가비지 컬렉션

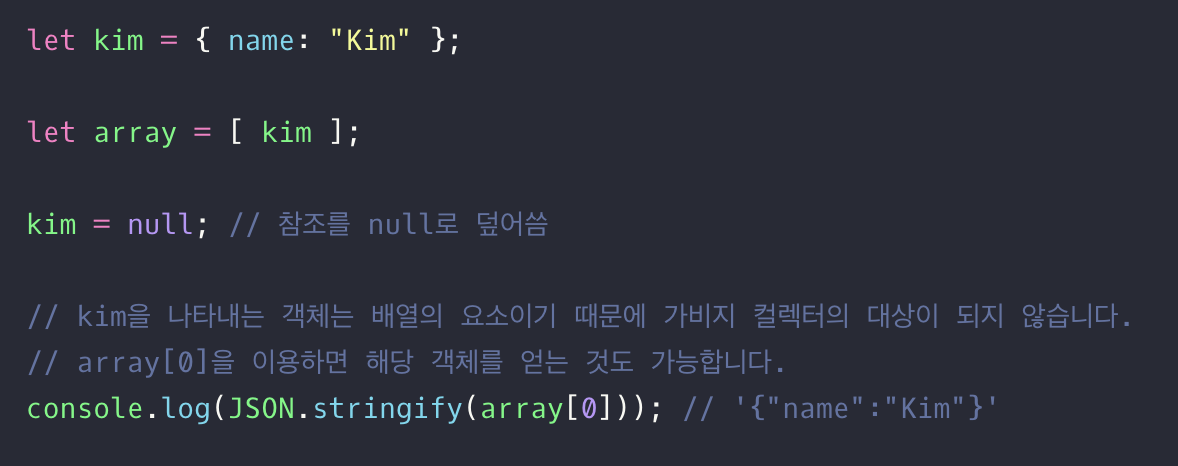
- 자료구조를 구성하는 요소도 자신이 속한 자료구조가 메모리에 남아있는 동안 도달 가능한 값으로 취급되어 메모리에서 삭제되지 않는다. 객체의 프로퍼티, 배열의 요소, 맵/셋을 구성하는 요소들이 이에 해당!

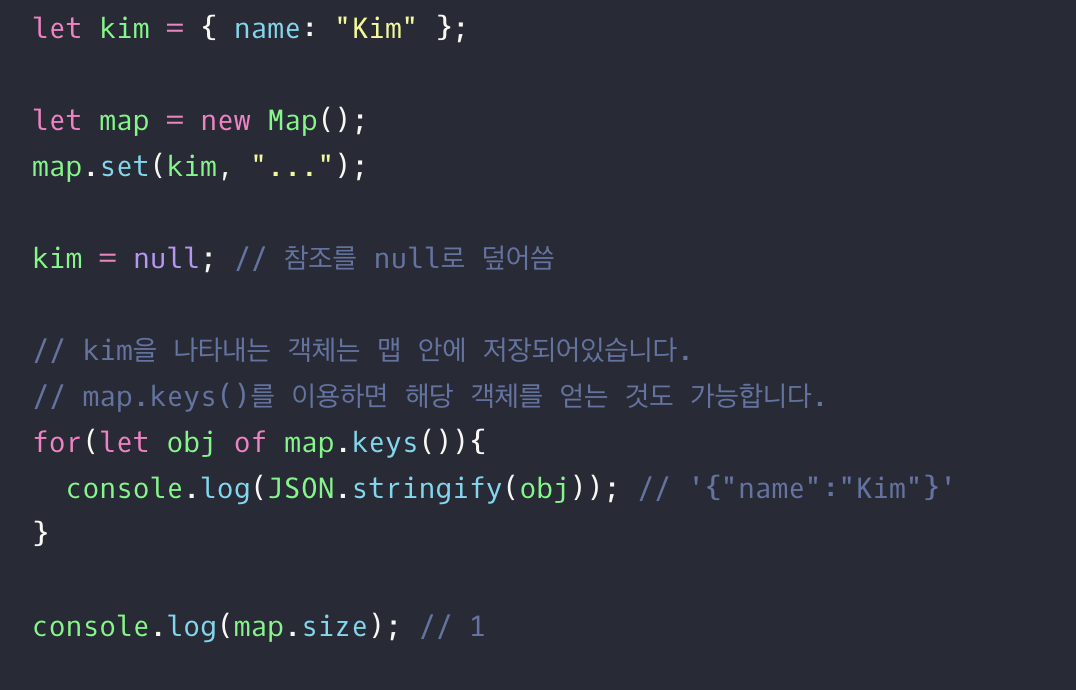
- 맵에서 객체를 키로 사용한 경우, 맵이 메모리에 있는 한 객체도 메모리에 남는다. 가비지 컬렉터의 대상이 되지 않는다!

