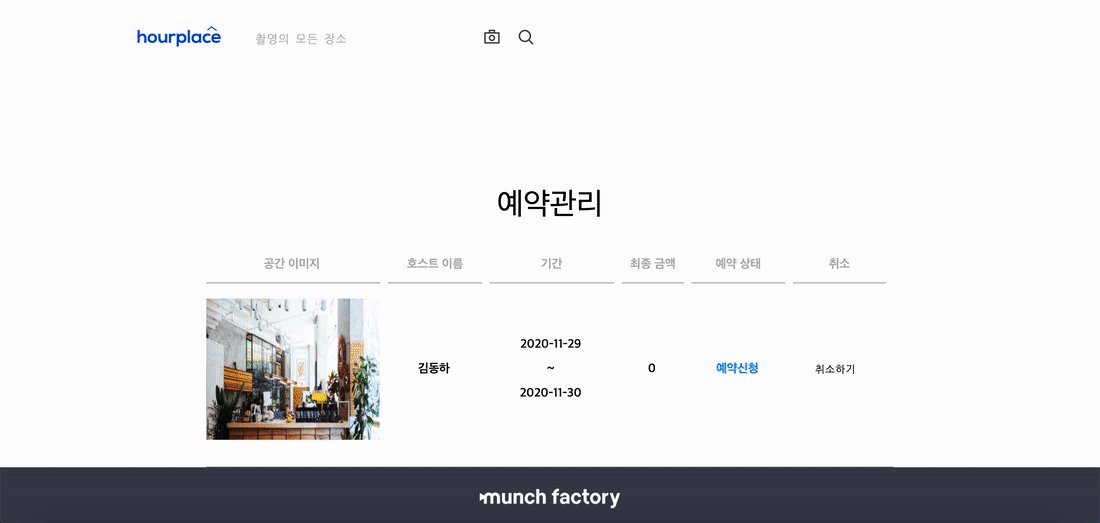
6) Reservation

- 사용자가 날짜, 시간, 인원을 선택하면 백엔드로 데이터 전송 / 페이지 이동 후 예약관리 API를 받아 렌더. 예약 취소시 PATCH 메서드로 예약 취소로 변경.
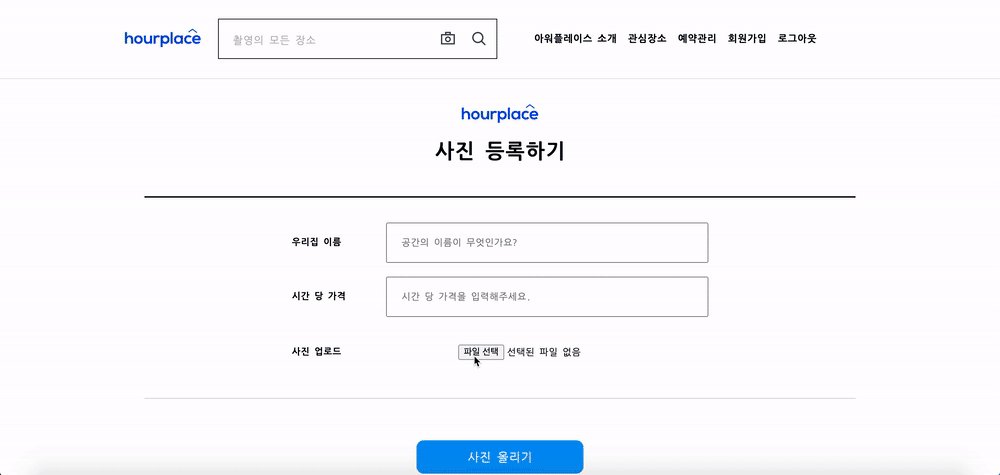
6) Upload Image

- 백엔드에 form-data 형식으로 데이터 전송 / fetch의 Content-Type에 대한 이해
이미지를 저장할 클라우드 서버를 찾지 못해 백엔드에서 전송한 이미지 url를 받는 것은 실패!
