
세팅
dektop에 가서
sudo npm install --global expo-cli
개념
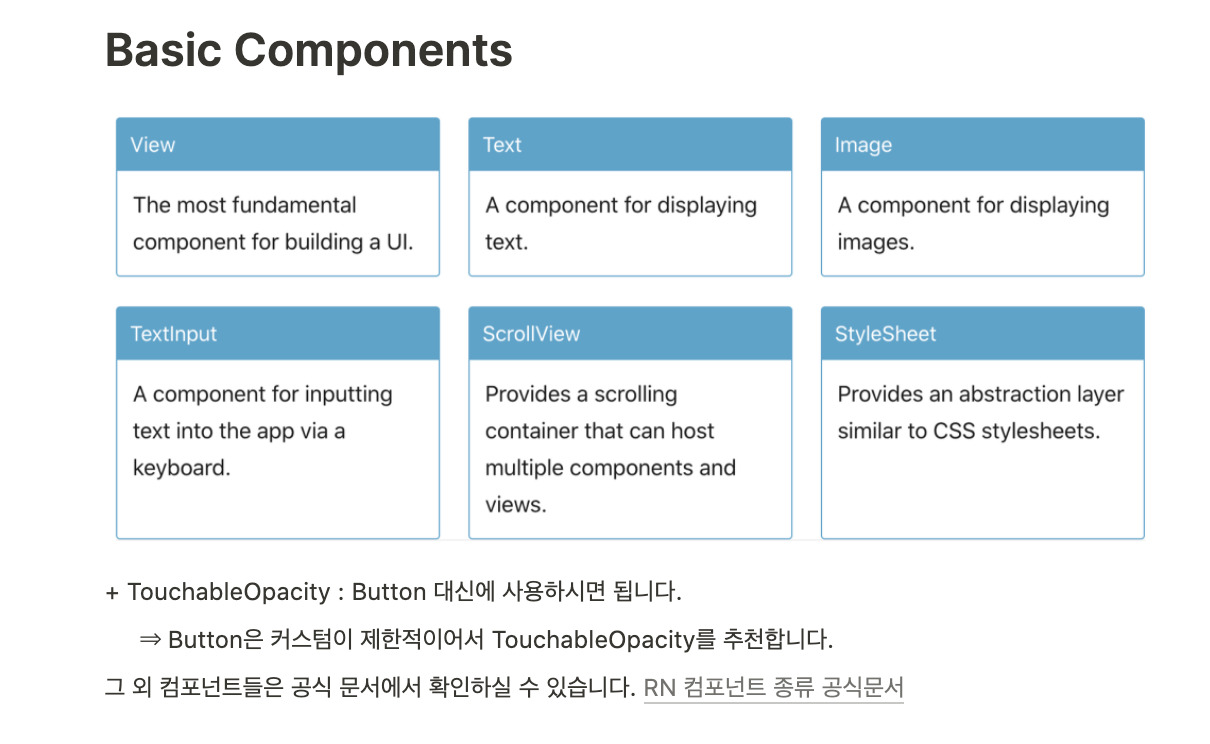
native는 모든 게 컴포넌트

태그는 안 쓰고 모두 컴포넌트로 사용한다.
- view는 div 박스처럼
- text는 컴포넌트로 감싸야 한다.
- 스타일드 컴포넌트 사용 가능!
- TouchableOpacity로 사용자가 버튼 클릭
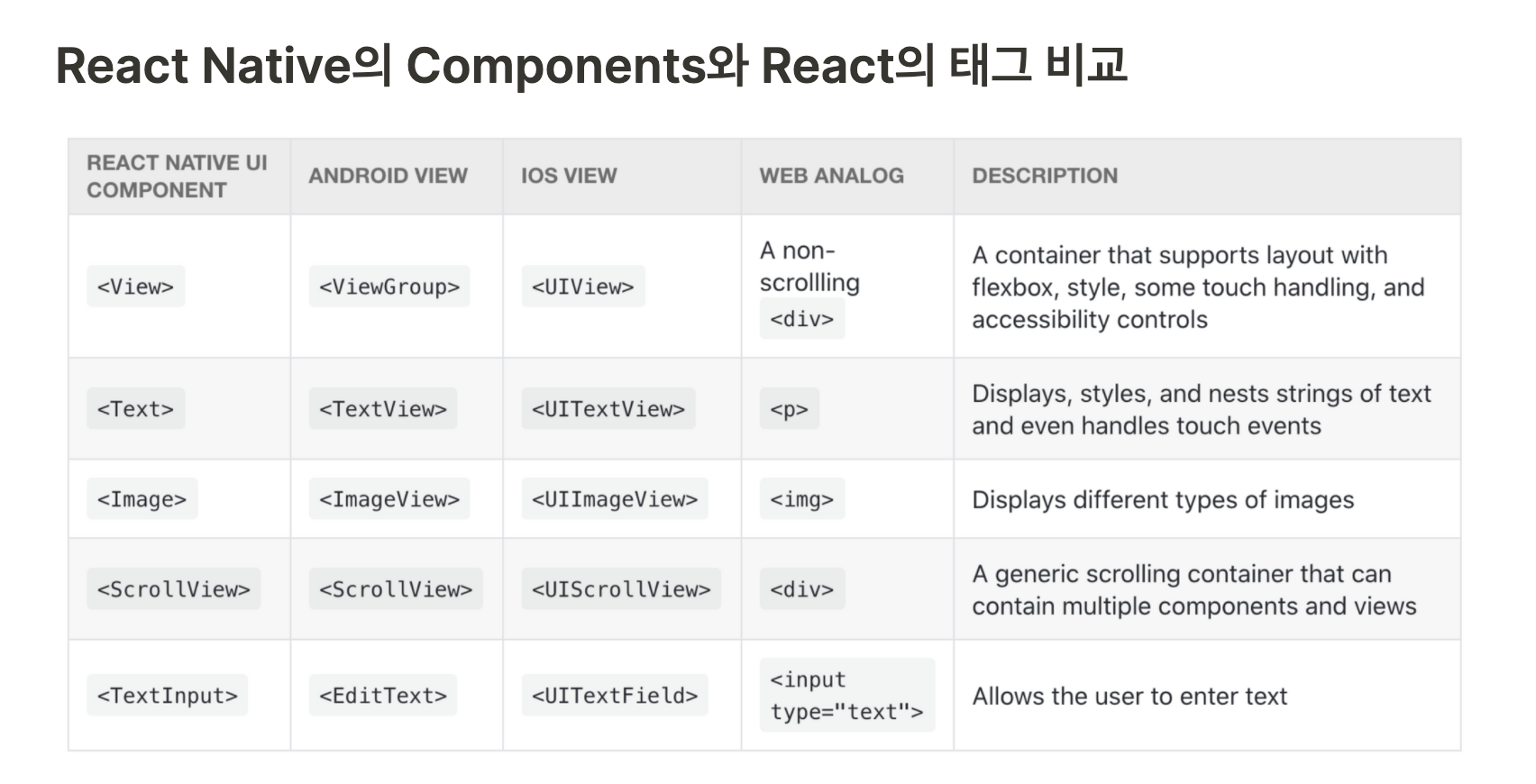
react 태그와 비교

Styling
display:flex가 기본이다. 하지만 기본은 수직이니까 가로 정렬하려면 flex-column:row를 줘야 한다.
flex:1
height:100%과 같은 기능을 한다.
시작하기
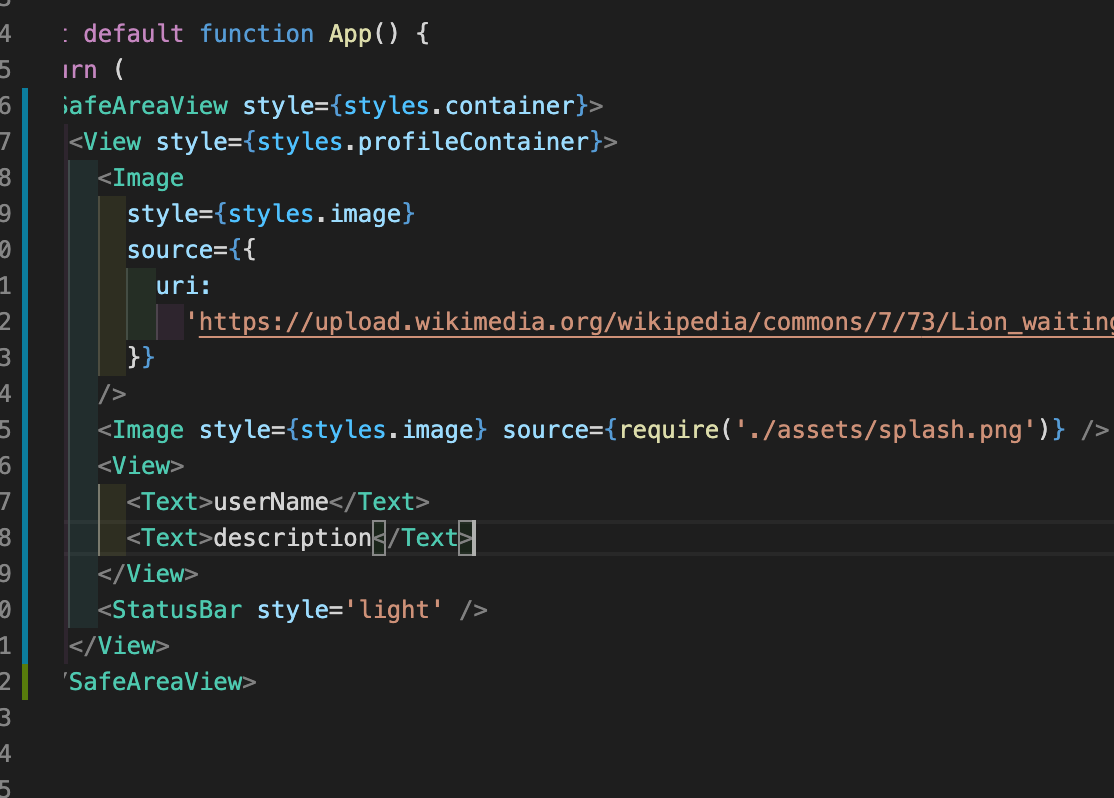
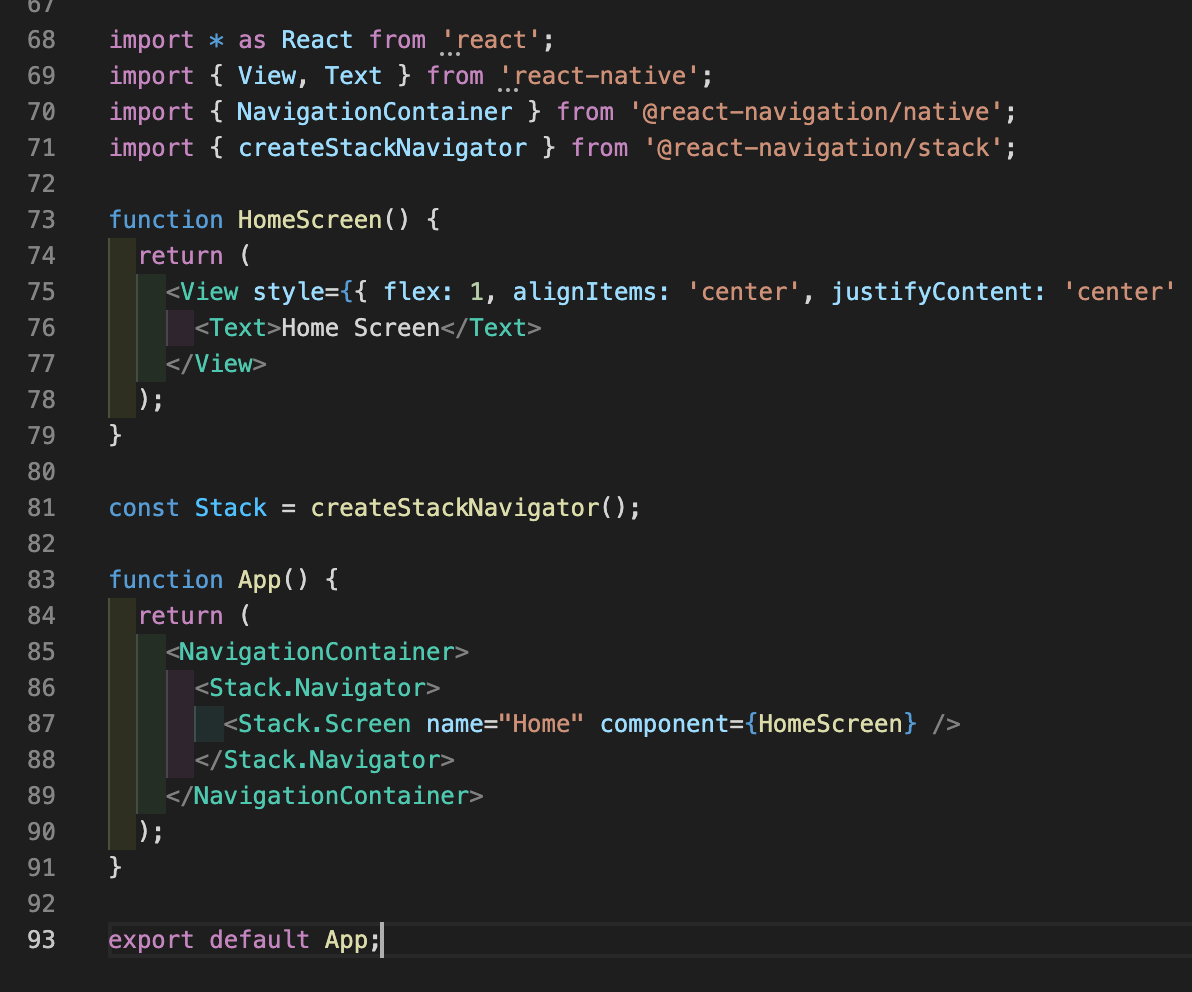
App.js가 엔트리 파일! 이름은 바꾸면 안 된다. 컴포넌트 단위니까 전부 가져와야한다.

