들어가며
Lazy import 를 제대로 쓴 경험이 없어 이번에 제대로 배워보려고 한다. 가자 !!!
Lazy import
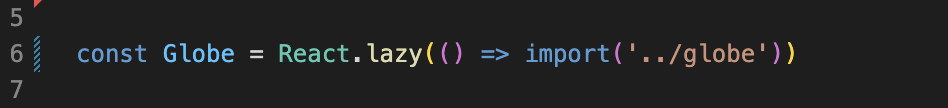
Lazy import란 component가 딱 필요한 순간에 import 하여 불필요하게 모든 component를 한번에 가져 오지 않는 것이다. 구현은 아주 간단하다. React.lazy를 이용해서 원하는 component를 가져오면 된다.

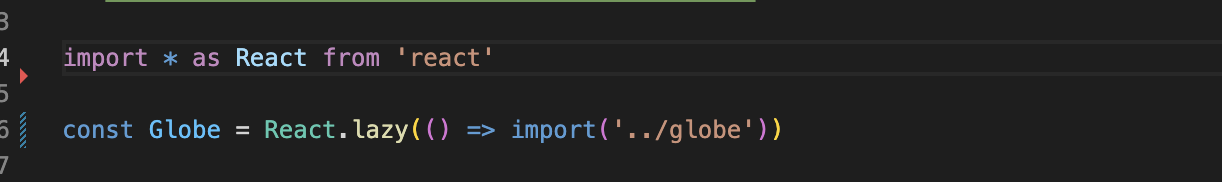
해당 컴포넌트를 lazy로 가져오고

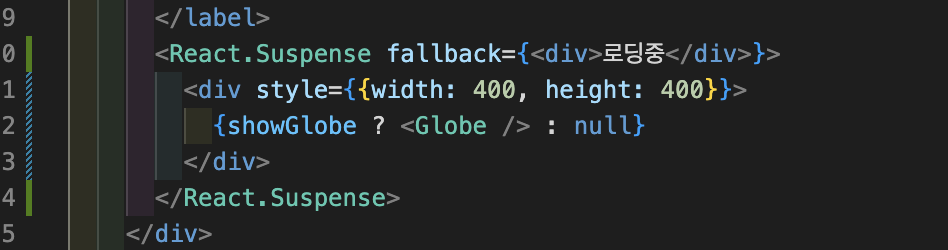
Suspense로 감싸면 끝이다!

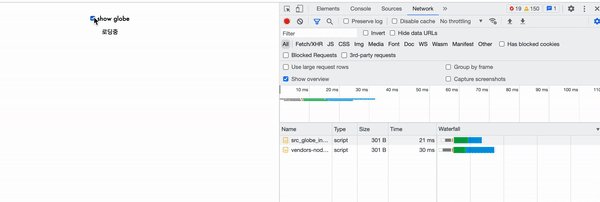
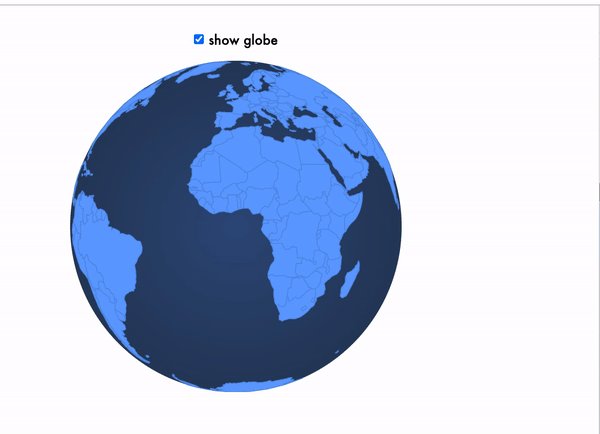
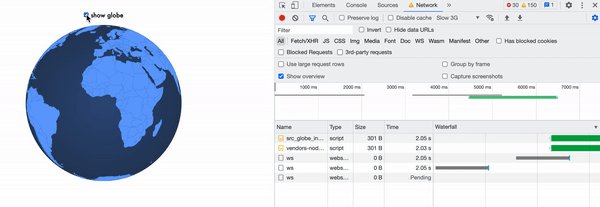
클릭하는 순간 리소스를 다운로드하는 걸 확인할 수 있다.
살짝 문제
lazy는 결국 유저의 액션이 발생하는 순간 리소스를 가져오는 것인데, 리소스가 클 경우 첫 페이지 렌딩은 빠를 수 있으나 액션 이후 리소스를 가져올 때 시간이 걸릴 수 있다.
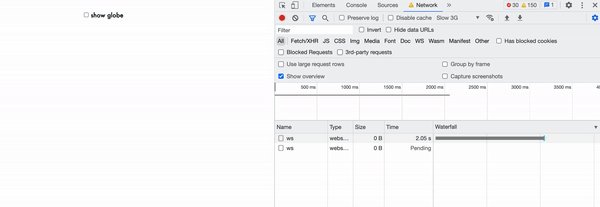
느린 네트워크 환경이라고 가정해보자.

