
Bottom tab vs Stack
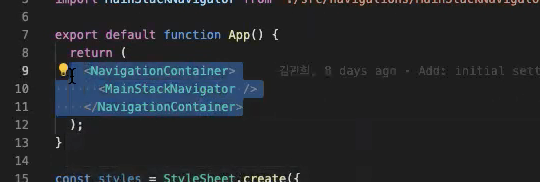
app.js

메인엔 main stack navigator 하나만 있다.
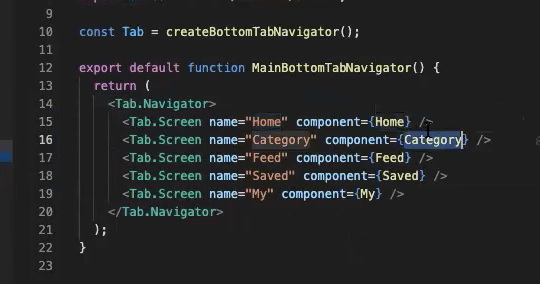
BottomTab.js

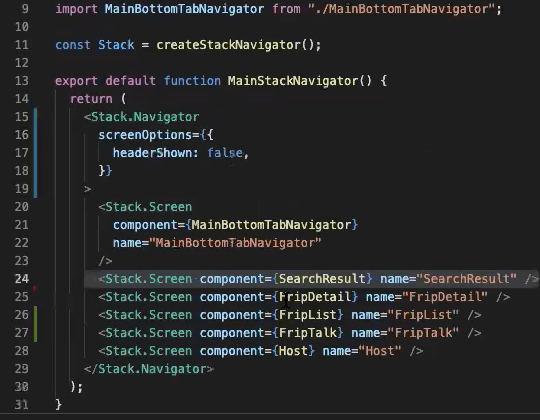
main stack navigator.js

네비게이터를 다룰 때 가장 큰 포인트는 스택이다. Tab.Screen으로 화면을 전환할 때 전환된 화면에서 또 다른 페이지로 이동하려고 하면 각각 컴포넌트에 stack이 또 필요하다.
