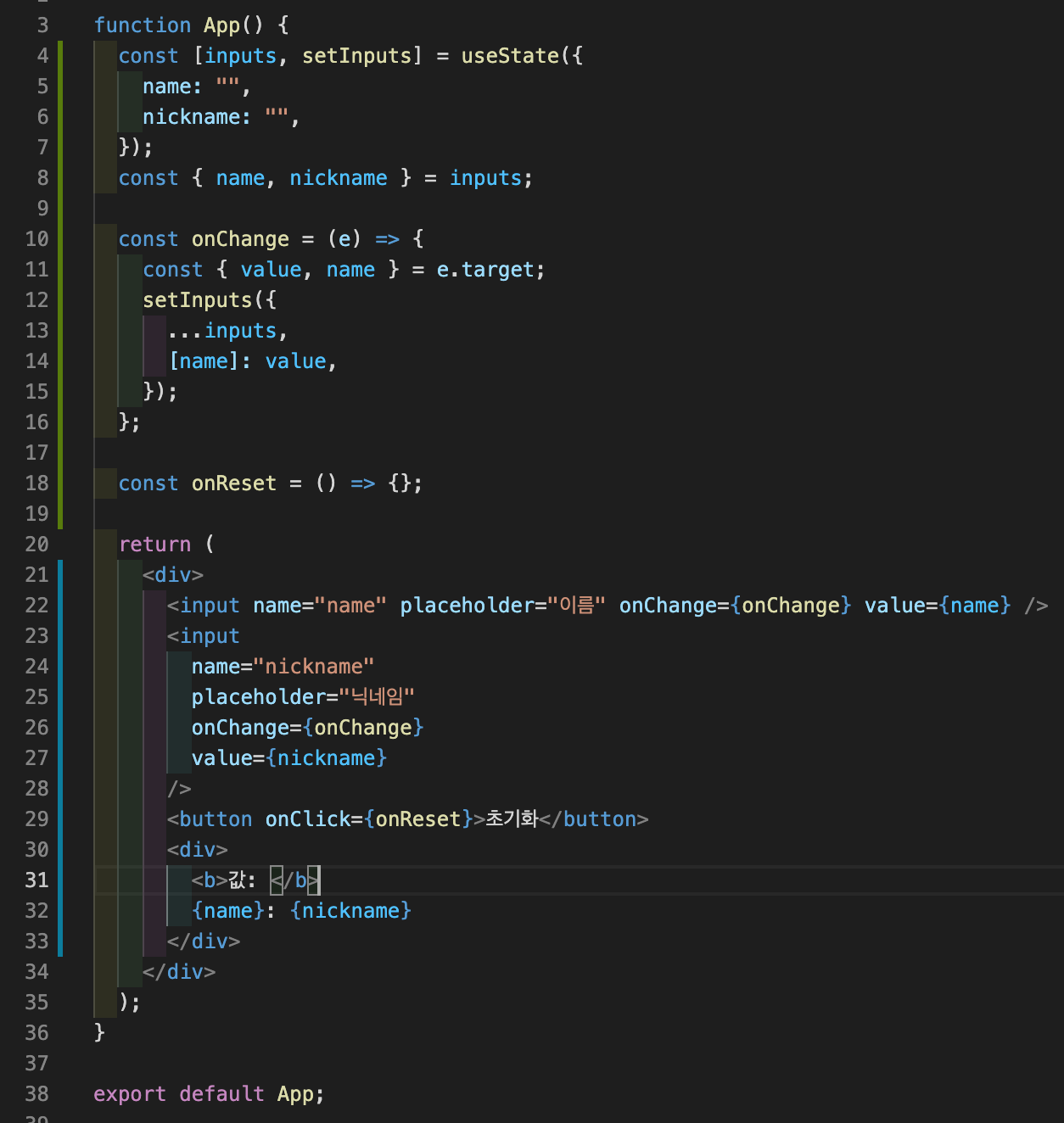
input 여러 개 관리

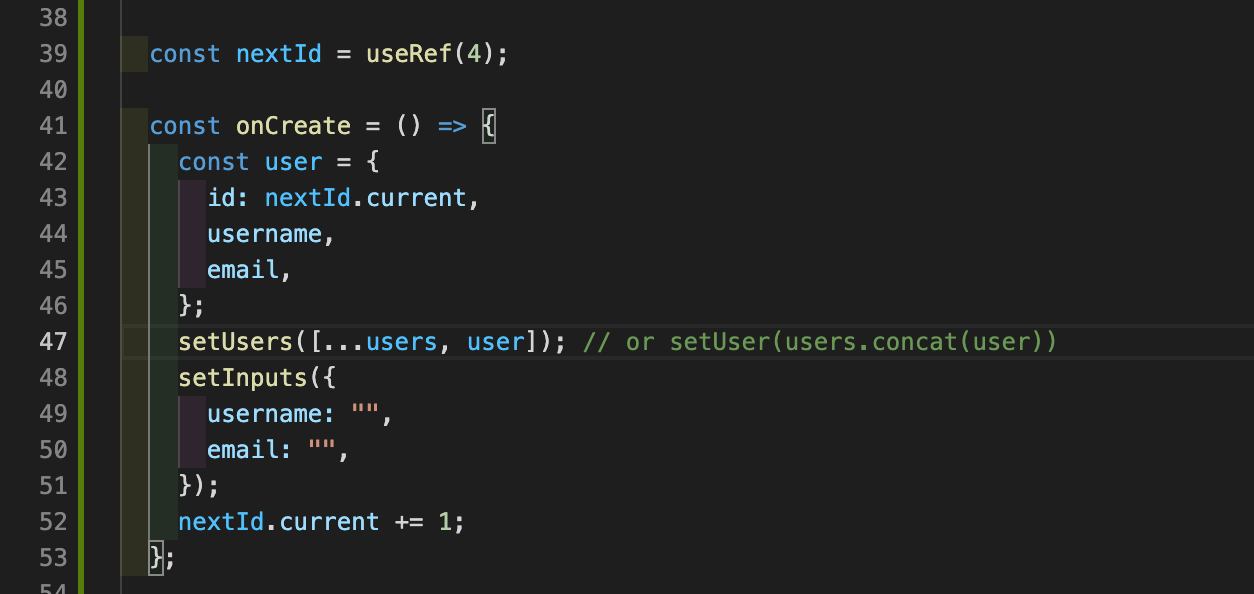
객체 형태로 value할당, 비구조화로 프로퍼티만 가져오기, name, value이용해서 state 재설정
