Map?
-
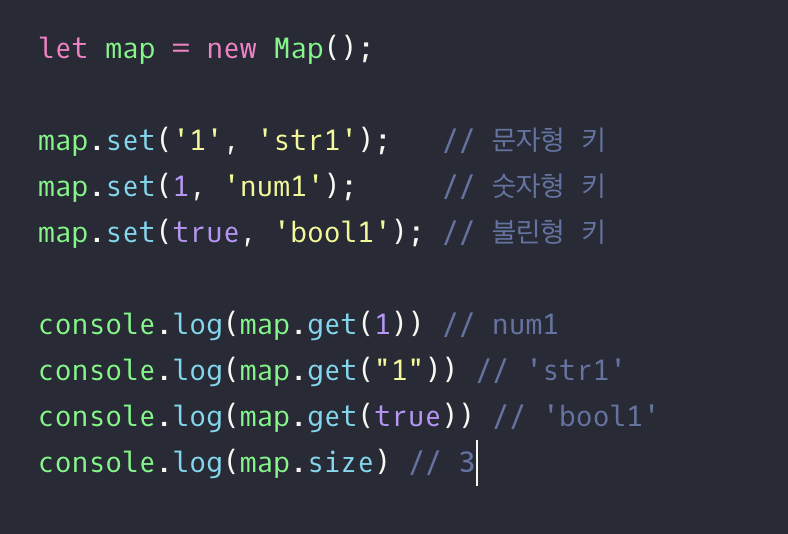
키가 있는 데이터를 저장한다는 점에서 객체와 유사하다. 하지만 키에 다양한 자료형을 허용한다.
-
배열처럼 삽입 순서를 기억한다.

예시
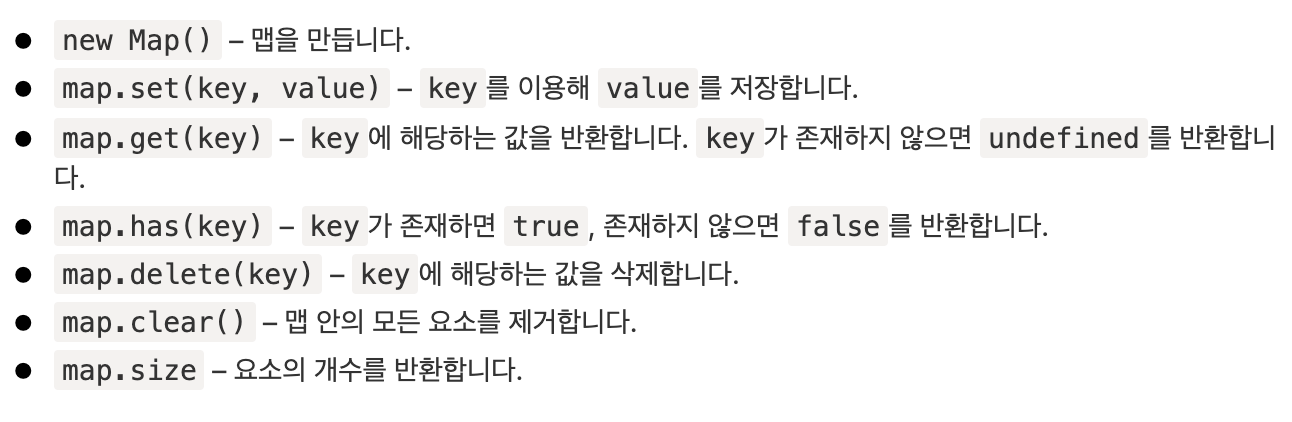
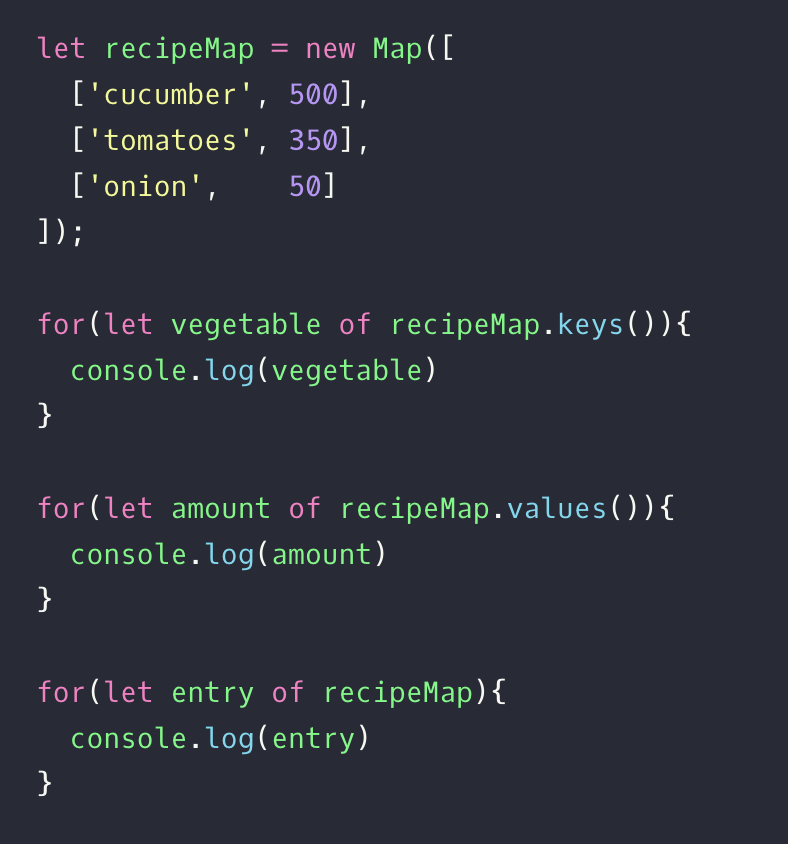
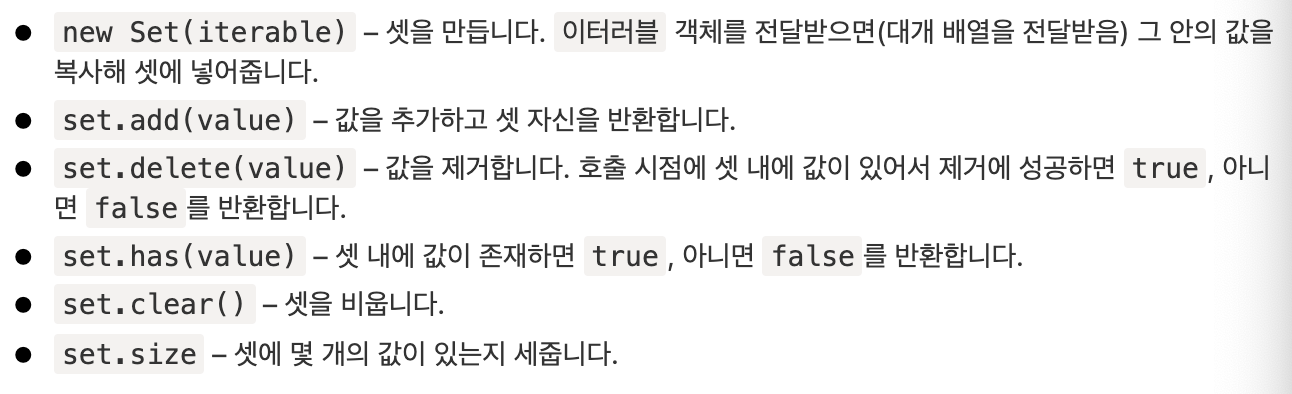
- 기본 매서드

