
기본 컴포넌트
- numberOfLines

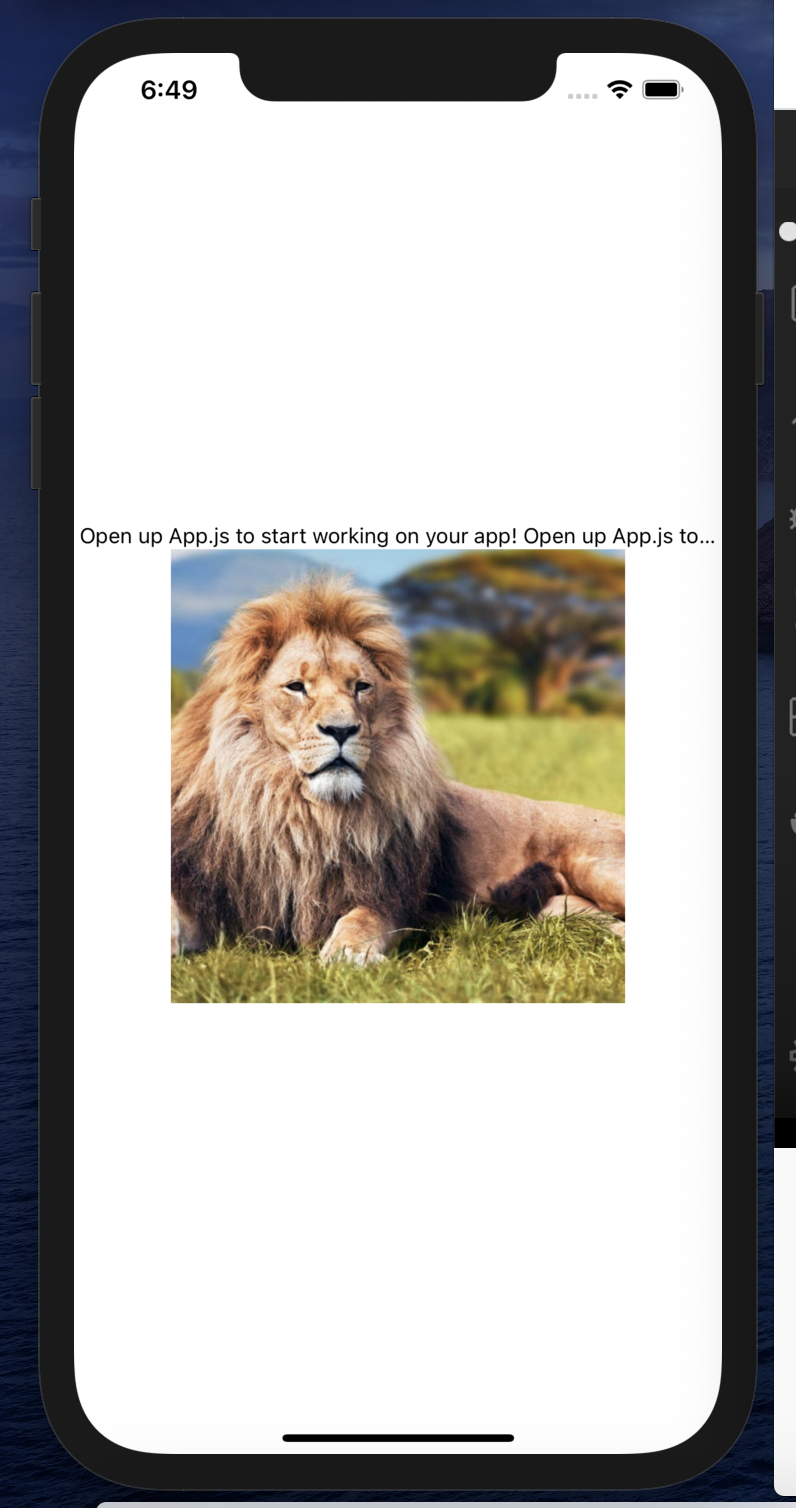
<TEXT/>를 한 줄로 만든다!
- Image


uri로 외부 uri를 가져온다.

