들어가며
데이터 fetch 관련해서 react-query가 cache를 해주니, 딱히 구현할 필요는 없지만 난 캐시를 좋아하니까 react-query 없이도 어떻게 데이터 fetch 시 캐시를 할 수 있을지 구현해보자!
예제

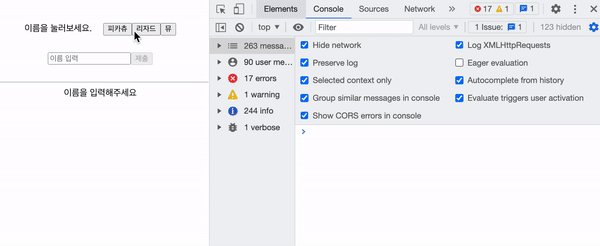
예제는 간단하다. 데이터를 호출해서 UI 렌더링을 한다. 데이터를 호출하는 부분은 getResourceByCache() 로 맵핑한다. 캐시가 없으면 데이터를 요청하고 캐시가 있으면 캐시된 데이터를 사용하면 된다.

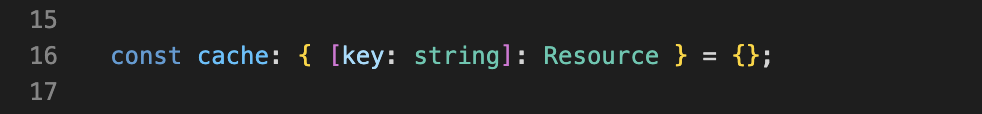
전역에 객체 리터럴 하나 만들고

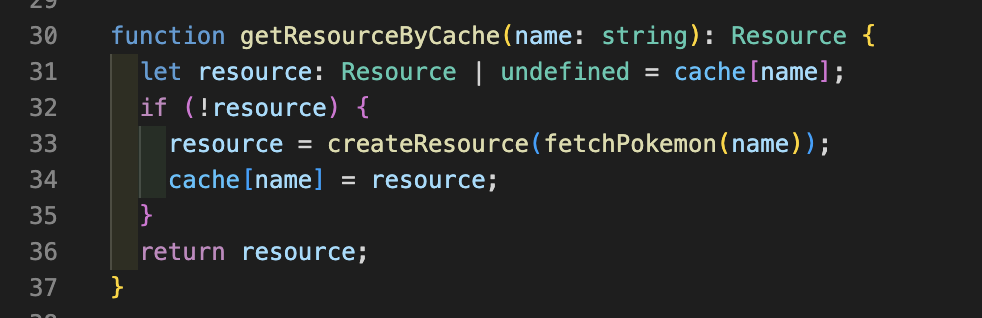
getResourceByCache() 내부에서 캐시 여부에 따라 return 해주면 된다.

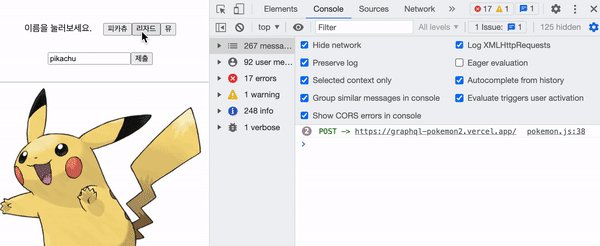
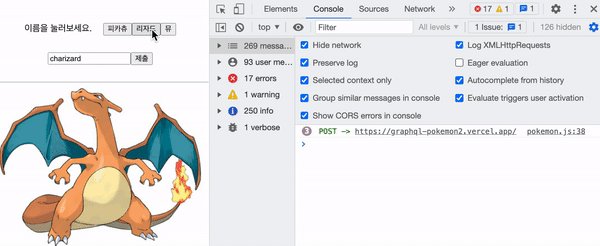
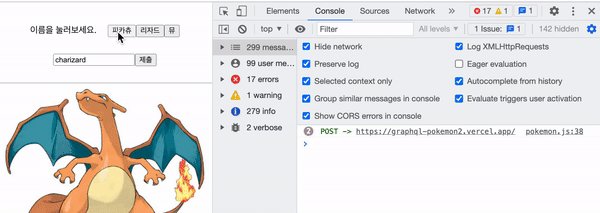
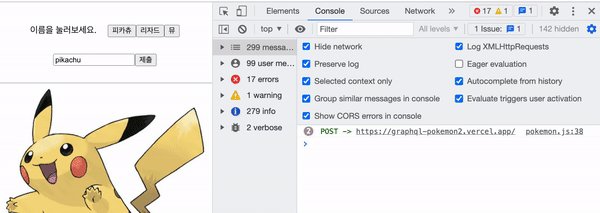
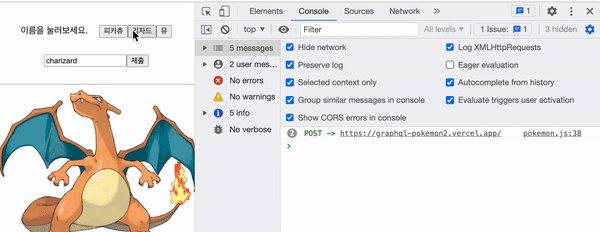
최초 호출 이후 캐시에 잡혀서 api 호출을 하지 않는다. (api 호출 시 console.log에 카운트 증가)
캐시 좋아...
further1
난 진짜 여기서 만족하는데 kent 선생님은 자꾸 뭔가 더 원하신다. 그게 무엇인지 알아보자
context api

