
Coffe 컴포넌트는 데이터를 받아오고 CardList에 데이터를 뿌린다.

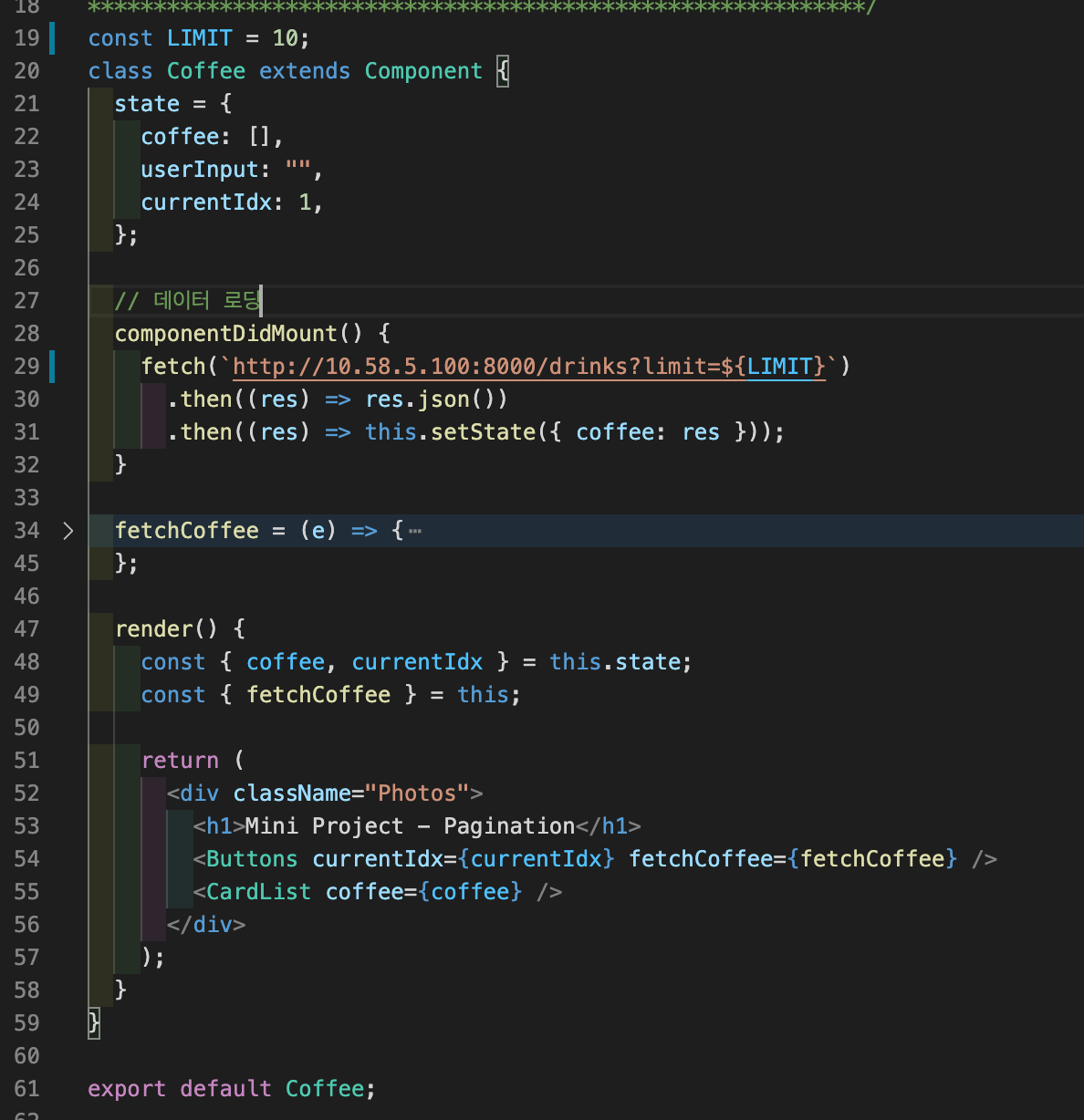
Coffee 컴포넌트 내부.