Suspense에서 fallback이 걸리면서 유저는 로딩 화면을 오래 경험해야 한다. 참을성과 인내심이 좋은 나는 이정도 기다림은 참을 수 있지만, 우리의 kent 선생님은 참을 수 없다고 하신다(uncanny 할 수 있다고 눈살을 찌푸리셨다.)
이러한 문제를 해결하기 위해 Eager Loading에 대해 배워보자.
Eager Loading
Eager Loading이란 즉시 로딩이라 불린다. 위의 경우에 적용해보자면 유저가 checkbox에 focus 되었을 때 리소스를 가져오고, 유저가 클릭하면 가져온 리소스를 보여주는 것이다.
즉, 페이지 초기 로딩 -> 유저가 체크 박스를 클릭함 -> 리소스를 보여줌 의 단계에서 페이지 초기 로딩과 유저가 체크 박스를 클릭함 사이에 리소스를 후딱 가져오는 것이다.
예전에 비디오 플레이어 만드는 과제를 하면서 유저가 playtime을 변경했을 때, progress bar를 클릭하는 순간 left, height 값을 가져오는 것이 느리다고 생각해, progress bar 영역에서 mouseMove을 하는 매순간 left, height 값을 기억하다가 변경하는 순간 가져오는 것으로 바꿨는데 이런 것도 Eager Loading의 한 종류인가..?
아무튼, Eager Loading으로 유저 경험을 개선해보자!
개선

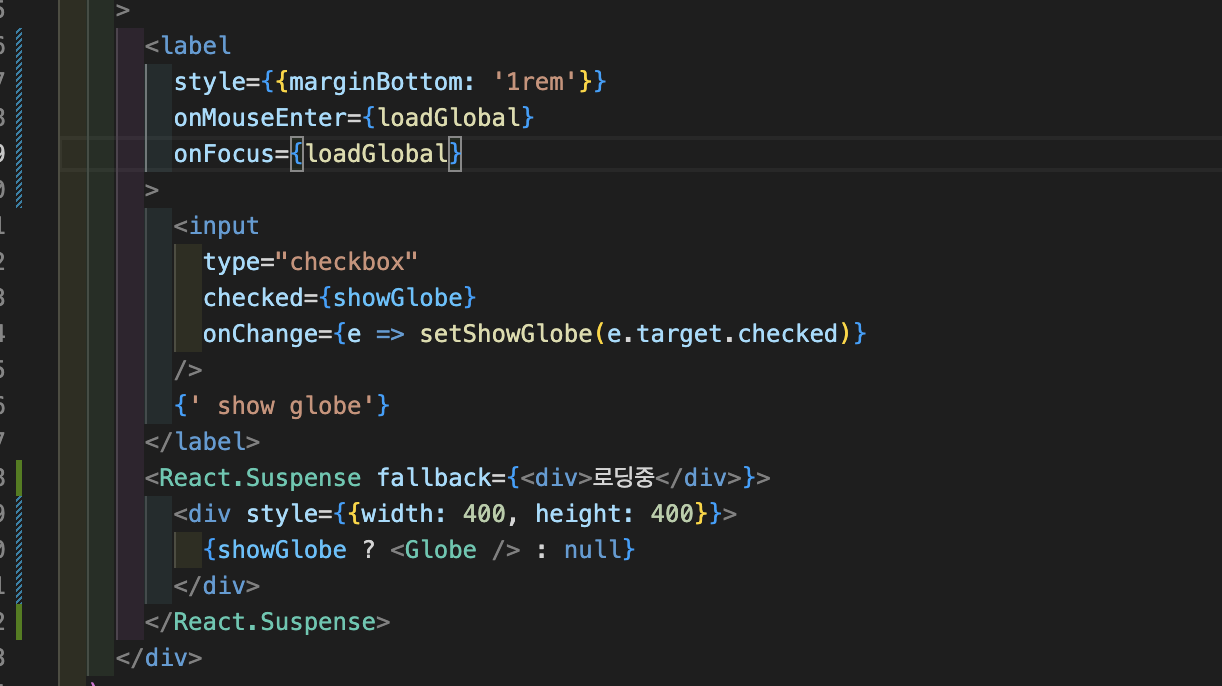
checkbox가 있는 label에 onMouseEnter와 onFocus를 준다. 이제 loadGlobal를 보자