위의 스크린샷에서stack navigator.js에서 stack의 처음이 BottomTab이 되는 것이다!
pressable
touchableopcaity랑 같은데 깜빡거림이 없다!
네이티브 코드
카메라나 블루투스는 네이티브 언어로 디바이스에 접근해야 한다.
실무에서는 svg를 사용한다.
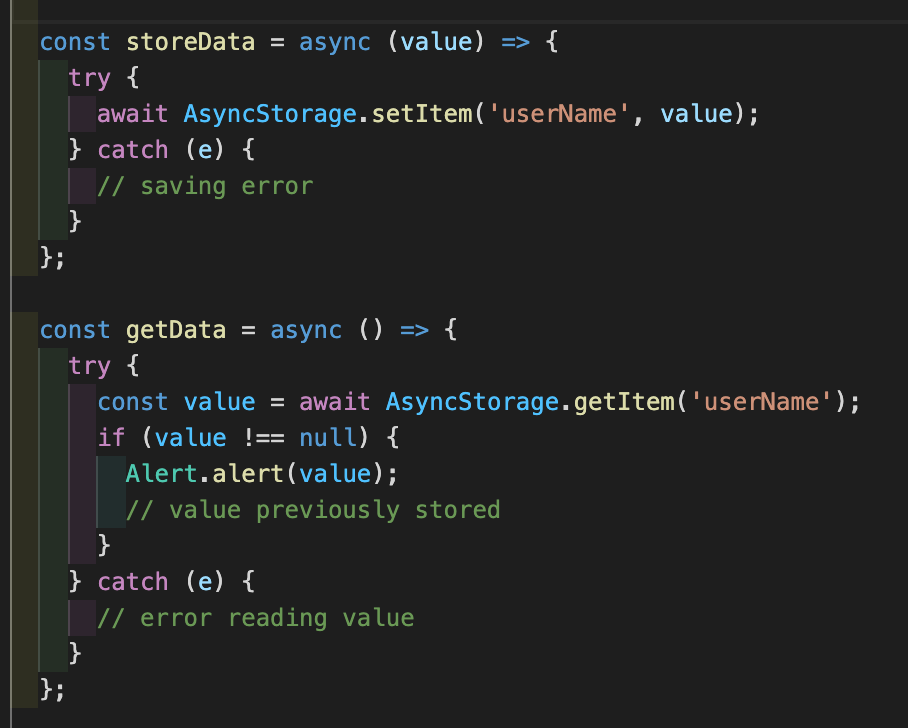
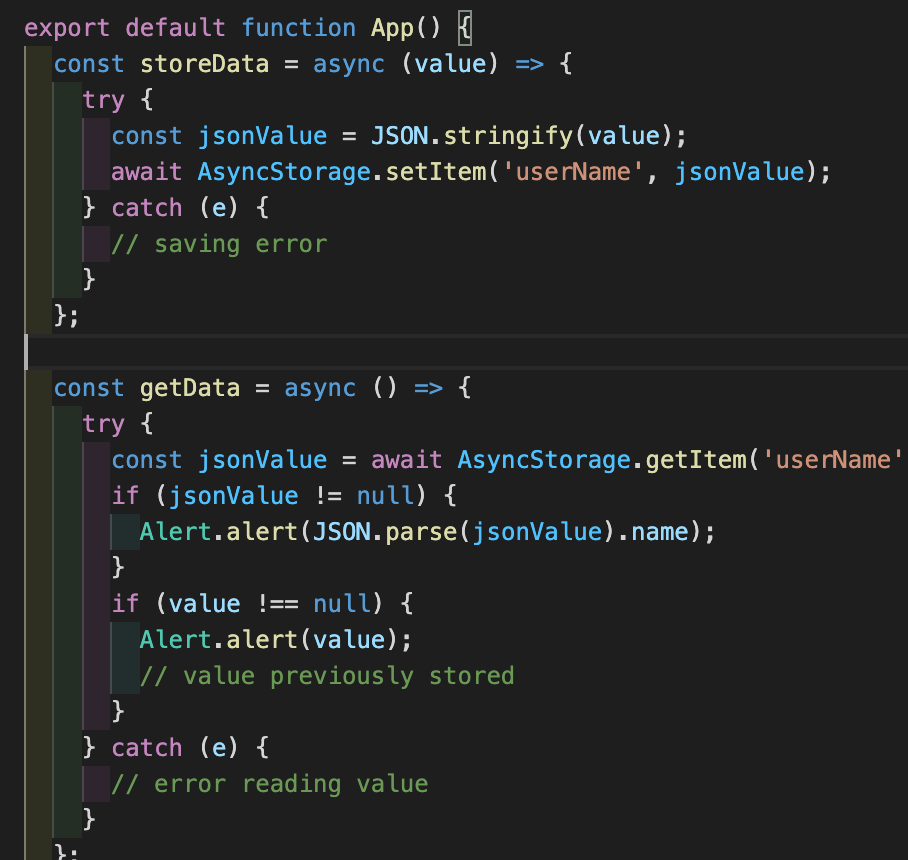
AsyncStorage