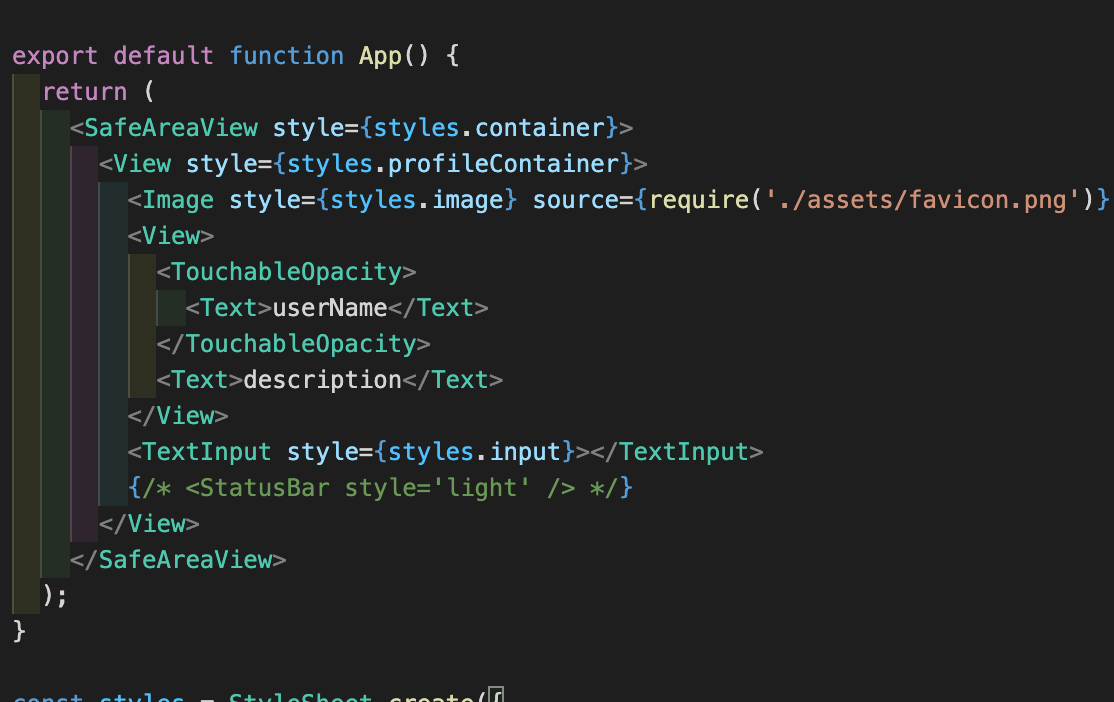
이렇게 인풋창을 만든다.

리액트 네비네이션
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view요 친구를 다운 받아준다.
npm install @react-navigation/stack얘도
네비게이션



(navigation에 대해 쓴 건 실수로 날려버려서 나중에 다시 써보자!)
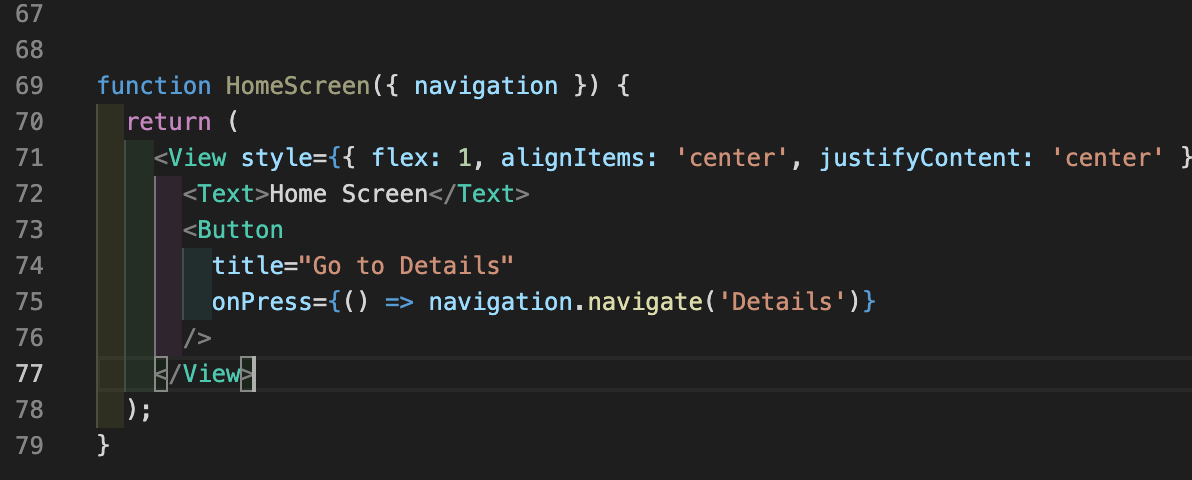
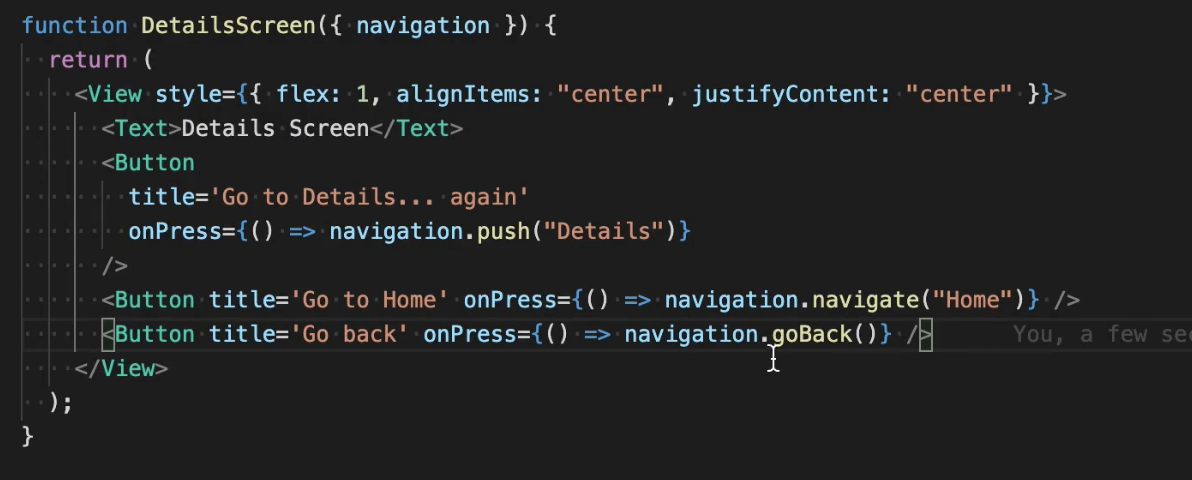
요점만 정리하자면 page는 stack에 쌓이므로 push와 navigate 메서드를 잘 이용하자!
달력으로 todo 만들기
나는 기본적으로 달력과 지도를 너무 사랑한다. 달력과 지도는 해도 해도 계속 하고 싶다. 예전에 웹으로 투두를 만들었을 때 달력 기능을 꼭 넣고 싶었는데 이번에 한 번 넣어본다!!
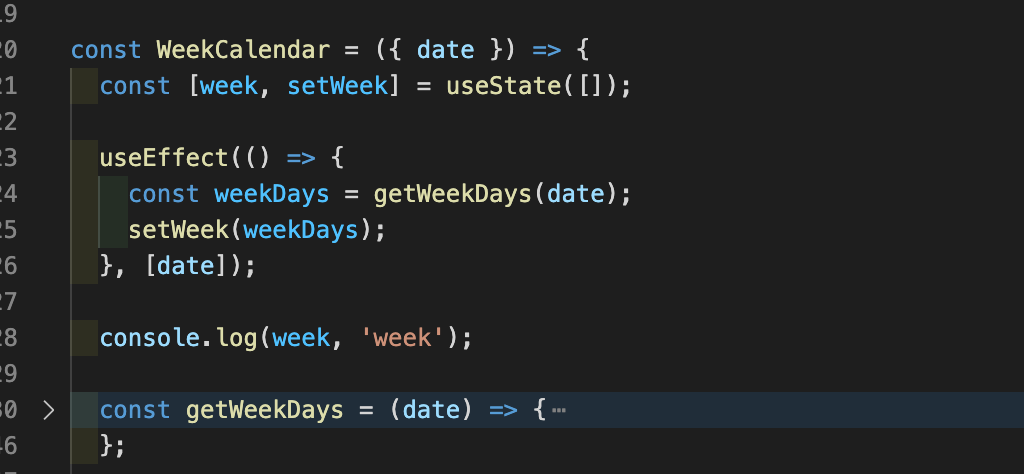
일단 달력을 만들 component를 만든다.

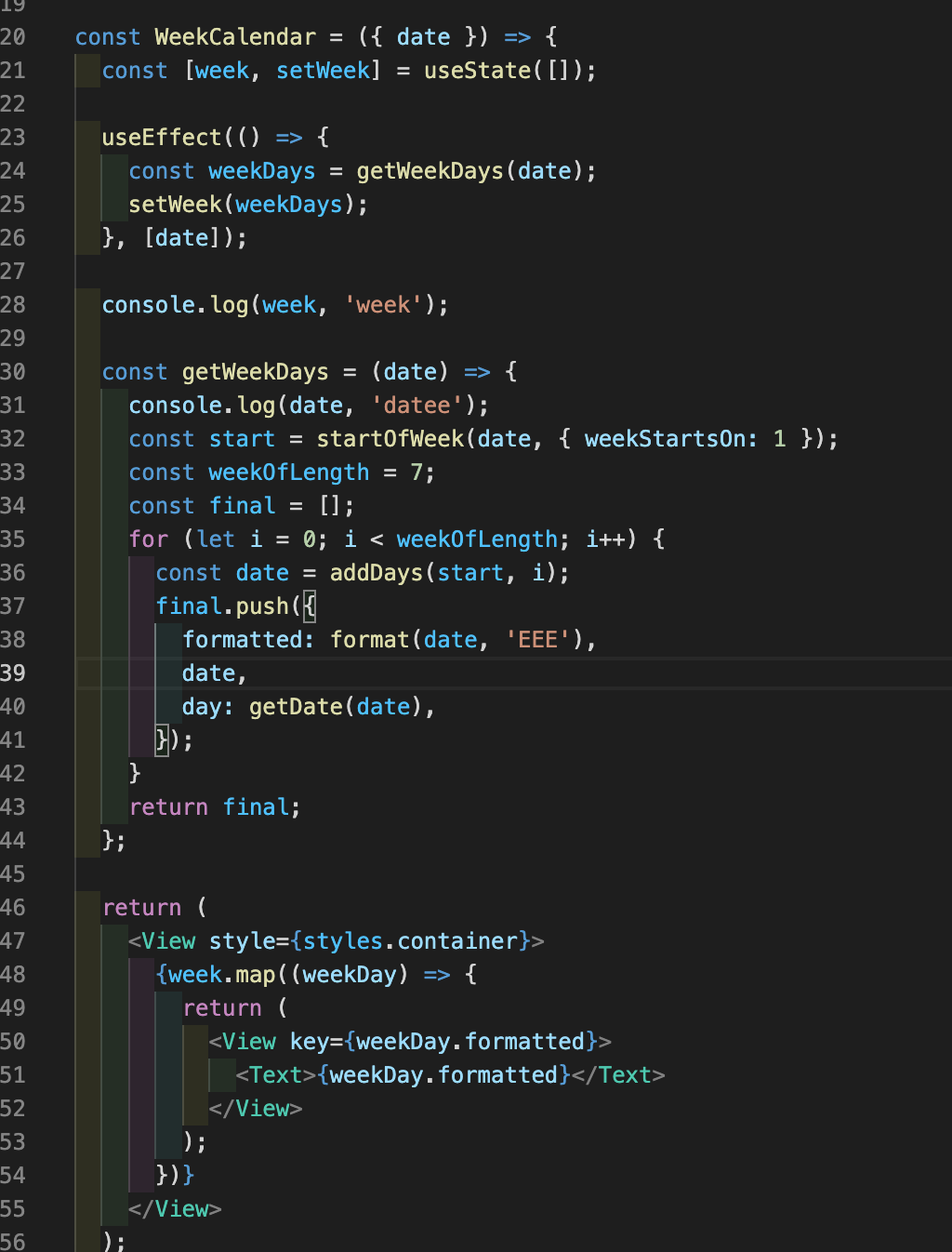
일단 기본 구조다.


