보일러 플레이트를 받아서 테스트 연습을 해보자!!
Matcher
- toBe
객체나 배열은 재귀적으로 돌면서 값을 확인하기 때문에 객체/배열을 반환할 때는 toEqual을 사용해야 한다. 엄격한 비교를 위해서는 toStrictEqual을 사용한다.
-
toBeTruthy/toBeFalsy
boolean을 반환하다.
-
toBeGreaterThan
문자그대로 크거나 작은 것 제한한다. toMatch(/찾을문자/)로 문자를 찾을 수도 있다.
- 비동기 함수 테스트

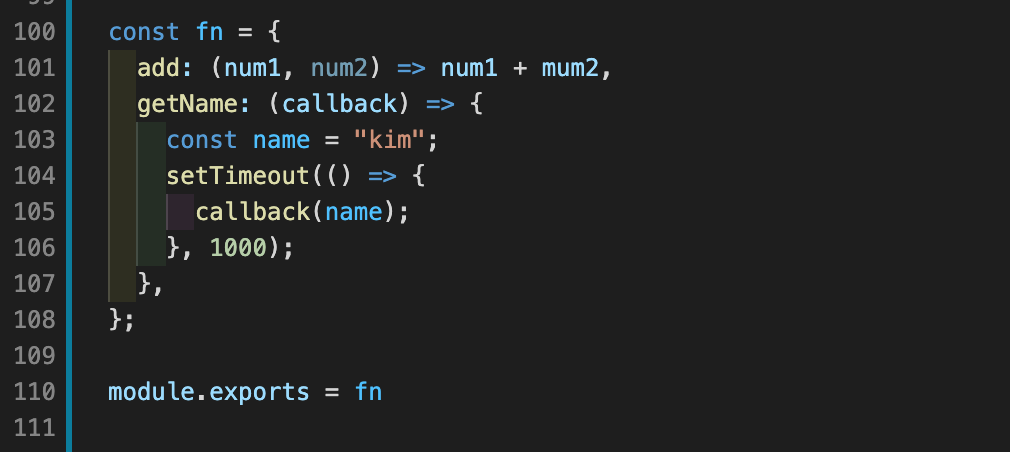
(바닐라js기준)

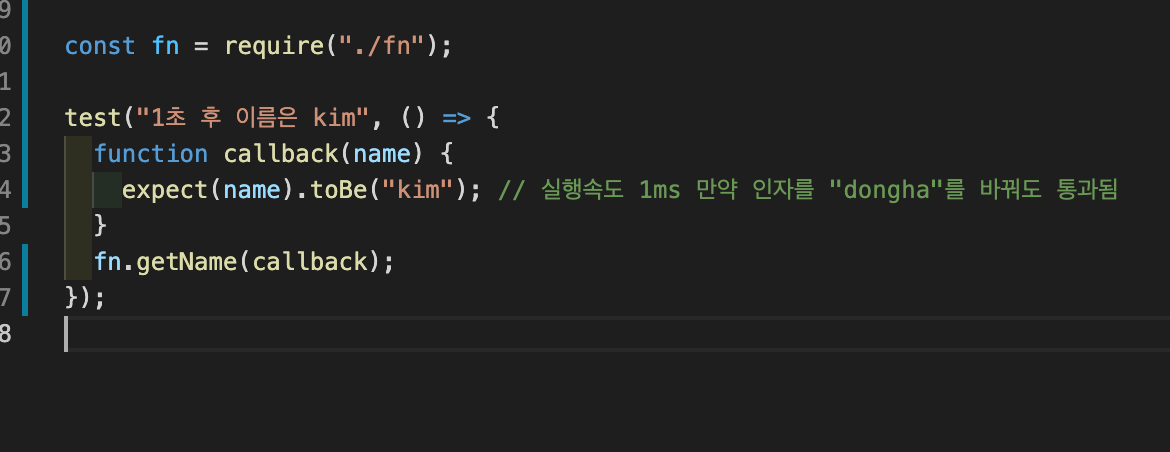
이렇게 분해한다고 해야하나? 다 조각내서 작성한다. 그런데 문제가 두 가지 생겼는데 1초 뒤 실행인데 1ms 만에 검사를 했고 인자에 뭐가 들어가든 다 통과 처리가 된다.