안녕 사자
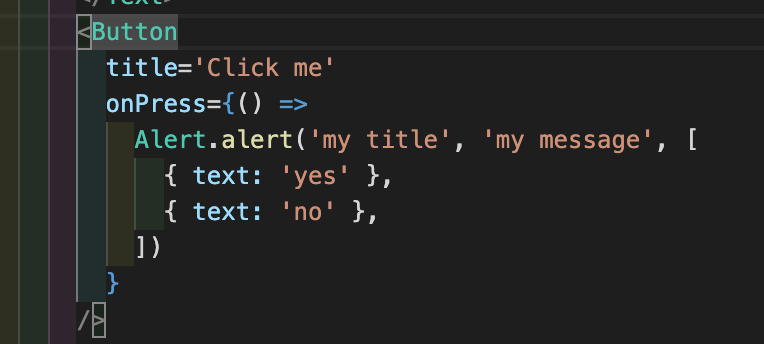
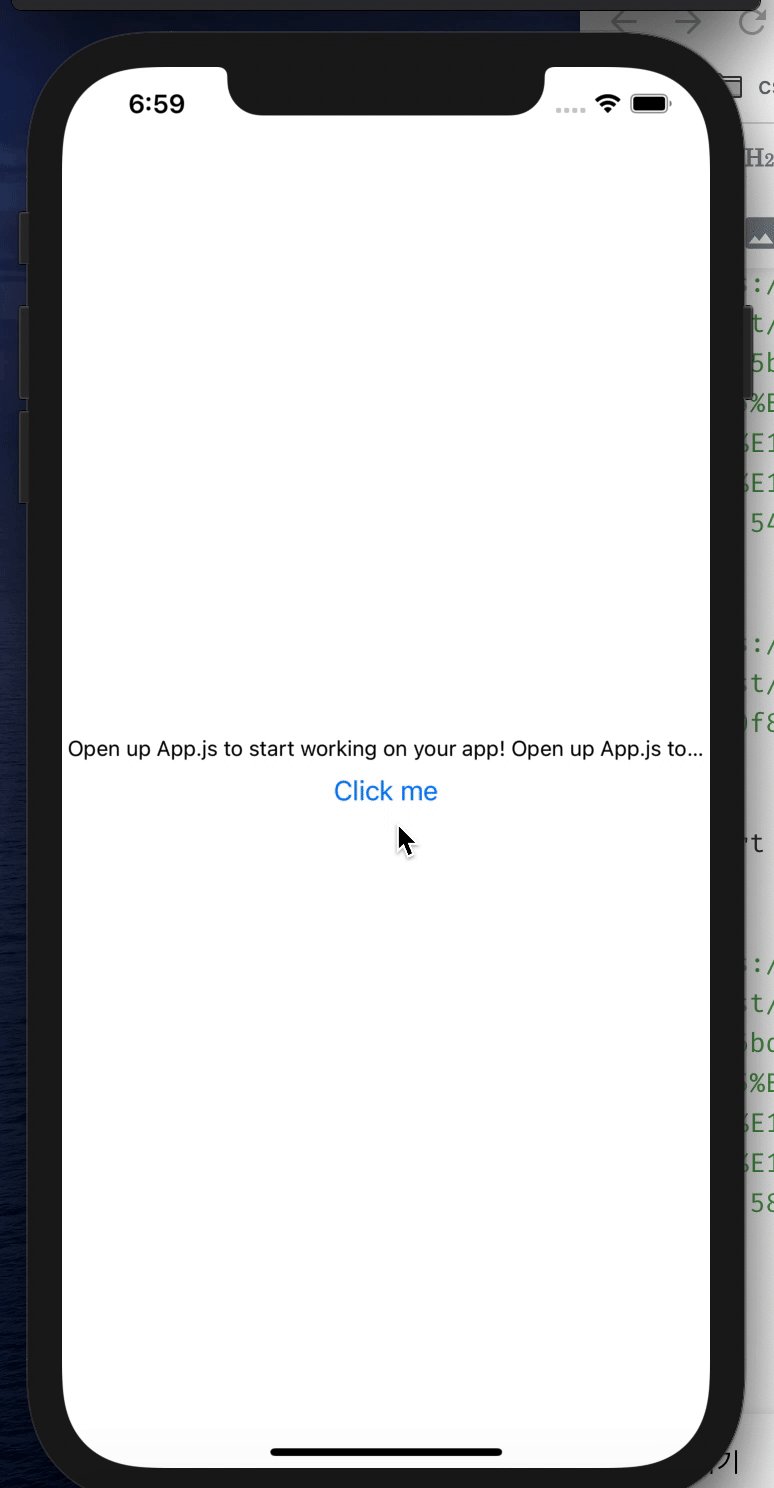
- Button