loadGlobal를 간단하다. import한 컴포넌트를 return 한다.

lazy 로 Globe 컴포넌트를 import 하면 웹팩 혹 브라우저에서 캐시를 잡아준다고 한다(자세히 모르겠음)
그렇게 캐시된 컴포넌트를 함수를 사용하여 import 해주면 되는 것이다.

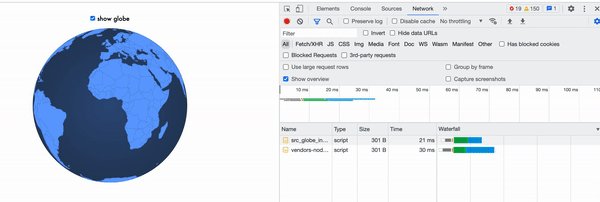
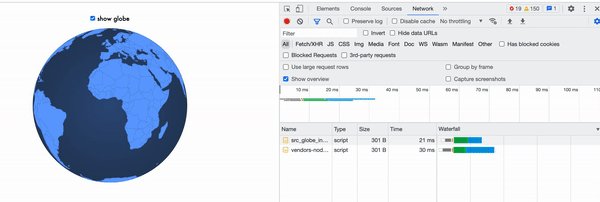
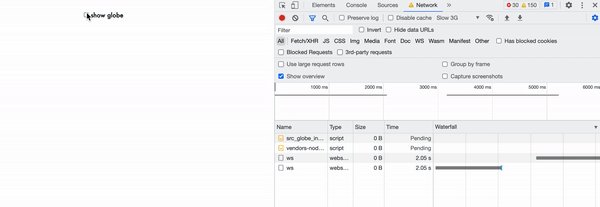
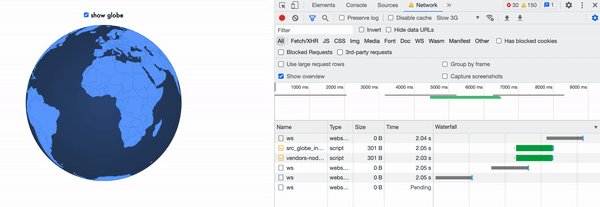
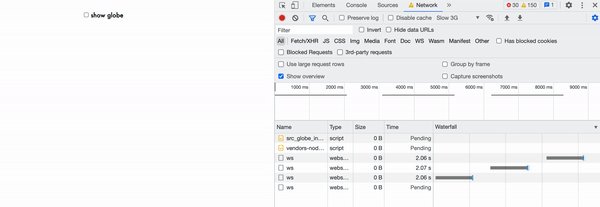
label 쪽으로 마우스를 이동하니까 리소스를 다운 받았다!! 순식간에 일어나서 다시 확인해보겠다

진짜 슬글슴글 다가갔는데 label 위로 가는 순간 리소스를 받아버렸다!! (ws는 무시)!
이거 로딩... 매우 매우 좋다...
** webpackPrefetch: true 를 사용해도 된다.
결과
'체감상'이라고 했지만 이번 이직을 통해 신입이 아닌 이상 숫자로 말해야함을 절실히 느꼈다. 그래서 얼마나 좋아졌는지 숫자로 확인해보자!

