모든 진리는 싱글 소스에
https://docs.expo.io/versions/latest/sdk/map-view/
why 구글맵
네이티브에 지도를 띄워야하는데 카카오맵을 하려고 했다가 거의 대부분 모든 어플이 google map을 택한 것을 보고 항로를 수정했다. 배달의 민족도 google map이던데 뭐 별 수 있겠나. 까라면 까야지.
expo라서
직방 클론을 하면서 지도는 이골이 나게 많이 해서 간단하게 할 줄 알았는데 생각보다 어려웠다. 어려웠던 이유는 react-native google map으로 검색하면 대부분 expo가 아니라 생 react-native에서 google m map을 띄우는 것을 알려준다. expo는 위의 공식 문서를 정말 한 줄 한 줄 따라 쳐야 한다.
일단 안드로이드, ios 둘 다 해야하는 줄 알고 삽질했는데 ios로 해도 안드로이드도 되는 것 같다(확인 안 해봄)
시작
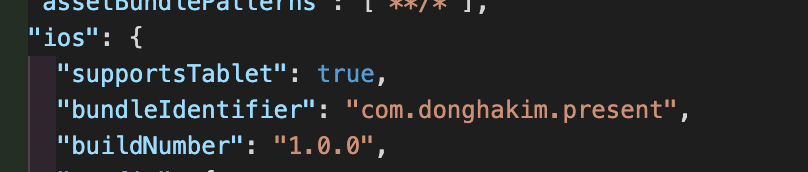
구글 API 구글 디벨로퍼 에서 API를 받는다. 혼란스럽지만 그냥 공식 문서에서 하라고 하는대로 하면 된다. 나같은 경우는 그놈의 bundleIdentifier이 뭔지 몰라서 한참 헤맸는데 간단하게 app.json에서 추가해주면 된다.

나중에 빌드를 위해서 추가하는 것 같다!
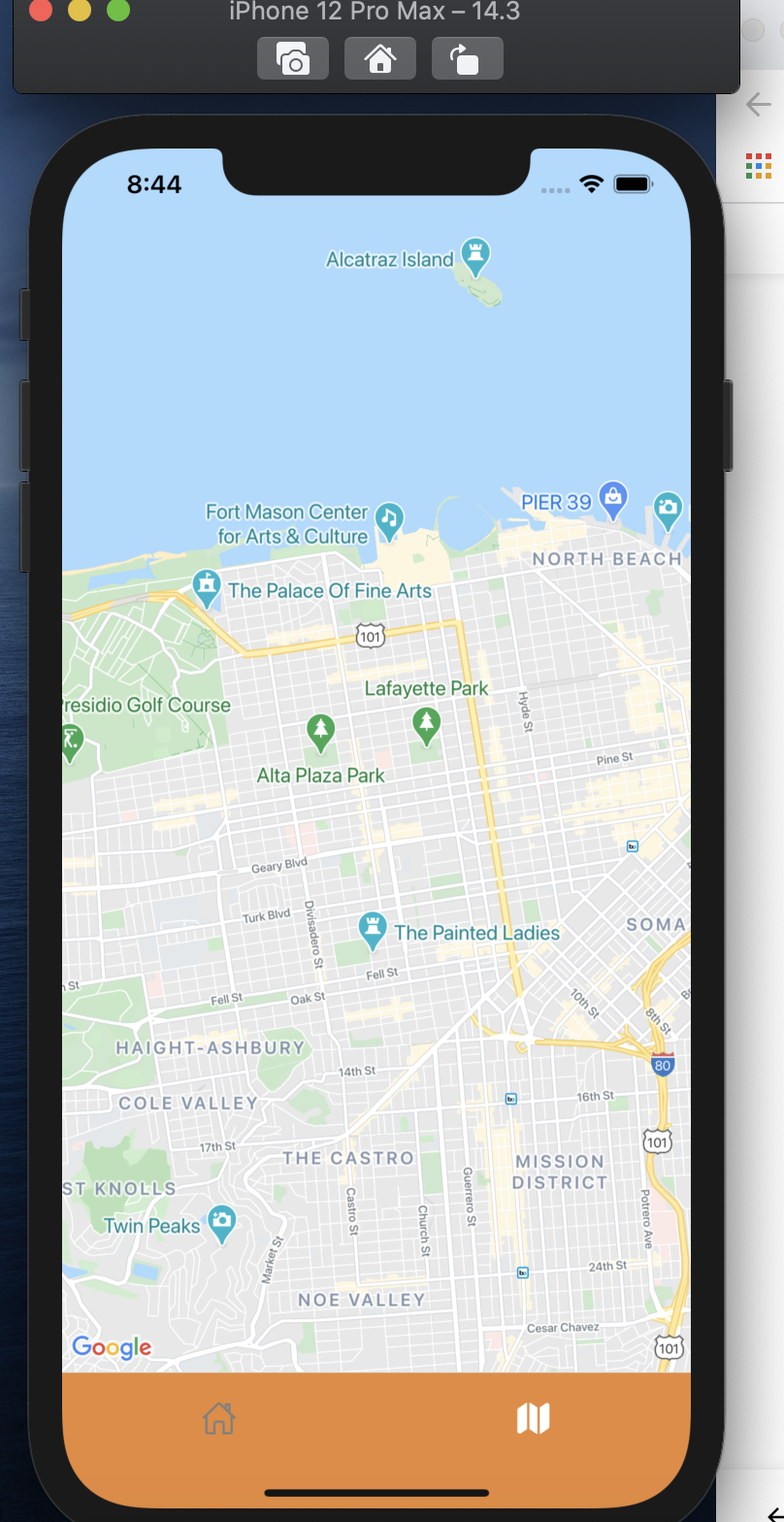
그리고 APIkey 받은 것은을 하라는 대로 집어 넣어준다. 지금까지는 예상 가능한 범위인데 갑자기 ios-build를 하라고 한다. 이때 살짝 공신력에 대한 의문이 든다. 갑자기 왜 빌드를 하지? 혹시나 돌이킬 수 없는 지옥행 특급 열차를 타는 것 아닌가 망설였다. 천성적으로 의심이 많은 나는 또 검색을 해봤는데 그냥 하는 것 같다. expo이기 때문에 지도를 쓰기 위해? 라고 추측할 뿐.. 아무튼 빌드를 하면 무자비한 진행이 시작되고 양자택일의 순간이 오는데 simulator를 위한 빌드를 한다. 왜인지는 모르겠다. 나는 순간의 직관을 굉장히 믿는 편인데 뭔가 그래야 할 것 같았다.
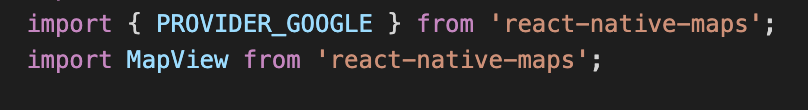
빌드가 되고 정말 딴 길 안 보고 이 두 가지를 import 한다.

기쁘다 구주 오셨네