
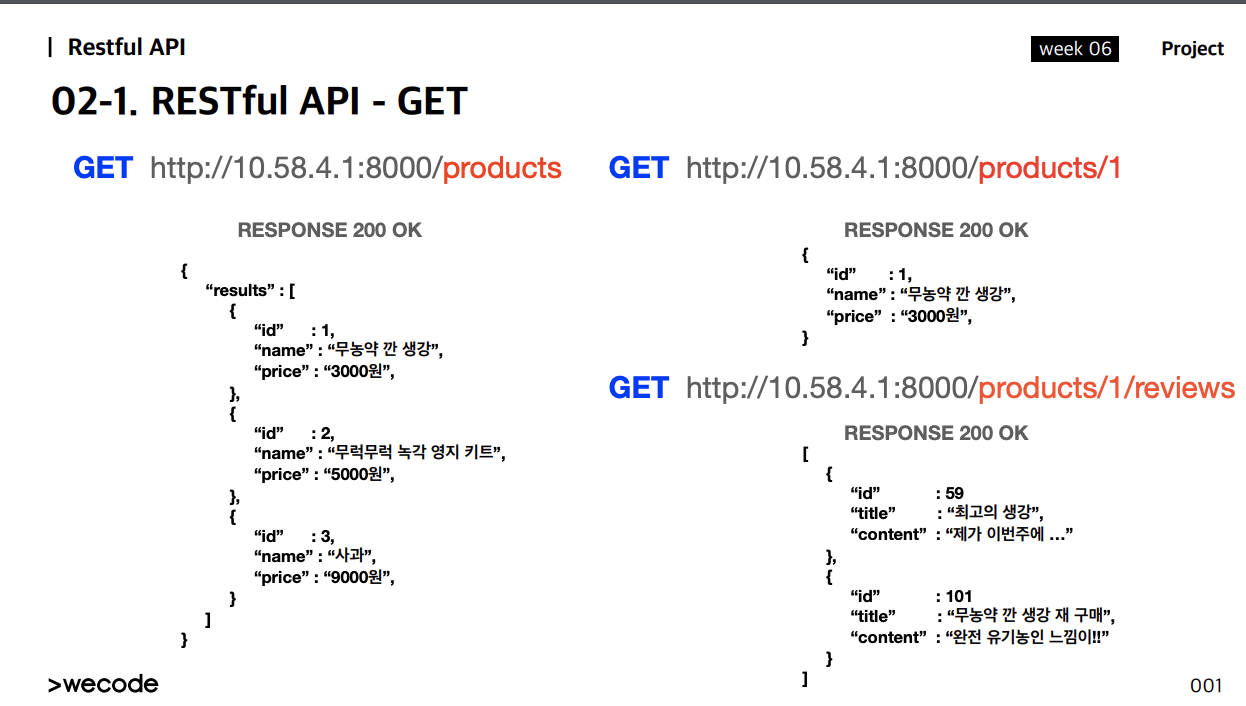
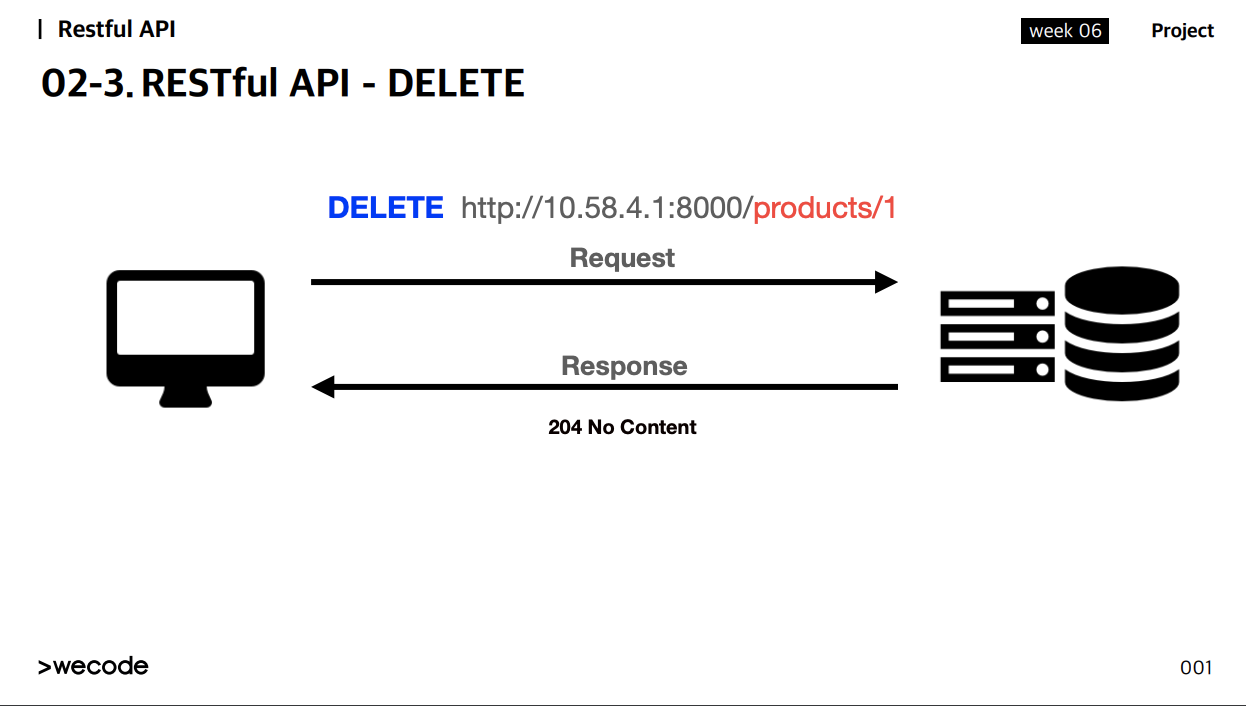
path parameter

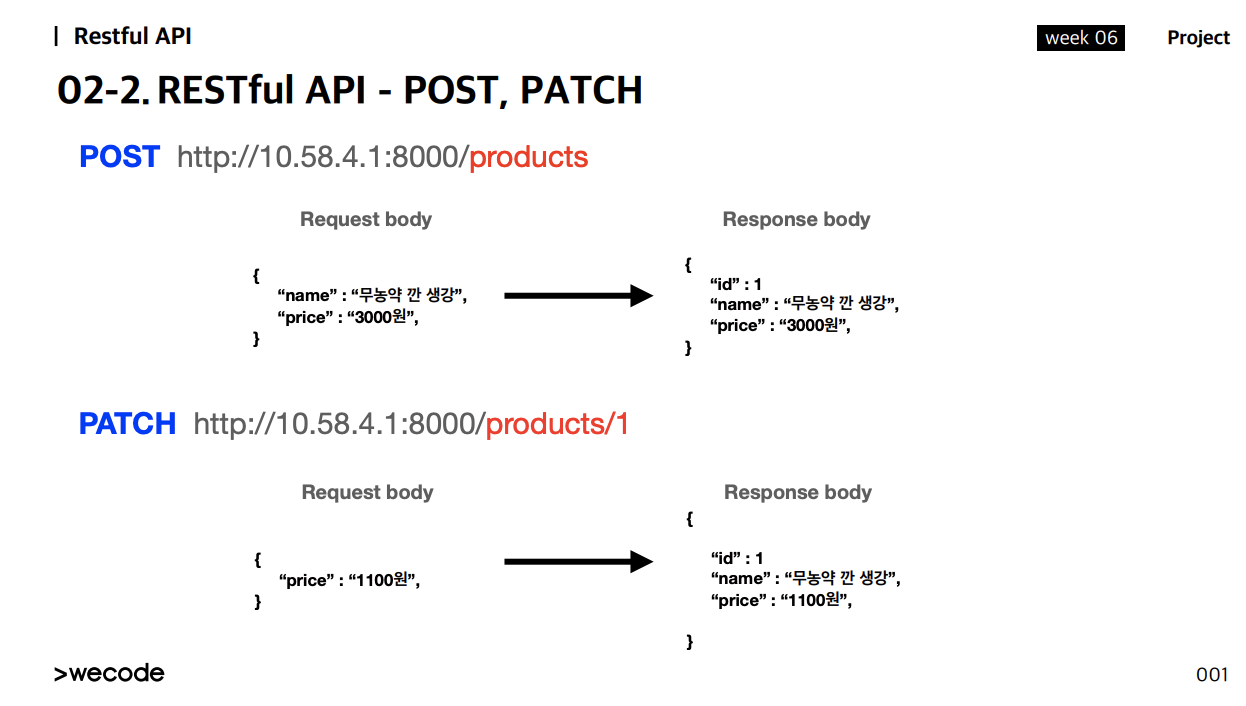
포스트는 path parameter가 아니다!왜냐면 id는 어차피 db 에서 부여되니까

patch는 업데이트! 해당 자원의 하나의 상품을 업데이트 할 때는 path parameter를 사용한다.