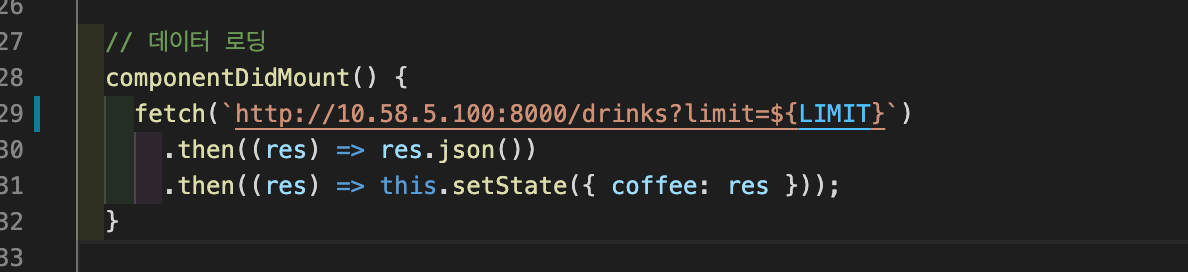
일단 CDM으로 데이터를 가져오는데 LIMIT이란 상수를 준다. 그리고

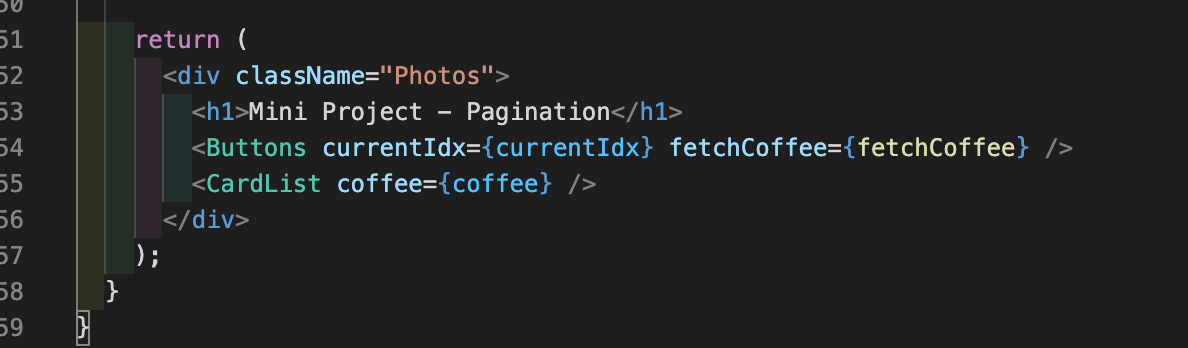
이제 button을 ruturn하는데 버튼에 fetchCoffee라는 함수가 있다. limit과 offset을 설정해서 url에 end point로 주면 되는데 offset은 각 버튼의 index * 페이지 넘버다.
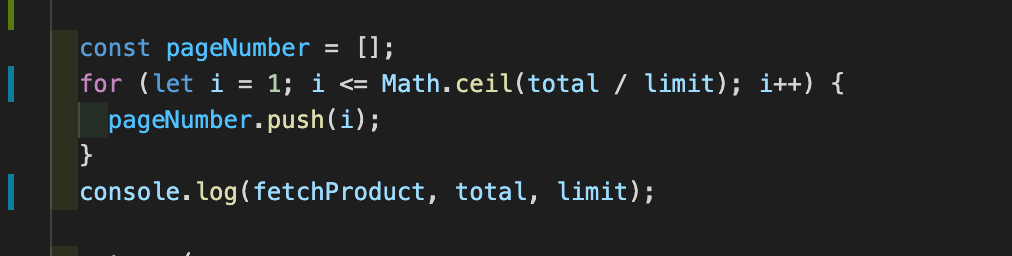
만약 전체 데이터를 모를 경우 for문으로 데이터를 만들면 된다.

그리고 각 버튼에 onClick으로 fetch가 실행되는 함수를 주면 되는데 인자로 현재 페이지 번호를 주면 된다.
menu tab
//변하는 값이 아니기 때문에 클래스 밖에서 변수 선언
const MAPPING_OBJ = {
1: <First />,
2: <Second />,
3: <Third />,
};
//조건문 대신 객체로 매핑!
const MAPPING_MENU = ["First, Second, Third"];
export default class MenuTab extends Component {
state = {
activeTab: 1,
};
handleClick = (id) => {
this.setState({ activeTab: id });
};
render() {
return (
<div className="wrapper">
<ul className="tabs">
{
<li onClick={() => this.handleClick(1)}>First</li>
<li onClick={() => this.handleClick(2)}>Second</li>
<li onClick={() => this.handleClick(3)}>Third</li>
{/* ==> map함수로 변경 */}
{MAPPING_MENU.map((menu, idx) => {
return (
<li key={menu} onClick={() => this.handleClick(idx + 1)}>
{menu}
</li>
);
})}
</ul>
<div className="contents">{obj[this.state.activeTab]}</div>
</div>
);
}
}부모 constructor
부모 render (부모 render 안에 있는 자식 컴포넌트로 넘어감)
자식 constructor
자식 render
자식 componentDidMount (여기까지 하고 부모 컴포넌트로 다시 넘어감)
부모 componentDidMount
부모 fetch 완료 (setState 발생 > 업데이트 발생 > 다시 render)
부모 render (부모 render 안에 있는 자식 컴포넌트로 넘어감)
자식 render
자식 componentDidUpdate
(componentDidMount는 최초 렌더 시 한 번만 실행되기 때문에 componentDidUpdate 발생. 여기까지 하고 다시 부모로 넘어감.)
부모 componentDidUpdate
(componentDidMount는 최초 렌더 시 한 번만 실행되기 때문에 componentDidUpdate 발생)
역시 작가님.. 컴포넌트 이름까지 coffee.. 감미로운 감성의 소유자 그대 이름은 김기용