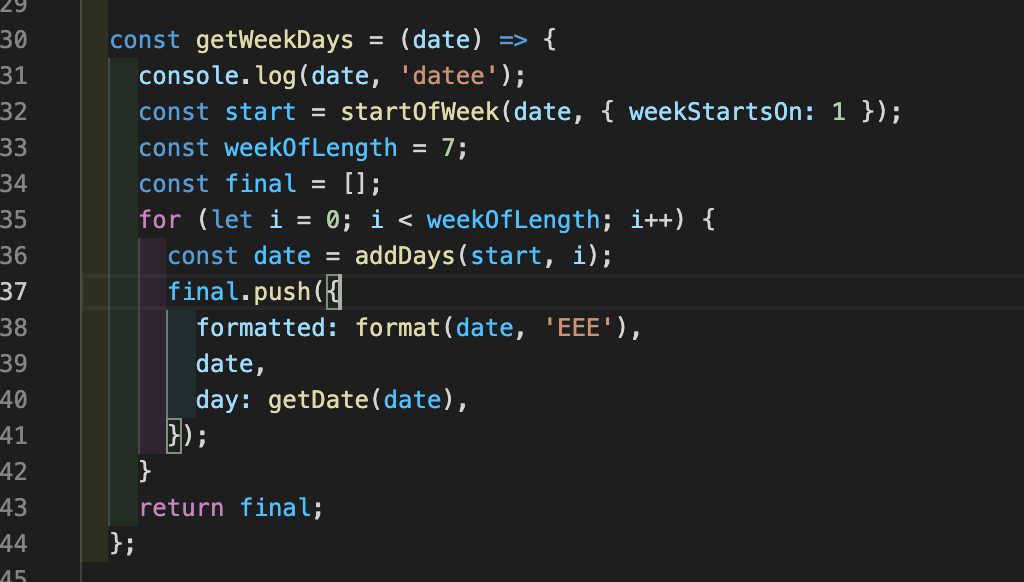
이렇게 라이브러리에서 필요하 메서드를 가져오고 getWeekDays란 함수에서start를 선언한다.

start는 new Date()로 생성한 date를 기준으로 그 주의 첫 번째(월요일)을 가져온다.
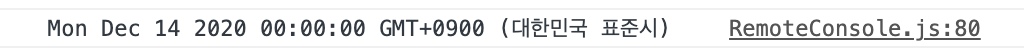
이제 for문을 돌려서 일주일을 생성하면 된다. addDays 메서드를 통해 생성된 date를 콘솔 찍어보면

이렇게 일주일이 생성된다.
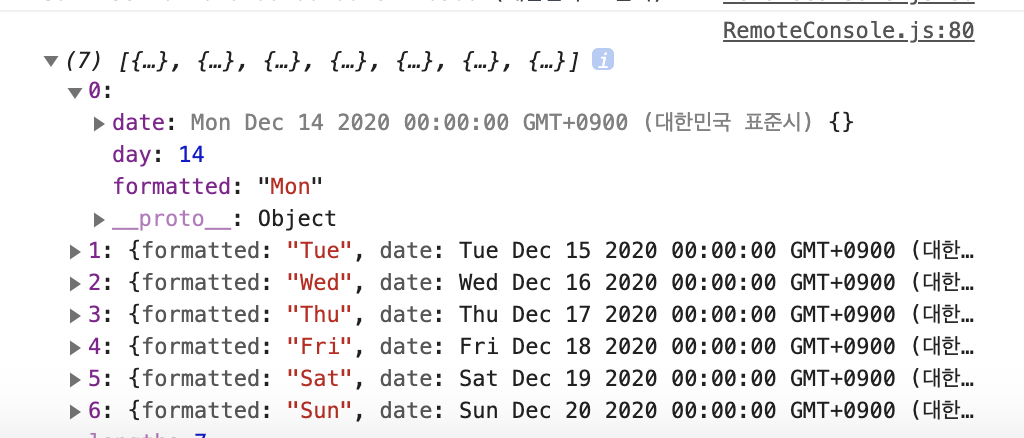
이제 final이란 배열에 넣으면 되는데 formatted, date, day로 필요한 값을 각각 키로 만든다. final 배열을 콘솔 찍어보면

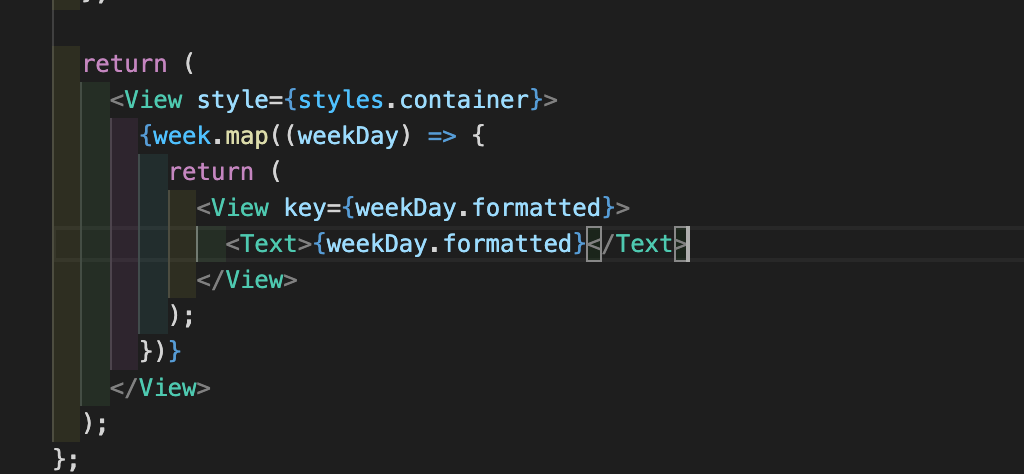
이제 final을 렌더해주면 된다!

useEffect로 변화가 있을 때, 즉 날짜가 바뀌었을 때 업데이트가 되게 해준다.