- 하지만 위크맵은 조금 다르다!! 무엇이?
위크맵
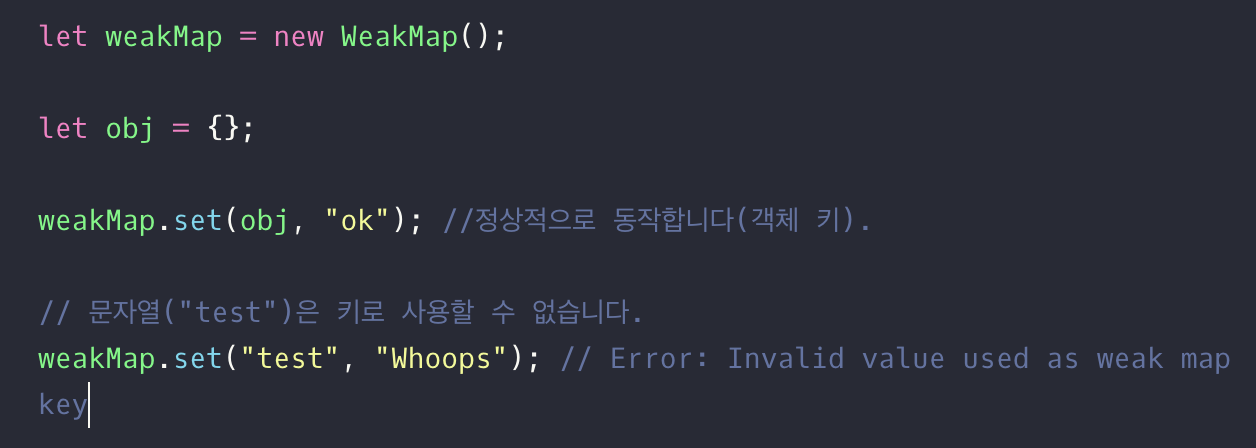
맵과 위크맵의 첫 번째 차이는 위크맵의 키가 반드시 객체여야 한다는 것!!!!!!

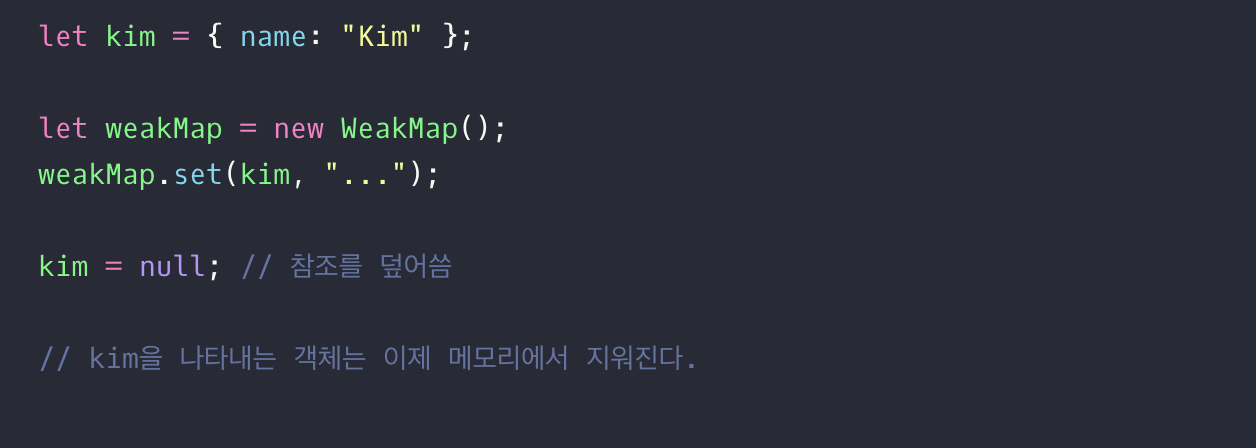
- 위크맵의 키로 사용된 객체를 참조하는 것이 아무것도 없다면 해당 객체는 메모리와 위크맵에서 자동으로 삭제된다!