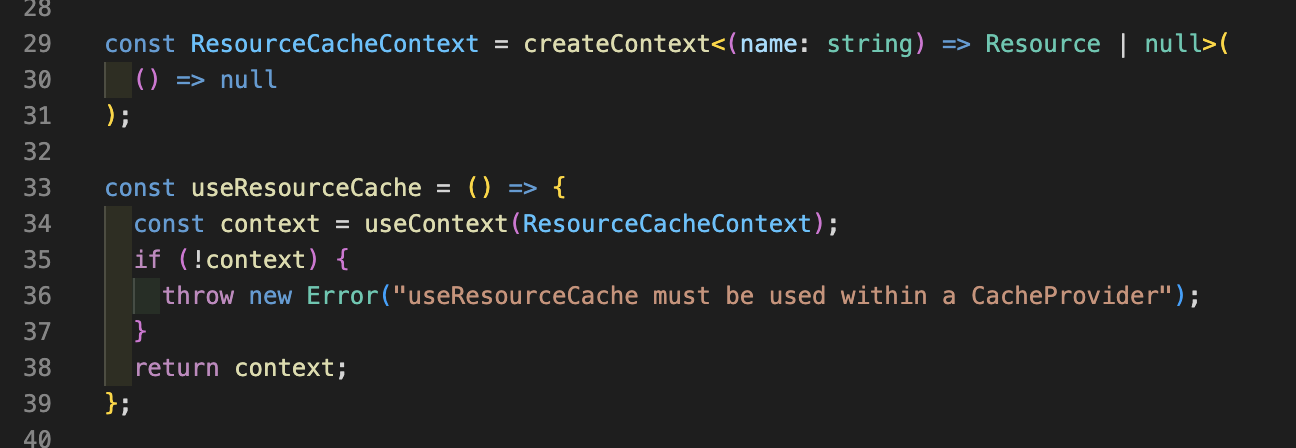
createContext와 useContext 를 사용하여 전역에서 사용할 context를 만든다. 해당 context는 캐시 기능을 수행하는 함수 getResourceByCache다.