7) SMS authentication
- 사용자가 입력한 이름과 휴대폰 번호를 백엔드에 전송해 사용자의 핸드폰에 인증번호 발송 / 그 번호를 다시 서버에 전송해 유효 여부 판단
서버를 aws에 올리면서 현재 문자 인증은 안되는 상태
마무리

소감

- 첫 프로젝트
매일 압박감에 시달렸던 것 같다. 하고 싶었던 것이 많았기 때문에 짧은 시간에 많은 걸 구현해야 한다며 더욱 나를 조였다. 그러한 원인으로는 나의 욕심도 있겠지만 팀 프로젝트다보니 다른 팀에 비해 뒤쳐지면 안 되겠다는 불안함도 있었던 것 같다. 이 주 뒤에 있을 발표에서 혹시나 우리 팀 발표가 초라할까 봐. 그래서 기가 죽을까 봐. 잠을 줄여가며 위코드에 남았다.
- 첫 주
나는 로그아웃 -> 메인 -> 상품 디테일 -> 북마크 -> 예약관리 순으로 UI와 기능을 만들었는데 평소에 애니메이션이나 동적인 효과를 좋아하고 특히 Main의 landing page의 경우는 예전부터 해보고 싶었기 때문에 신나서 뚝딱뚝딱 만들었다. slider의 경우는 라이브러리를 안 쓰고 만들고 싶어 여기 저기서 참고하면서 내가 생각한 대로 구현했다. hourplace의 원래 slider를 내가 원하는 방식으로 변형했다는 점에서 기억에 남는다. css를 너무 오랜만에 해서 그런지 애를 먹었는데 시간이 나면 css를 꼭 꼭 다시 해야겠다... 정말... 약속해..아무튼 백엔드도 당시는 모델링을 하고 있었기 때문에 팀 프로젝트라는 느낌보다는 내가 하고 싶은 걸 해보는 기분으로 5일가량을 보냈다.
로그아웃과 메인을 끝내자 다른 팀과 속도 차이가 확연하게 보였다. 프론트엔드가 둘이라서 그런 것도 있겠지만 팀 프로젝트를 하는 이유, 서버와 통신하며 데이터를 UI에 잘 구현하는 데 집중하기보다 정말 내가 하고 싶은 것만 했기 때문에 방향성이 조금씩 틀어지다가 아차 하는 순간이었다. 다른 팀은 이제 막 로그인, 로그아웃을 서로 맞춰보는데 아직도 혼자의 세계에 몰두하는 나를 보고 답답했을 팀원들에게 미안하다. 정신 차리고 상품 디테일 페이지에 백엔드와 통신할 수 있는 코멘트와 예약을 만들기 시작했는데 일주일도 남지 않았다는 압박과 초라하면 안 된다는 생각에 상품 디테일 페이지를 작업할 때는 라이브러리를 미친듯이 쓰기 시작했다. 사실, 달력의 경우 혼자 구현하고 싶었지만 정말 정말 정말 너무 어려웠고, 이미 slick이라는 달콤한 라이브러리를 이미 맛본 상태여서 조금만 막혀도 아, 그냥 라이브러리 쓸까 라는 생각에 사로잡혀 파이팅이 생기지 않았다.
물론 달력 같은 것은 라이브러리를 쓰는 것이 맞지만 첫 프로젝트인 만큼 구글링를 통해 영차영차 구현하고 싶었다. 약 6시간에 걸쳐 달력을 만들다가 실패하고 이미 답을 정한 채 멘토님께 라이브러리를 쓰는 것이 어떠냐고 물었고, react-date-picker의 경우 라이브러리를 쓰는 것도 어렵기 때문에 라이브러리를 쓰면서 공부하는 것이 좋다는 답을 받았다. 야호 야호 만만세. react-dates를 이용해서 달력을 구현했는데 정보도 워낙 없고 커스텀하는 것이 까다로워 꽤 시간을 지체했다. 하고 싶은 구현 삼대장이 있는데 달력 예약, 지도 표시, 데이터 그래프 중 한 가지를 클리어해 상당히 몹시 기분이 흡족했던 기억이 난다.
지도의 경우 카카오 API를 이용했는데 그 심오한 세계를 이해하기 위해선 공부가 필요할 것 같다. 지도를 기반으로 정보를 표시하는 웹에서는 분명 API를 이용할 텐데 커스텀하는 것이 어렵다. 나중에 구글맵 API도 해봐야지.