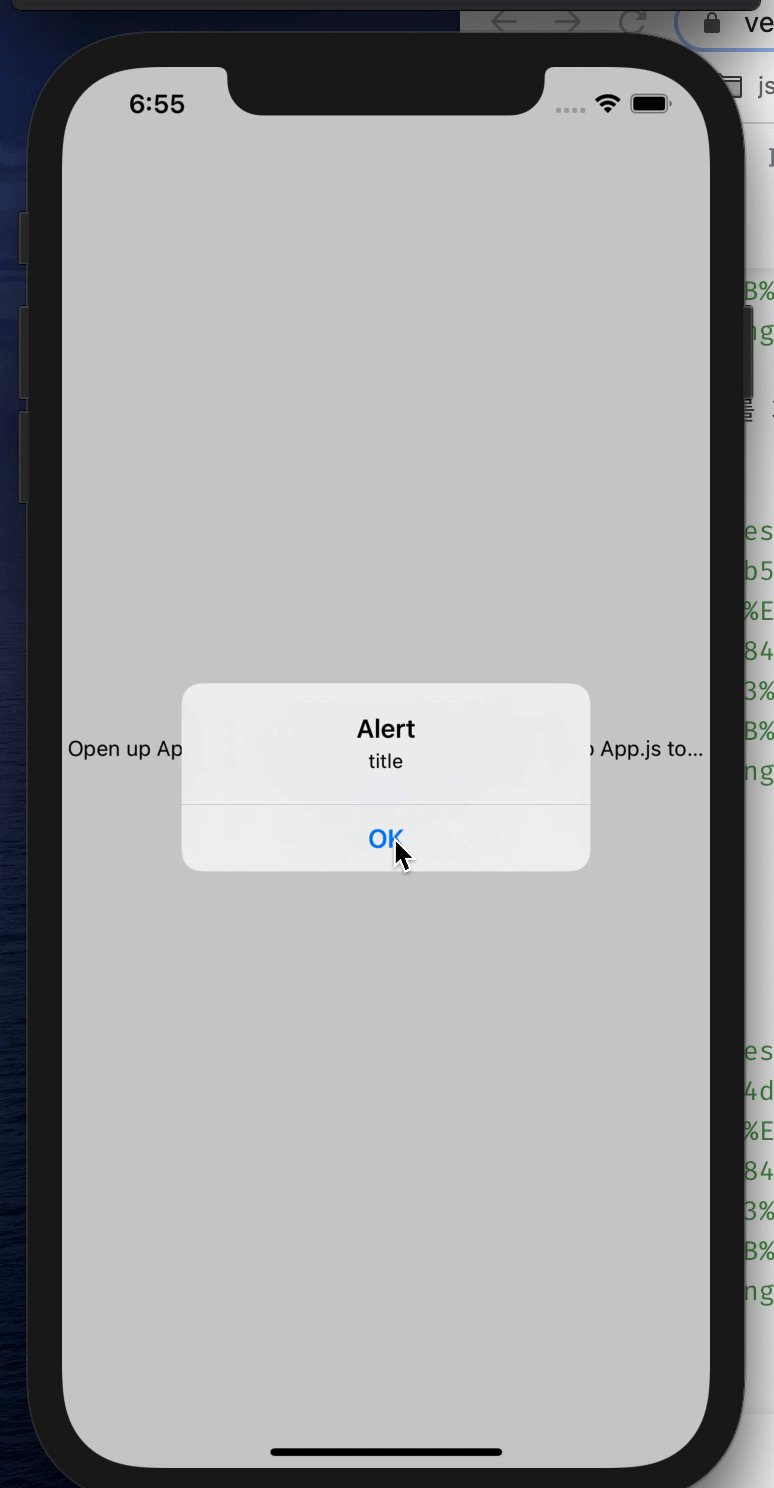
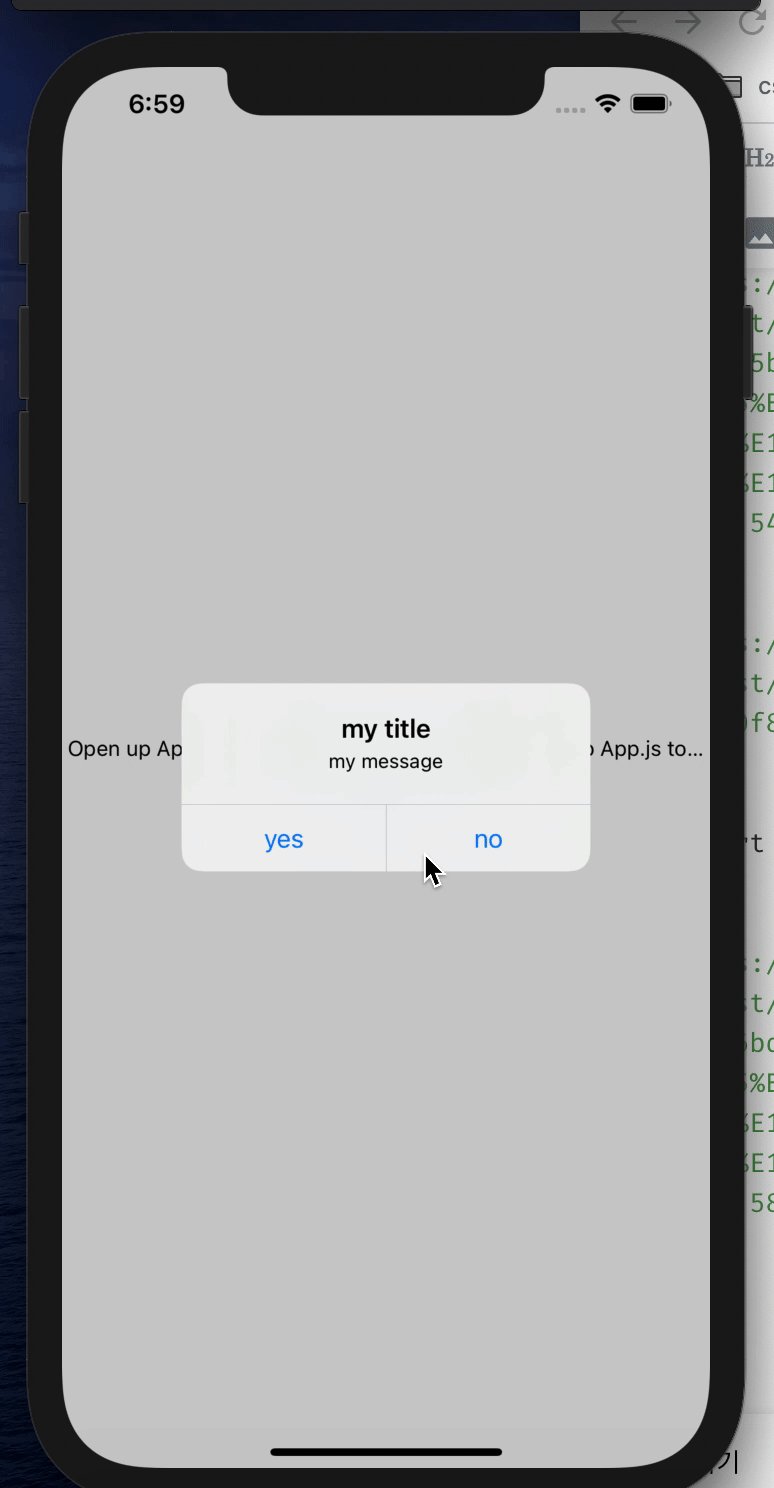
- Alert!