delete는 body에 아무런 정보도 안 담는다. path parameter로 한다.
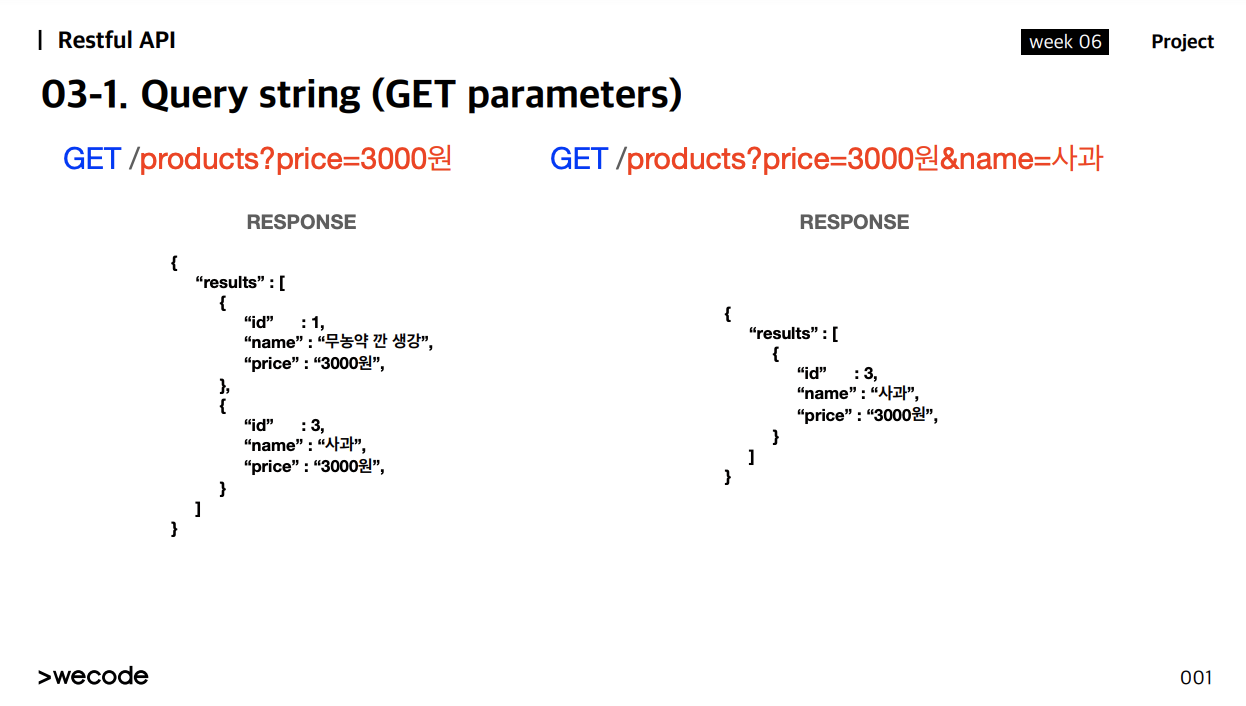