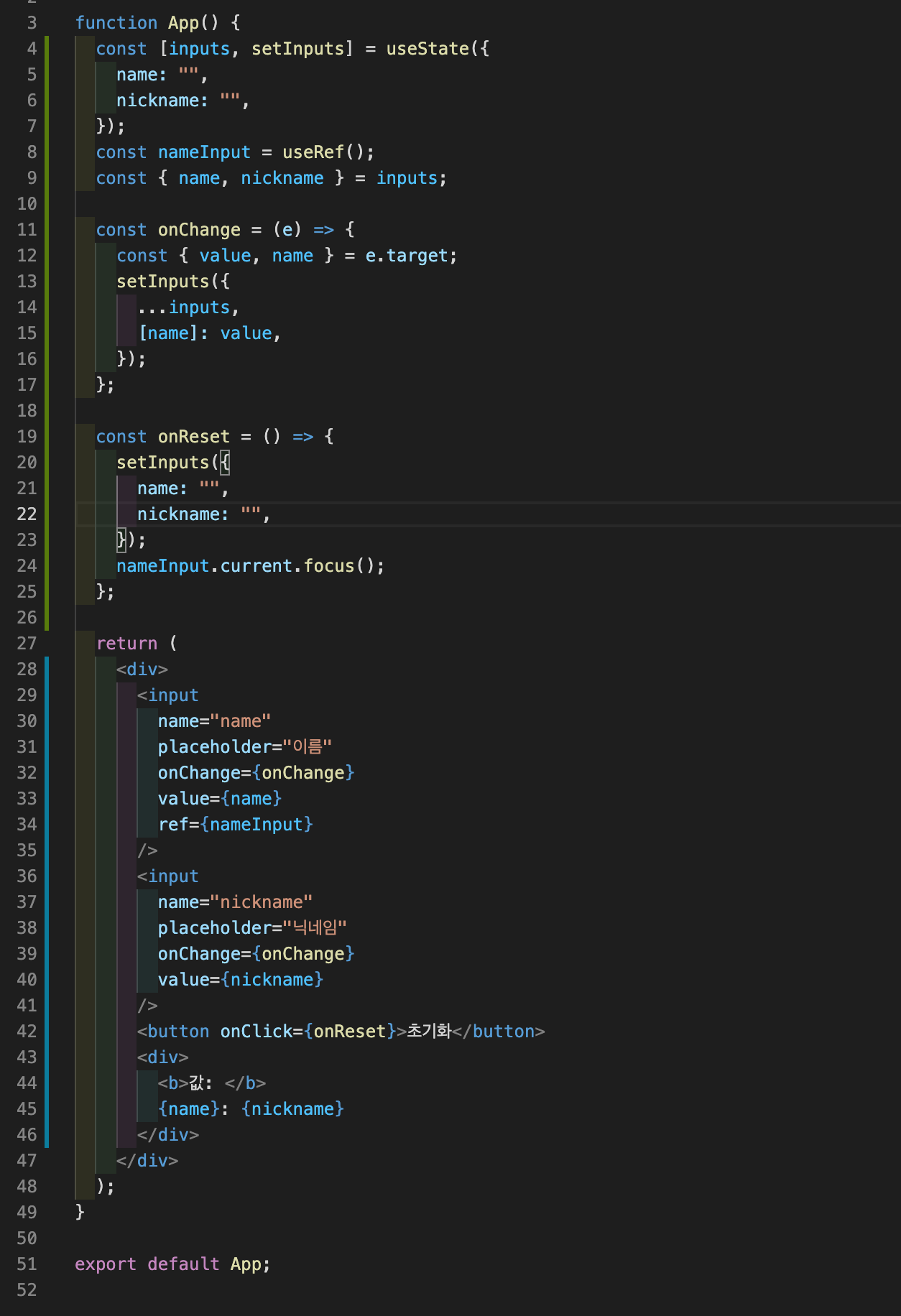
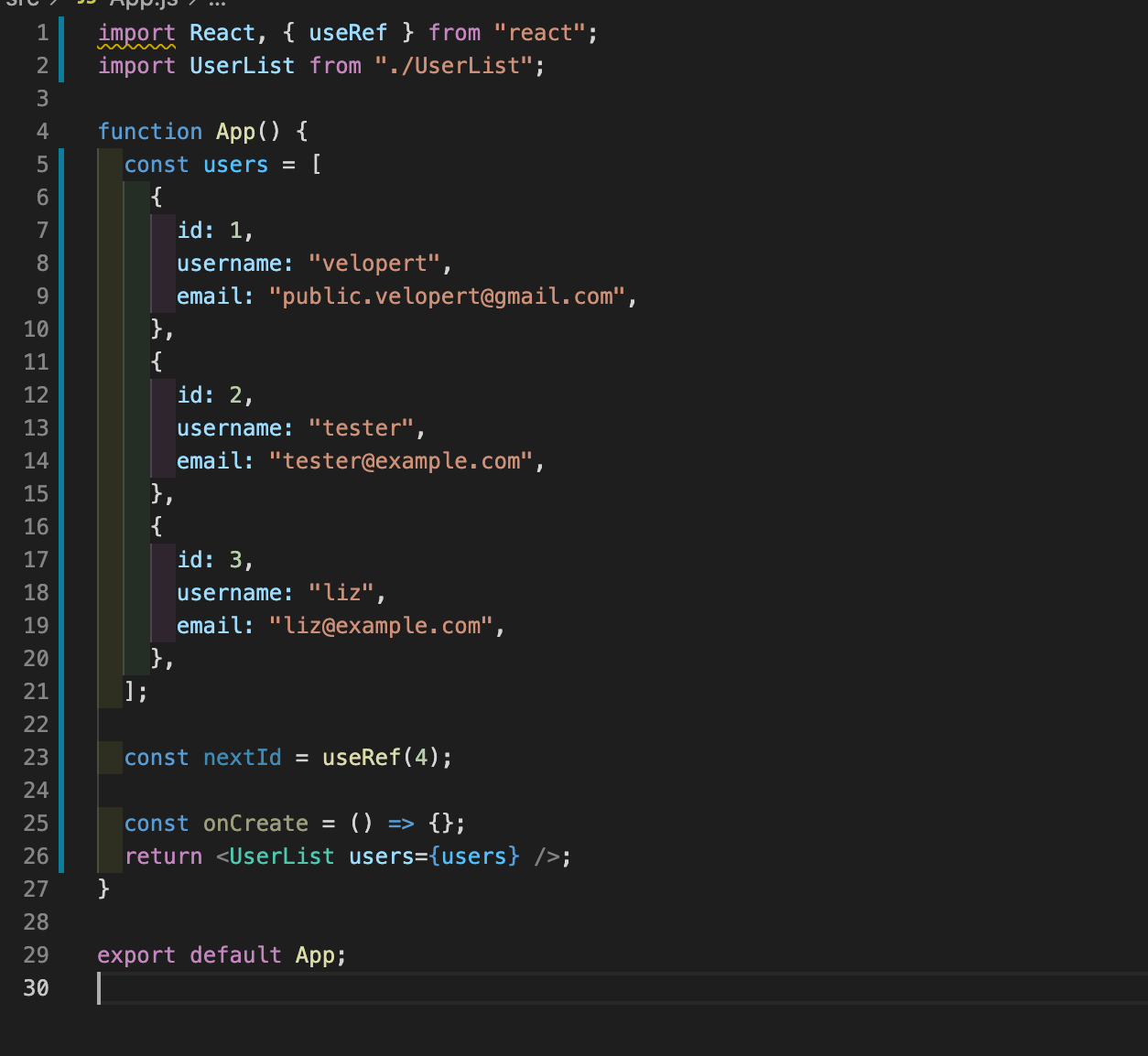
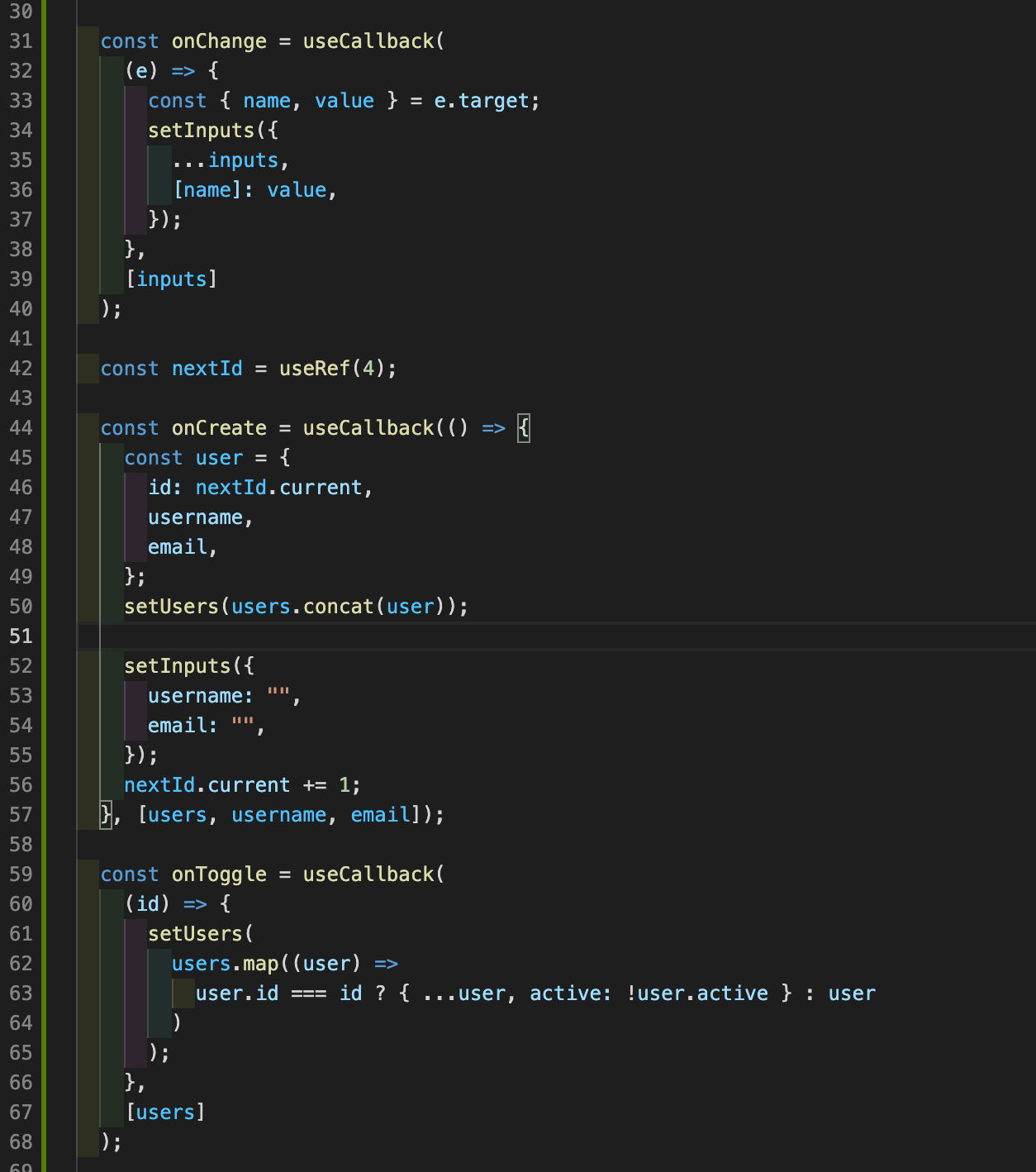
useRef


초기화 버튼 누르면 ref로 인풋이 잡힘