Alert이라는 컴포넌트로 이렇게 커스터마이징이 가능하다!
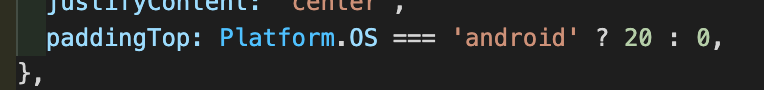
- 크로스 플랫폼

이렇게 플랫폼에 따라 다르게 스타일을 줄 수 있다.
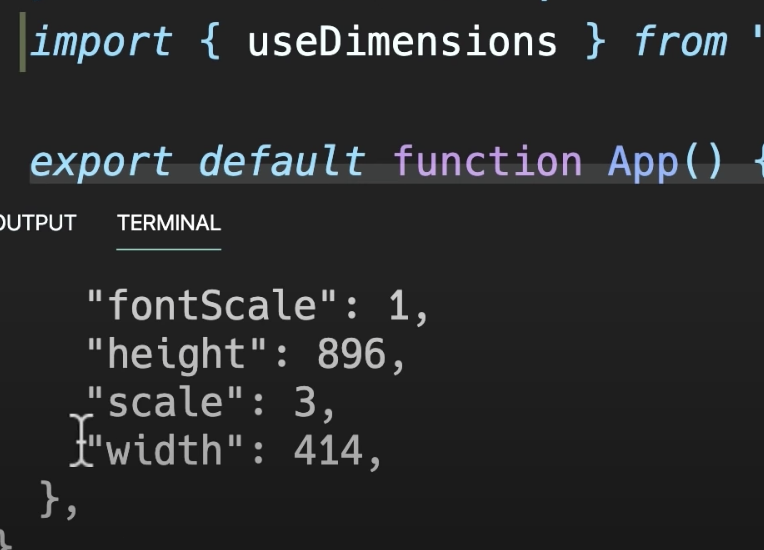
- useDimensions

hooks를 이용해서 스크린의 길이를 구할 수 있다!
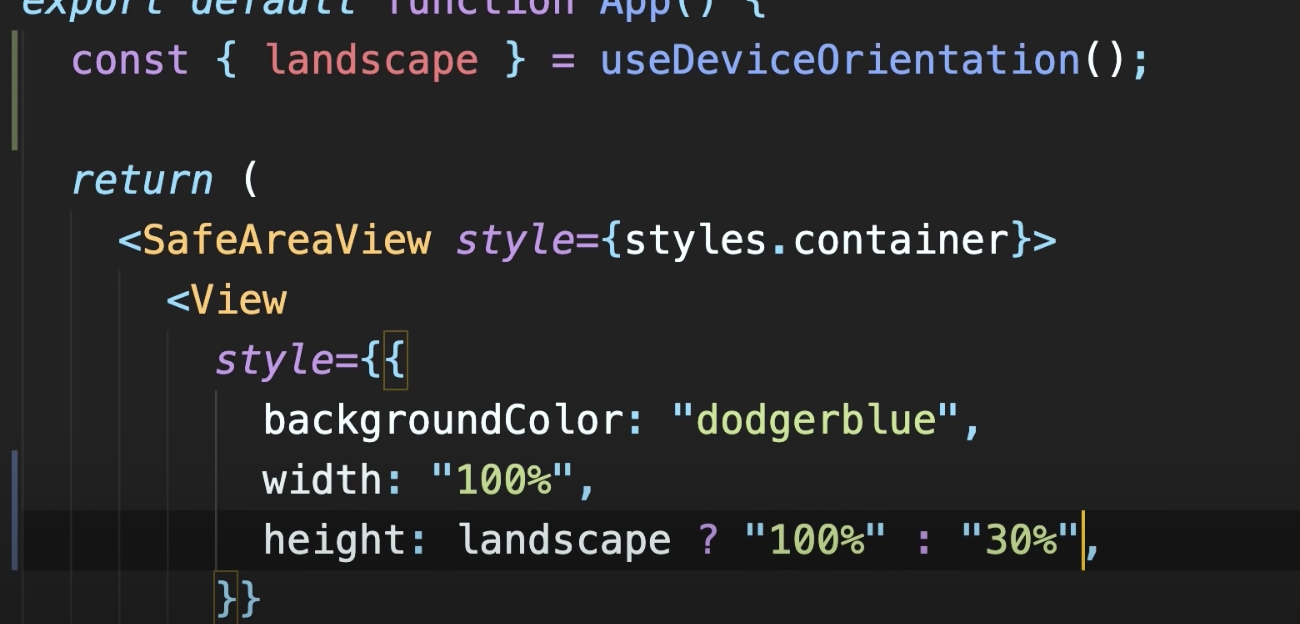
- useDeviceOrientation