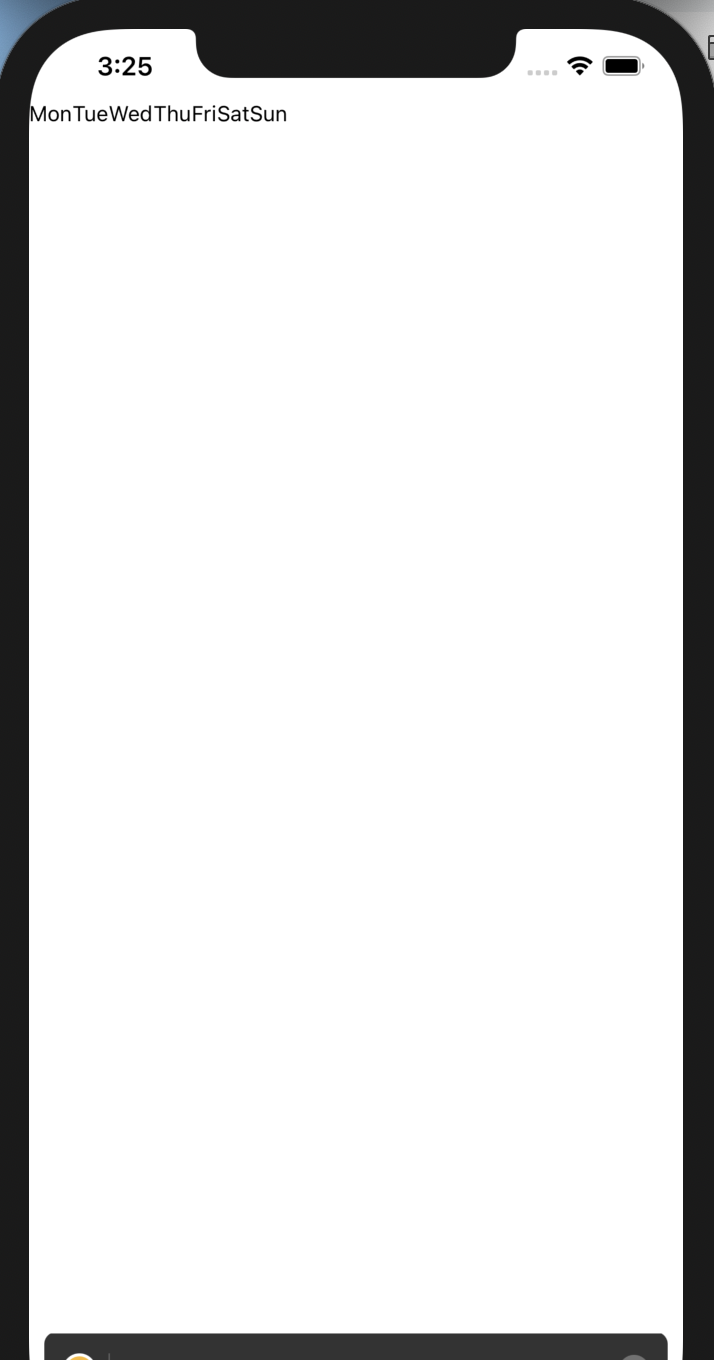
state값으로 맵을 돌리면

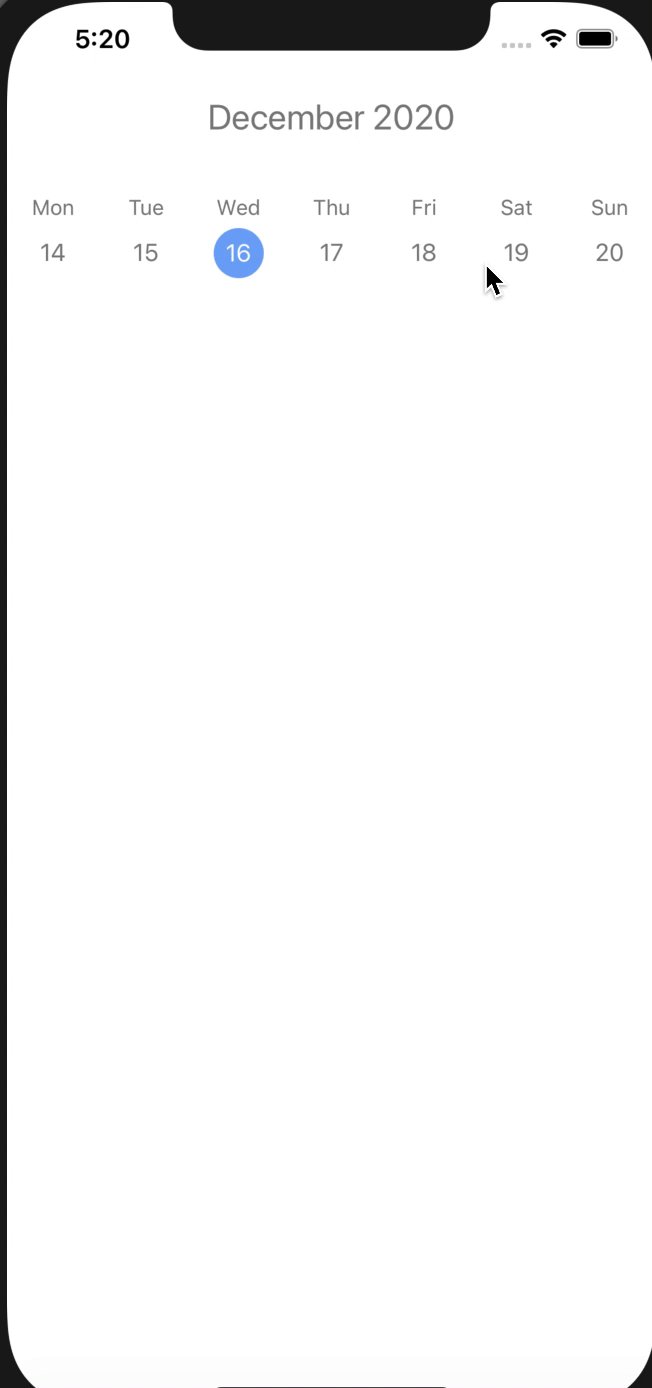
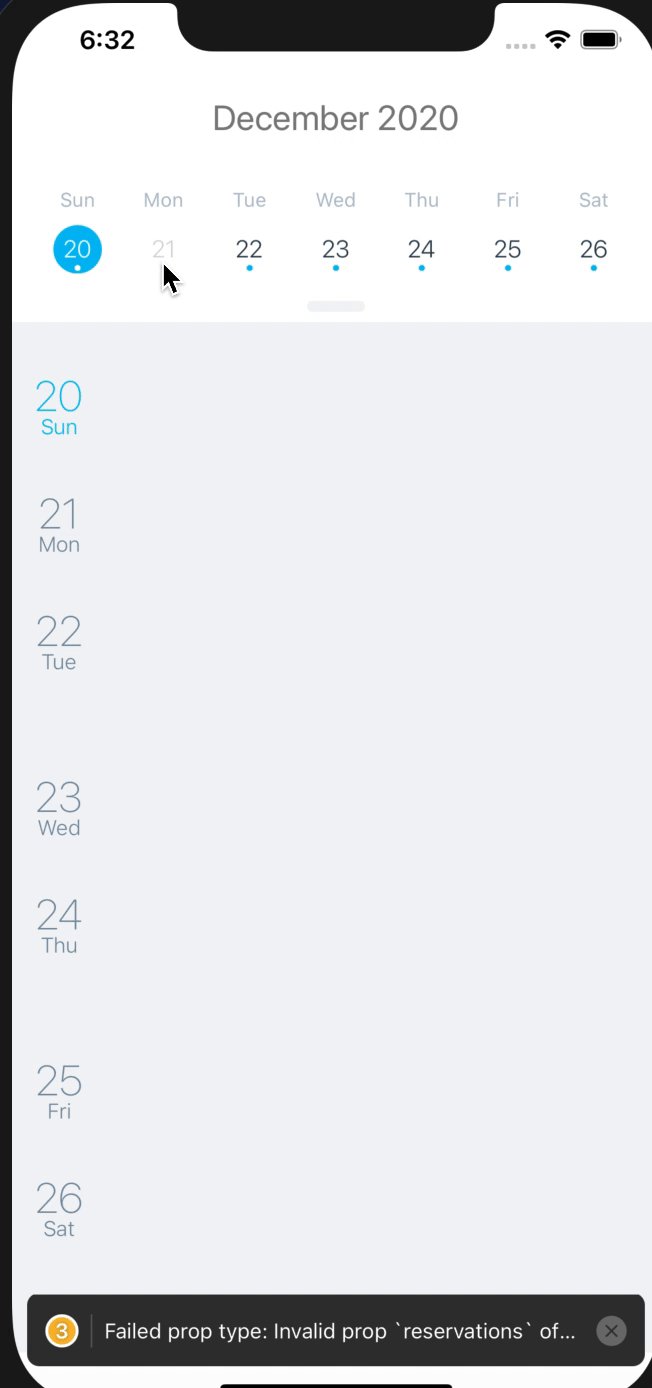
짜잔 일주일이 등장했다.
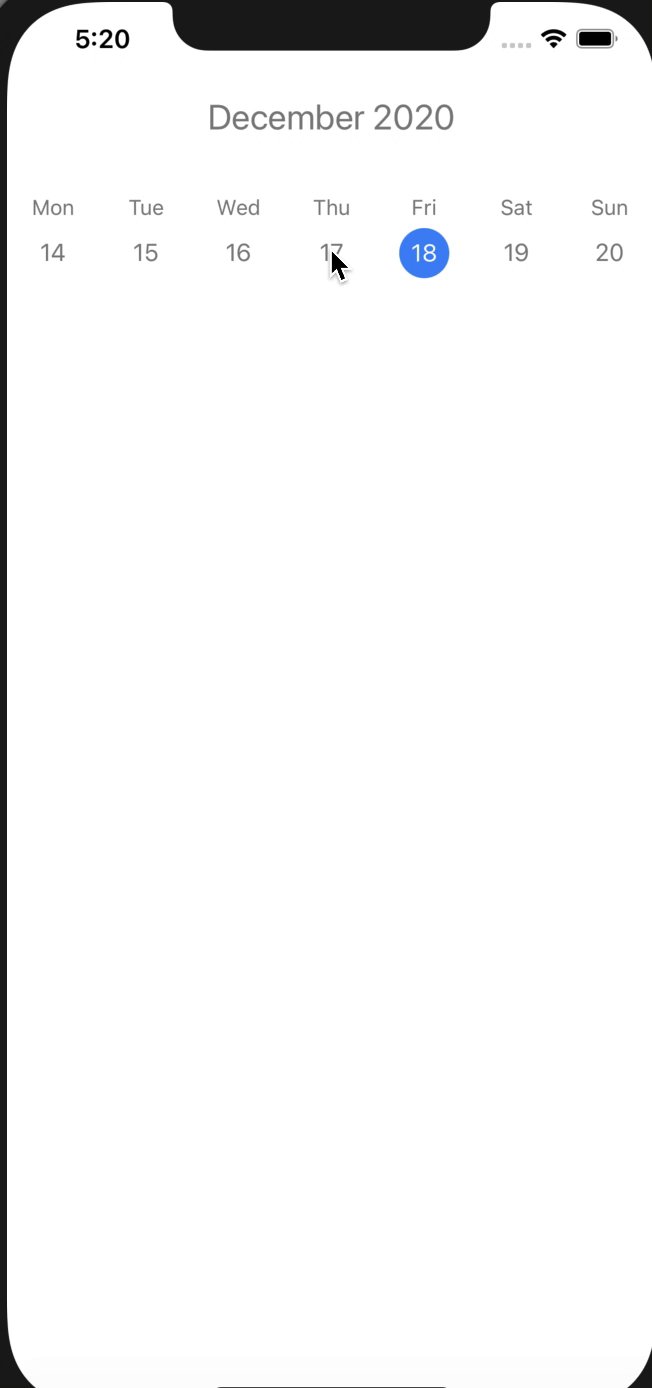
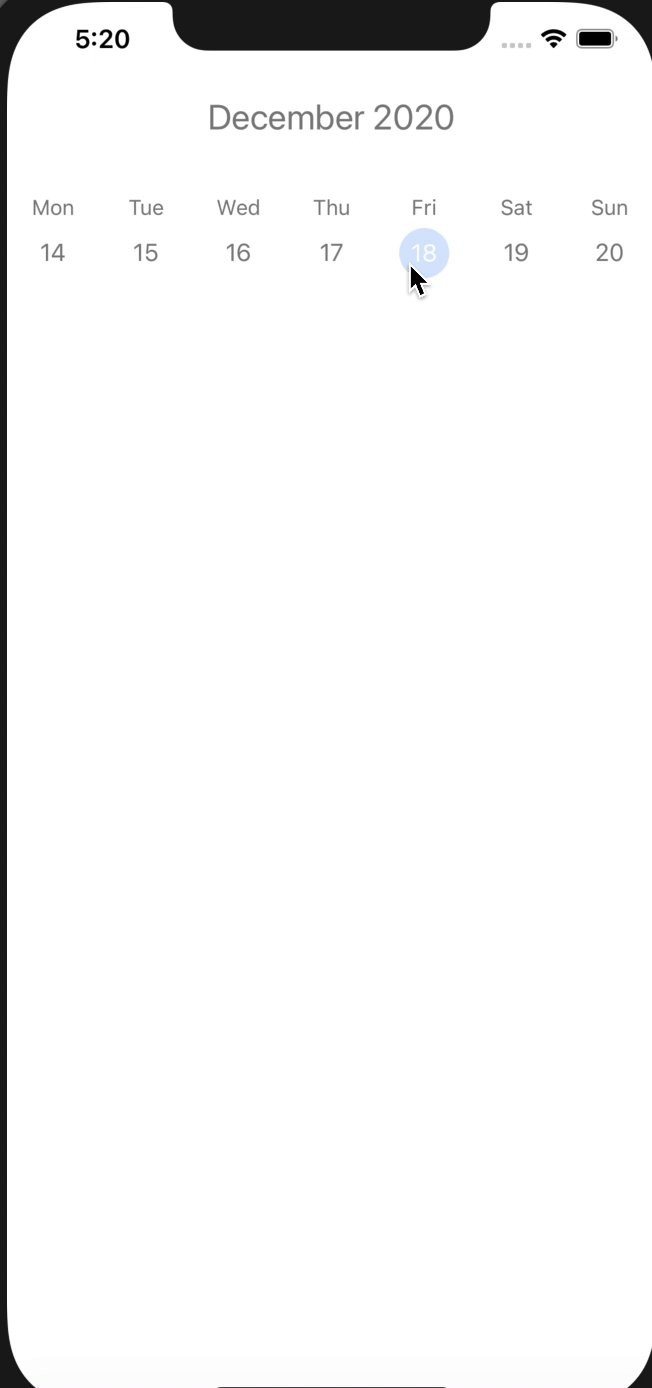
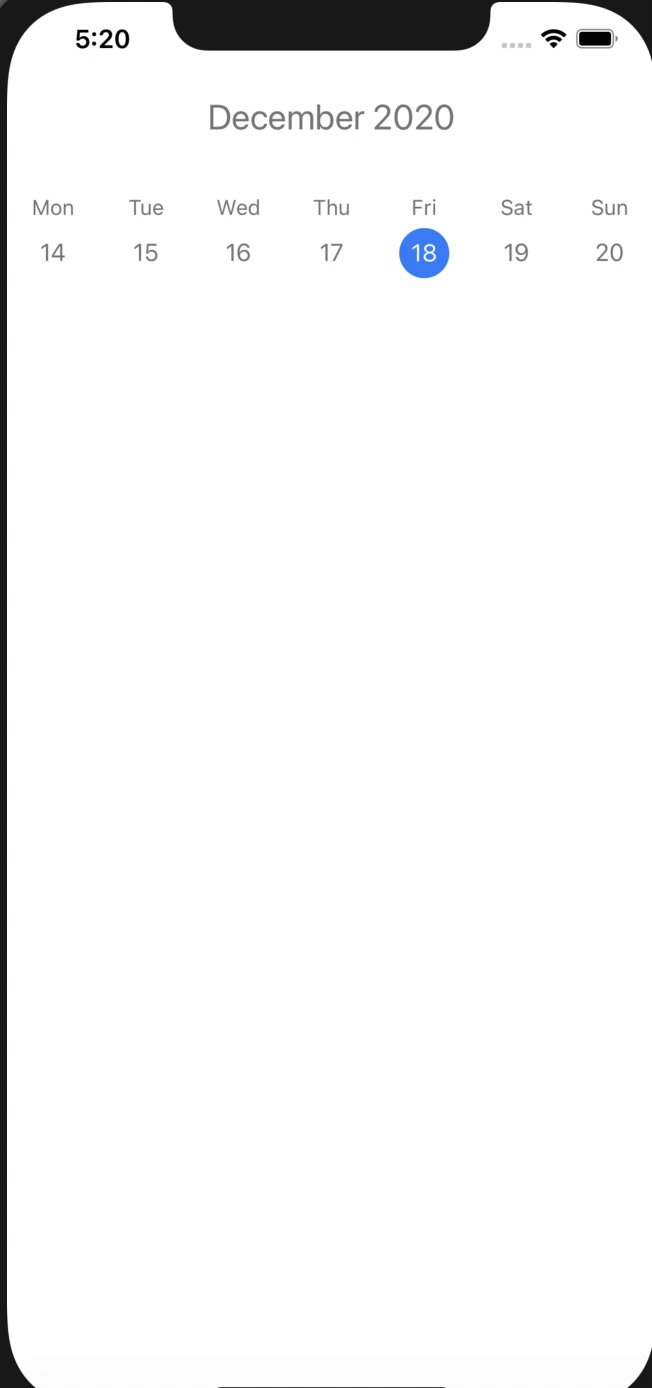
active 날짜


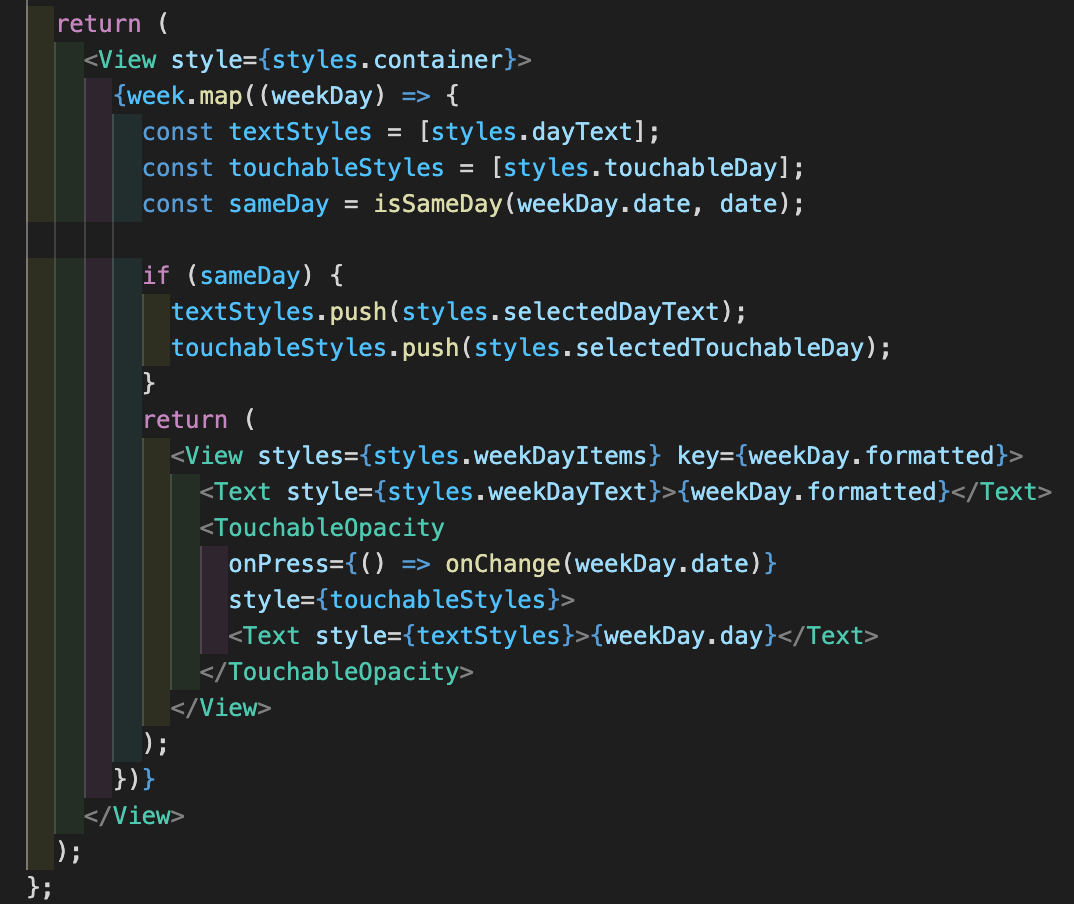
먼저 isSameDay라는 메서드를 이용해서 date(new date의 인스턴스)와 weekDay.date(배열 요소 중 하나)가 일치하는 친구가 있다면 style을 바꿔준다.
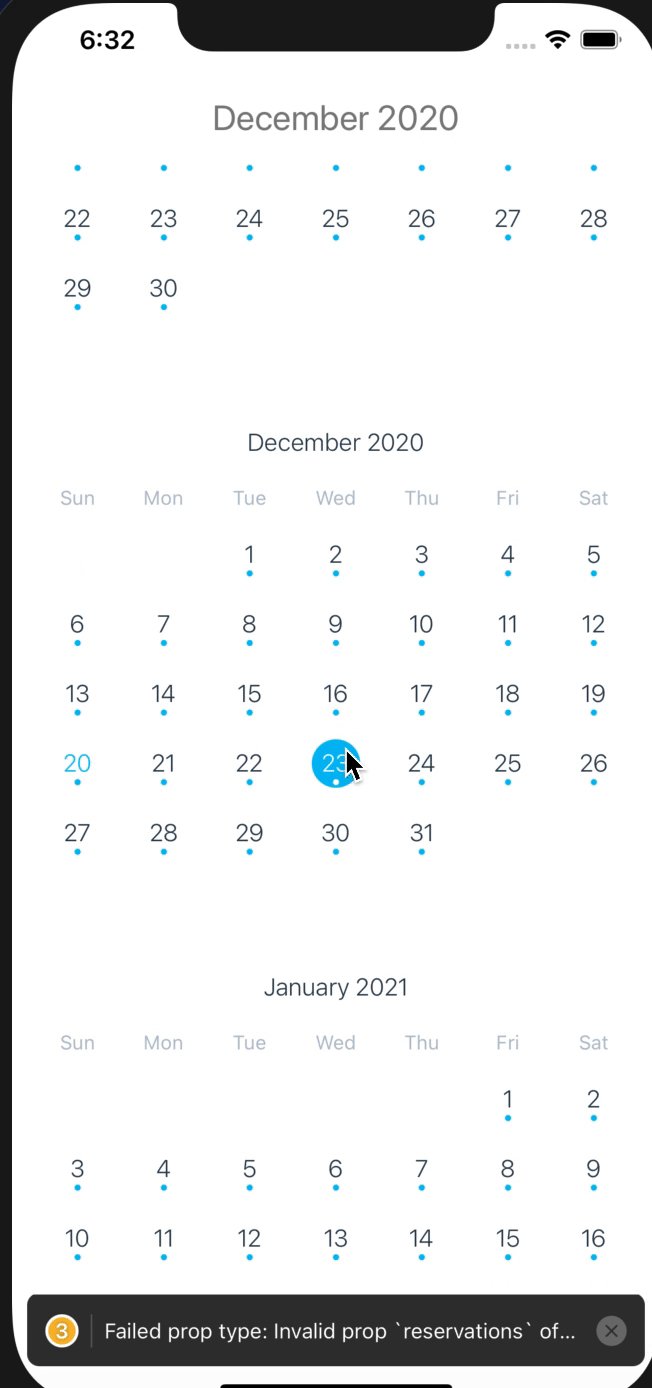
이제 라이브러리를 사용하자!

react-native-calendar라는 라이브러리를 사용할 것이다. 라이브러리 퀄리티가 무슨...

