
출처 위코드 문제
inline
span에는 오른쪽 정렬이 되도록 클래스를 부여하였는데도 오른쪽 정렬이 되지 않았습니다. span은 inline-element이기 때문에, span이 차지하는 영역은 "span의 오른쪽 정렬" 만큼의 길이밖에 안 되기 때문입니다.
inline-element는 width, height 무시한다.
정렬
부모 요소에 text-align으로 수평 정렬한다. 수직 정렬은 padding으로 한다. 혹은 height와 line-height의 값을 동일하게 준다.
block
div, p, h1
width, height 속성 모두 반영한다. 수직정렬된다. 수평 정렬하려면 자식요소를 inline-block으로 한다. 가로 전체를 차지한다.
div은 div 태그 내부의 내용이나 요소의 크기에 의해 세로가 결정된다.
정렬
정렬 대상한테 width를 주고 margin left나 right에 auto로 정렬한다. 너비를 명시하지 않으면 너비는 full width가 된다.
수직 정렬의 경우 요소의 height가 고정되었는지 안 되었는지에 따라 다르다. 고정 됐을 경우 부모 요소를 기준으로 절대 위치를 지정한다. 그리고 margin-top으로 정렬한다. 고정 되었지 않을 경우, 똑같이 부모 요소를 기준으로 절대 위치를 지정하고 transform으로 이동한다.
복수의 block 요소들
inline-block 변경 후 부모 요소에 text-align:center로
inline-block
button, select
inline처럼 한 줄 배치 하지만 widht, height 다 먹는다.
정렬
부모 요소에 text-align으로 수평 정렬한다. 수직 정렬은 padding으로 한다. 혹은 height와 line-height의 값을 동일하게 준다.
헷갈리는 block 친구들 정리 with 예시
html
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>css
.box {
background: blue;
width:100px;
height:100px;
margin-bottom: 2px
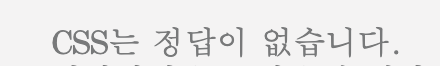
}box를 3개 만들고 각 box에 height, width를 100px씩 준다.

이 귀여운 파란 box는 굉장한 margin 을 갖는다. 추측이지만 자신의 height 만큼 가로로 자리를 차지하는 것 같다. 이 상태는 기본 상태로 display: block 으로 표현할 수 있다. block 인 친구들 옆에는 어떤 element도 올 수 없다.
css
.box {
background: blue;
width: 100px;
height: 100px;
display: inline-block
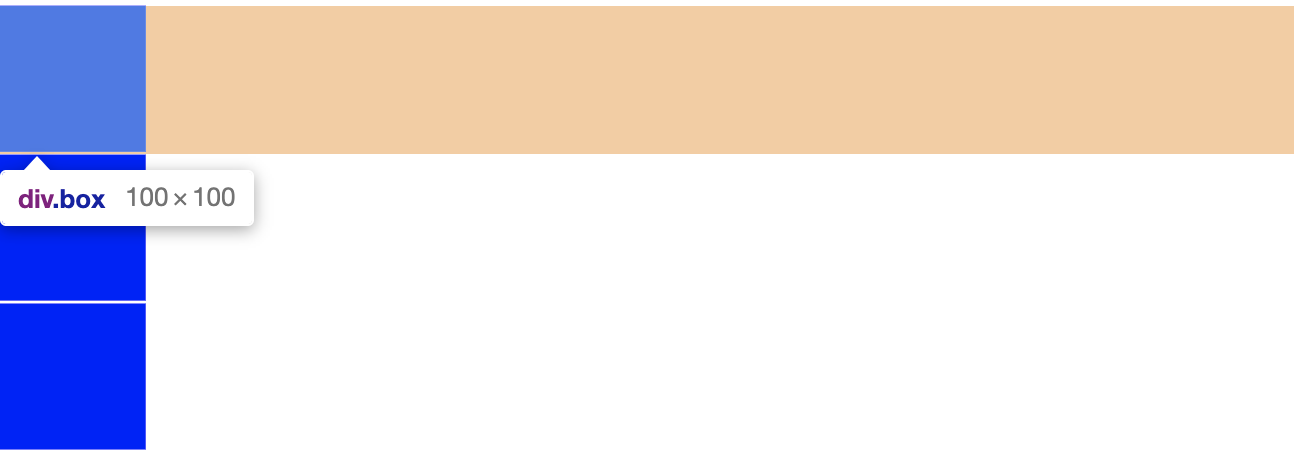
}display: inline-block 을 추가하였다.

친구들은 이제 나란히 설 수 있다.
display: inline은 그냥 line.display: inline-block은 block의 속성이 있어서width랑height를 가진다.