가로로 바뀌었을 때의 styles을 반응형으로 만들 수 있다!
기본 스타일
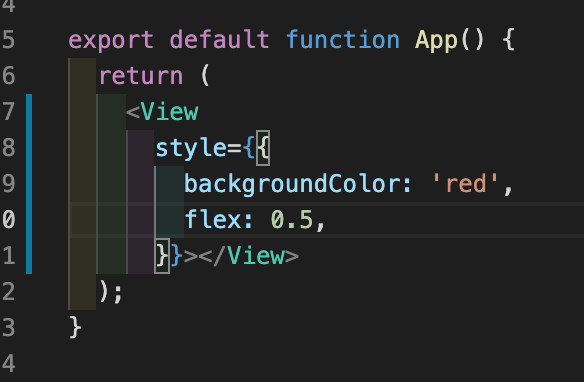
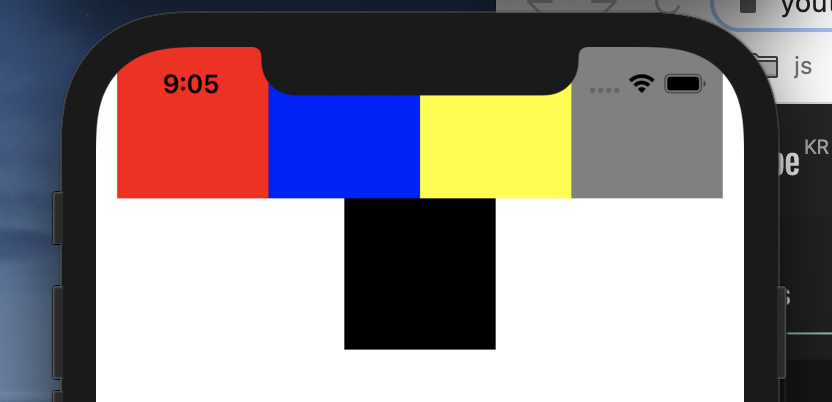
- flex

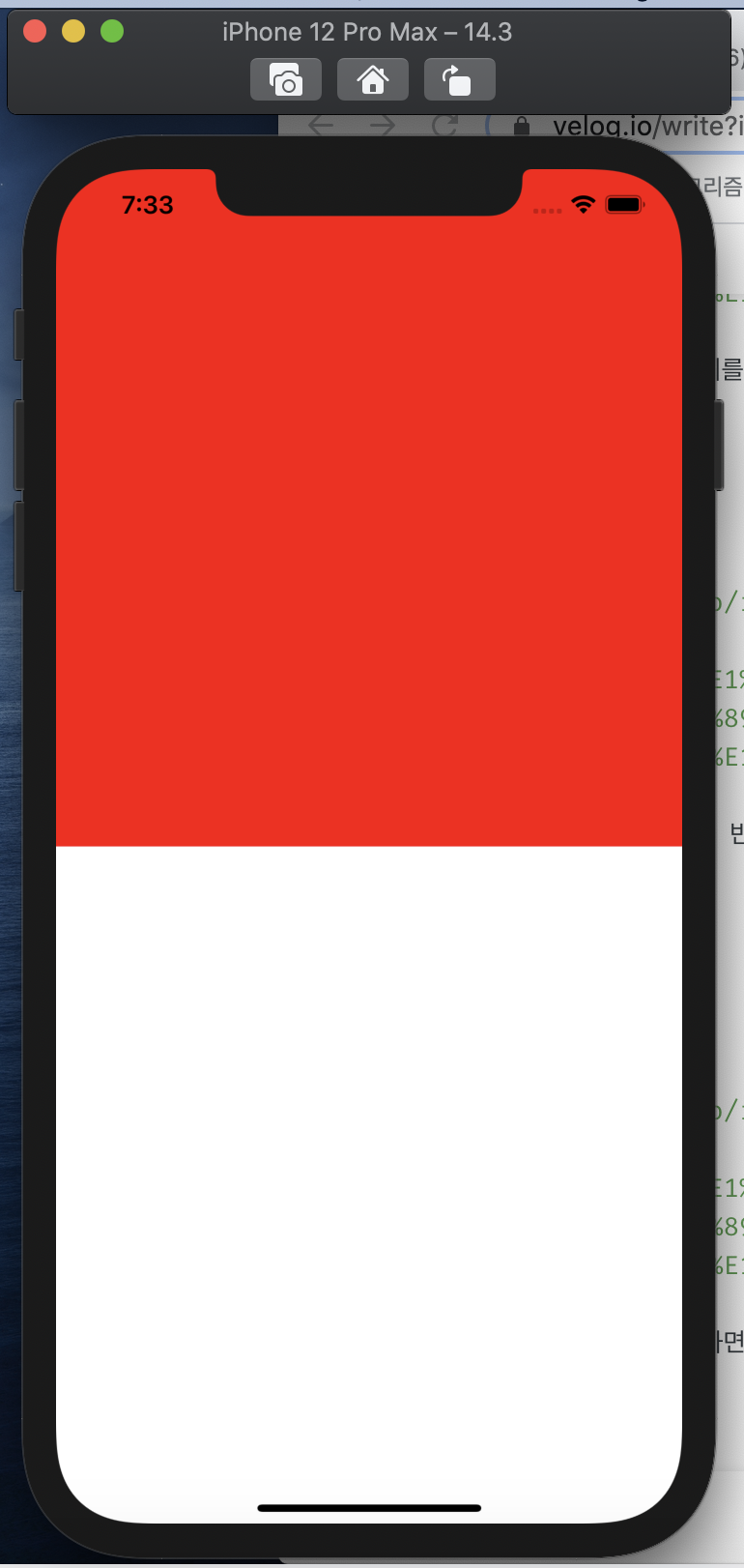
flex는 비율이다. 0.5로 지정하면

이렇게 반만 나온다.