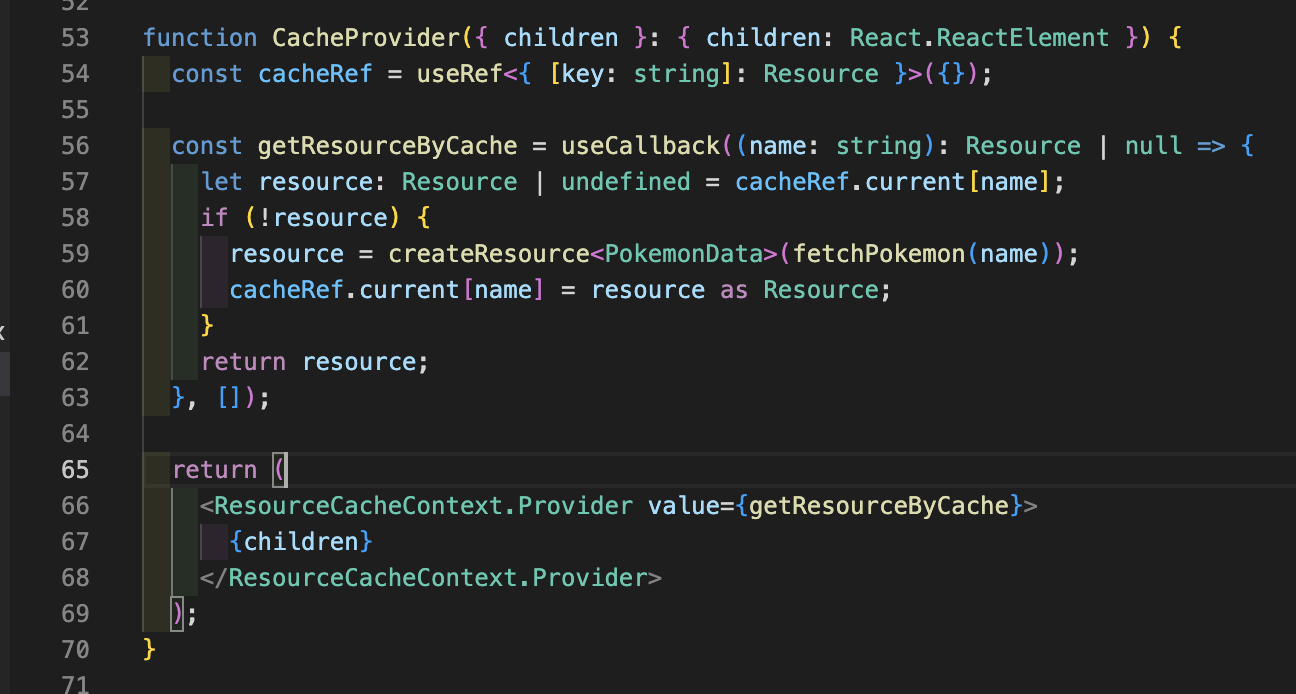
그리고, Provider 를 생성한다. 하나씩 살펴보자면

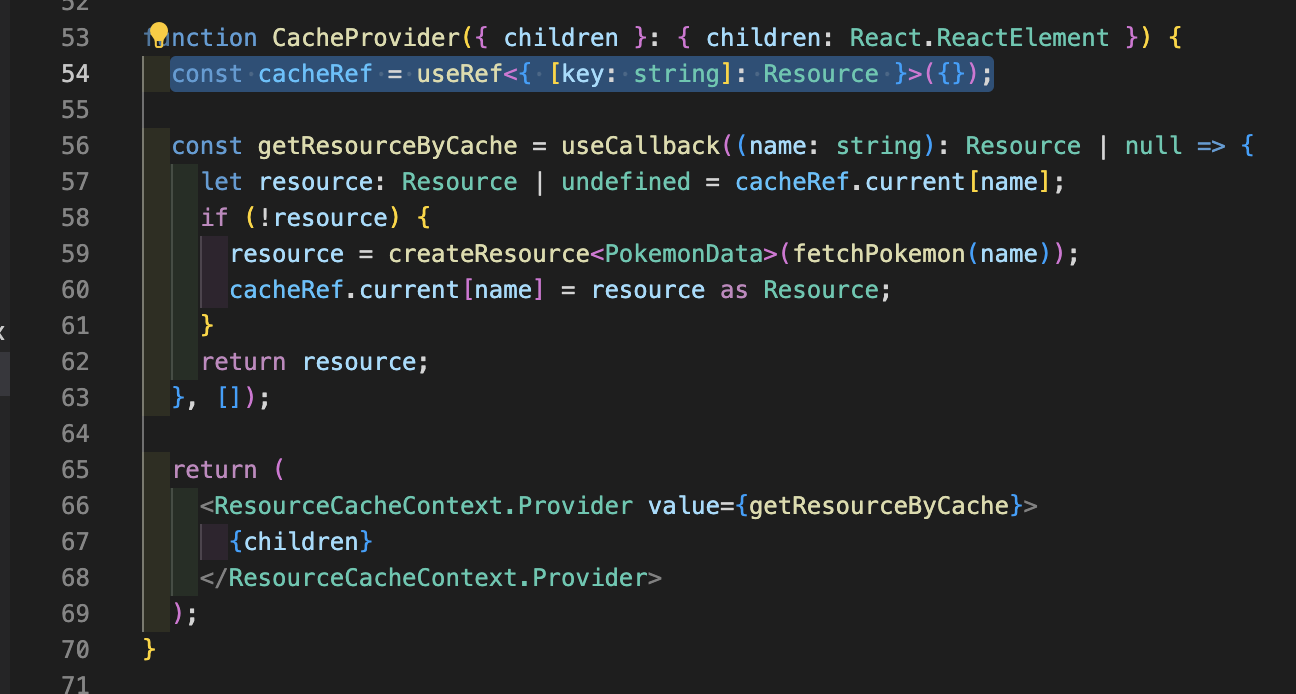
객체로 지정한 cacheRef에 캐시된 데이터를 넣는다.