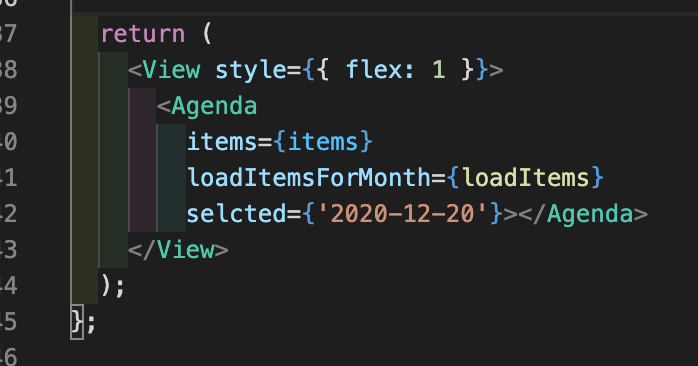
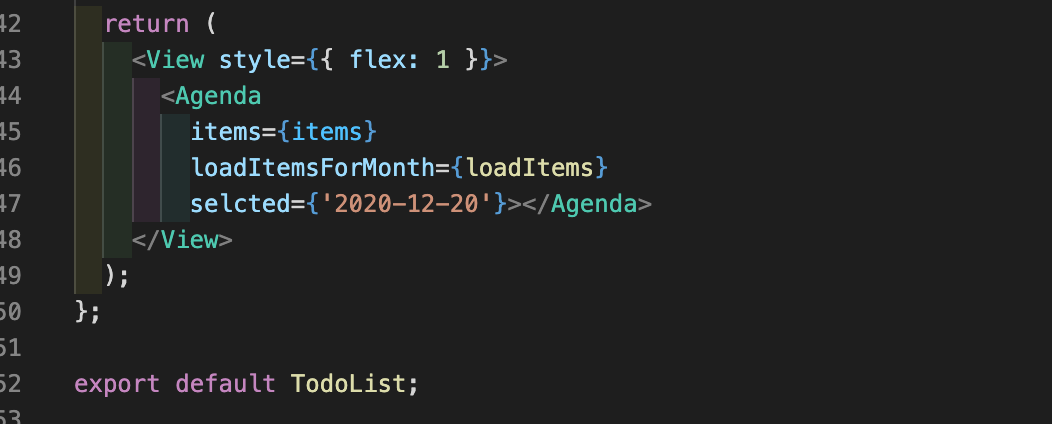
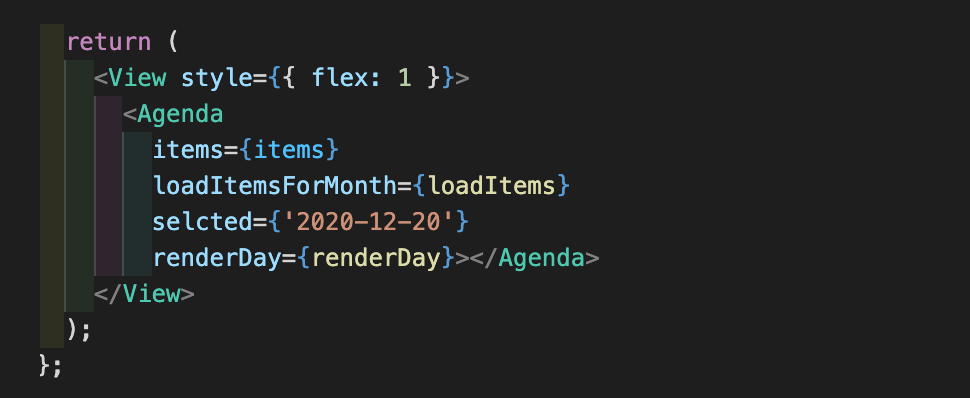
Agenda 컴포넌트에 각 들어가는 props다. items는 state에서 관리하고 loadItems라는 함수에서 기본적인 UI틀을 만든다.

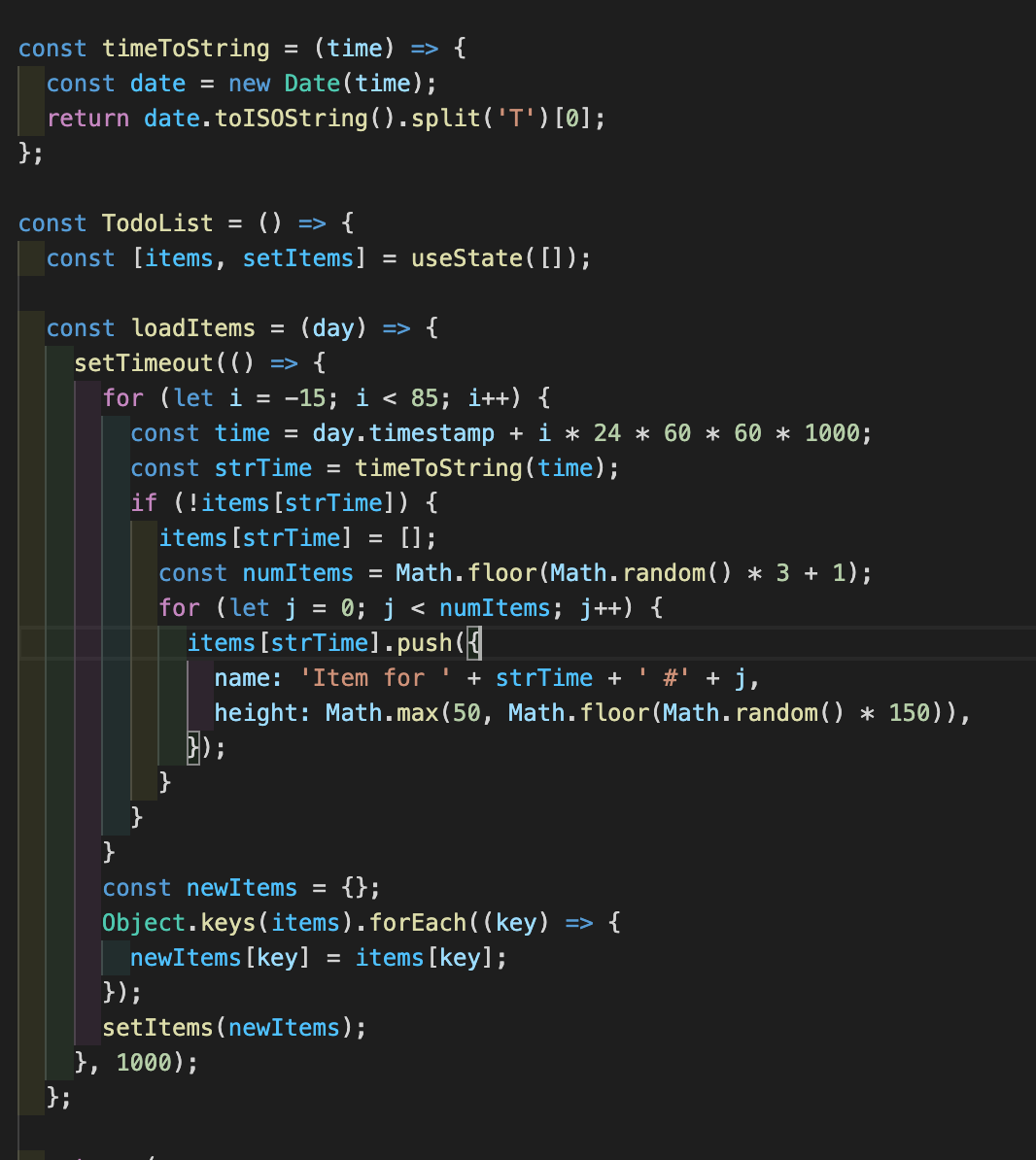
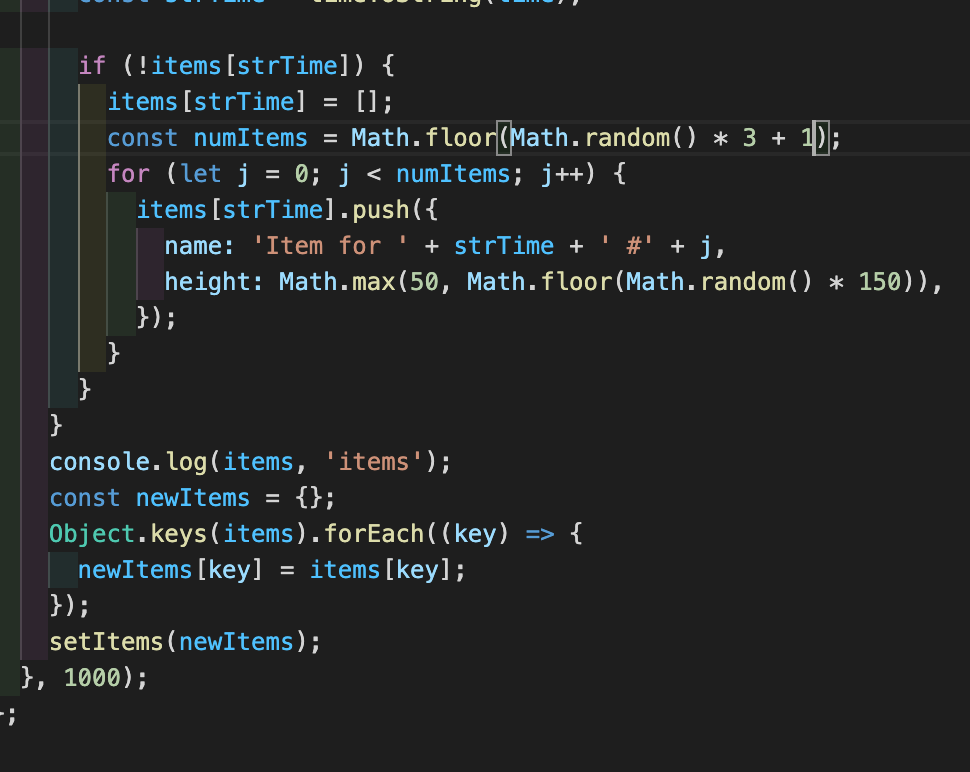
라이브러리에서 끌어 왔다. 그래도 뭔지는 알고 써야하니까 하나씩 살펴보자.
for문에서 i의 조건으로 지정된 숫자가 어떤 의미인지 모르겠지만 일단 for문을 돌린다.
이때 time과 strTime를 생성하는데 time은 말그래도 밀리세컨드고 strTime은 timeToString 이란 함수로 변환된 값이다.

이렇게 각각 i만큼 찍어낸다. selectedDate를 오늘인 12월 15일로 지정해서 12월 05일이 i의 시작날이다.

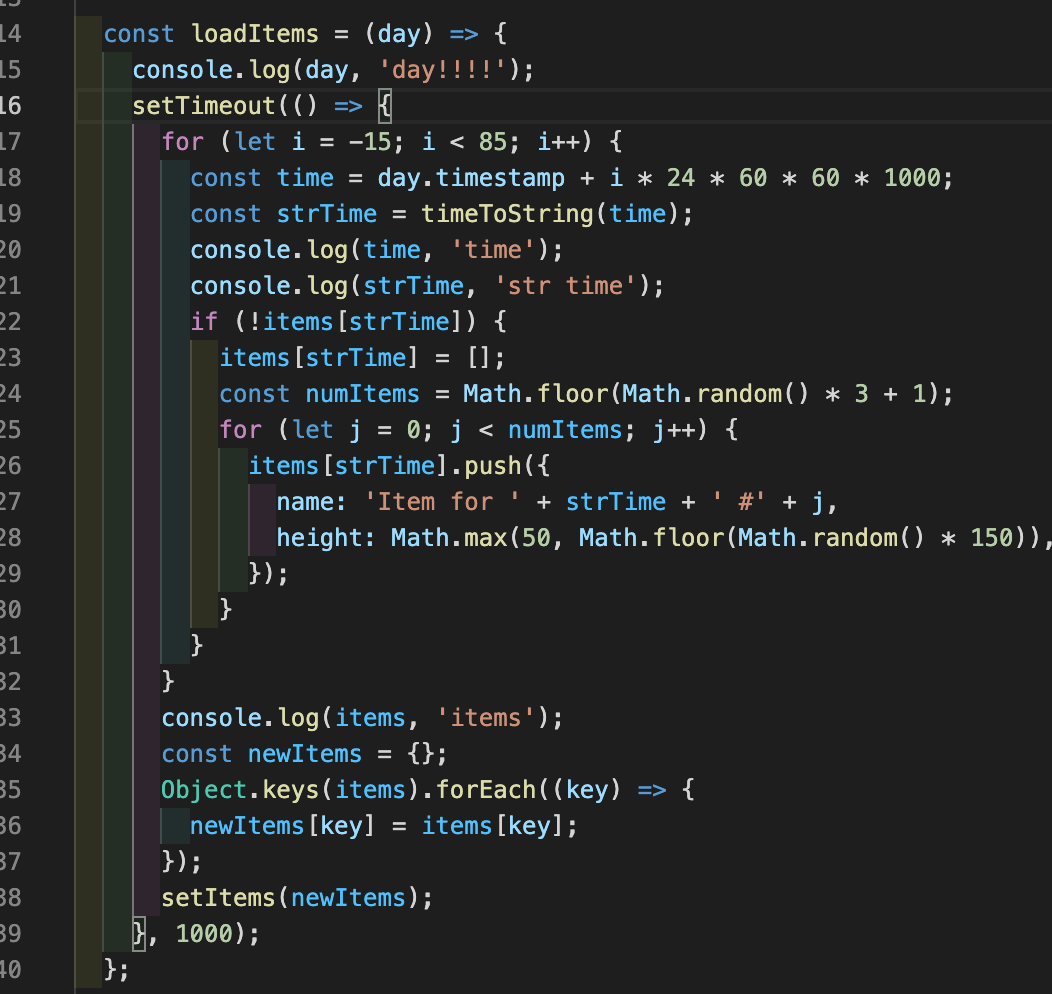
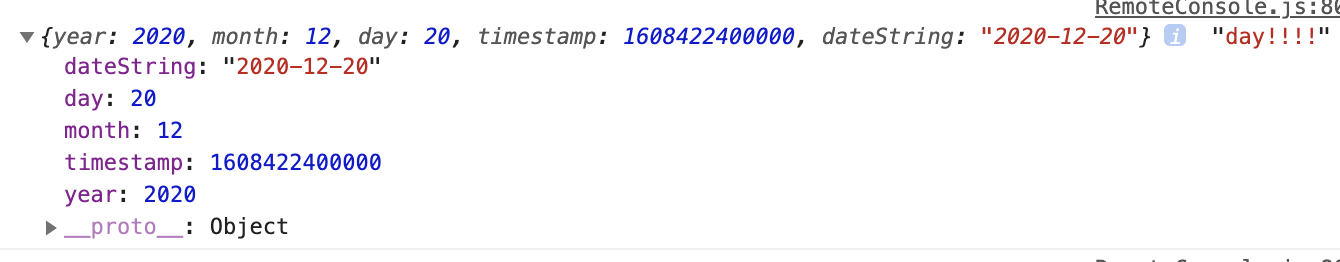
loadItems에 들어오는 day라는 인자를 콘솔로 찍어보면