- useRef가 관리할 수 있는 변수
- setTimeout, setInterval 을 통해서 만들어진 id
- 외부 라이브러리를 사용하여 생성된 인스턴스
- scroll 위치

useRef() 를 사용 할 때 파라미터를 넣어주면, 이 값이 .current 값의 기본값이 됩니다. 이 값을 수정 할때에는 .current 값을 수정하면 되고 조회 할 때에는 .current 를 조회하면 됩니다.

useMemo

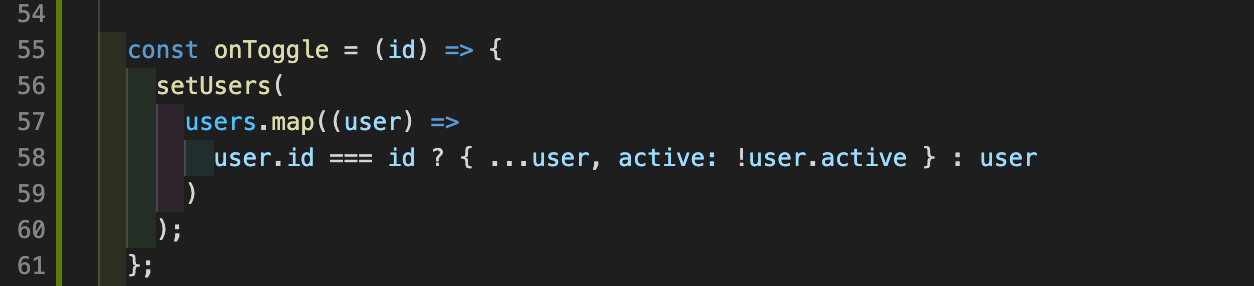
active 값을 바꿔주는 onToggle을 만들어서 배열 요소를 클릭하면 active 값을 바꾼다.