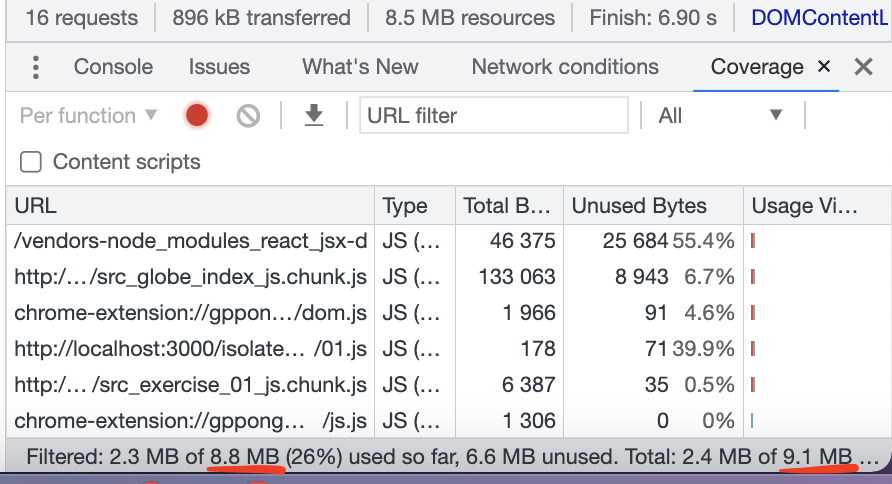
그냥 import를 했을 때 8.8MB 가량 로드되고 2.3MB 사용되었다.

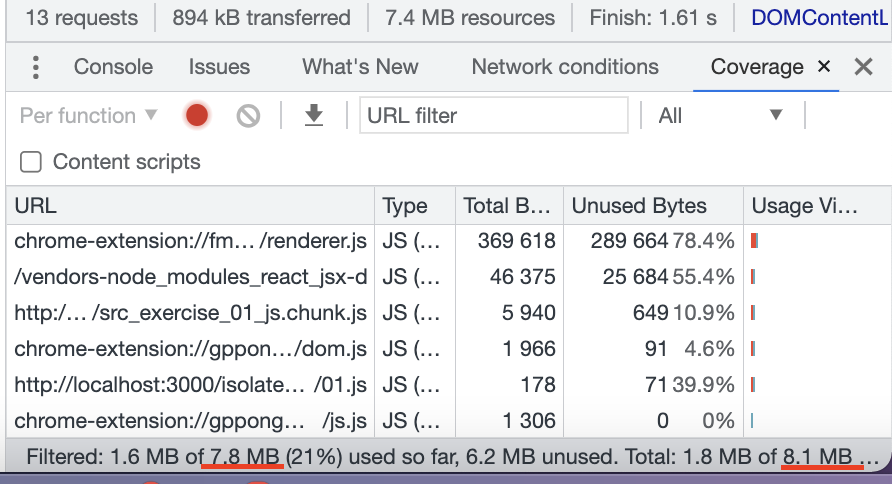
코드 스플리팅을 했을 때 7.8MB 가량 로드되고 1.6MB 가량 사용되었다, (사실 이게 얼마나 큰 차이인지는 모르겠다)
이제부터 코드 스플리팅하니까 '아 체감상 빠르던데요 긁적긁적' 말고 '0.7MB 정도 줄던데요.' 라고 말하자!
참고
- epic-react 강의

잘보고 갑니다..^^