이렇게 나온다. 그 어디에도 직접적으로 인자를 주는 곳이 없으니 return 부분에서 임의로 지정한 selected를 인자로 받는 것인지 확인해보겠다.

(아닌 것으로 밝혀짐)
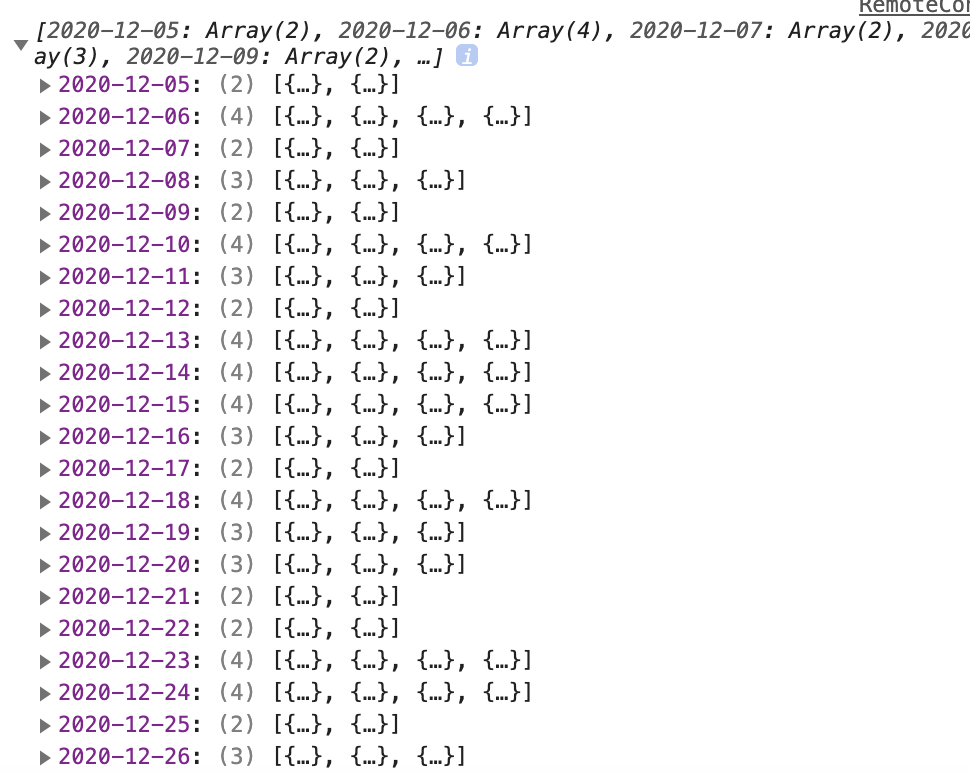
items


이렇게 각 날짜에 items가 들어있다. 현재는 random number로 개수를 임의로 조정했고 나중에 투두가 들어갈 곳이다. 헷갈리기 시작한다..