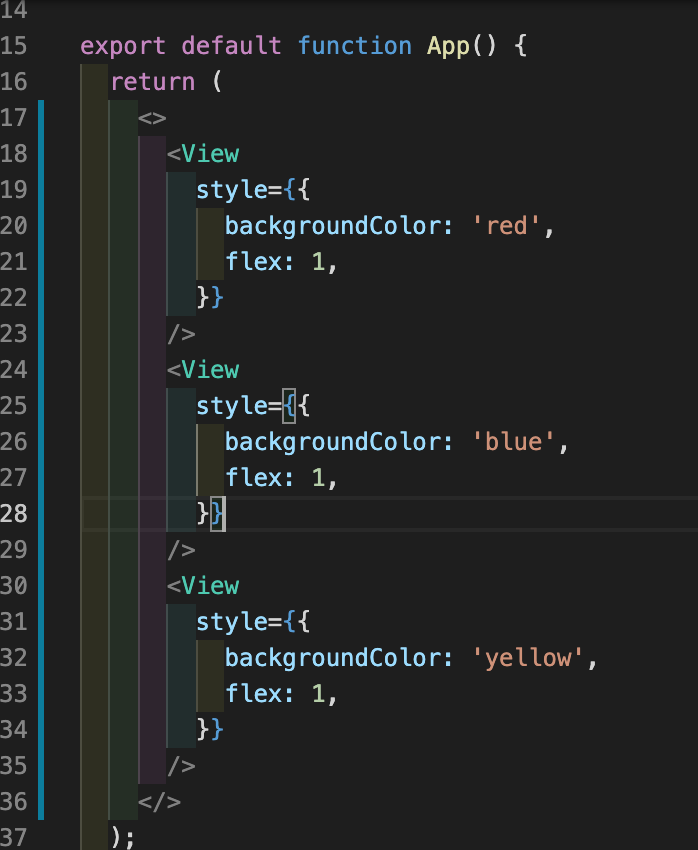
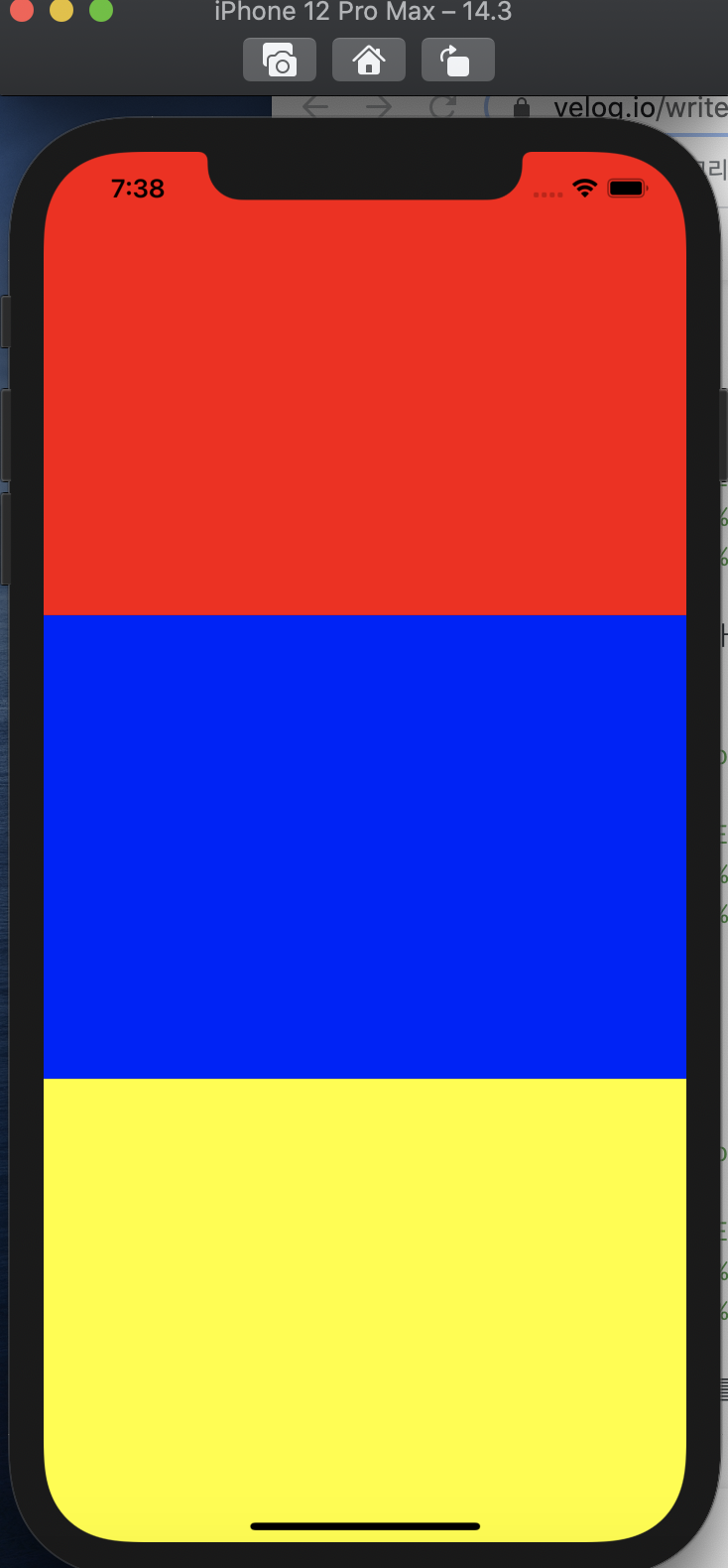
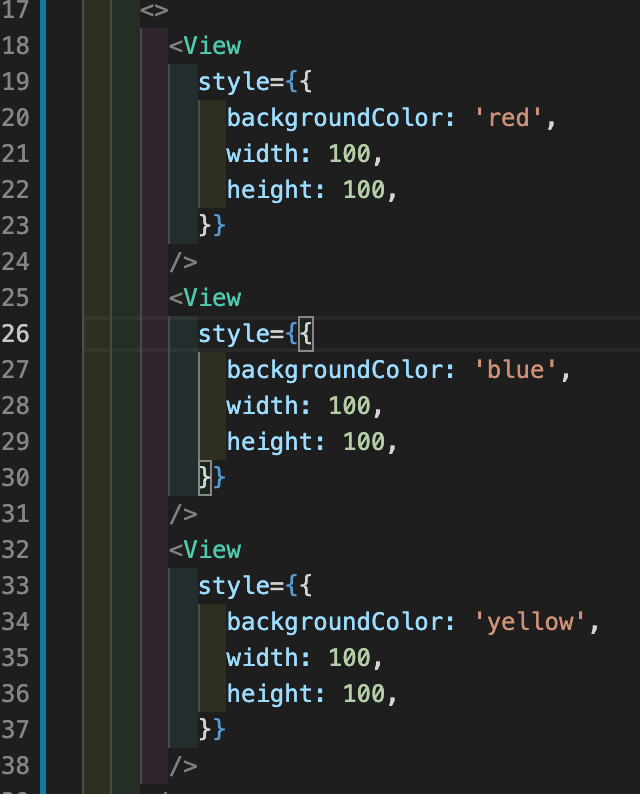
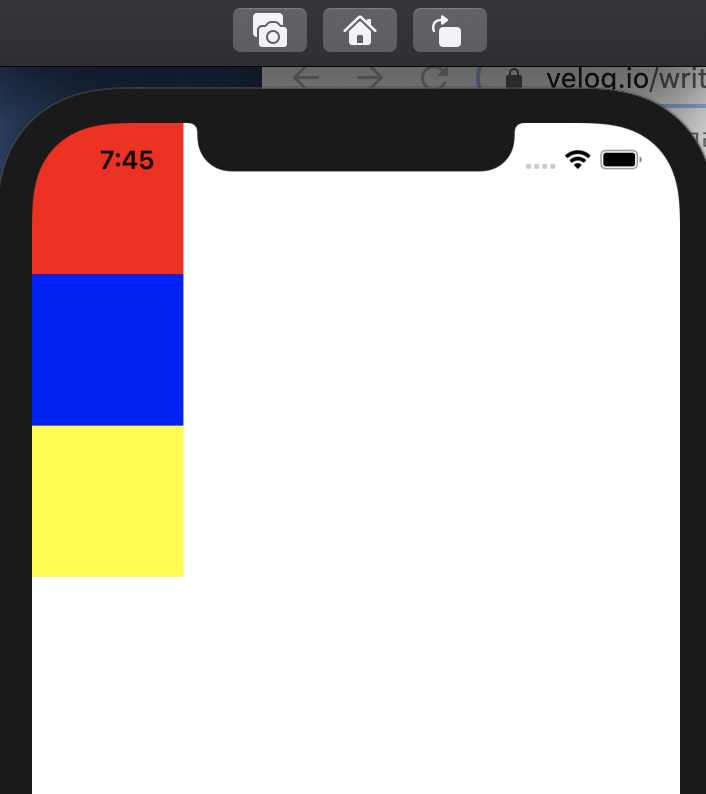
이렇게 View 3개에 각각 flex를 1을 주면