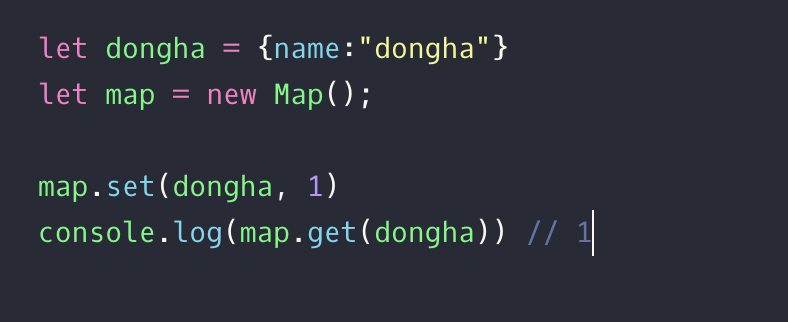
- 무려 키로 객체를 허용한다. 거의 깡패 수준이다.

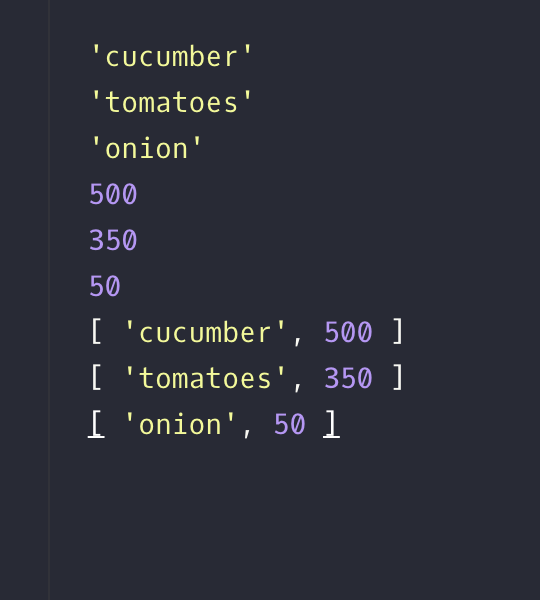
- 요소 순회는 for..of로 한다.