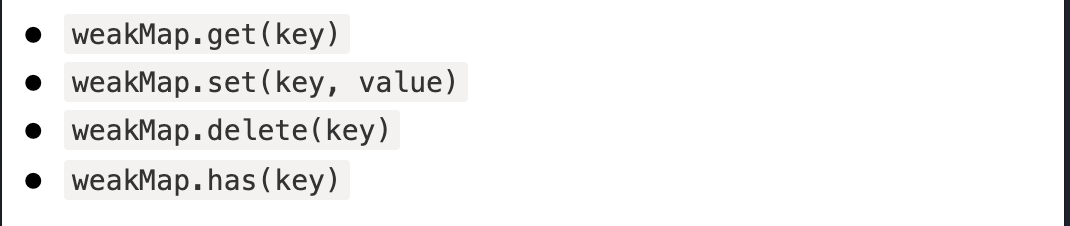
위크맵을 사용할 때 주의사항
- 맵과 위크맵의 두 번째 차이는 위크맵은
keys(),values(),entries()메서드를 지원하지 않는다는 점!

- 위크맵의 메서드가 적은 이유는 가비지 컬렉션의 동작 방식 때문에! 위크맵에 요소가 몇 개 있는지 정확히 파악하는 것이 불가능하다!!!(아직 이해 안 감)
위크맵 언제 쓰나
추가 데이터가 필요할 때
위크맵은 부차적인 데이터를 저장할 곳이 필요할 때 그 진가를 발휘한다!.
서드파티 라이브러리와 같은 외부 코드에 ‘속한’ 객체를 가지고 작업을 해야 한다고 가정해 봅시다. 이 객체에 데이터를 추가해줘야 하는데, 추가해 줄 데이터는 객체가 살아있는 동안에만 유효한 상황입니다. 이럴 때 위크맵을 사용할 수 있습니다. 위크맵에 원하는 데이터를 저장하고, 이때 키는 객체를 사용하면 됩니다. 이렇게 하면 객체가 가비지 컬렉션의 대상이 될 때, 데이터도 함께 사라지게 됩니다.