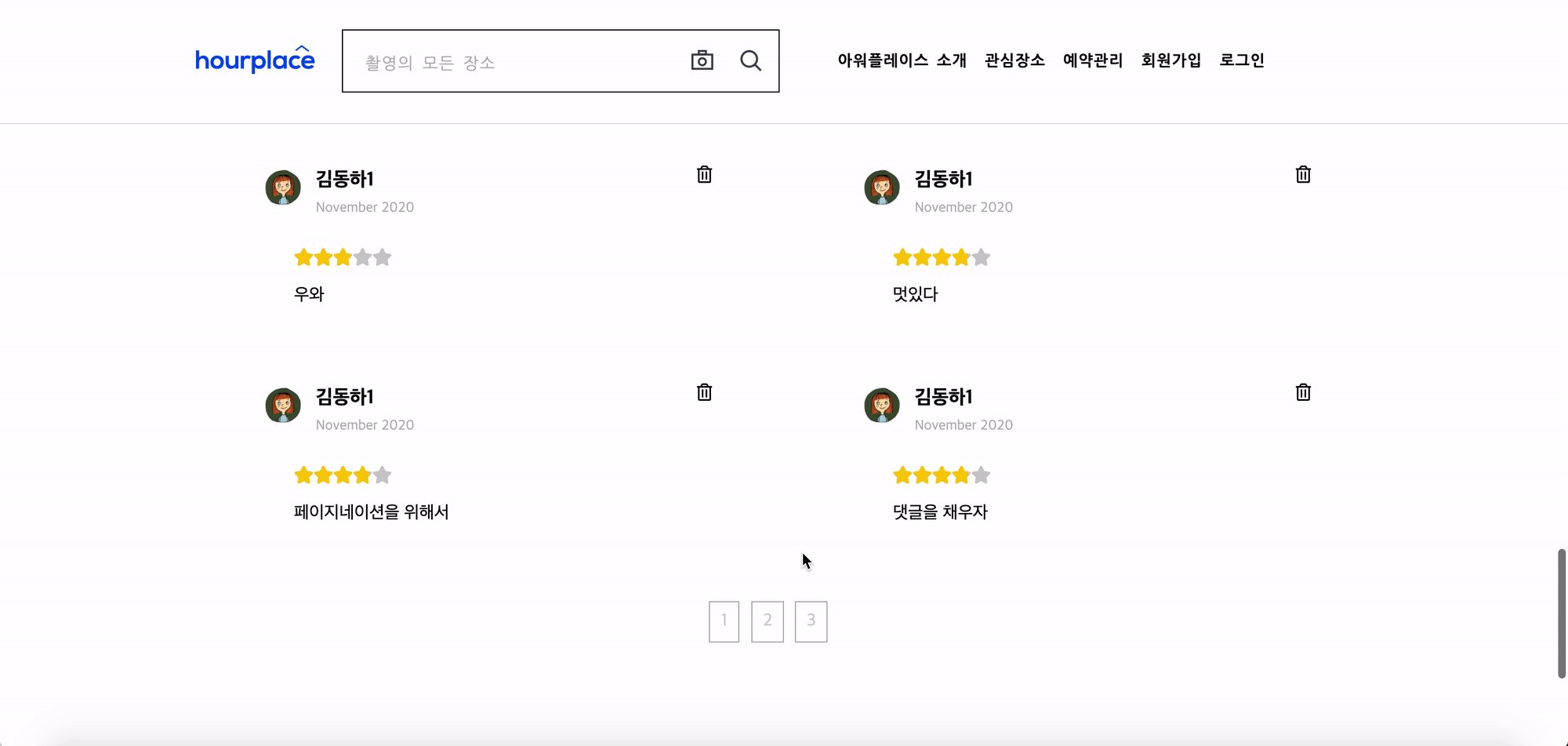
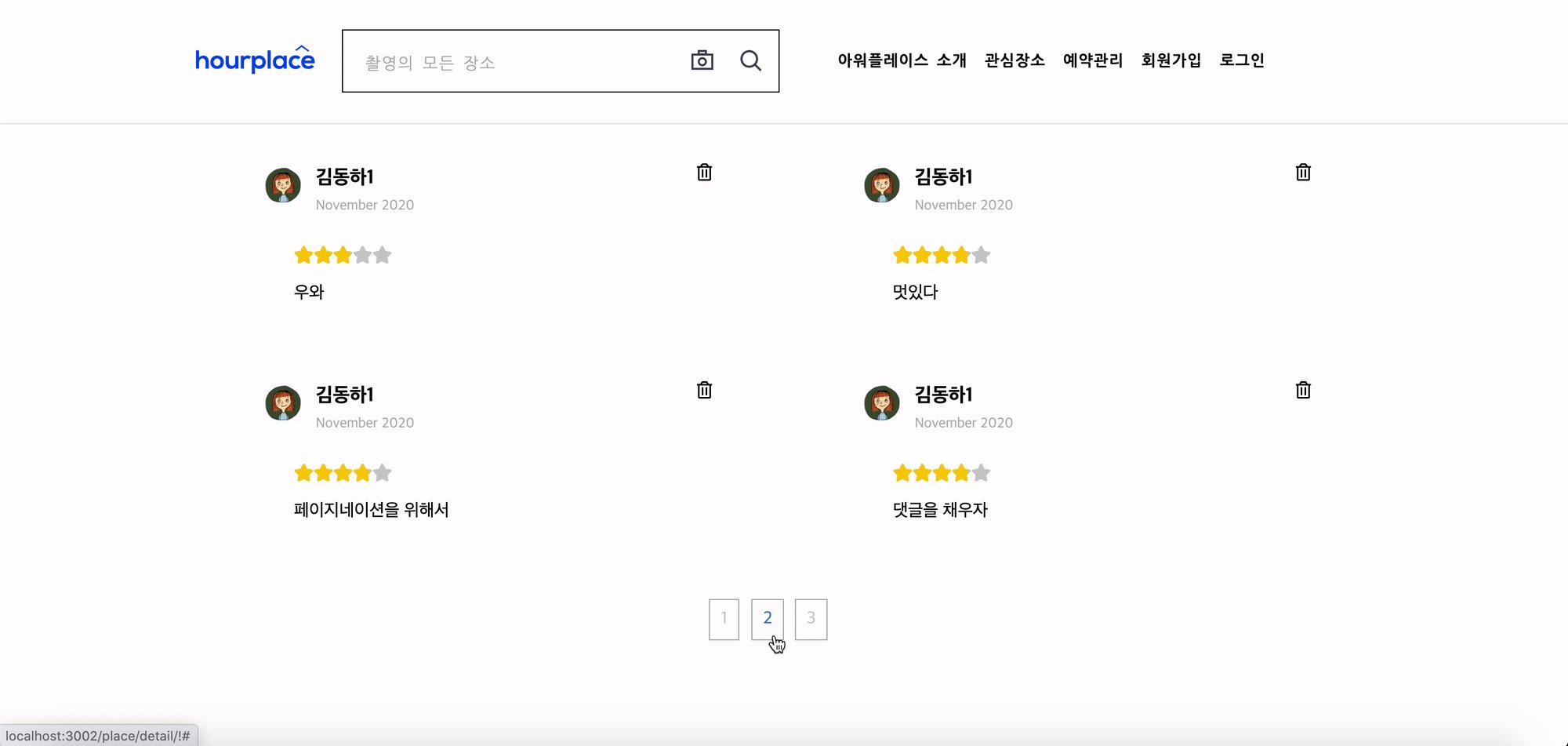
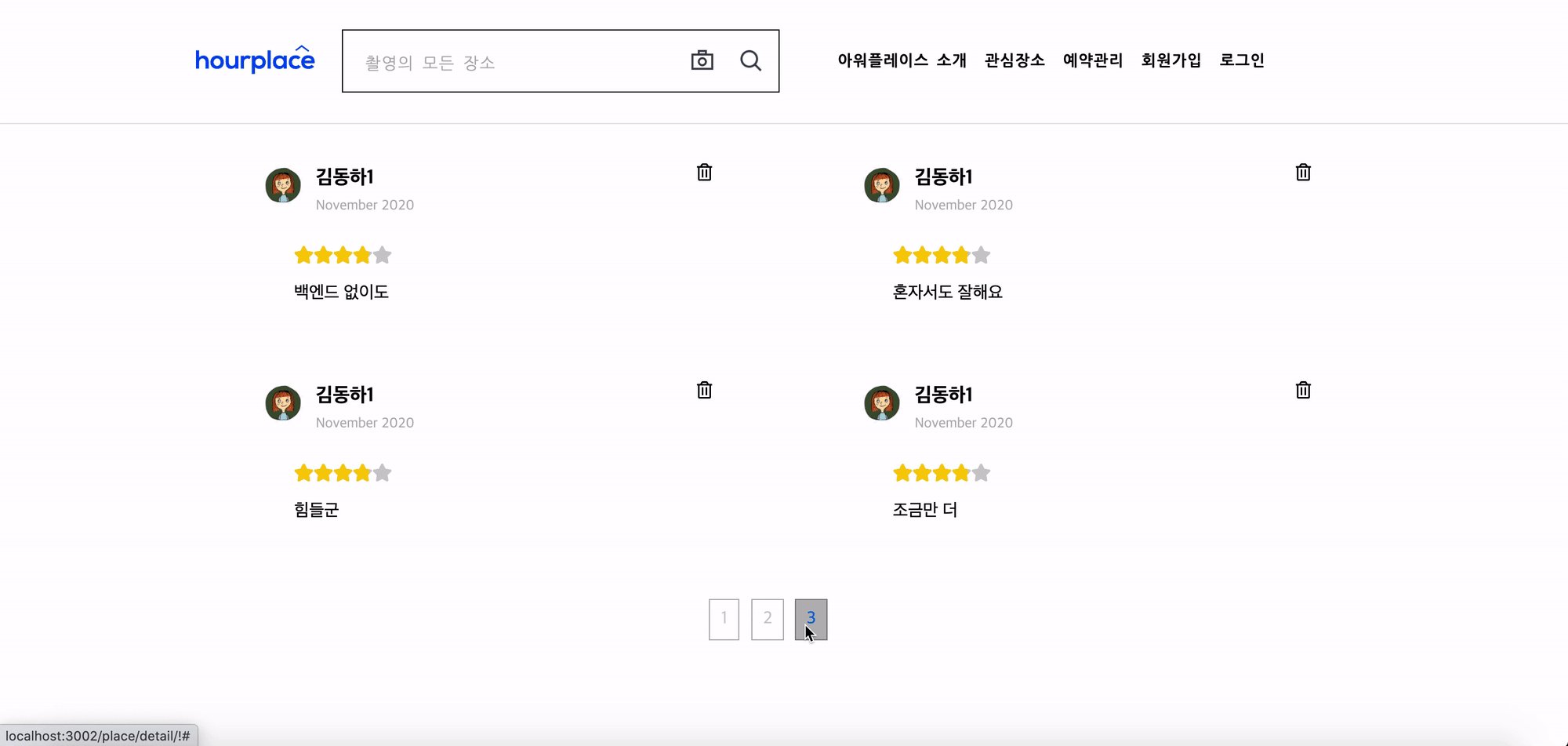
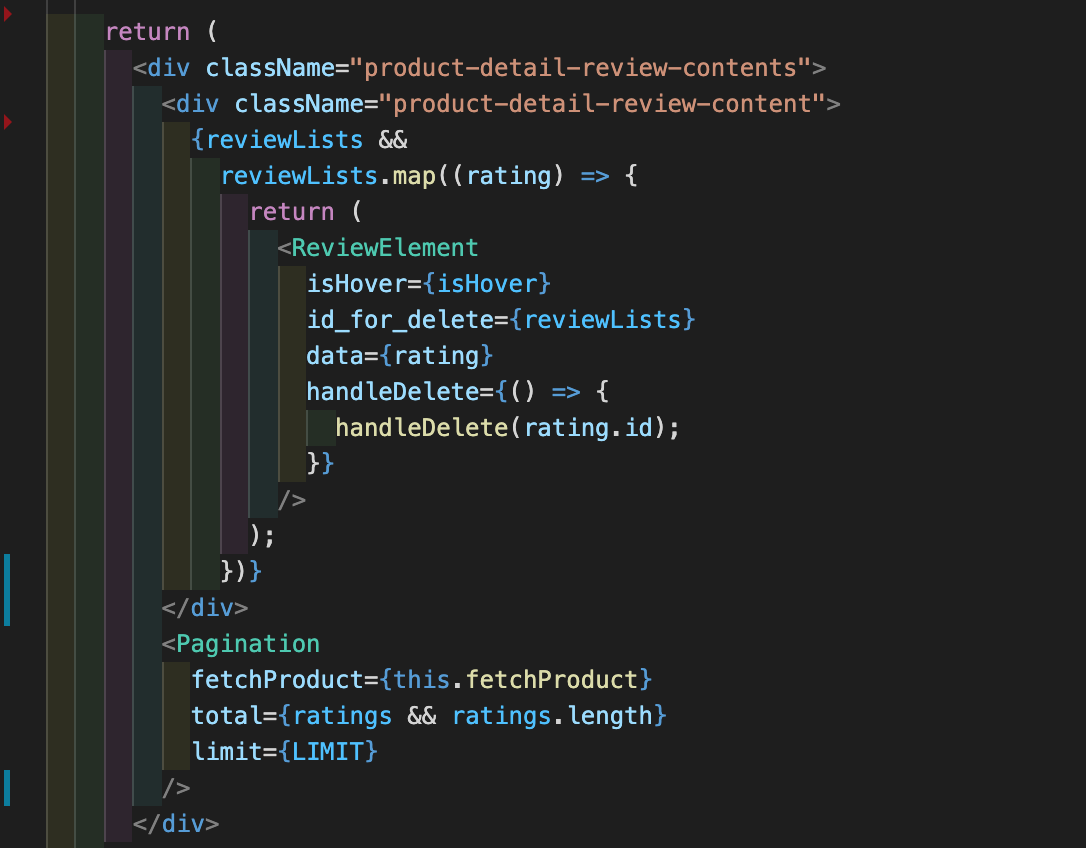
리뷰는 인스타그램 클론을 통해 징하게 해 봐서 수월할 줄 알았는데 은근히 애를 먹었던 부분이다. 특히, 백엔드와 통신을 하고 pagination을 구현하면서 pagination을 위해 리뷰 리스트 API를 따로 받았어야 했는데 페이지 당 리뷰에 따라 pagination 버튼을 for문으로 만들어서 전체 리뷰 리스트의 길이가 필요했다. 