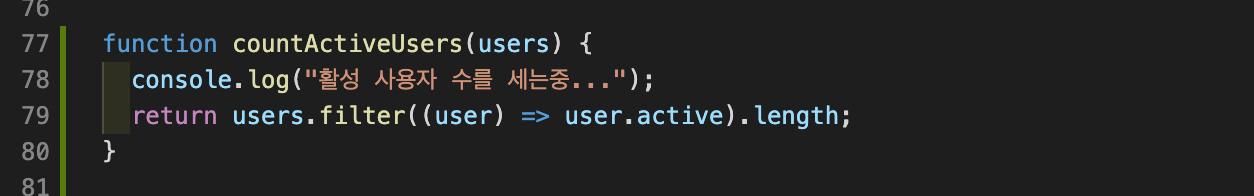
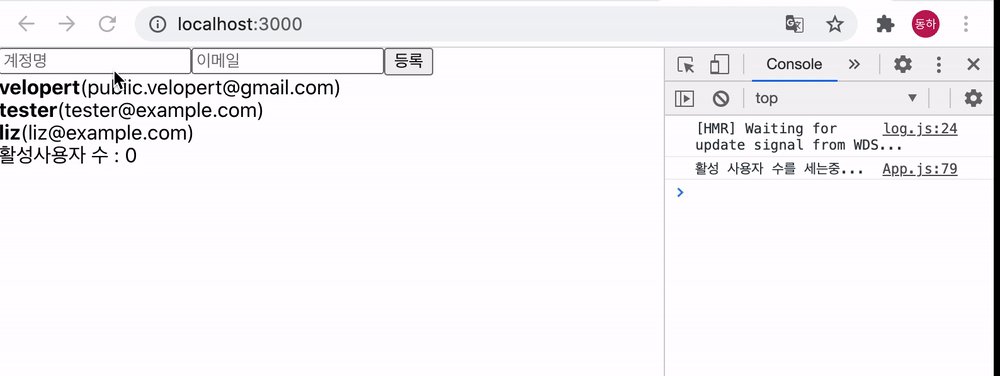
active 된 사용자 수를 세는 함수를 만들고

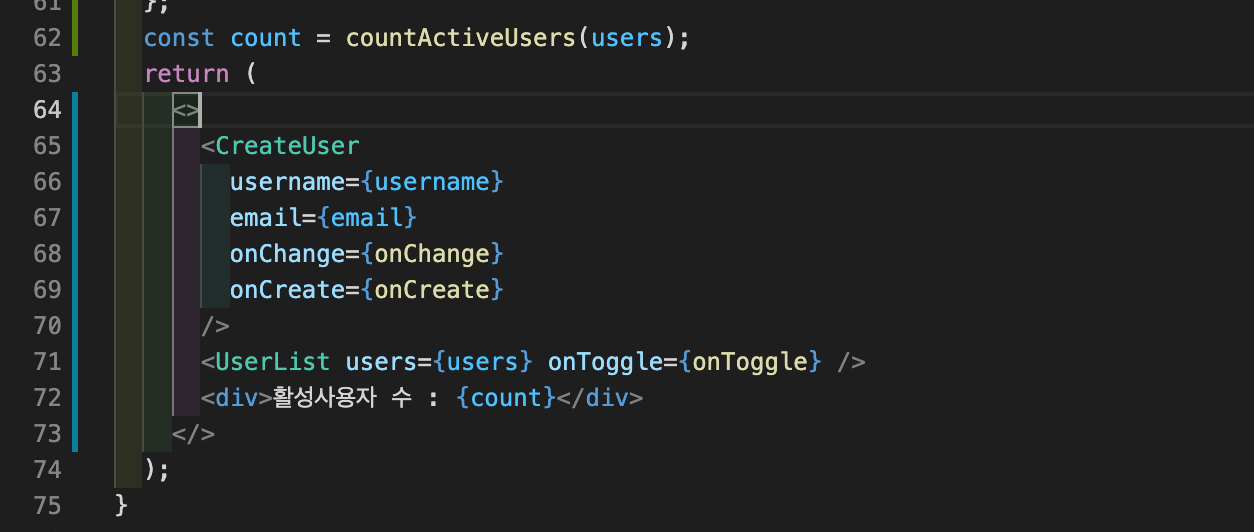
user는 state에서 관리하고 배열이다. count를 렌더한다!