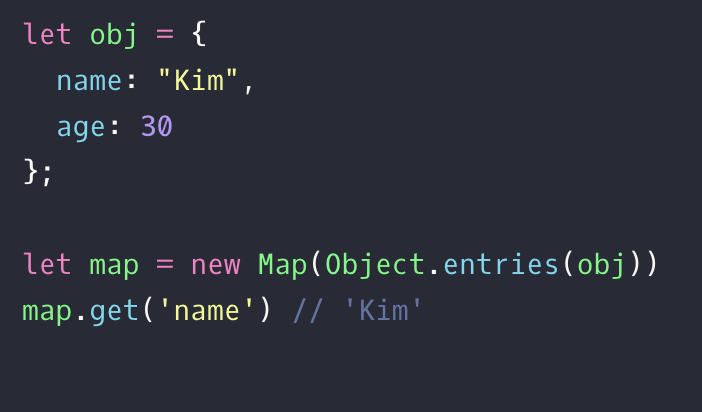
- 객체를 맵으로 바꾸기

Object.entries를 사용해서 obj를 배열로 바꾸고 새로운 맵으로 만들 수 있다.

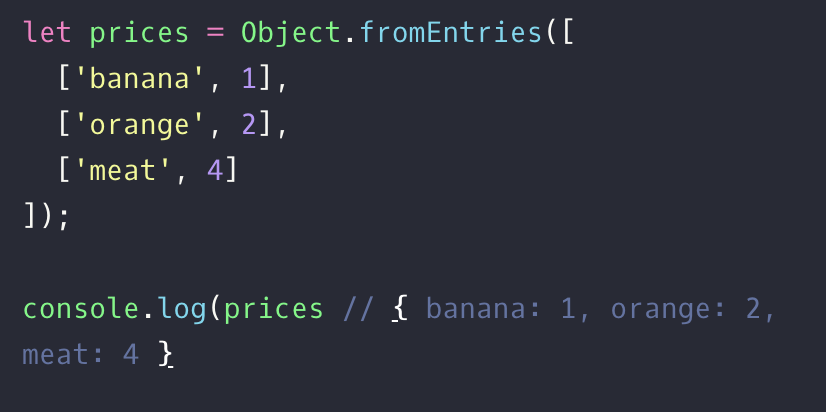
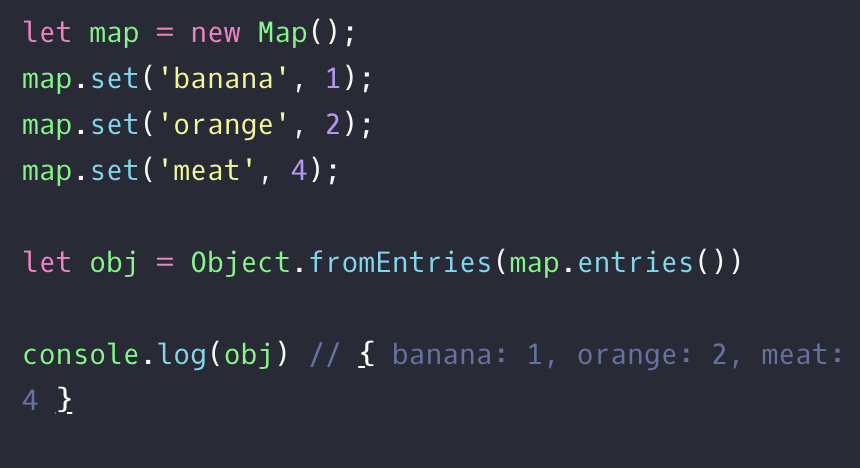
Object.fromEntries: 맵을 객체로 바꾸기

오 신기하다... 이제 맵으로 바꿔보자

Object.fromEntries는 [키, 값] 쌍인 배열을 객체로 바꾼다!
Set?
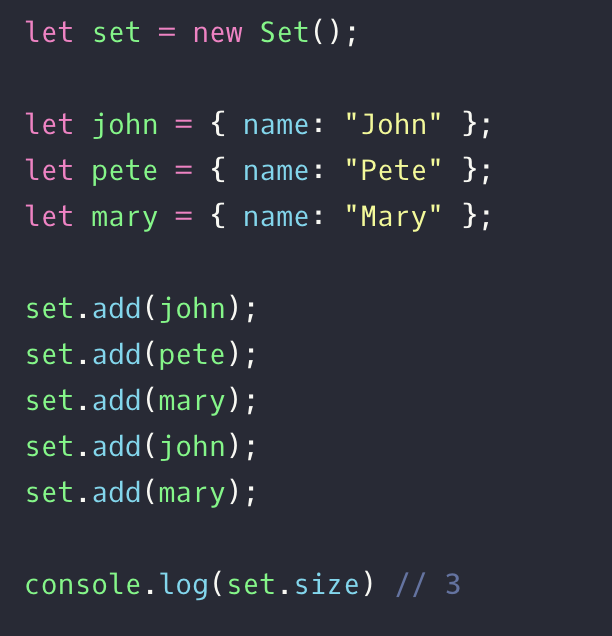
- set은 중복을 허용하지 않는 값을 모아놓은 특별한 컬렉션이다.


