
문제
카테고리를 누르면 해당 카테고리 페이지로 넘어가고 해당 카테고리에 맞는 데이터를 서버에서 받아 와야 한다.
즉, router 후에 query를 가져와서 그것을 서버에 전송해야 하는 것이었다.
다른 팀원의 파트였는데 프로젝트 기간 중에는 결국 시간적 압박으로 해결하지 못했다.
- 문제는 1차 프로젝트여서
query string의 개념이 없었다. 사실 백엔드랑 협업도 처음이라 통신 자체도 어려운 상황에서path parameter가 아닌 다른 방식으로 백엔드에서 데이터를 받아야 했고,router도 처음 써봤기에useHistory, useRouter는 알지도 못했다. 물론 클래스로 진행했긴 하지만.
무척 속이 상해서 프로젝트가 끝난 다음 날 리팩토링을 통해서 문제를 해결하기로 결심! 무려 8시간의 대장정을 시작한다.
접근
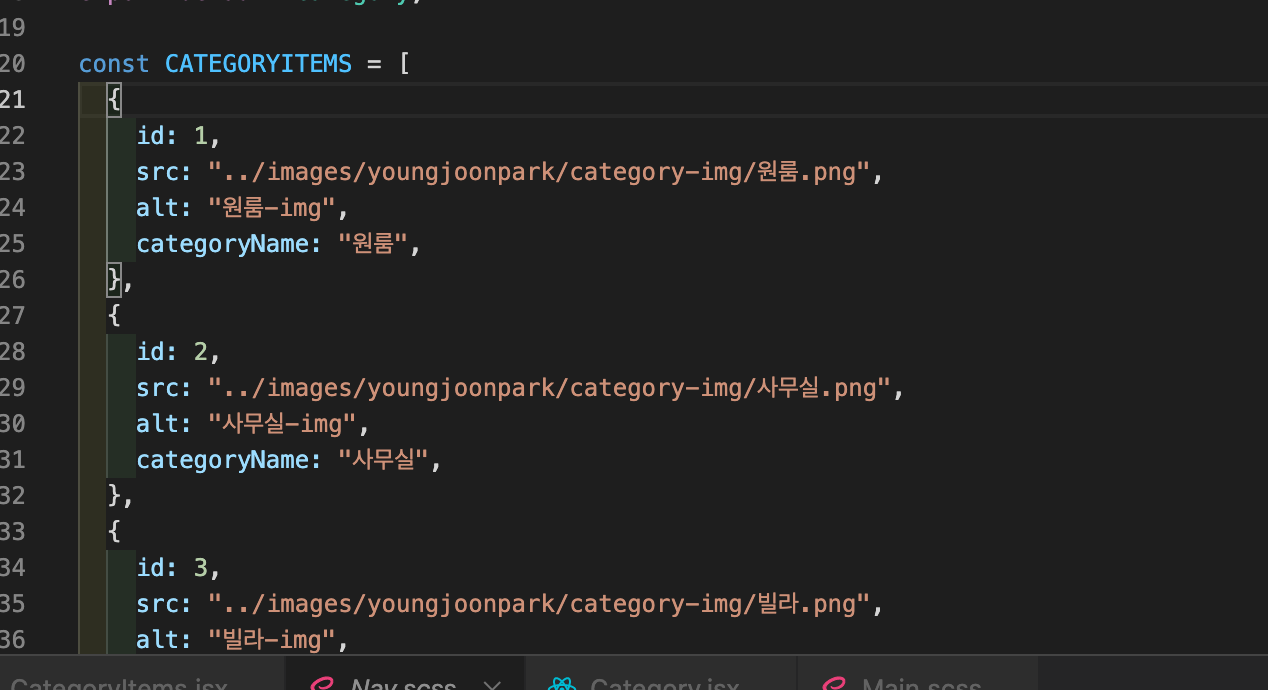
category.js


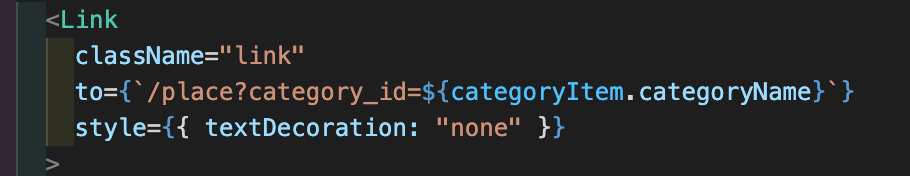
이렇게 Link를 통해 categoryName을 ProductList 컴포넌트로 전달하는 것까지 했다. 사실 여기까지 오는 데도 오랜 시간이 걸렸다.
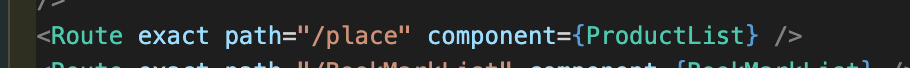
route.js