즉, 전체 리뷰 리스트 길이는 로컬에서 가져오므로 등록/삭제된 리뷰 리스트를 로컬에서도 관리하고 서버에서 주고 받으며 동시에 둘을 연결시켜야 했다.

detail page로 넘어올 때 서버에서 부모 컴포넌트인 detail는 place의 date를 받고 review list 컴포넌트는 review만 받아야 해서 props를 이용해 조건을 걸었다. 삭제가 되면 로컬에 저장된(부모의 state에 있는 place의 전체 리뷰 리스트) 리뷰 리스트의 length가 줄어들어서 그것을 감지하고 fetch를 실행하며 삭제 버튼을 누르는 순간에 다시 컴디업을 실행하게 했다.

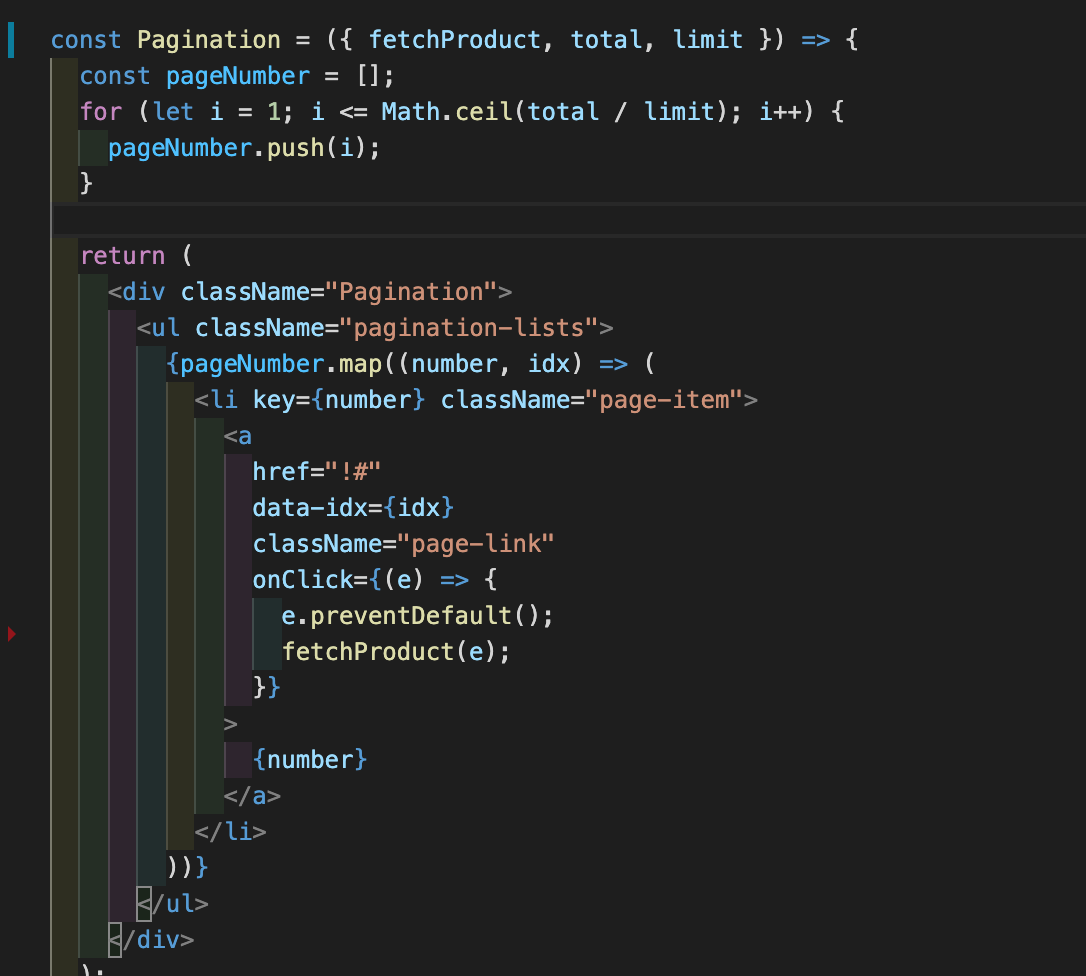
pagination 버튼을 누를 때마다 새로운 리뷰를 가져오고

pagination 컴포넌트에 전체 길이와 limit을 주었다.

그리고 for문으로 버튼을 생성해 review가 limit을 넘어가면 버튼이 하나 더 생기는 기능을 구현했다.
- 첫 통신
통신이 무서웠다. 진짜 무서웠다. 더미 데이터로 내가 컨트롤 가능한 범위에서 데이터를 가지고 노는 건 재밌는데 이제 서버와 통신하면 에러도 날 것이고 내가 데이터를 관리하지 못하고 누군가와 맞춰야 한다는 사실이 (해본 적이 없으므로) 겁이 났다. 