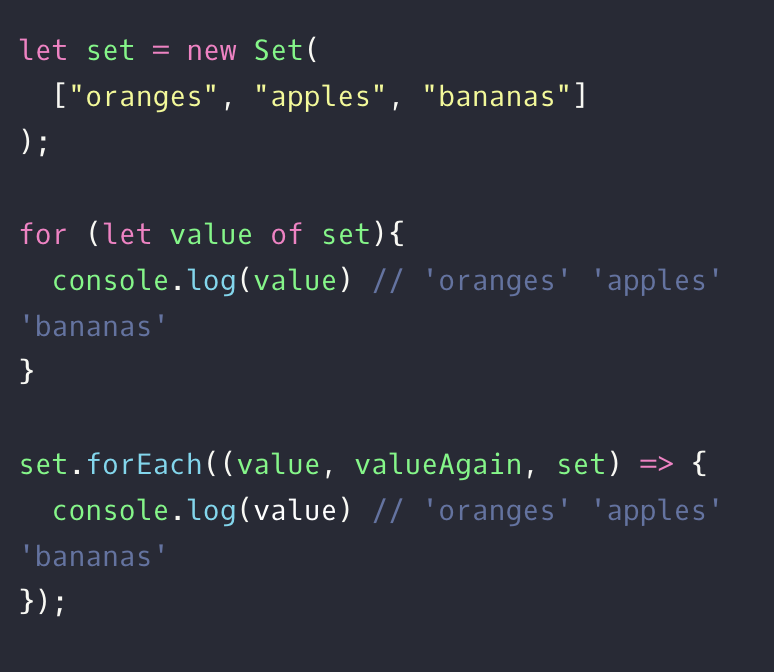
- 요소 순회도 문제 없다.

여기서 콜백에 세 개의 인자가 흥미로운 점이라고 하는데 아직 잘 모르겠다. 맵과 호환성 때문에 동일 인자(value, valueAgain)이 들어간다고 한다. 차차 알게 되겠지.
적용
중복 제거