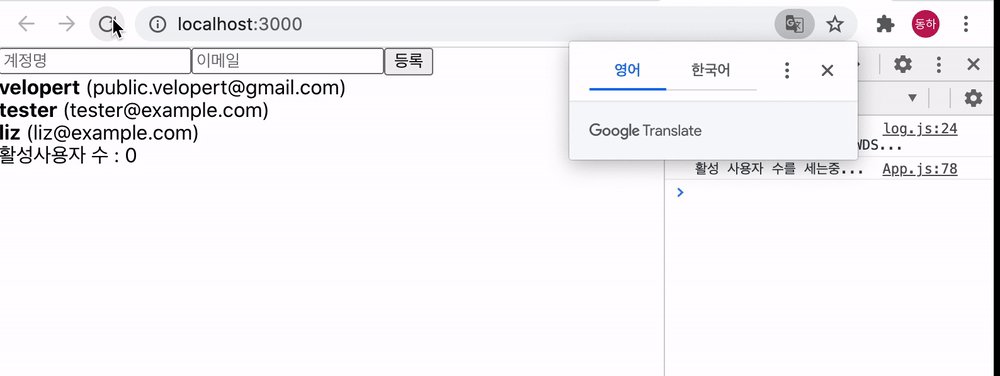
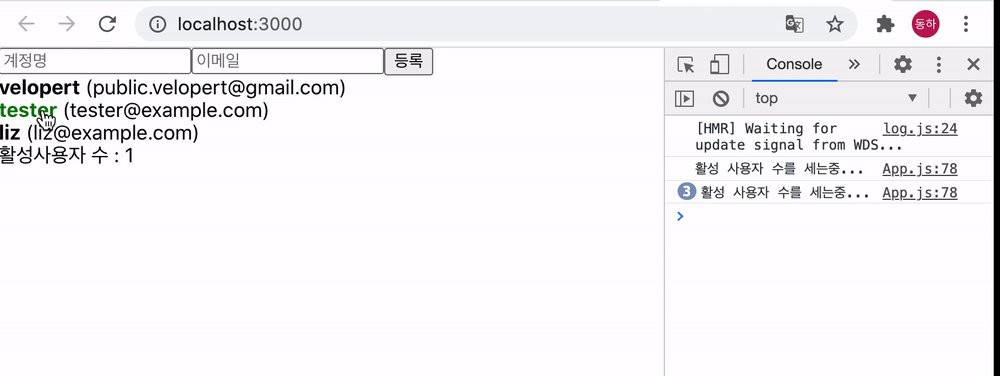
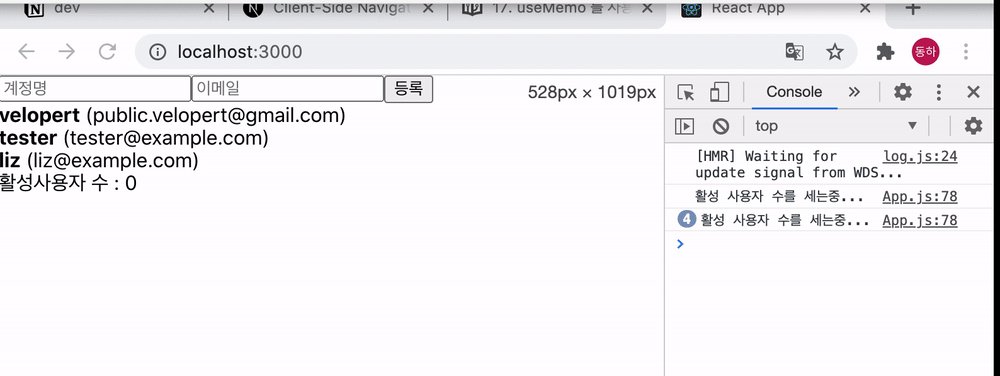
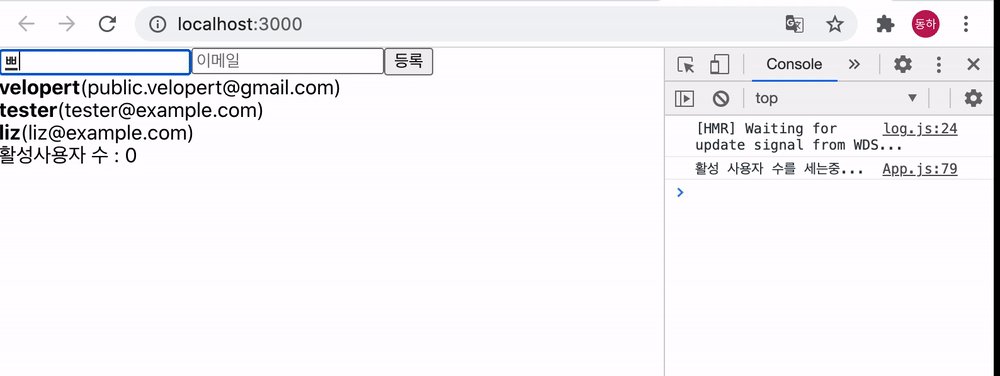
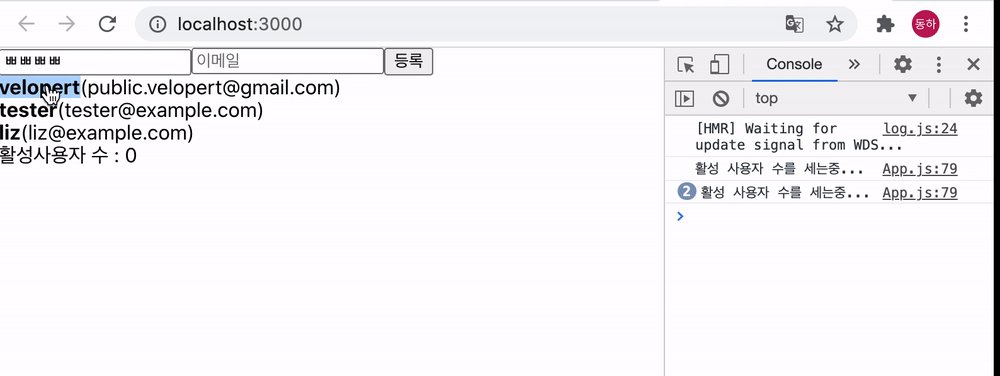
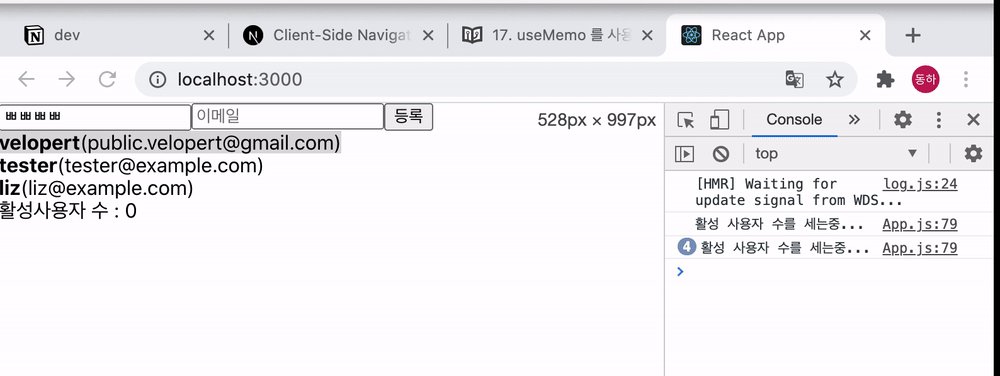
문제가 생겼다. 뭐냐면 input에 입력을 해도 저것이 함수가 작동한다! input이 state에서 관리되고 있어서 리랜더링 될 때마다 호출되는 것이다. useMemo를 사용하여 상황을 타개해보자!