localStorage 쓰는 법과 동일하다.
- 객체 타입으로 저장한다면

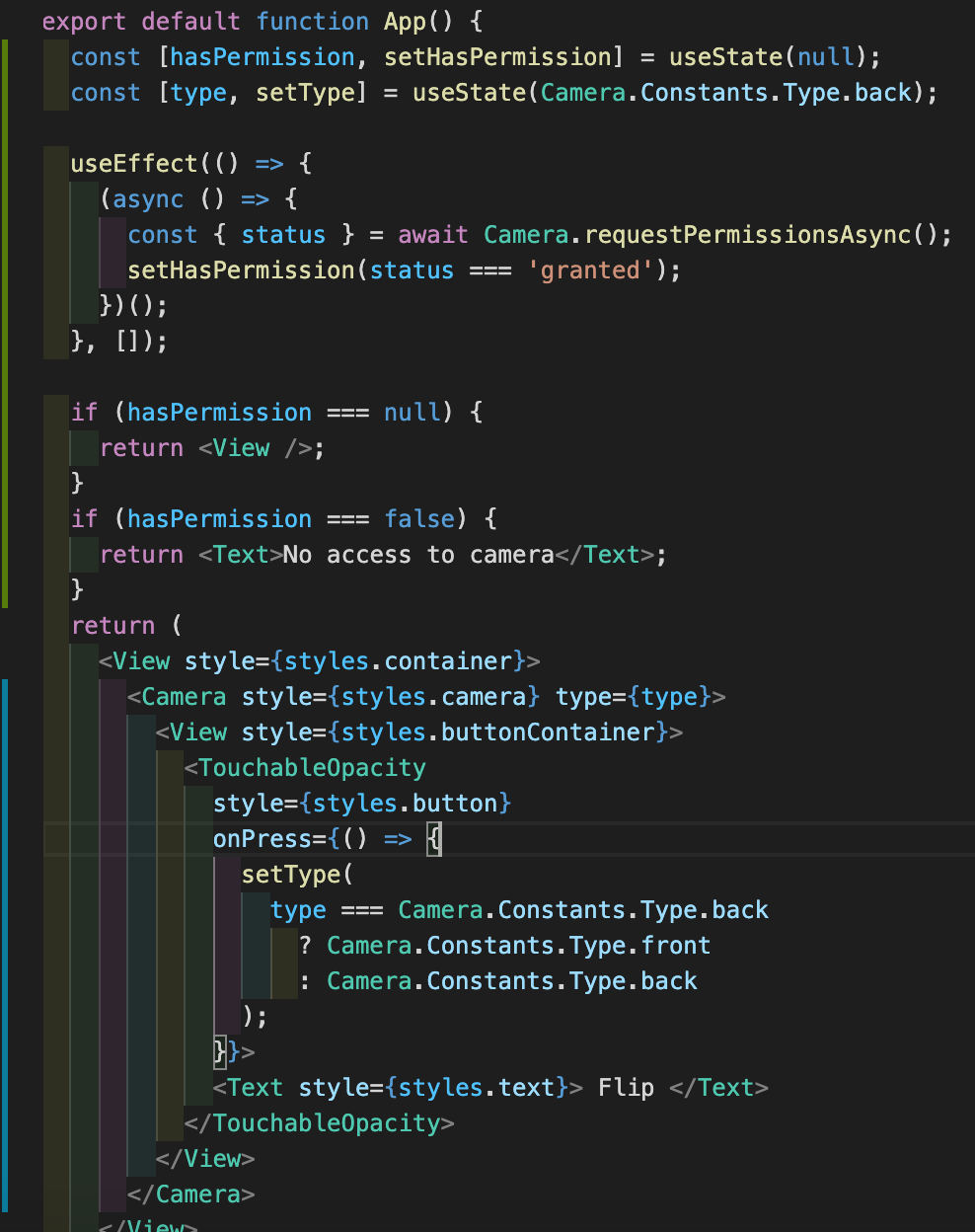
카메라
expo install expo-camera
-도큐멘트에 있는 예시