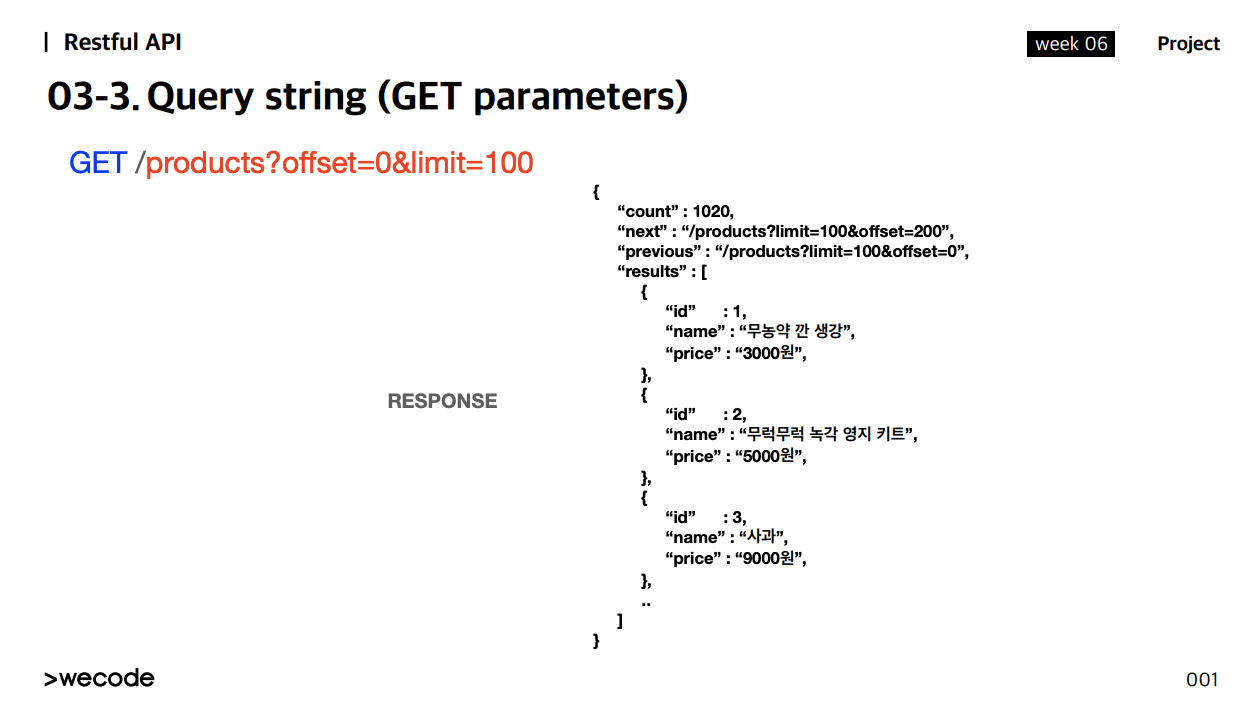
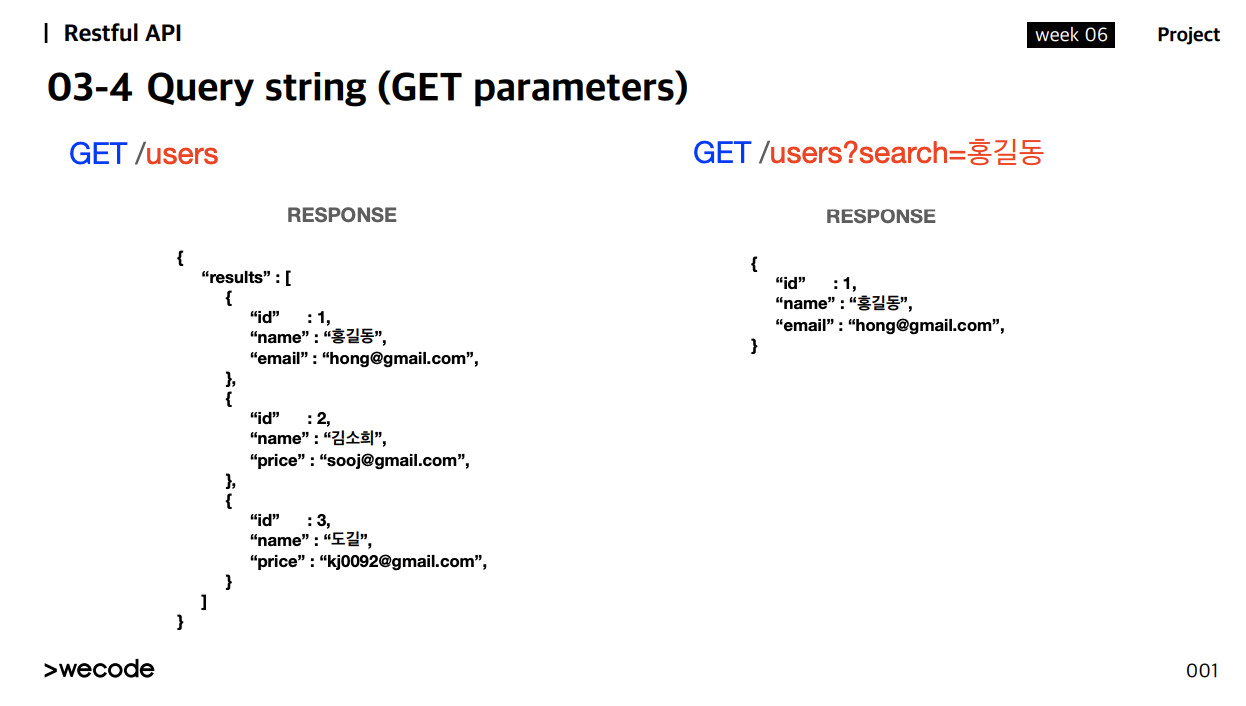