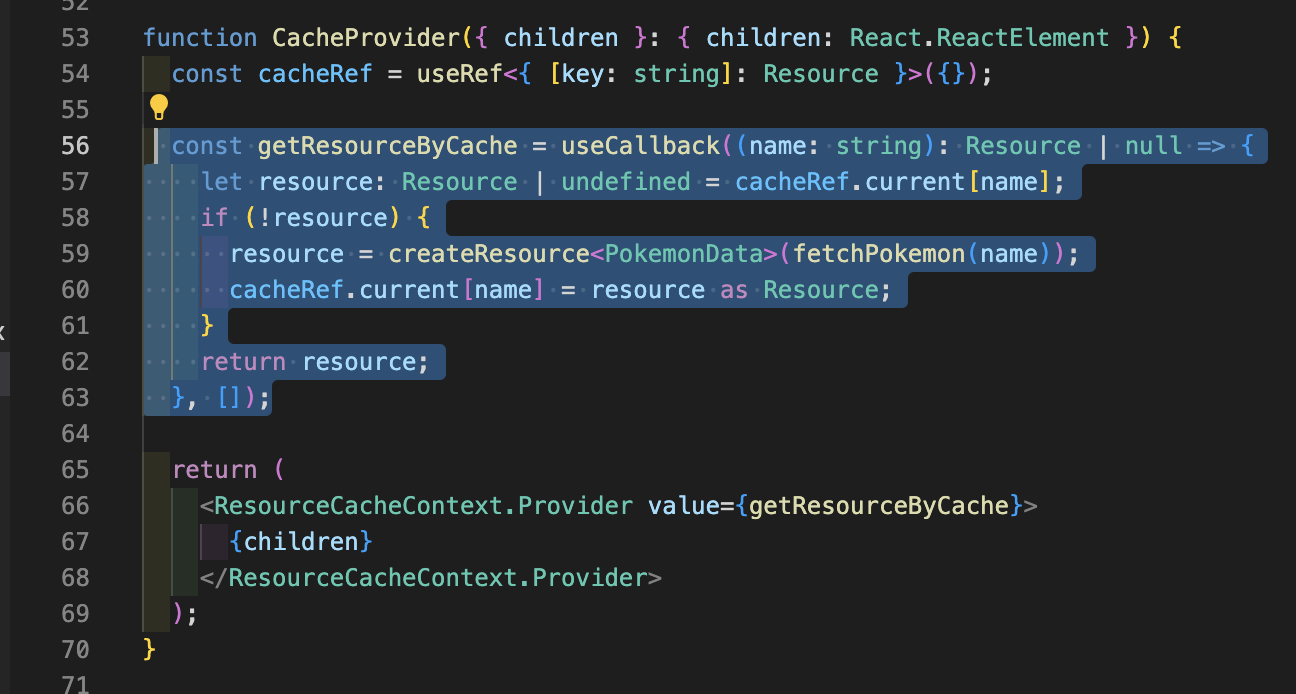
가장 중요한 getResourceByCache는 useCallback으로 첫 마운트만 생성되도록 한다. 그리고 value로 해당 함수를 내린다.