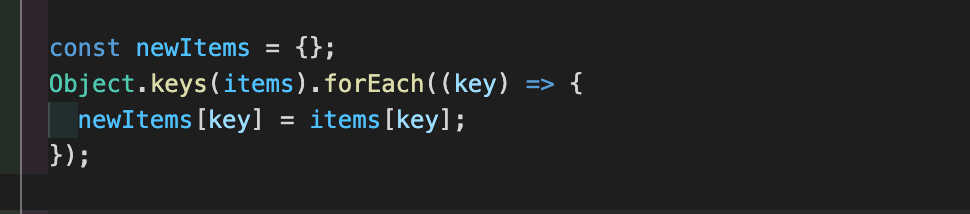
이렇게 만들어진 item을 복제해 state로 관리한다.
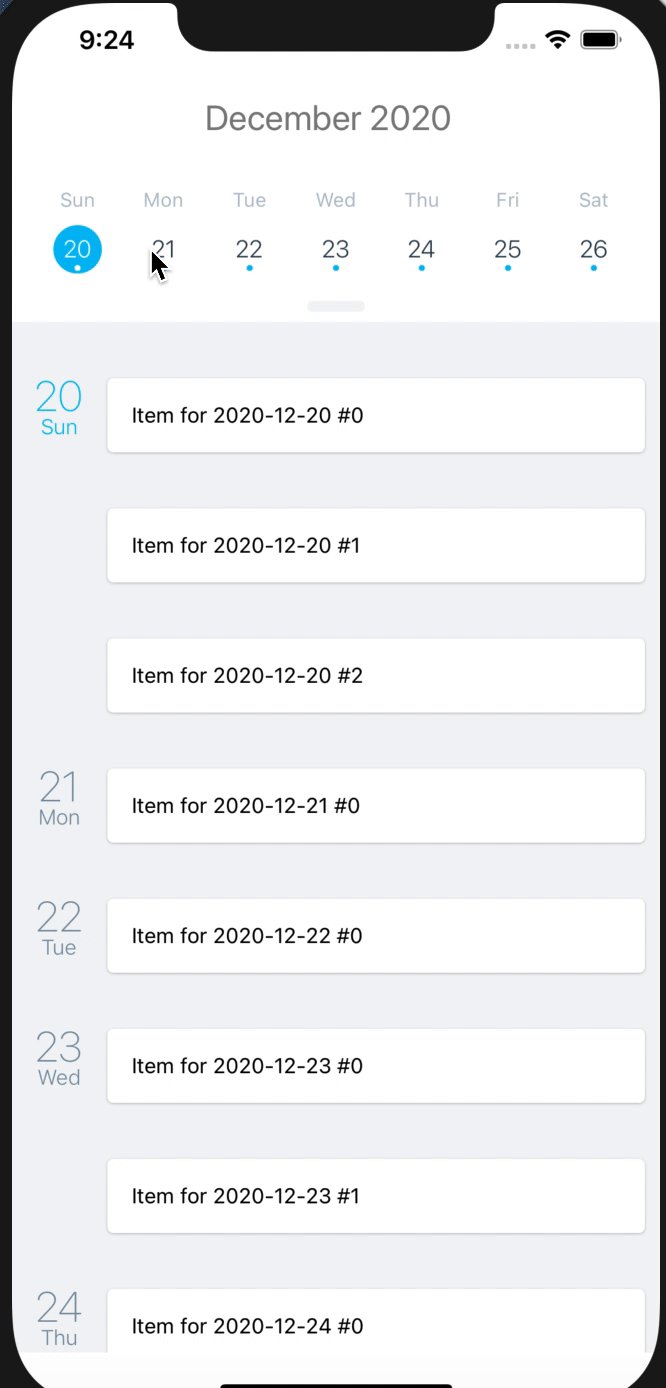
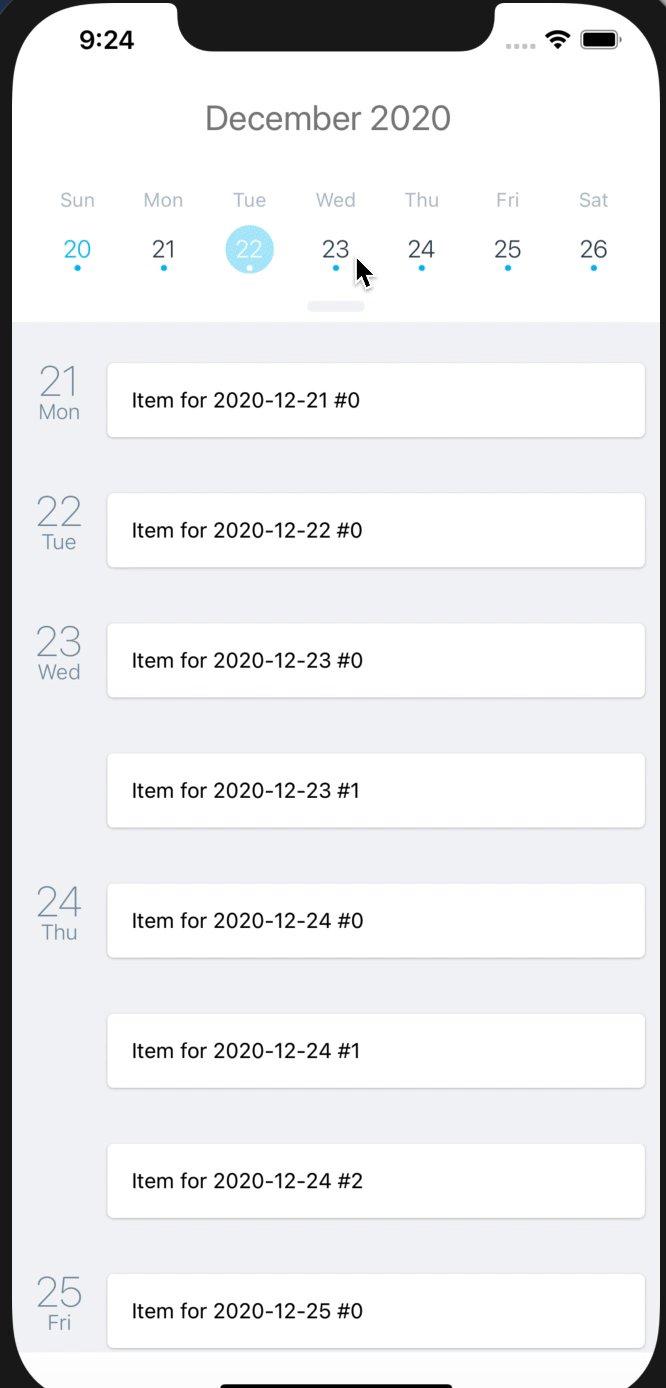
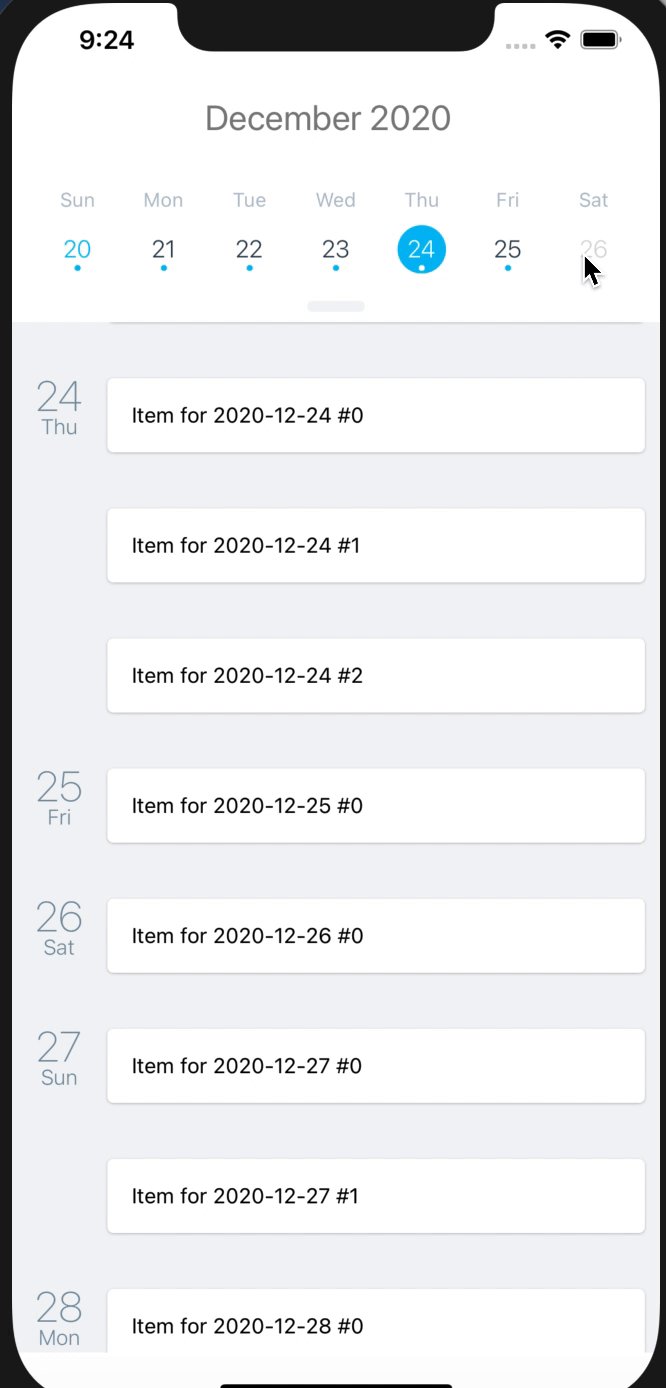
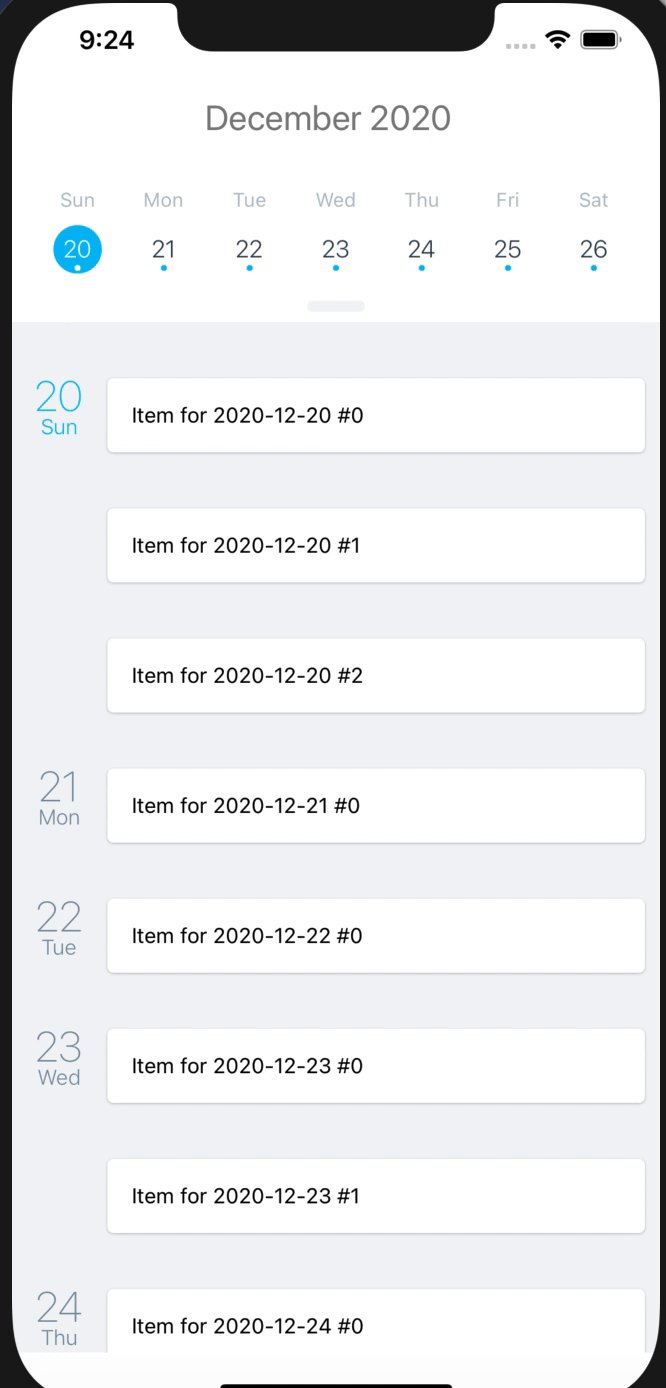
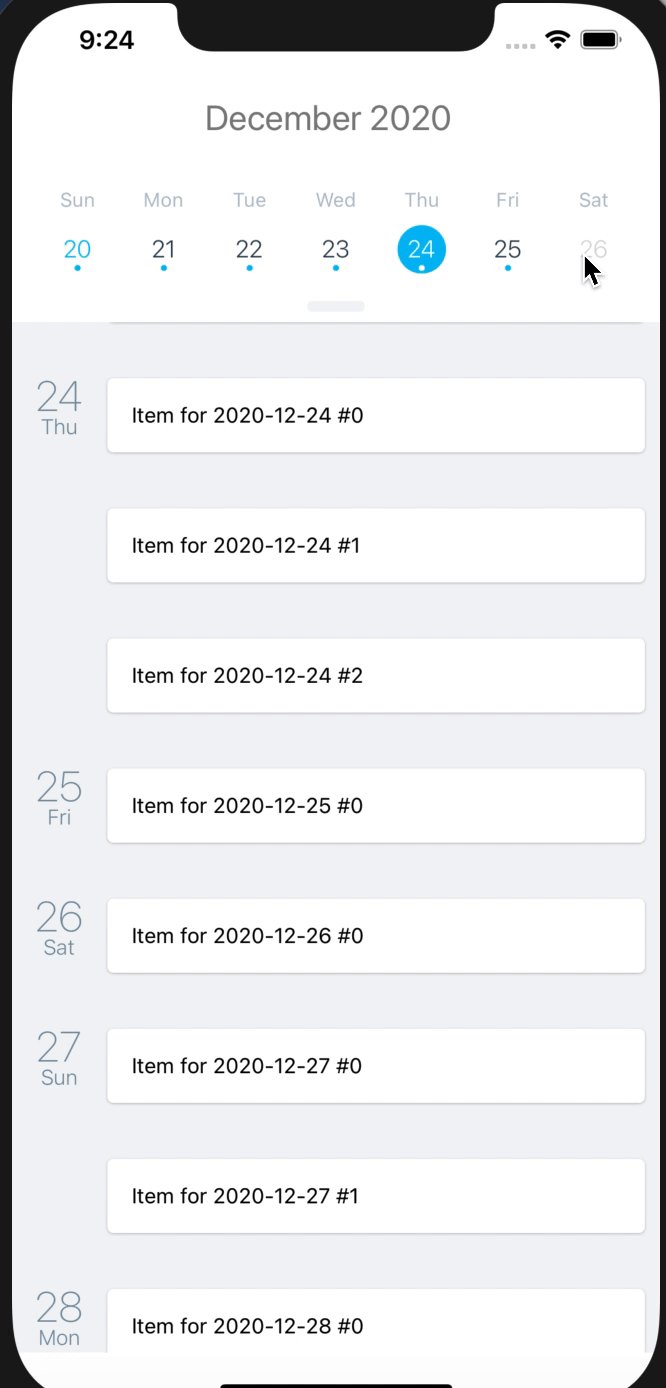
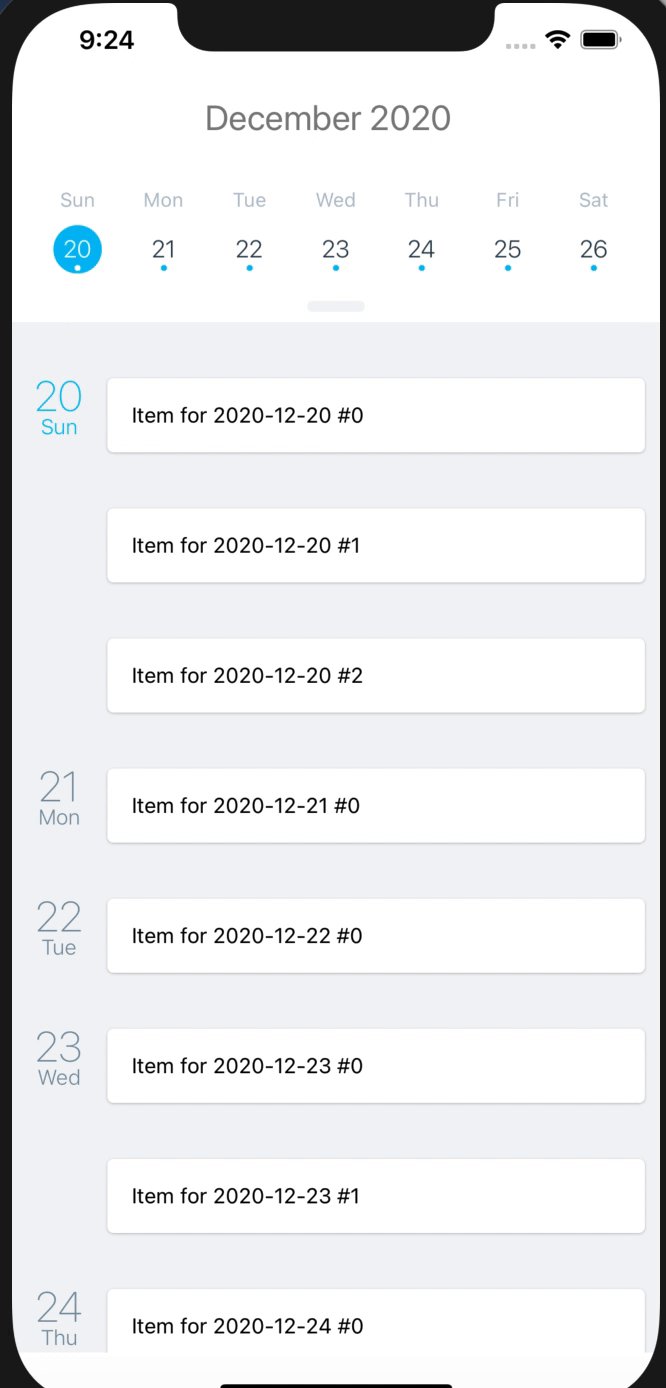
렌더하기

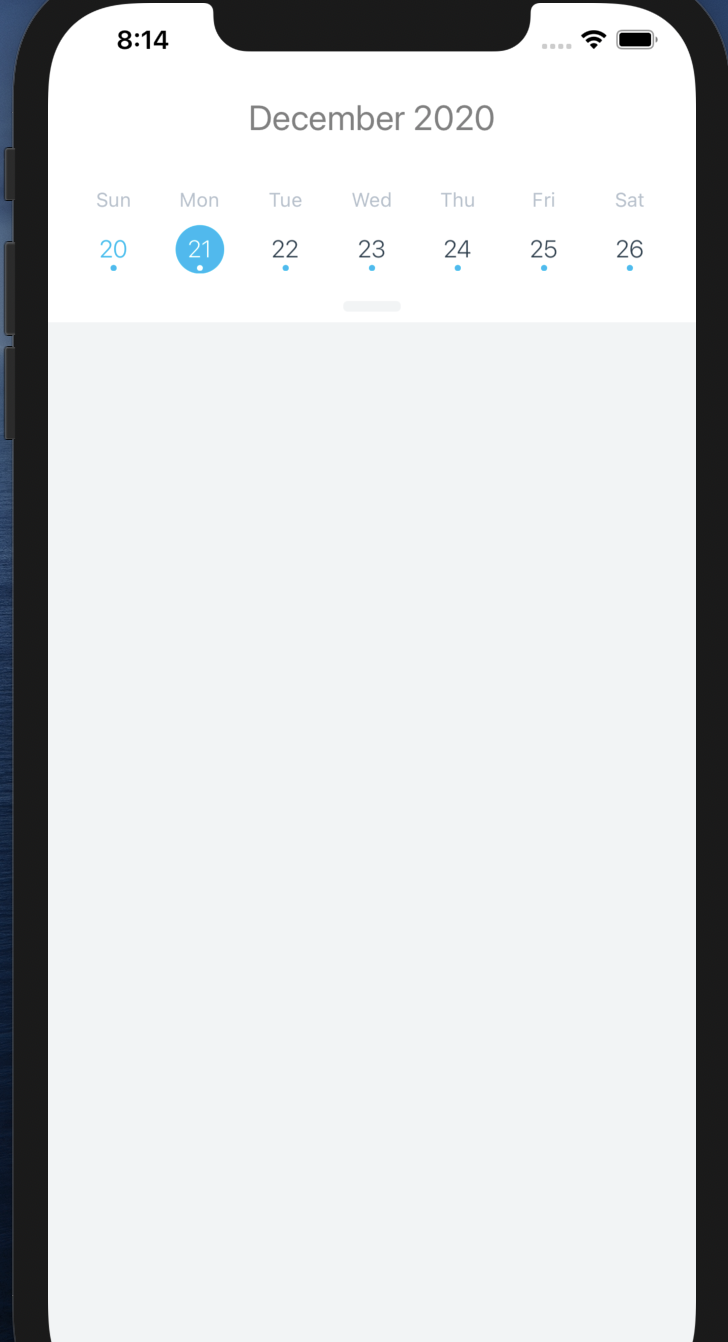
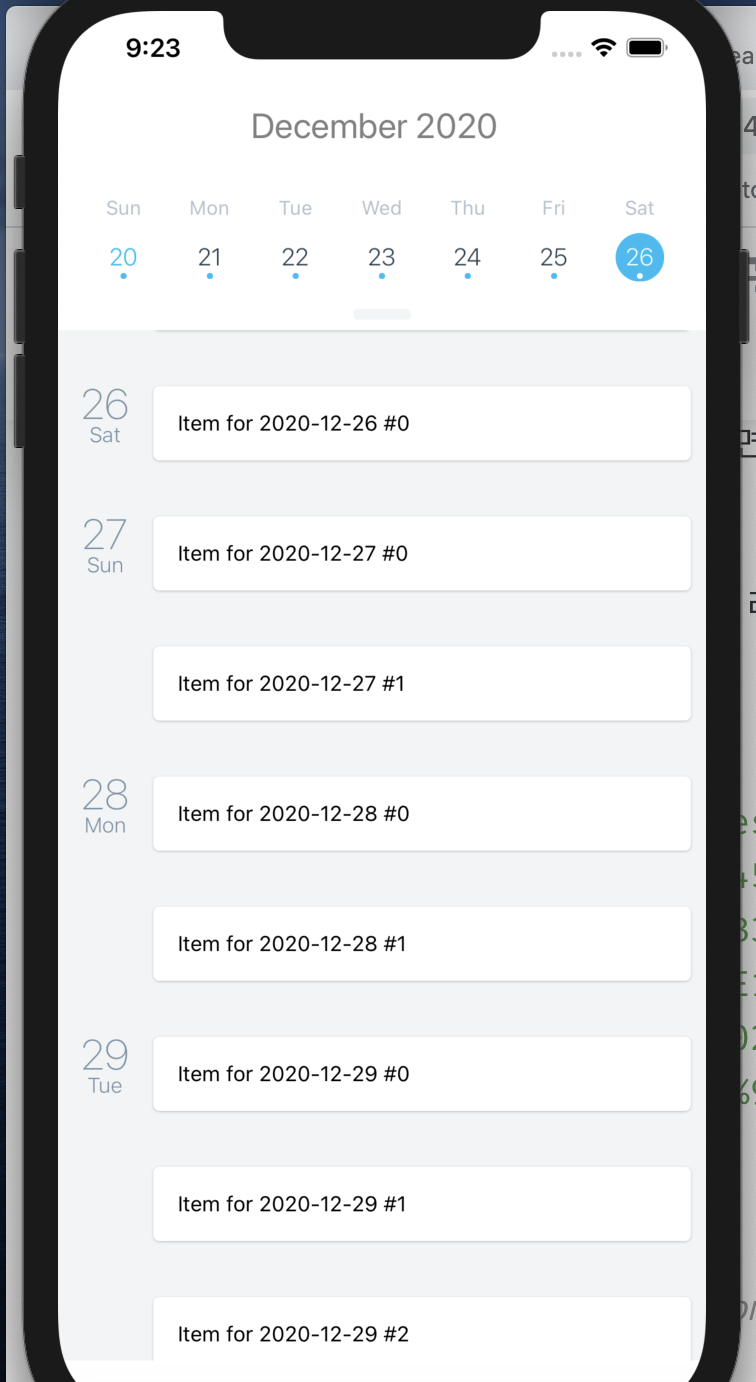
새로운 props를 준다. renderDay가 생기면 왼편에 있던 날짜 bar가 사라진다. 왜 그러는지는 모르겠다. 라이브러리의 세계란..