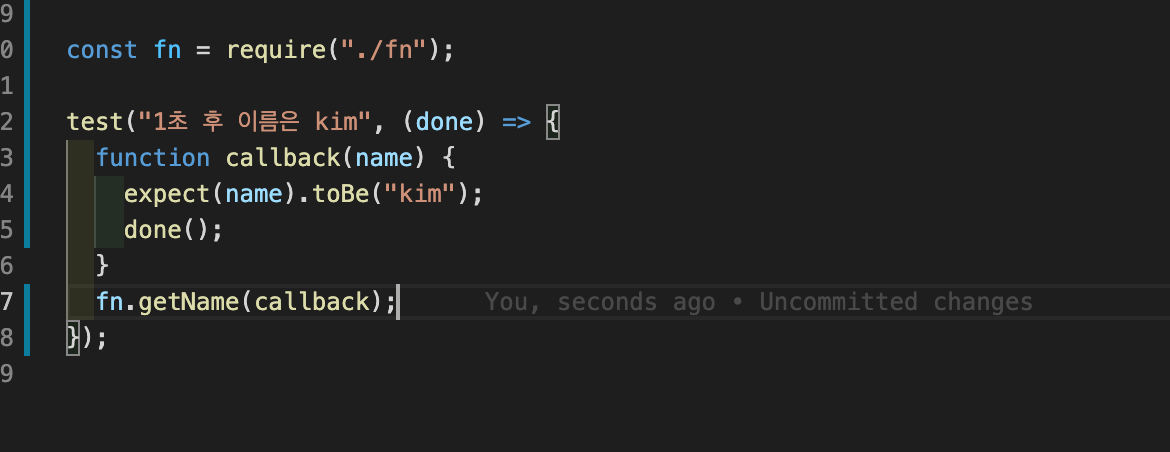
done이라는 비동기 처리 함수를 넣어서 비동기를 보장해준다.

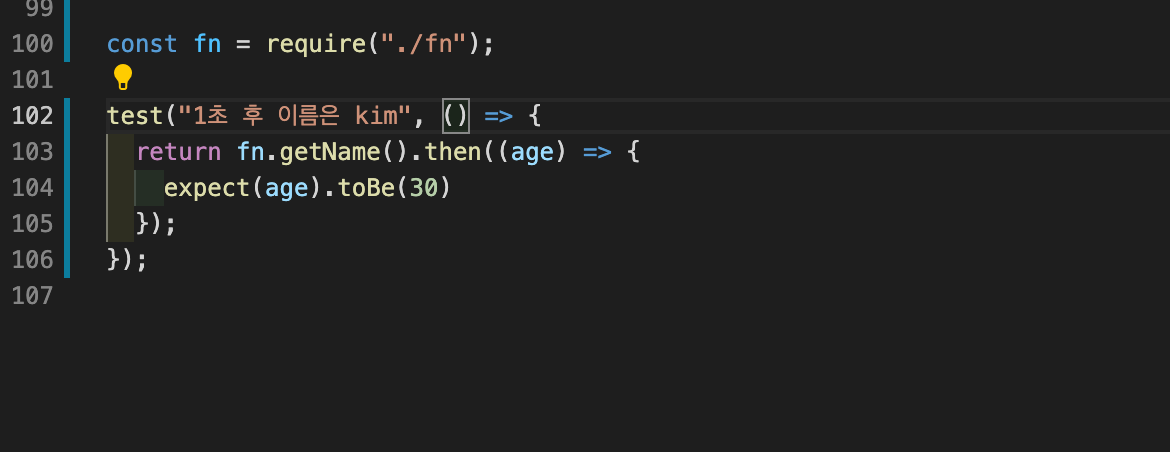
Promise를 리턴하는 경우, then으로 보장해준다. Promise를 사용하면 return을 해줘야 한다!

resovles나 rejects 매처도 사용 가능하다!