- 내 생각

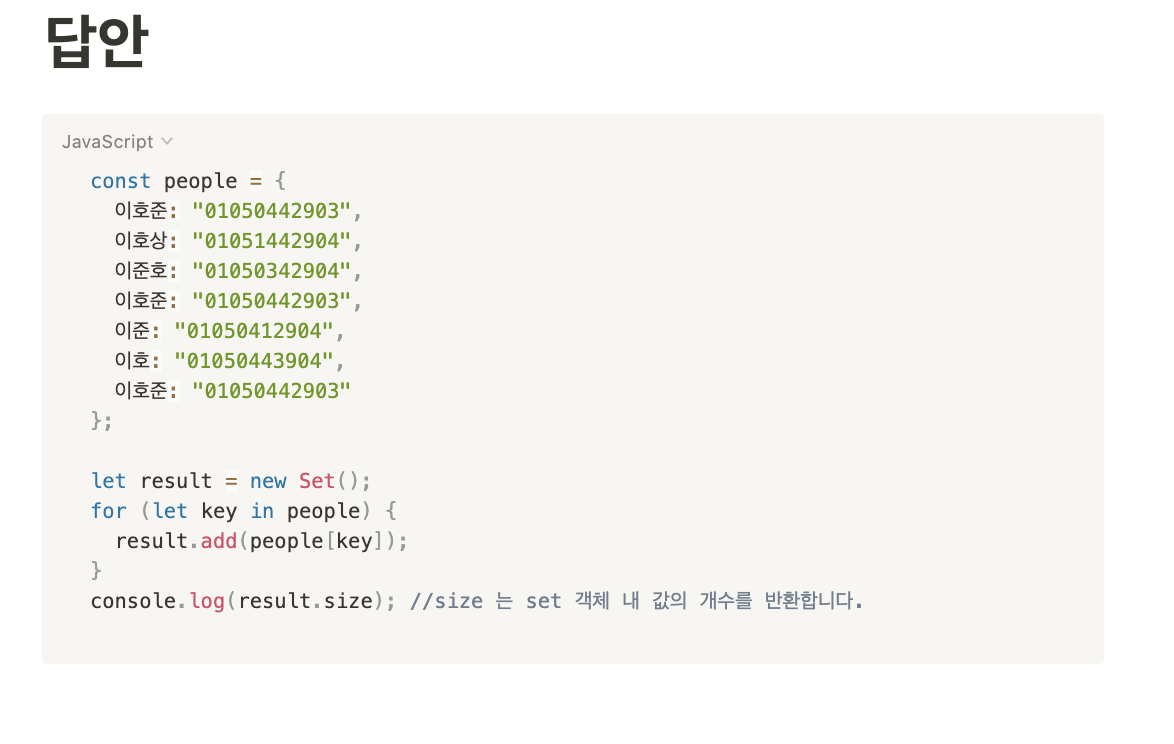
- 답안
function unique(arr) {
return Array.from(new Set(arr));