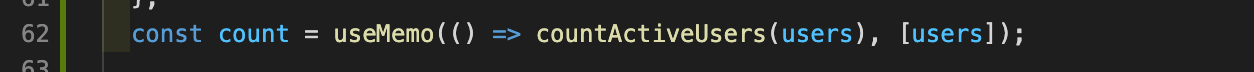
엄청 간단하다. 첫 번째 파라메터에 실행 함수, 두 번째에 디펜더시를 넣는다. 그러면 끝!

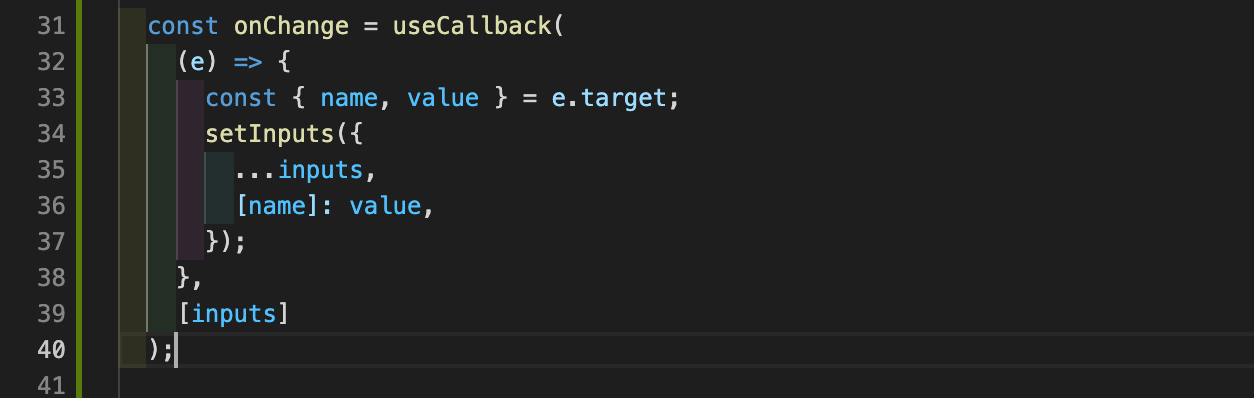
useCallback
useMemo 는 특정 결과값을 재사용 할 때 사용하는 반면, useCallback 은 특정 함수를 새로 만들지 않고 재사용하고 싶을때 사용합니다.

이런 식으로 감싸고 디펜더시에 상태값을 넣어준다.
함수 안에서 사용하는 상태 혹은 props 가 있다면 꼭, deps 배열안에 포함시켜야 된다는 것 입니다. 만약에 deps 배열 안에 함수에서 사용하는 값을 넣지 않게 된다면, 함수 내에서 해당 값들을 참조할때 가장 최신 값을 참조 할 것이라고 보장 할 수 없습니다. props 로 받아온 함수가 있다면, 이 또한 deps 에 넣어주어야 해요.