영롱한 친구가 된다.
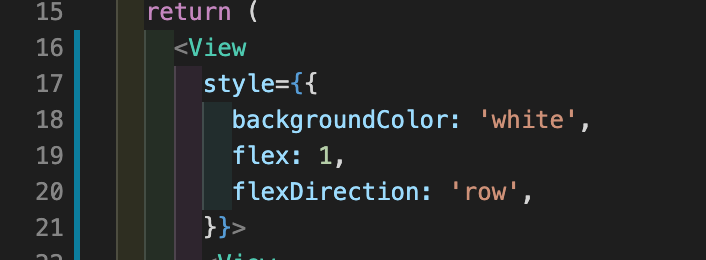
- flexDirection


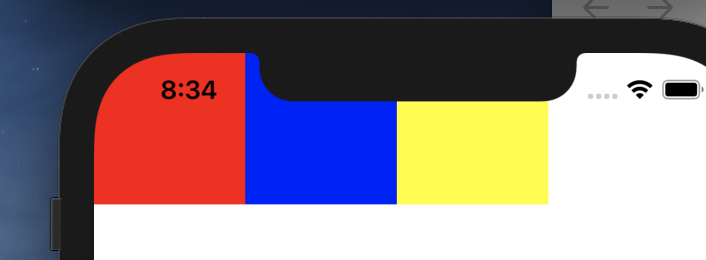
이제 감싸고 있는 <View/>에 row를 주면


이렇게 변한다! 기본적으로 flex-direction이 react과 반대라고 생각하면 된다.
- flexWrap

이런 상태에서는 flexWrap을 주면 된다!