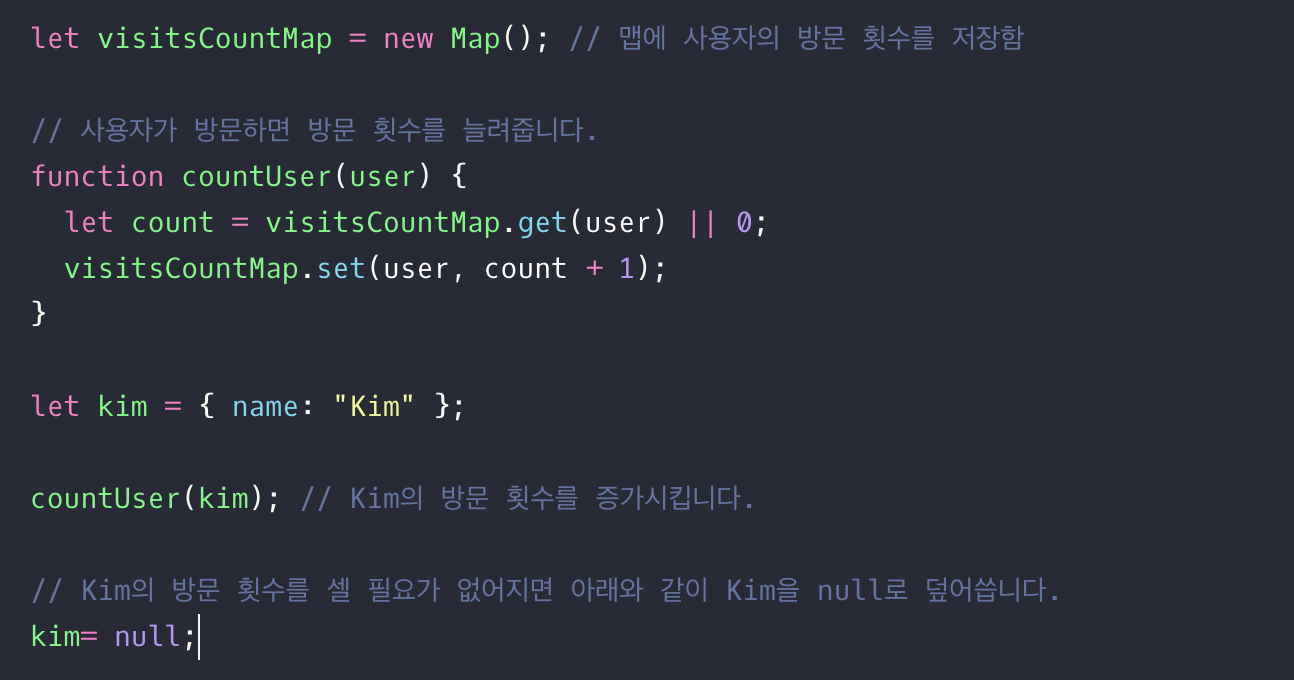
- 예시 1 -> 사용자의 방문 회수를 세어 주는 코드

-
kim을 나타내는 객체는 가비지 컬렉션의 대상이 되어야 하는데
visitsCountMap의 키로 사용되어 메모리에서 삭제되지 않는다. -
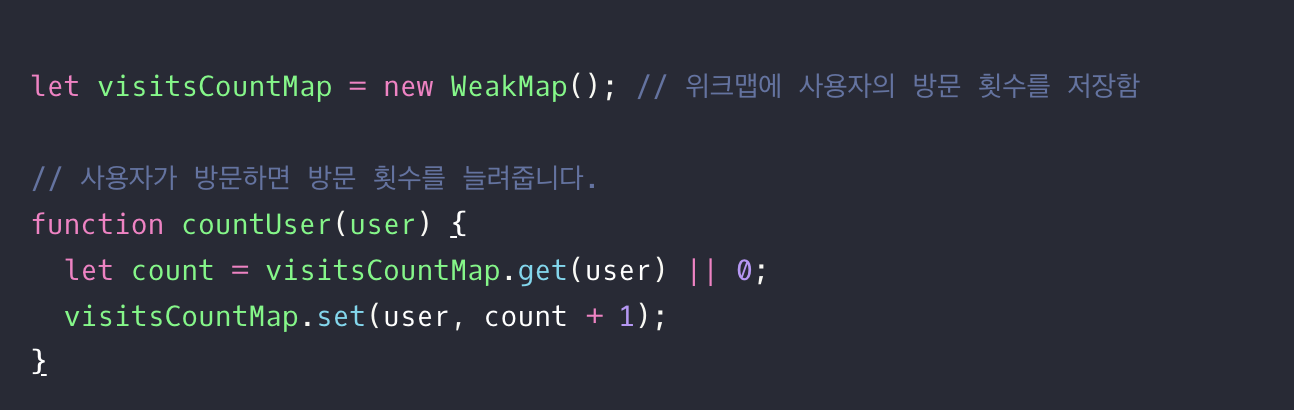
이제 이슈는 객체가 메모리에서 사라지면 해당 객체에 대한 정보(방문횟수)도 사라져야 하는데 직접 지워야 하는 아주 불편한 상황이 발생한다. 이떄 위크맵이 가능하다.

john을 나타내는 객체가 도달 가능하지 않은 상태가 되면 자동으로 메모리에서 삭제되기 때문입니다. 위크맵의 키(john)에 대응하는 값(john의 방문 횟수)도 자동으로 가비지 컬렉션의 대상이 됩니다.