}new Set의 인자로 arr를 주고 Array로 배열 생성
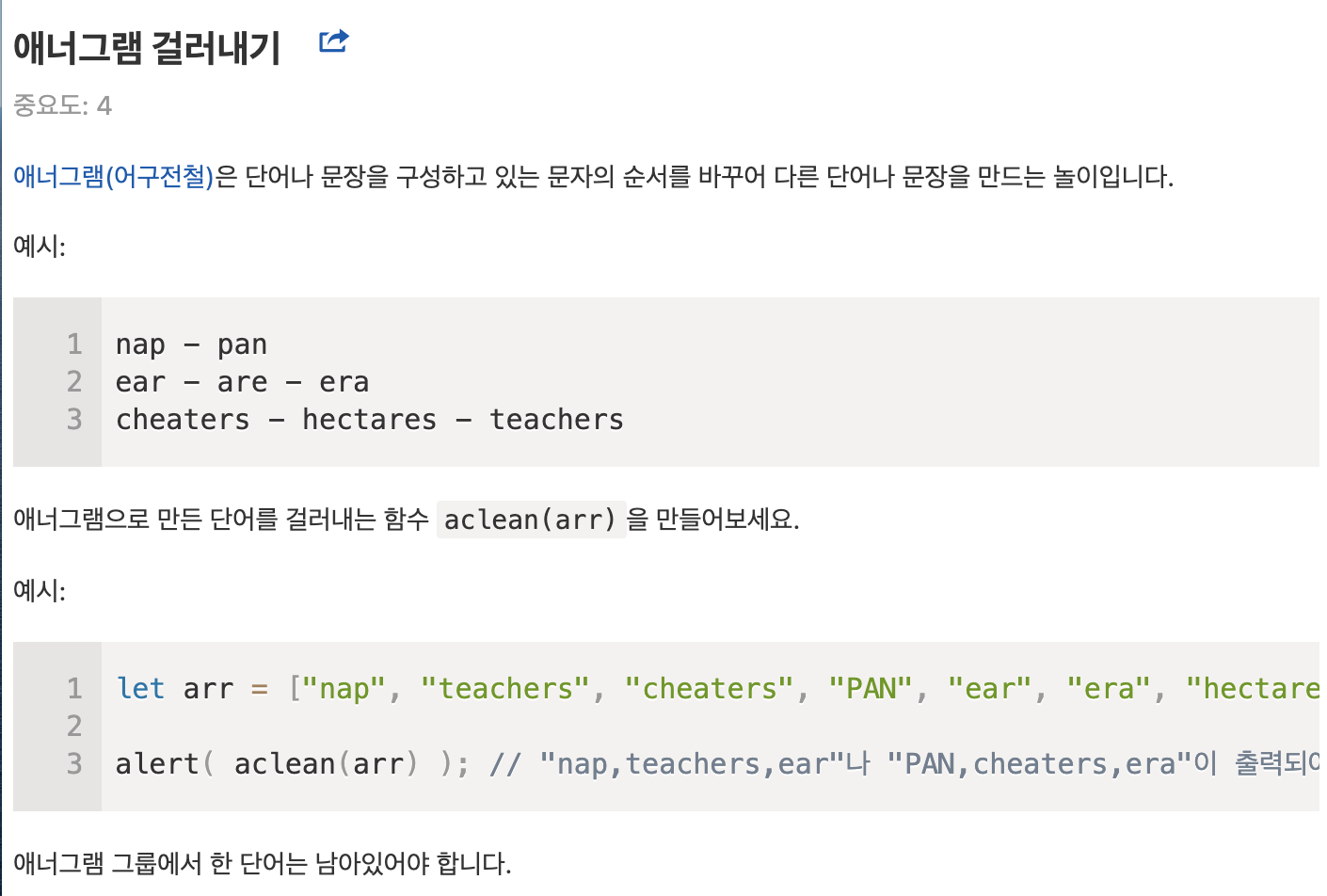
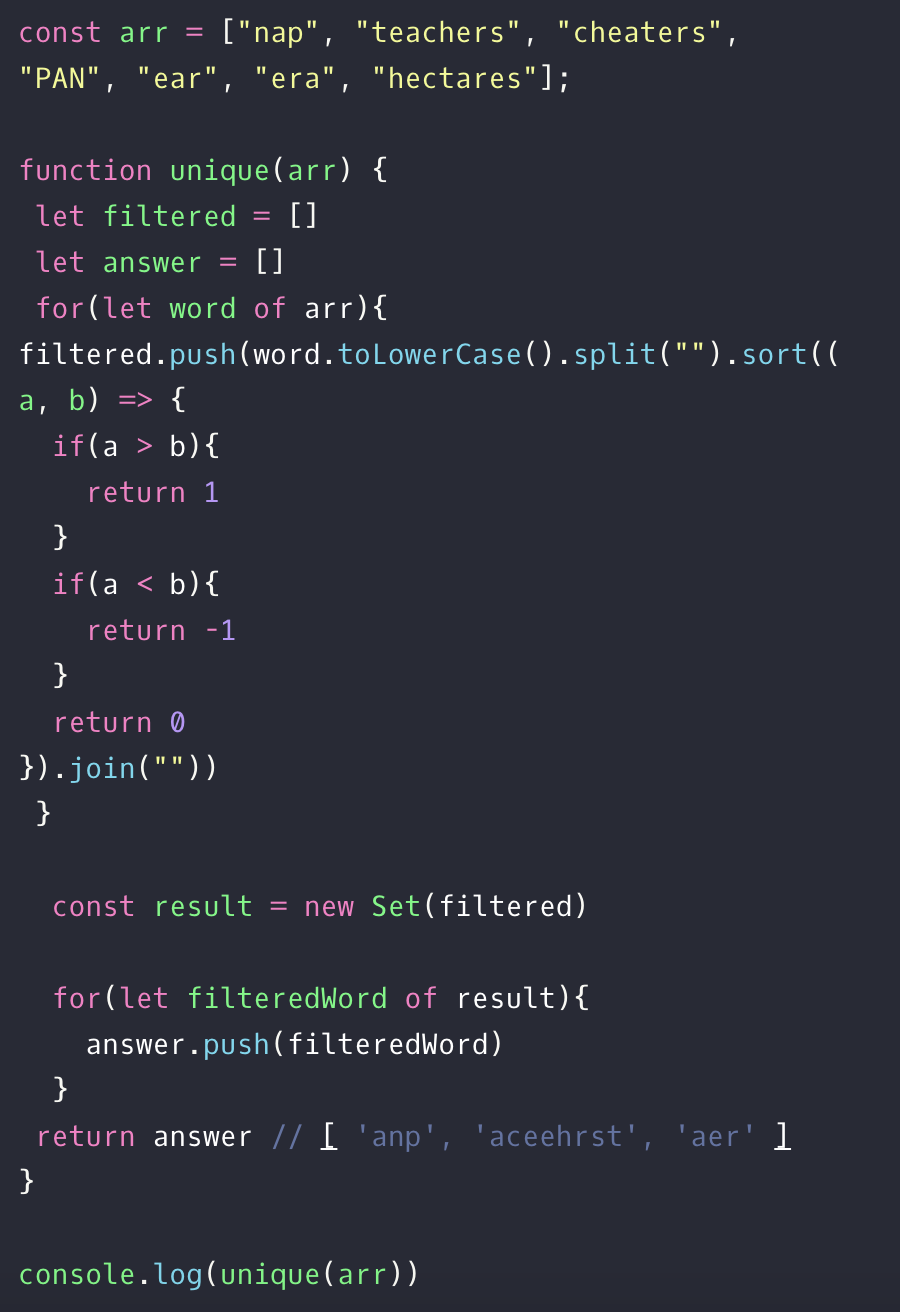
애너그램 걸러내기