position
react-native의 모든 컴포넌트는 기본이 relative다!
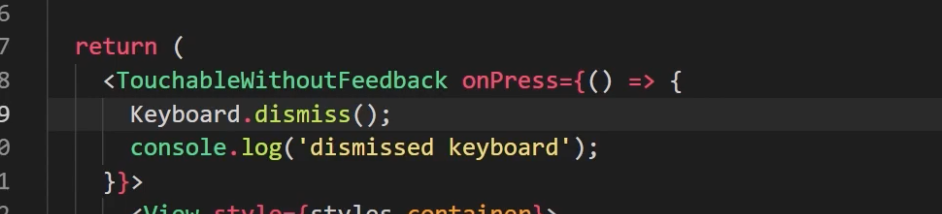
TouchableWithoutFeedback

키보드가 올라왔다가 다른 곳을 클릭시 내려간다.
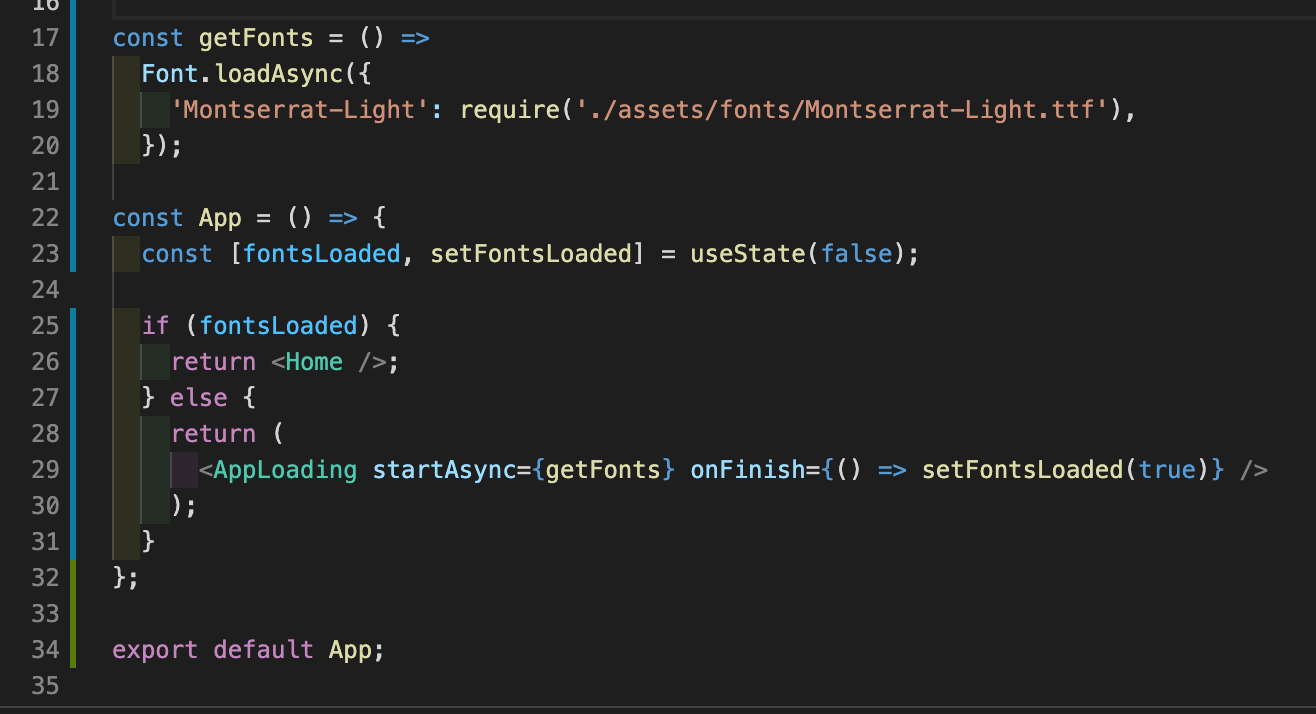
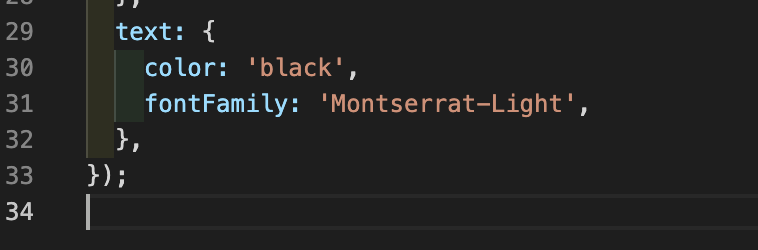
font 사용


폰트는 이렇게 쓰는데 에러 나서 확인을 못 했다 후후