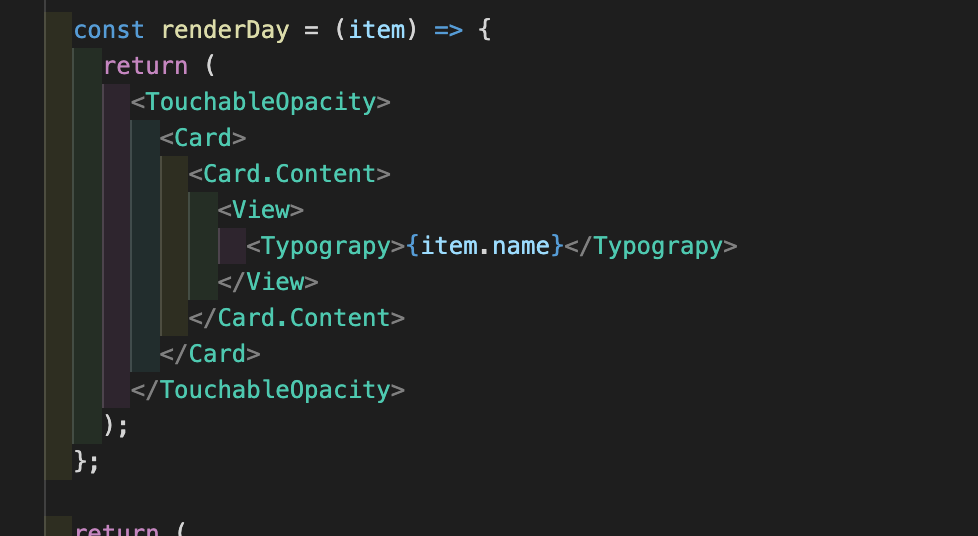
이 상태에서 renderDay 함수를 만든다.


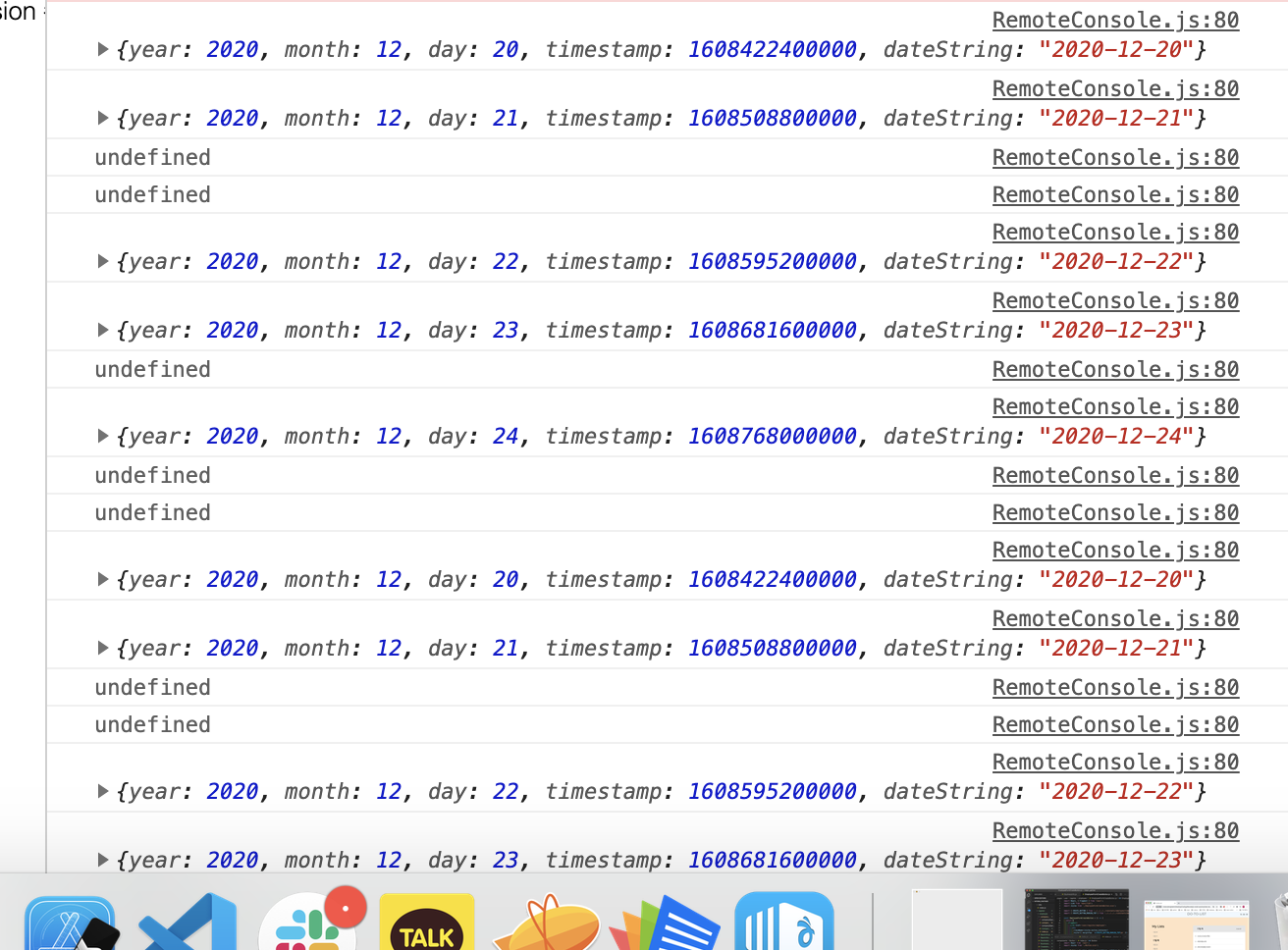
이렇게 각 loadItem 함수에 들어갔던 day가 renderDay의 item을 찍으면 나오는데 undefined는 왜 나오는지 모르겠다.
react-native-papaer 라는 라이브러리를 사용해서 각 item에 대한 UI를 만든다.


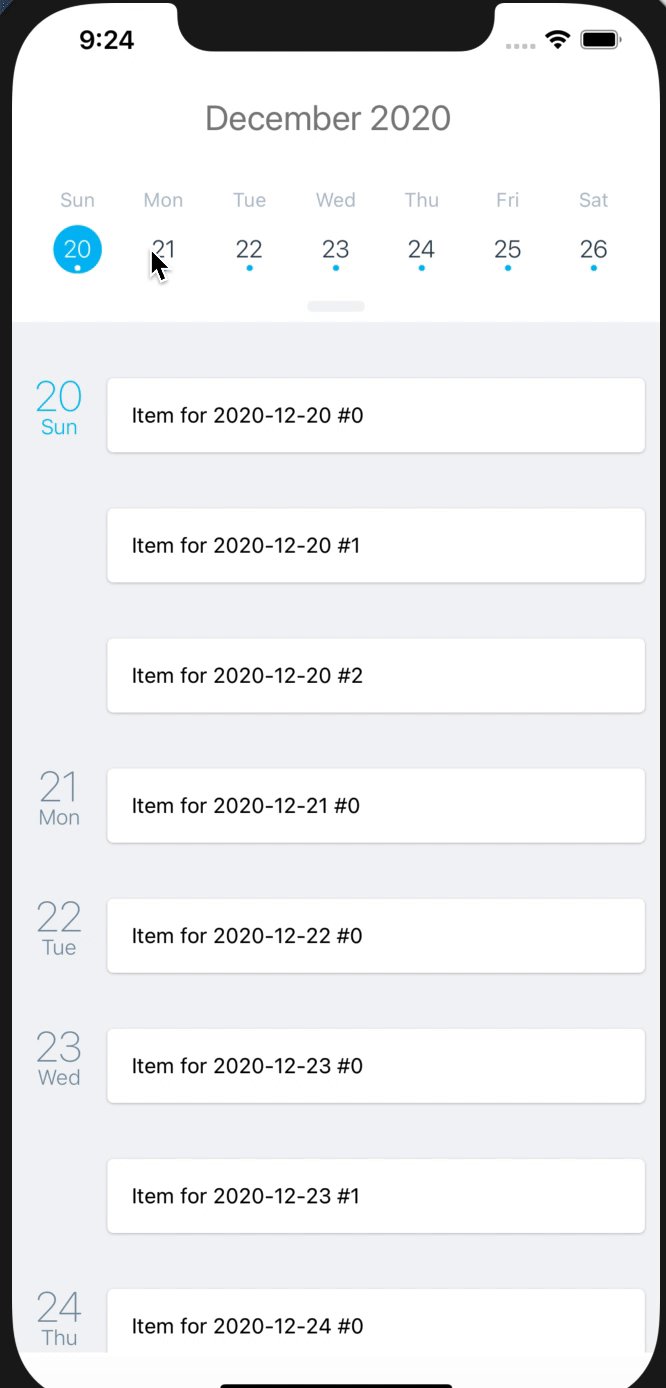
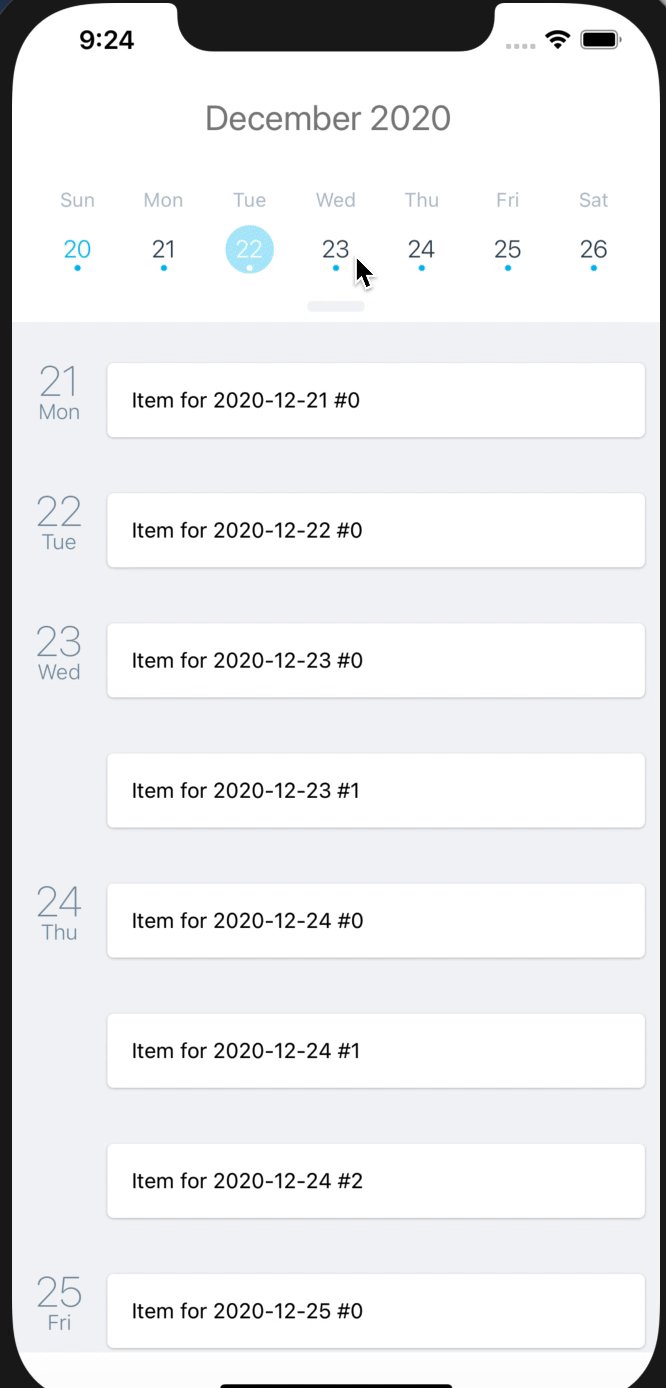
완성!! 이제 투두를 만들자!

리네 감찾으러 왔다가 동하쓰 만나버렸어 !!