- 내 생각

후.. set 이해도 엄청 떨어지네
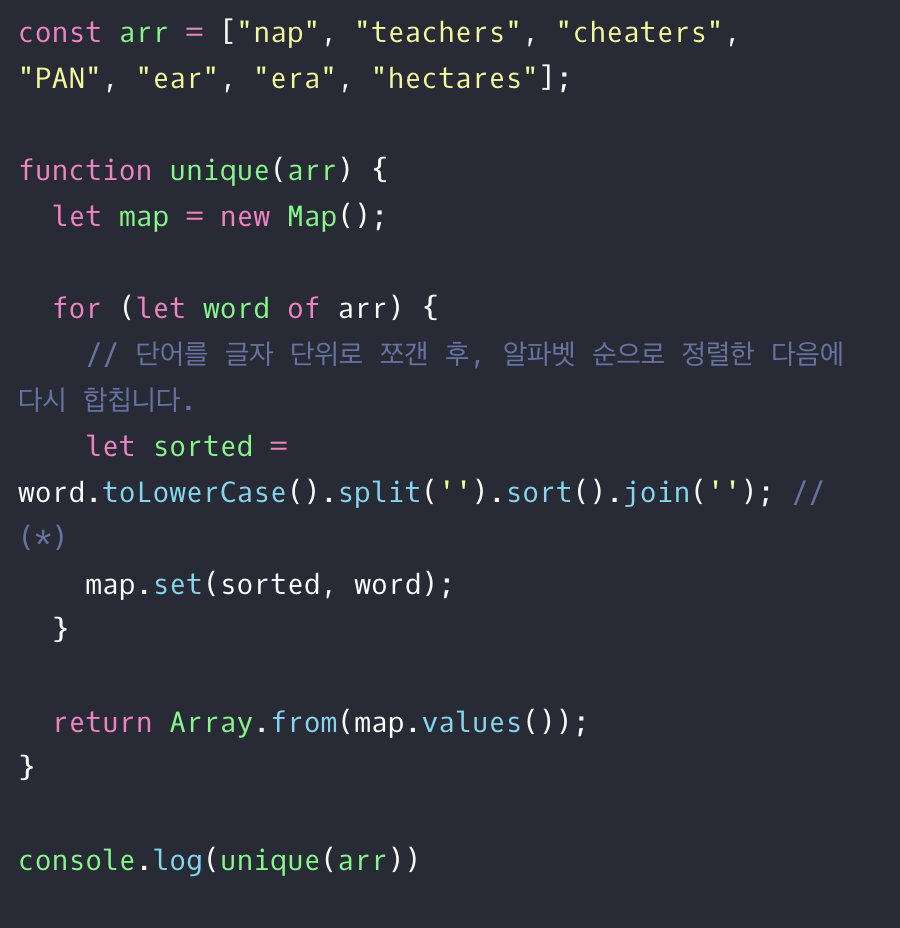
- 정답

-
중복을 찾는 거라서 당연히 set인 줄 알았는데 map으로 했다.
-
map.set(sorted, word);이 부분이 포인트인데 키가 동일하면 값이 덮어씌워 진다. 즉, 키값이 중복되면 알아서 하나만 담긴다. -
Array.from(map.values());여기를 생각하는 데 항상 막힌다.
map.values() -> 객체 반환
Array.from -> 다시 배열로
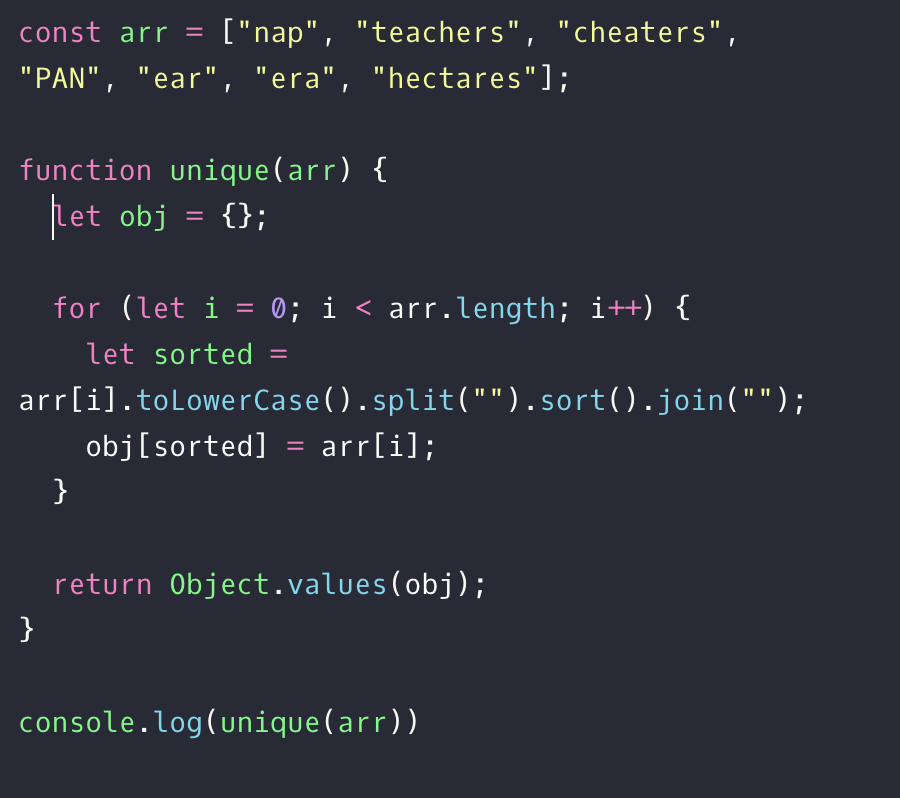
- 객체를 이용한 정답