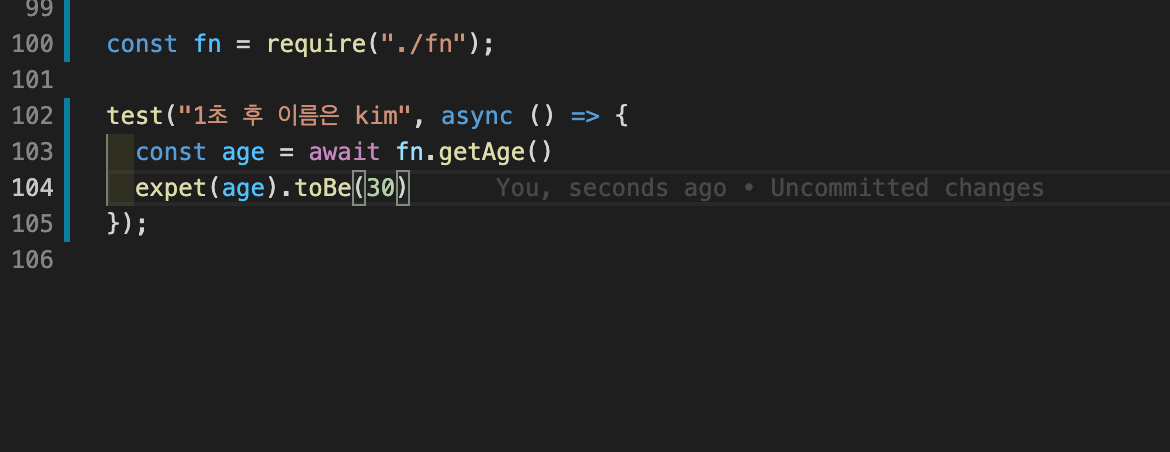
async/await도 동일하게 사용 가능하다.
유의사항

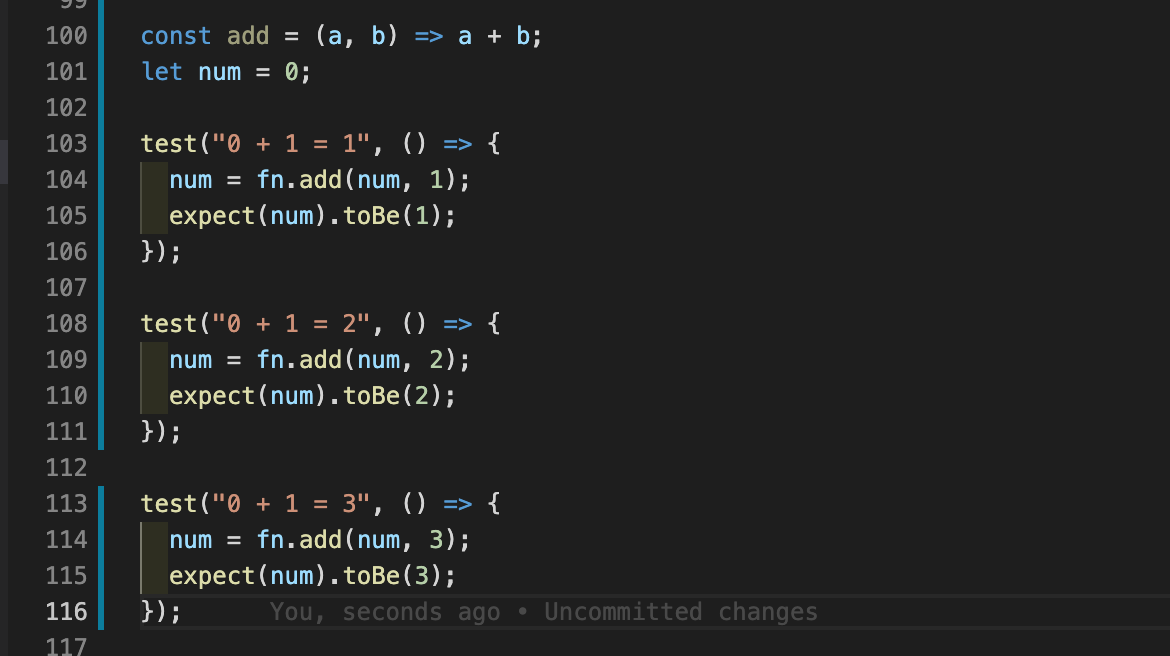
이렇게 num이 테스트마다 바뀐다면 매 테스트 하기 전에 초기화 하는 작업이 필요하다.