캐싱
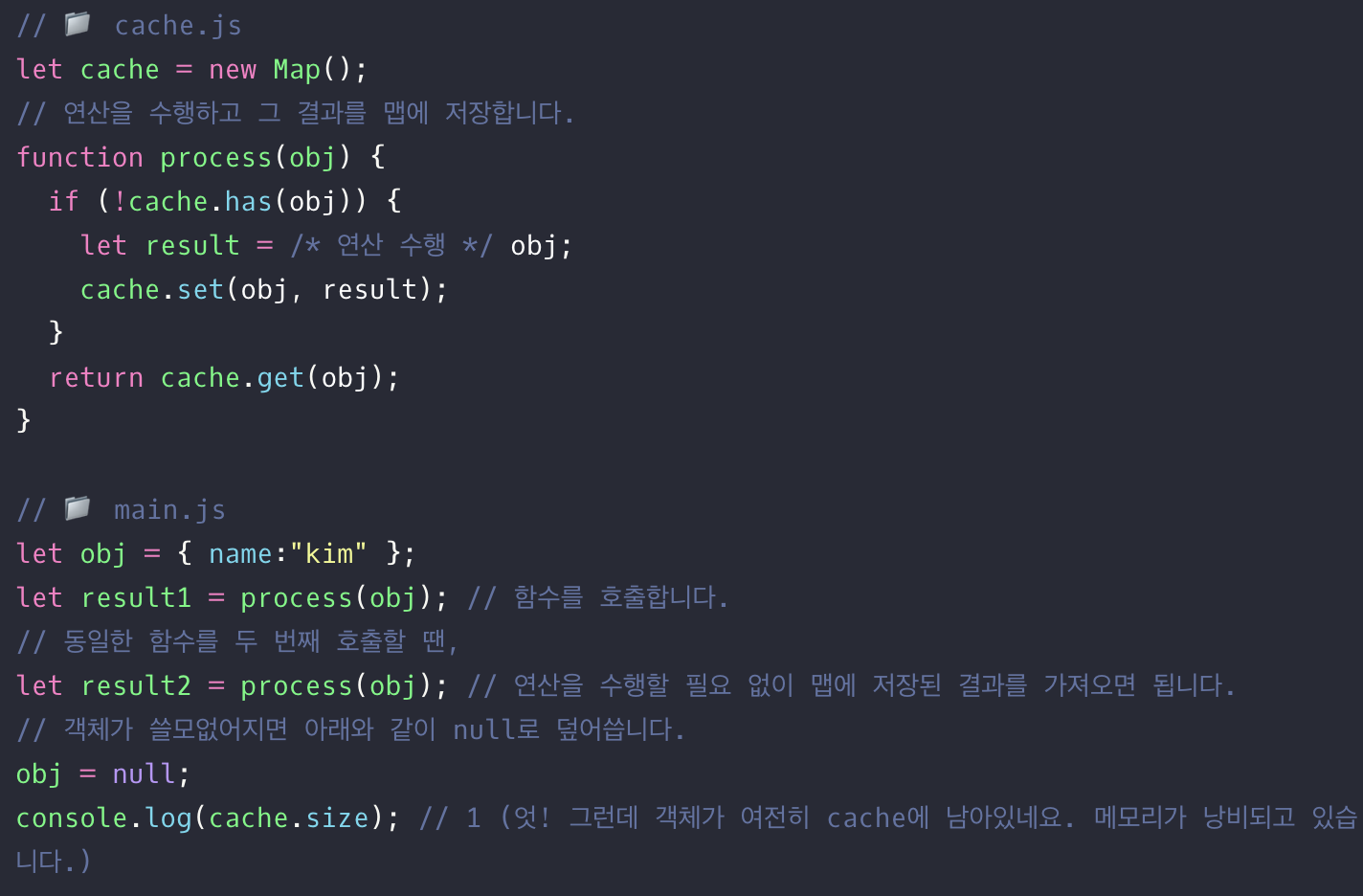
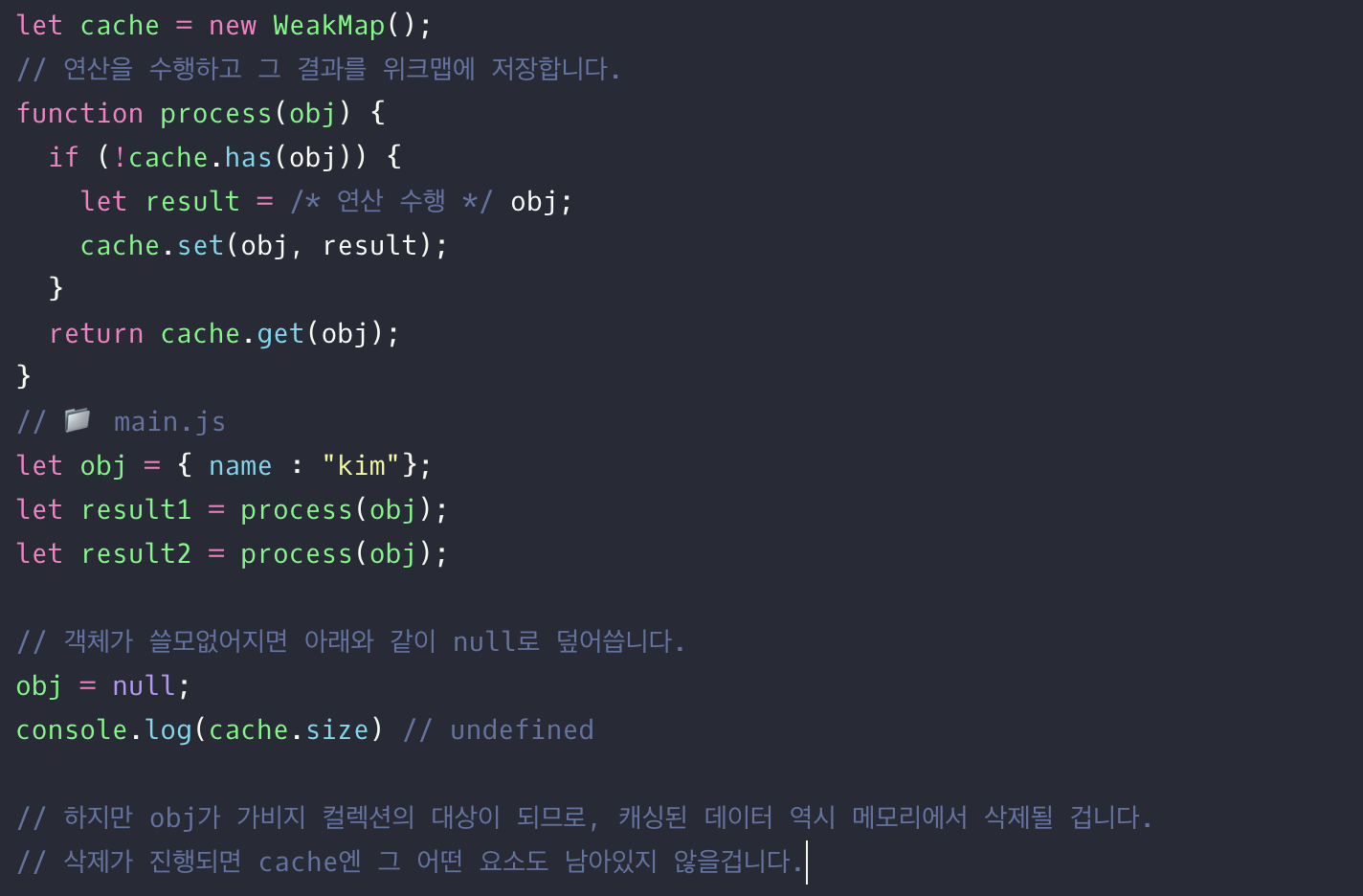
위크맵은 캐싱(caching)이 필요할 때 유용합니다. 캐싱은 시간이 오래 걸리는 작업의 결과를 저장해서 연산 시간과 비용을 절약해주는 기법입니다. 동일한 함수를 여러 번 호출해야 할 때, 최초 호출 시 반환된 값을 어딘가에 저장해 놓았다가 그다음엔 함수를 호출하는 대신 저장된 값을 사용하는 게 캐싱의 실례입니다.

- 위크맵을 적용하면 cache를 메모리에서 자동으로 삭제하게 할 수 있다.

위크셋
-
위크셋은 셋과 유사하다. 객체만 저장할 수 있다는 점이 다르다. 원시값 저장 못해!
-
셋 안의 객체는 도달 가능할 때만 메모리를 유지한다.