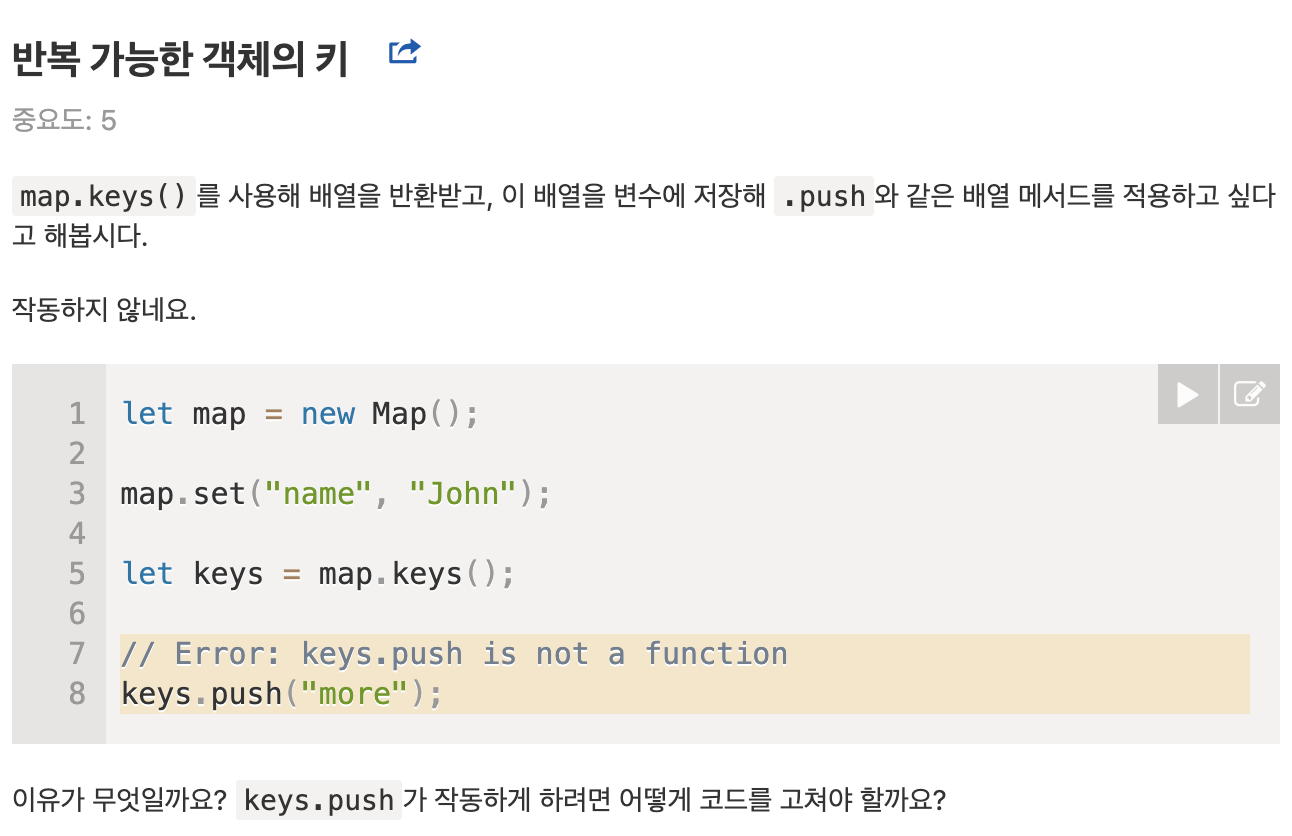
반복 가능한 객체의 키

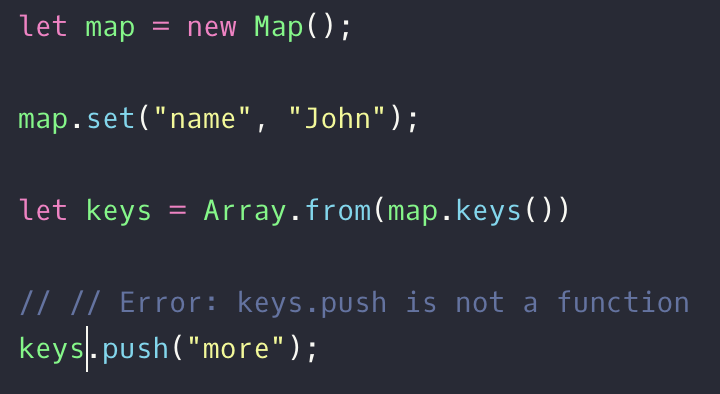
- 내 풀이

map.keys()는 배열 아니고 이터러블 반환!
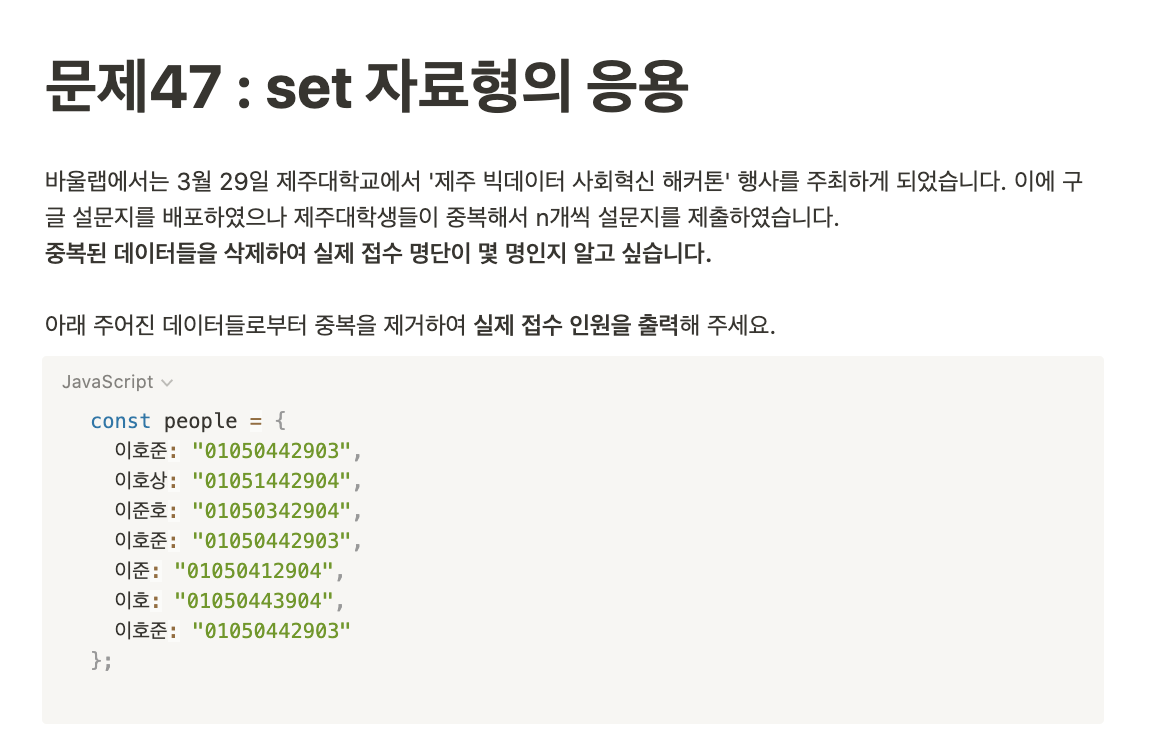
객체 중복

- 답안