그래서 기능 구현이 어느 정도 마무리된 화요일부터 괜히 추가 기능을 구현했다. 북마크나 예약 관리는 추가 기능이었는데 통신을 조금이라도 회피하고자 구현했다는 사실을 지금 와서 밝힌다. 미안하다. 아월플레이즈.
목요일 아침. 어떤 애니메이션을 만들까. 신박한 애니메이션 만들어야지 신나서 위코드에 왔는데 승진님이 이제 통신하셔야죠. 라며 나지막이 내게 말했다. 나의 통신의 모라토리움을 청산할 때가 왔음을 직감하고 각 잡고 승진님과 데이터를 맞췄다.
- 첫 팀
좋은 분들과 팀이 되었다. 특히 백엔드 승진님과 팀이 되어 소통할 수 있었던 것은 행운이라고 생각한다. 개떡같이 말해도 찰떡같이 이해하셔서 아름다운 데이터를 보내주셔 무리 없이 통신을 진행할 수 있었다. 그 과정에서 백엔드에 대한 이해도가 높아졌다. 이번 프로젝트에 가장 큰 수확은 백엔드와 어떻게 데이터를 주고 받은지 정확히 알게 되었다는 것! 예를들어 카테고리를 클릭하면 카테고리에 맞는 리스트를 보여주는 기능을 구현한다고 하면 어떻게 로직을 짤지 막막한데 백엔드에서 보내주는 query만 변환해서 route하면 리스트를 가져올 수 있는 점은 아주 아주 신선했지만 내가 할 것이 없어 조금 싱겁기도 했다. 어쩌면 나 챌린지를 즐기는 것일지도.. 아무튼 무언가 알아가는 기분은 좋은 것이다.