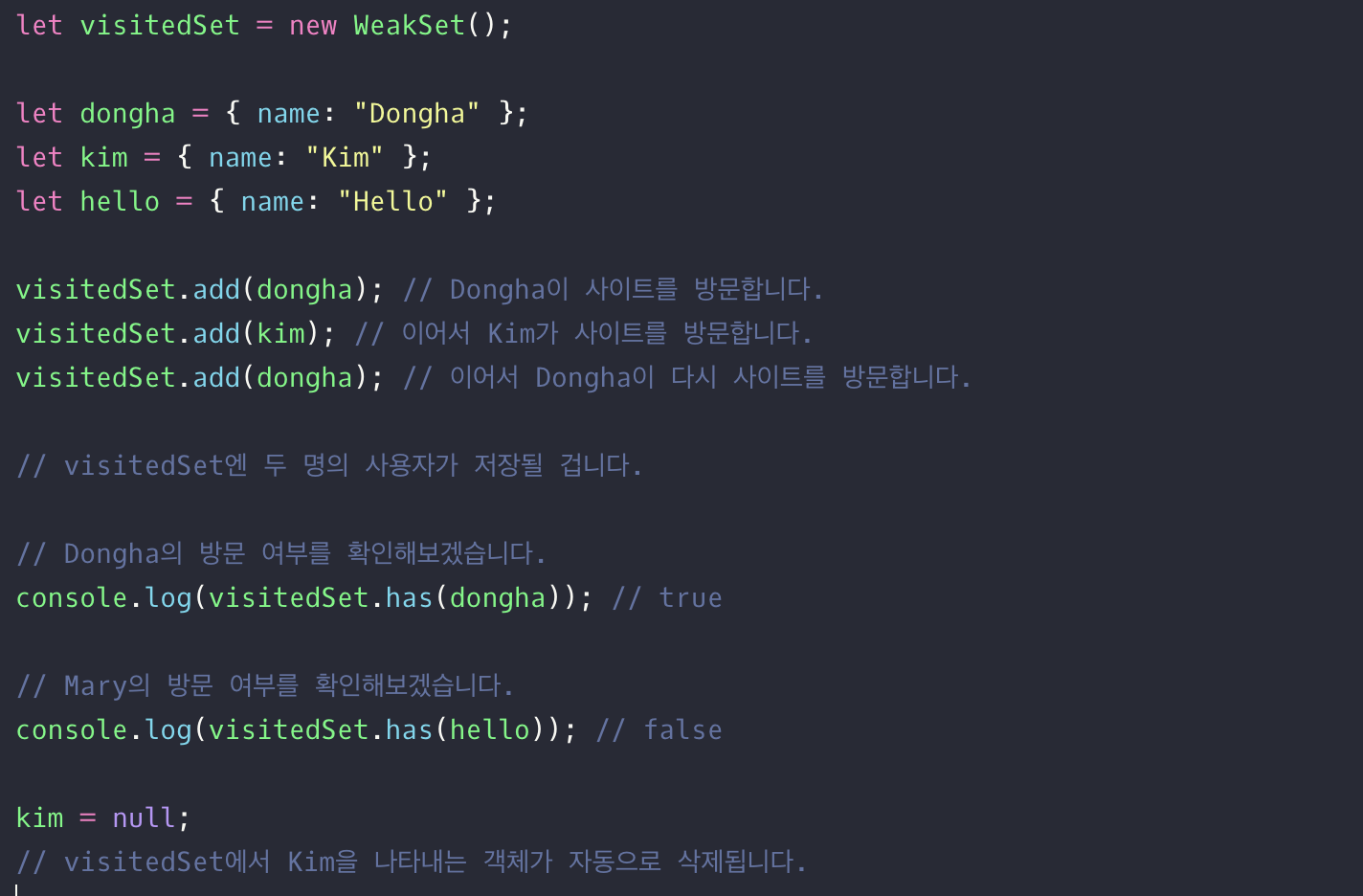
위크셋 언제 쓰나
- 예시1. 사용자 방문 여부 추적

위크맵, 위크셋의 가장 큰 단점은 반복 작업이 불가능하다는 것!그래서 객체와 함께 '추가' 데이터를 저장하는 용도로 사용한다!