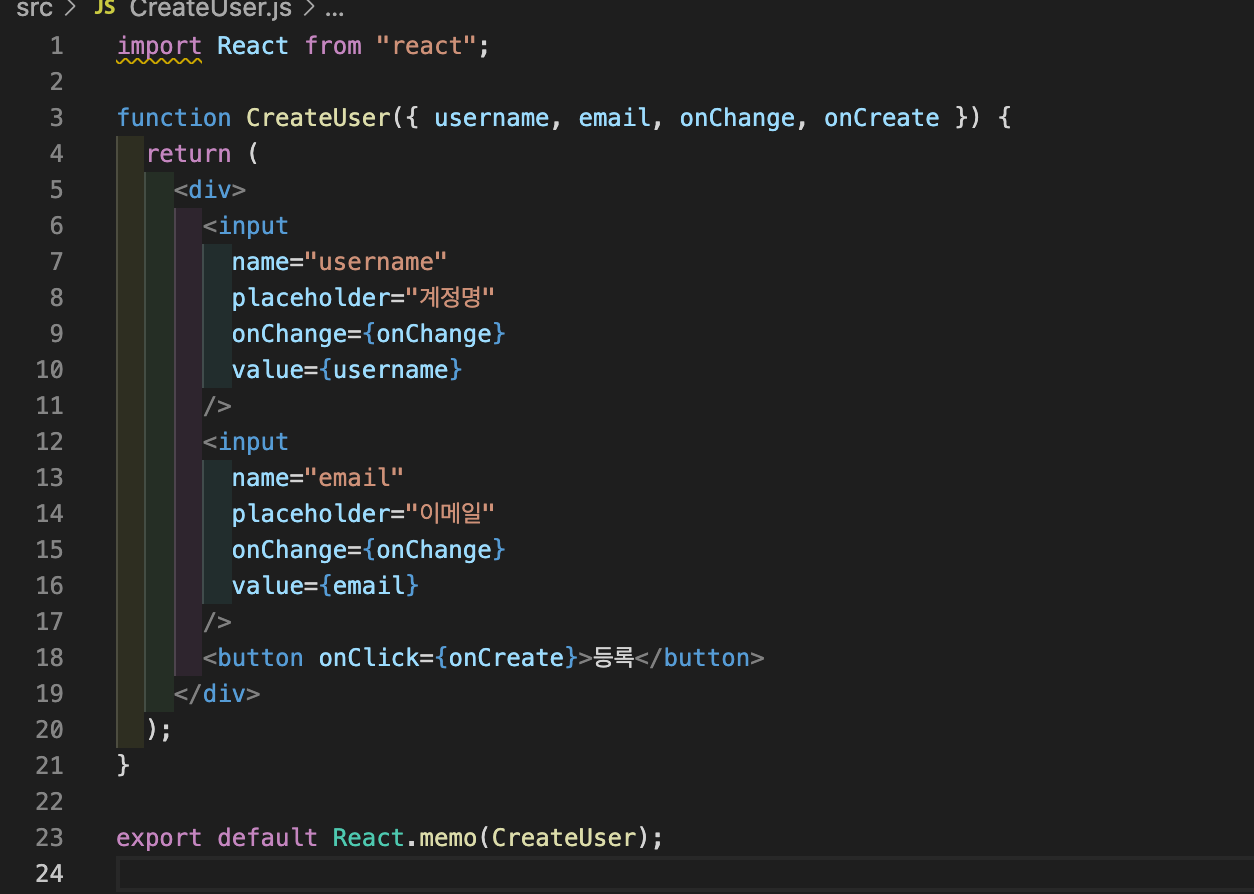
React.memo
컴포넌트의 리랜더링을 방지하는 React.memo에 대해 알아보자!!

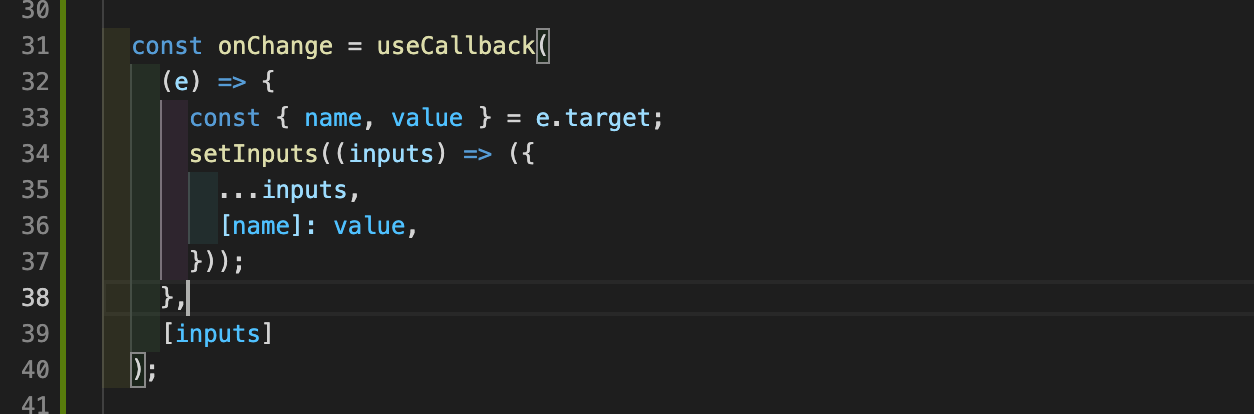
HOC처럼 컴포넌트만 감싸주면 된다! 문제는 useCallback에서 디펜더시에 users를 넣어서 하나의 함수가 실행되서 users를 갱신하면 다른 함수들도 실행되는 것이다. 이것을 함수형 업데이트로 해결해보자!

이렇게 setInputs의 인자를 콜백으로 실행하면 최적화가 된다. 해당 항목만 리렌더링이 된다!!