소감 마무리
기술 블로그의 형태에 맞게 프로젝트를 진행하며 어떤 기술을 사용했고 무엇을 배웠는지에 대해 작성했다. 그간 혼자 했던 프로젝트와 다릴 백엔드와 협업은 정말 많은 것을 배울 수 있었던 계기였다. 백엔드를 생각 안 하고 짰던 로직을 통신하면서 변경하는 경우가 많았다. 소통, 소통, 소통을 강조하는 이유도 애초에 많은 소통이 있었더라면 하지 않았던 일을 나 혼자 찍어내듯 만들어냈기 때문에 생겼던 이슈였다. 12일이 어떻게 지나갔는지 모르겠다. 열심히 했는데 아쉽고 후회된다. 첫날 프로젝트를 시작하면서 느꼈던 중압감, 이걸 제대로 만들 수 있을까 들었던 걱정이 다 만들어진 프로젝트 결과물을 보면 작게 느껴진다. 그래도 부족하다. 매일 부족하다는 생각이 들었다. 잘하고 싶어 나의 부족함을 채우면 채울수록 주변에도 좋든 나쁘든 어떤 형태로 영향을 끼친다는 생각이 들었다.
매일 미친 듯이 작업하던 내게 뭘 그렇게 만들고 있냐며 호철 님이 물었다. 그 저의는 너무 많이 하지 말라는 뜻이기도 했기에 프로젝트 발표가 경쟁도 아닌데 너무 부담 갖지 말라고 말했다. 호철 님은 자신이 속한 팀이 가장 초라할까 봐 그게 걱정이 된다고 했다. 아마 나를 포함한 모든 팀이 하고 있을 생각이었을 것이다. 다 같이 육식 동물이 되어 뛰어다니고 싶은데 가장 뒤처진 한 마리가 육식 동물의 먹이가 되길 바라는 초식 동물이라니.
배민 우아한 테스 코스에 붙어 머리 깨져가며 컨벤션 공부를 하는 승찬님이 요새 깨달음을 자주 얻으시는지 좋은 말을 많이 해준다. 오늘은 "무지의 부채"를 해소하는 방식으로 공부해야 한다고 설파했다. 즉, 여태까지 우리가 해왔던 공부 방법이 모든 지식을 습득해서 다음 단계로 넘어가는 방식이라면 프로그래밍은 작은 태스크를 거치며 그 과정에서 무지를 느끼고 그것을 해소하는 방식으로 공부해야 한다는 것이다. 모든 것을 알아야 하는 것이 아니라 자신이 모르는 것만 알면 되는 것이다. 프로그래밍 공부의 방식은 우리가 해왔던 것을 뒤집어야 하는데, 그 결과를 보여주는 방식은 결국 여태껏 해왔던 것을 답습하다니 참 아이러니하다.
뒷자리에 앉은 상혁님은 프로젝트 기간 중 잠을 자지 않았다. 레드불과 몬스터, 핫식스 3캔을 매일 모니터 앞에 둔 상혁님께 오늘도 폭탄주로 섞어 마셨냐며 농담을 던지곤 했다. 상혁님은 천천히 조용히 오래 자신의 일을 했다. 다른 팀의 속도에 맞추기 급급했던 나는 뒷자리에 앉은 상혁님의 그런 모습을 보며 알게 모르게 많은 도움을 받았다. 라이브러리 쓰면 금방 뚝딱 만들 select 창을 밤새며 혼자 만든 모습을 보며 육식 동물이라는 생각이 들었다. 초식 동물은 늘 불안하다. 자신이 마지막이 되면 잡아 먹힌다는 사실을 알기 때문이다. 그래서 초식 동물은 뛰어다닌다. 육식 동물은 사냥감을 잡기 위해 뛴다. 나는 2주 동안 잡기 위해 뛰었나 잡히기 않기 위해 뛰었나.
코드는 결국 풀린다. 안 풀리면 라이브러리를 쓰면 된다. 사람엔 라이브러리가 없다. 결국 내가 직접 부딪혀야 한다. 팀 프로젝트를 하며 사람이 어려웠다. 그래서 내가 어려웠다.
(후기는 내일)

안녕하세요 위코드 23기입니다. 글을 넘나 재미있게 잘 읽었습니다!