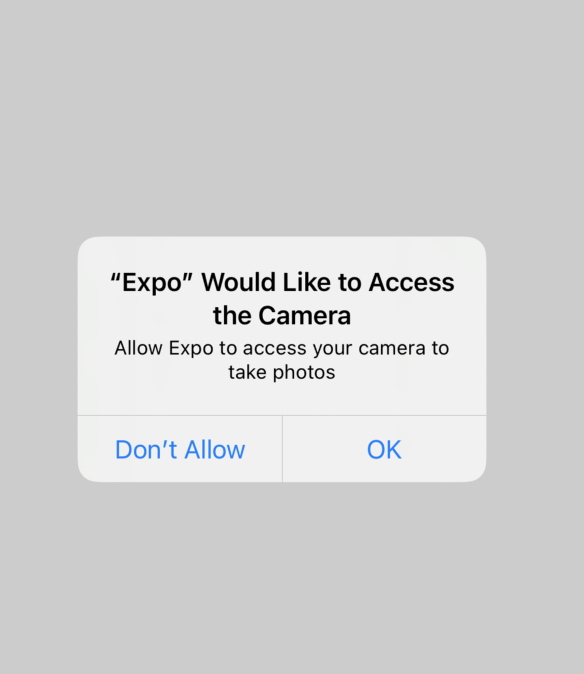
위 코드를 복붙해서 넣으면

나의 사랑스러운 카메라에 접근해도 되겠냐고 물어본다.
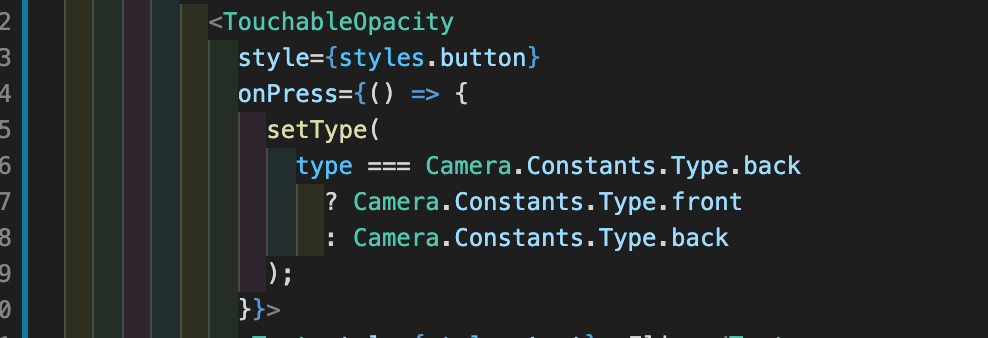
카메라 모드 변경

버튼을 클릭해서 전면/후면 카메라 모드를 변경한다.
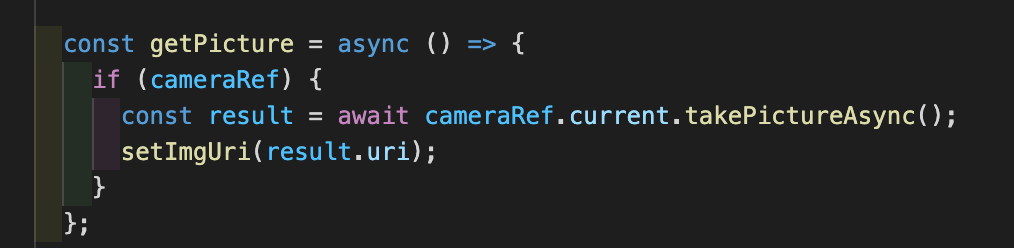
사진 찍기
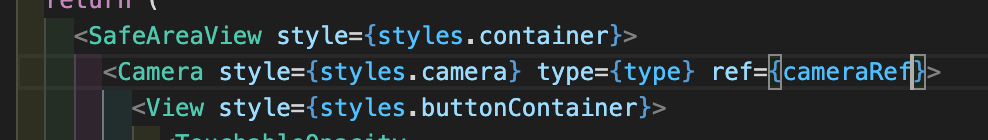
useRef를 이용해서 접근한다!

이렇게 접근해준다.

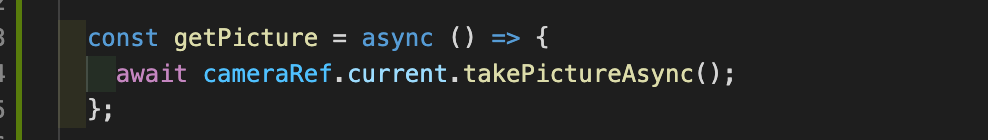
onpress에 함수를 주고 이렇게 current를 이용해서 useRef에 접근하면 카메라가 찍힌다.
이미지 가져오기
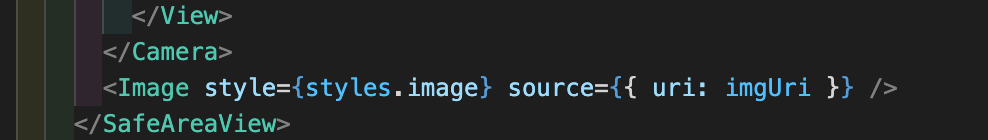
uri를 state에 저장해서 source로 준다.

리액트처럼 엔드(&&)로 초기값이 없을 때 에러 핸들링을 못한다. 무조건 삼항연산자로 null값으로 에러를 막는다.


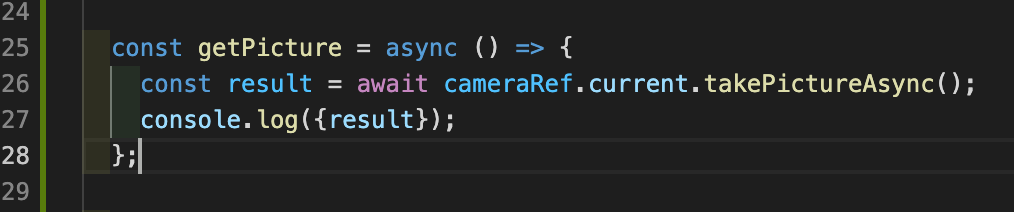
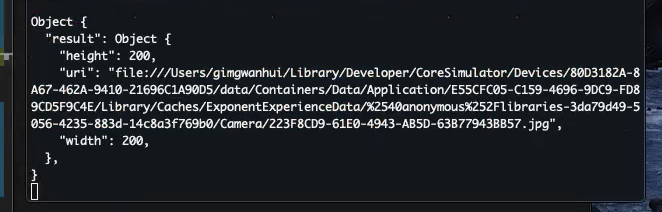
요렇게 찍어보면 result가 나온다. uri만 가져오면 된다.

사진 찍어서 핸드폰에 띄우기 완료!