query string

query는 정렬, 필터할 때 사용한다.
pagination할 때도 시용한다.

서치할 때도 쓴다잉

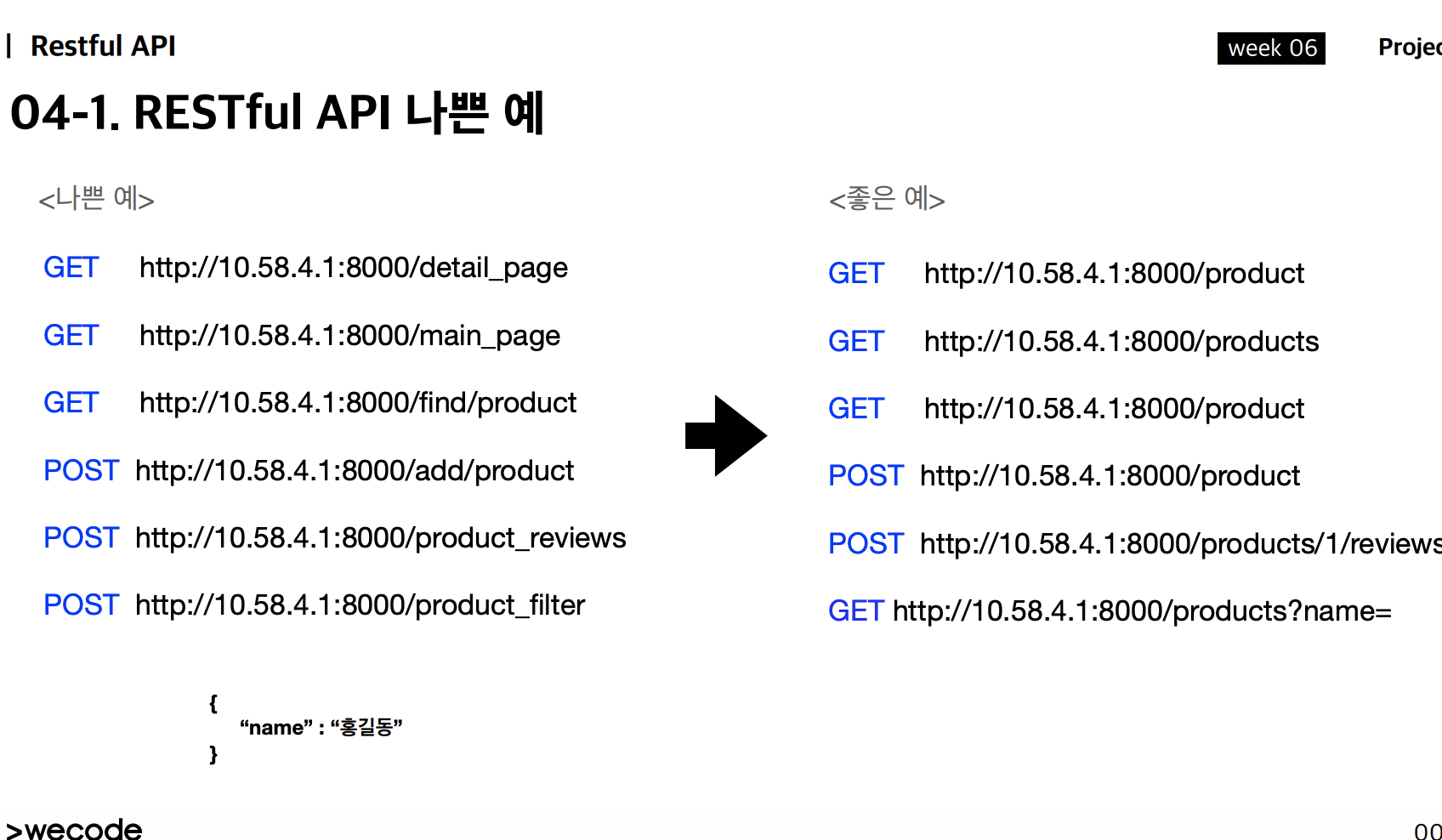
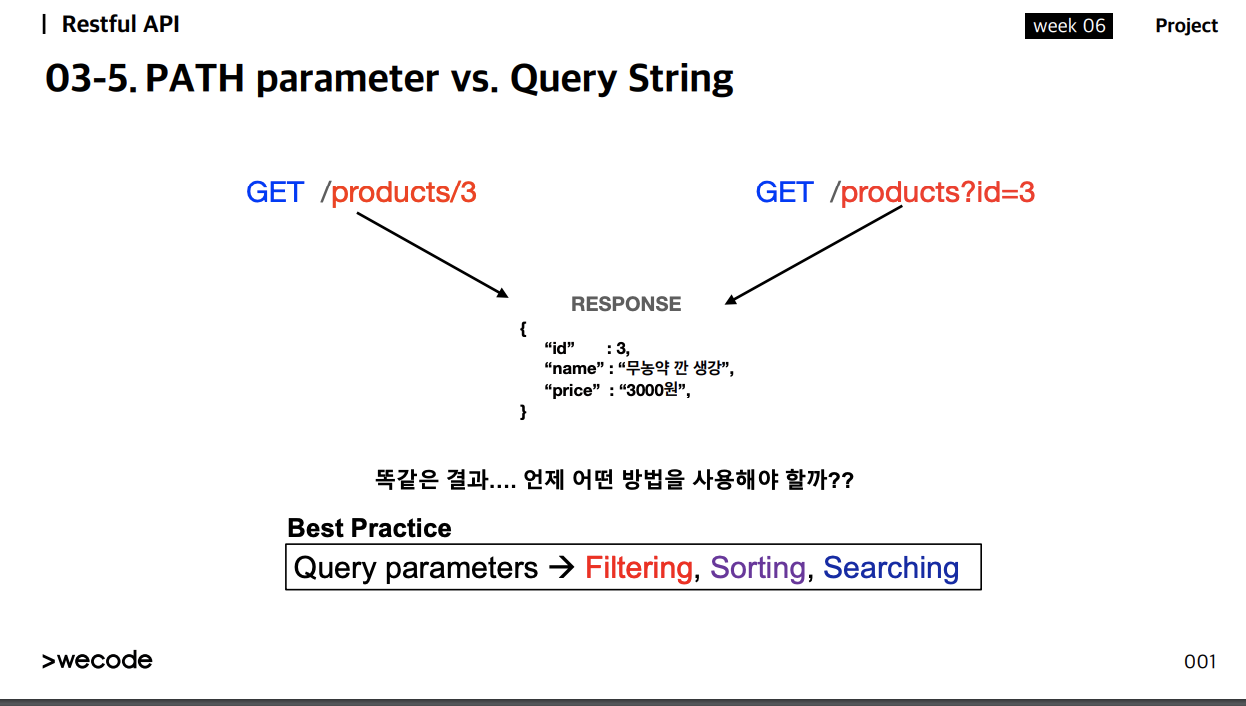
query vs path

예시