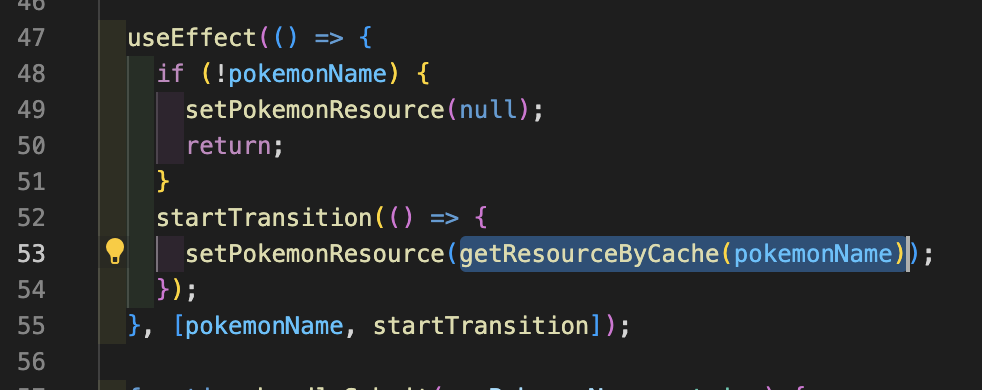
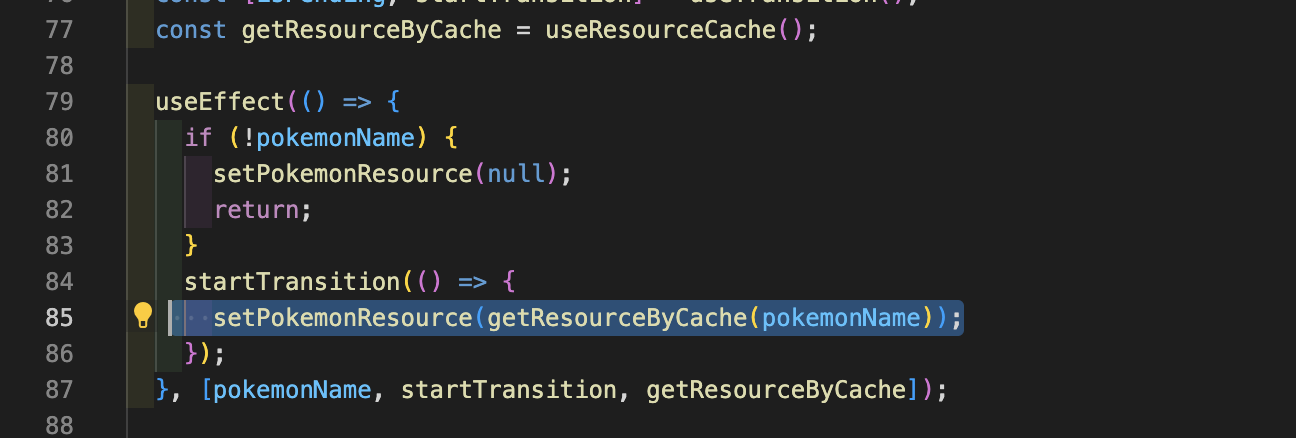
사용처에서 해당 함수를 사용하면 된다.

잘 작동한다!! (아까 영상 아님)
further2
cache를 했으면 언제 다시 fetch할 건지도 정해야 한다. 그렇다면 만료 기간도 정해보자.

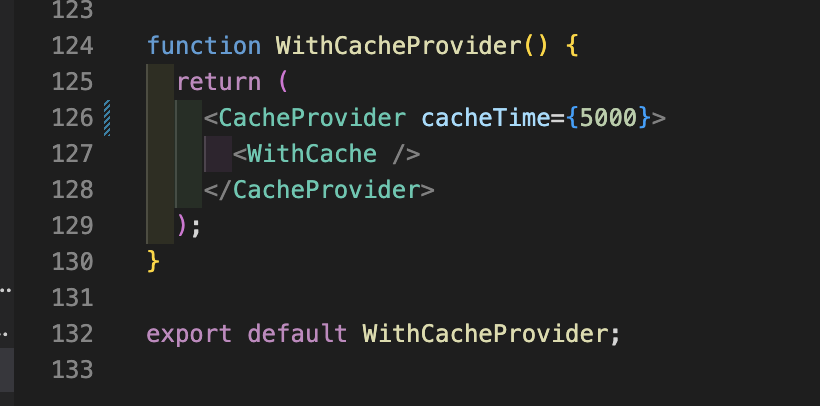
외부에서 cacheTime을 받는다고 가정해보자.

다른 건 위로 동일하고 시간을 체킹해주는 ref만 추가하였다. 들어온 cacheTime에 현재 시간을 더해 ref에 저장한다.