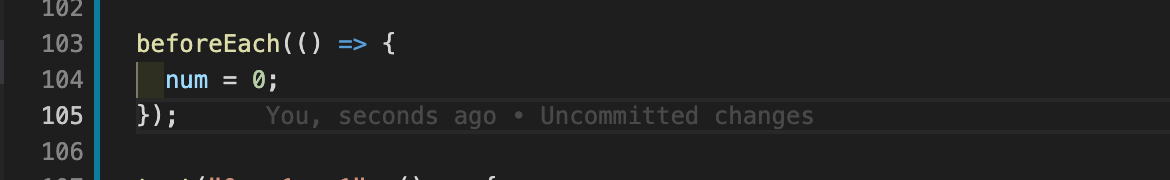
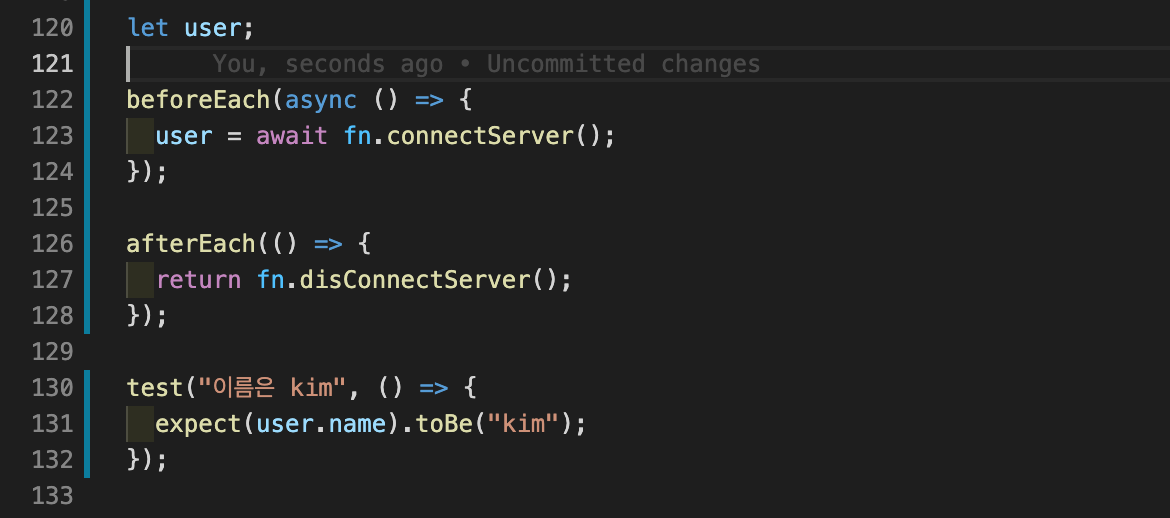
beforEach는 테스트 시작 전 실행된다. afterEach도 있다. 시작 전 유저 정보를 가져오고 테스트가 끝나면 서버와 연결을 끊어보자.

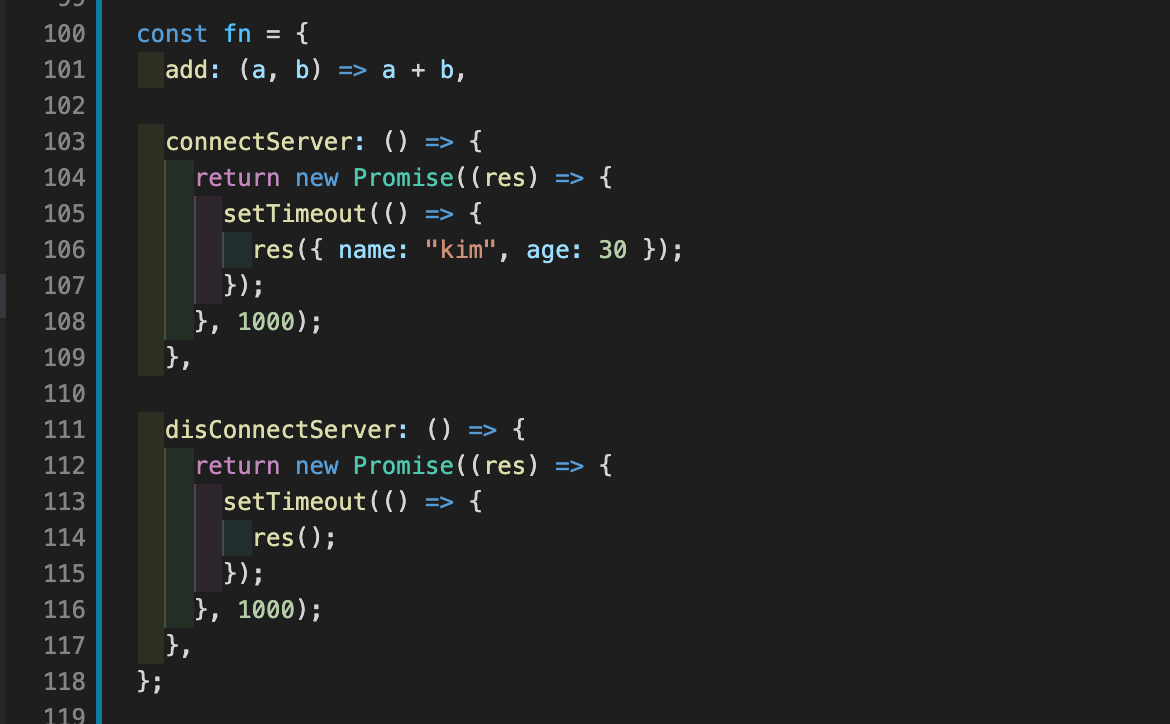
이렇게 정보를 가져오고 끊는 함수가 있다고 가정하고

beforeEach와 afterEach로 함수를 실행하고 test를 돌리면 된다. beforeAll도 있다.
- tip
test.only 하면 하나의 케이스만 실행된다. skip은 스킵하는 것.
구조 분해