route.js의path를 어떻게 잡아야 하는지 몰라서 계속 허우적 거리다가 스택오버 플로우에 나와 비슷한 경우가 있어서Link에 전체 URI를 넘겼다.
query...
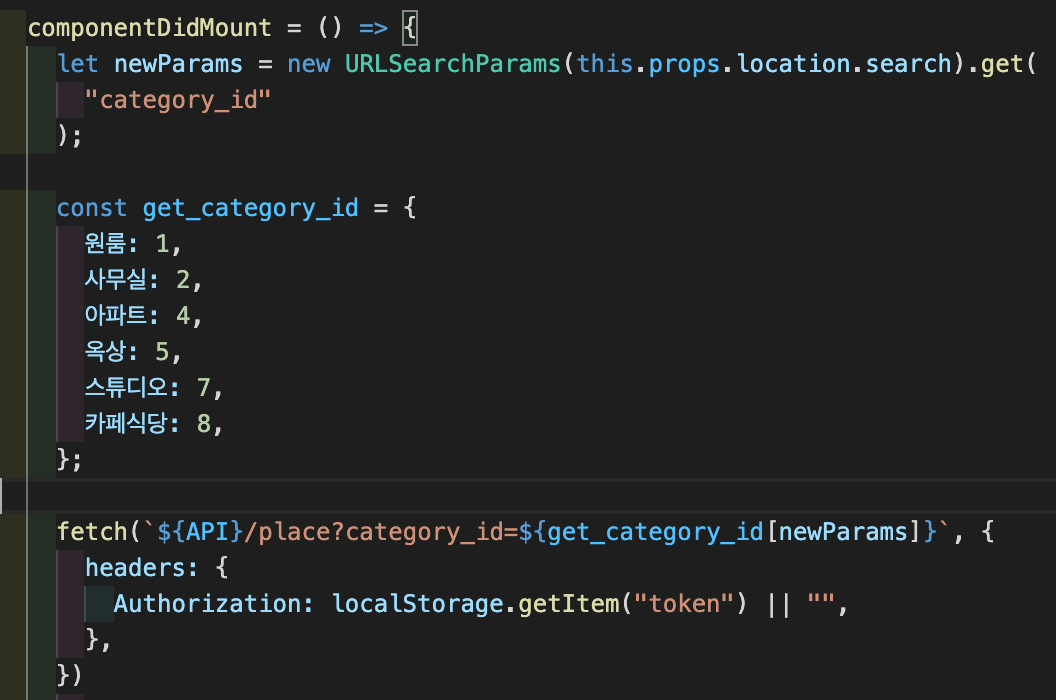
일단 넘겼는데 history.push로 넘겼을 때처럼match.params로는 query를 못 받는 것이다. 찾아보니 location.serach로 받아야 한다는 것을 알게 되었다. 신나서 작성했는데 받긴 받는데 서버에 보낼 때 query 부분이 에러가 나는 것이다!
-
이때는
파싱이란 개념이 없어서 혼란에 빠졌다. 사실 이 부분이 잘못된 건지 아니면 다른 부분이 잘못된 건지 알 수가 없어서 검색과 적용 다시 검색을 하는데 이젝 막router를 처음 쓰기 시작했는데query까지 해야 하다니 압박감이 컸다. -
너무 답답하고 이 정도에서 좌절하는 내 자신이 분해서 눈물이 찔끔 날뻔했지만 파고 또 파서 드디어
파싱이란 개념을 알고 쿼리를 파싱해주는 라이브러리를 찾게 되었고 여러 가지 방식으로 파싱을 해봤다!
결과

location.search로 받아온 query를 파싱하고 객체를 이용해서 해당 id값만 전송했다.
느낀점
걷지도 못하는 뛰어야 하는 기분이었다. 원하는 것을 찾아야 하는데 무엇을 어떻게 찾아야 하는지 몰라서 '내가 모르는 것' 을 먼저 찾는 데 시간을 많이 할애한 것 같다. 그래도 오랜 시간에 걸쳐 고민하고 스스로 해답을 찾으니 확실히 기억에 오래 남는다. 그리고 사실 개발을 시작하면서, 첫 프로젝트였고 첫 시련이었는데 해내고 나니 앞으로 뭐든지 모르는 것이 있어도 해결할 수 있겠구나 하는 자신감이 생겼다. 그 힘으로 2차 프로젝트에 지도와 데이터 시각화를 맡으면서도 큰 어려움 없이 진행할 수 있었던 것 같다.
앞으로 개발자로 일하게 되면 숱하게 부딪힐 문제라고 생각한다. 밑바닥부터 스스로 알아가기. 과정은 고되지만 해내고 나면 뿌듯해서 잠이 잘 온다.매일 잠을 뿌듯하게 잘 수 있는 개발자가 되자.
구우웃