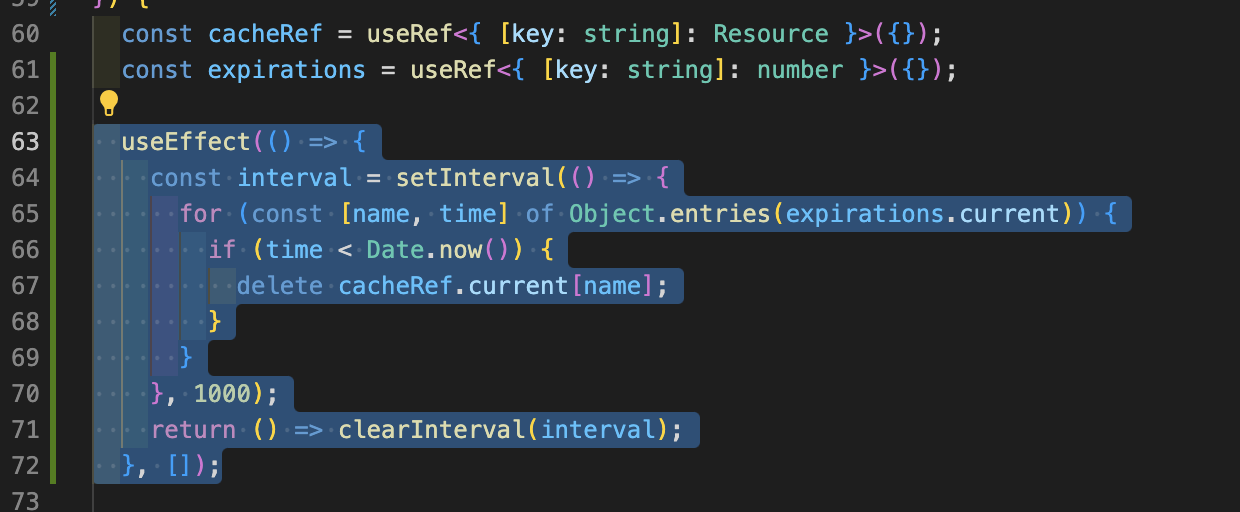
그리고 1초마다 체킹해주는 useEffect를 추가한다. 1초마다 체킹하며 cacheTime만큼 시간이 지났는지 보고 지났다면 캐시를 지운다.

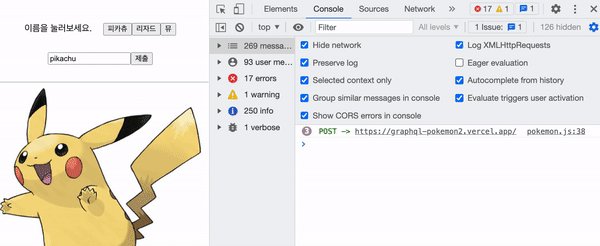
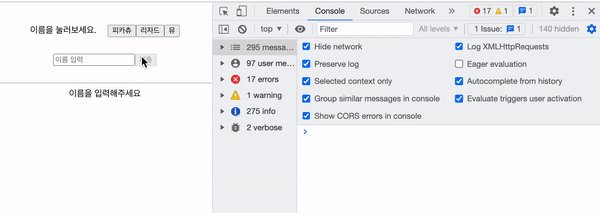
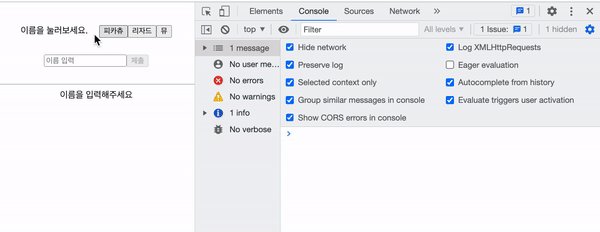
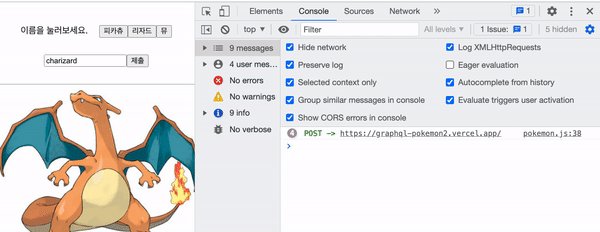
지정한 5초가 지나지 않았다면 api 호출을 하지 않고

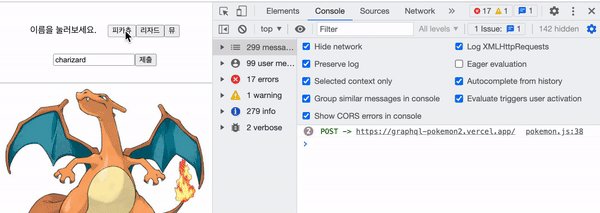
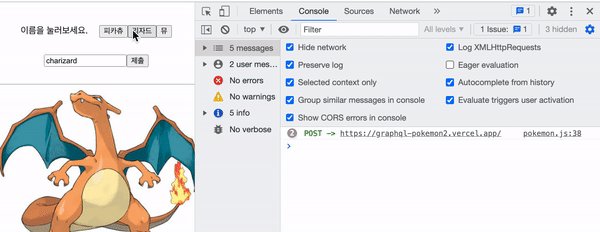
5초가 지나고 버튼을 누르면 재호출을 하는 것을 볼 수 있다!!
참고


사랑해