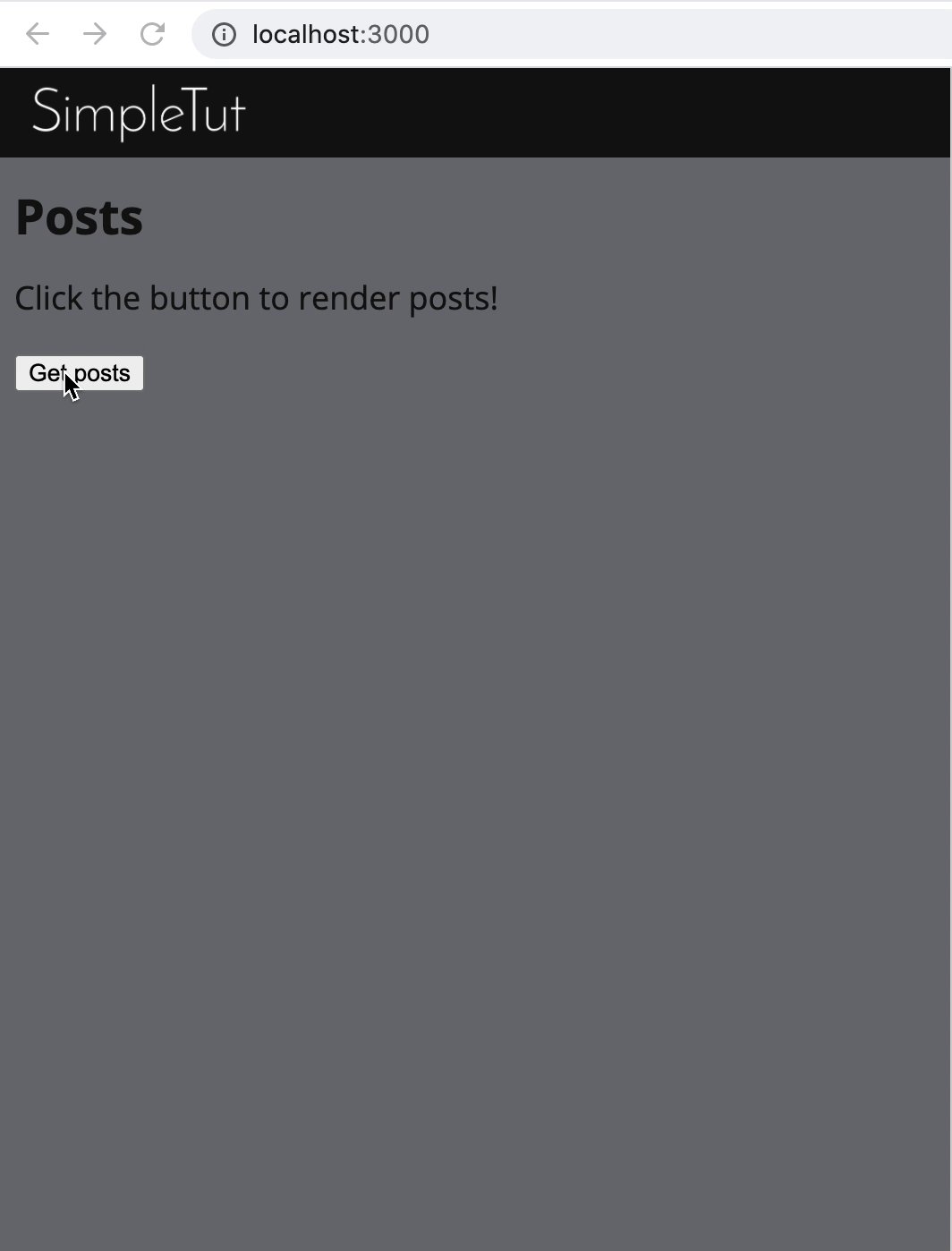
이런 느낌의 앱을 테스트하는 것이다. 그럼 시작하자!
header
(작성 중)
출처 : https://www.youtube.com/watch?v=tYMLXpOJtng&list=PL-Db3tEF6pB8Am-IhCRgyGSxTalkDpUV_&index=2
https://www.youtube.com/watch?v=TRZ2XdmctSQ&list=PLZKTXPmaJk8L1xCg_1cRjL5huINlP2JKt&index=4