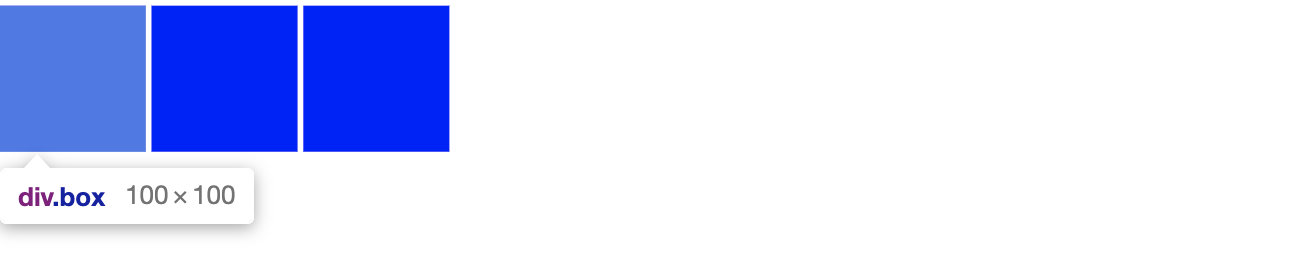
box를 키우고 box에 번호를 부여했다. 이제 3번 박스를 페이지의 맨 오른쪽으로 이동시키고 싶은 마음이 든다. margin으로 box를 하나씩 옮긴다면 box는 무너진다. 그래서 flex가 필요한 것이다.
flex
수평 정렬 가능하다. 요소의 상하좌우 정렬, 순서 변경이 가능하다. 간격 조정 용이,
inline-flex
부모 요소가 inline 요소인 경우 inline-flex를 지정한다.
flex-wrap
flex 컨테이너의 복수 flex item을 1행 , 복수행으로 배치한다. flex 컨테이너의 width보다 flex item들의 width의 합계가 더 큰 경우 여러 줄, 혹 한 줄 될지
flex-flow
flex-direction과 flex-wrap 한꺼번에 사용가능하다.만약
flex-grow
flex item의 너비에 대한 확대 인자(flex grow factor)를 지정한다. 만약 flex-grow 값이 동일하면 동일한 너비를 가진다.
align-content
justify-content 속성은 main axis 기준으로 flex item을 수평 정렬
align-content은 main axis를 기준으로 flex item을 수평 정렬
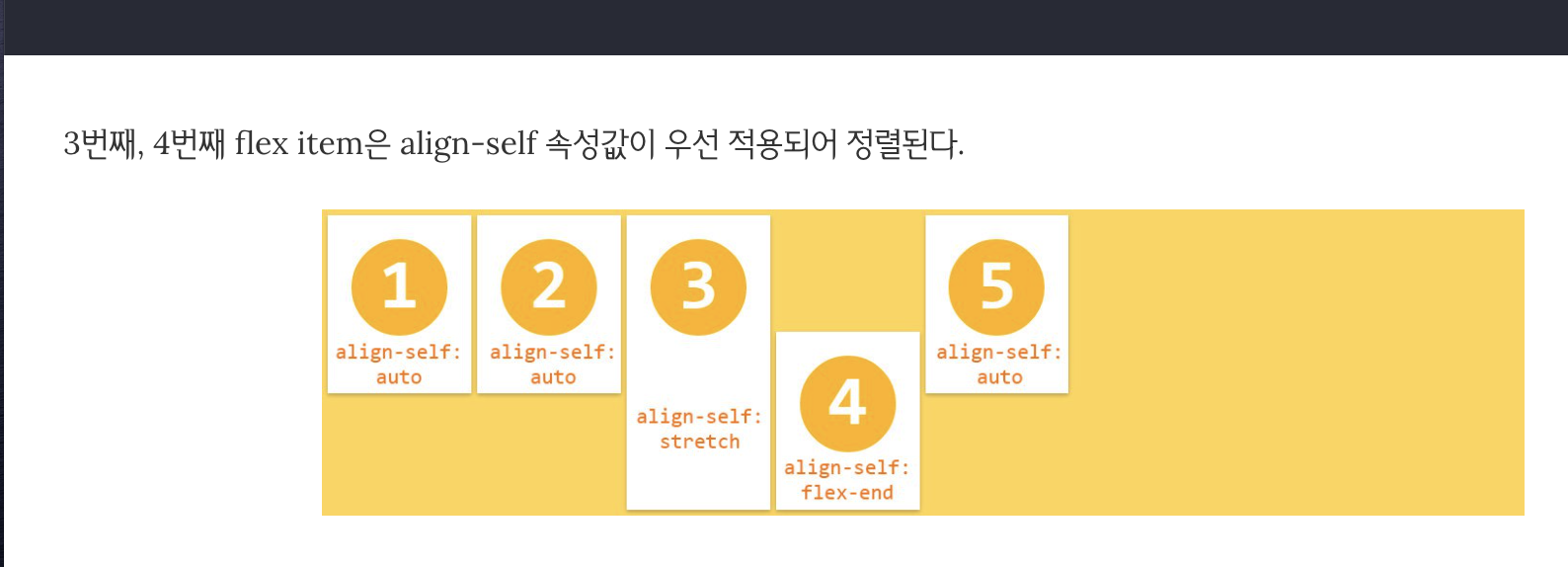
align-self
align-items 속성(flex container속성으로 flex item을 flex container의 수직 방향(cross axis)으로 정렬한다.)보다 우선하여 개별 flex item을 정렬한다. 즉, 개별적 요소에 적용할 수 있다.

출처 : https://poiemaweb.com/css3-flexbox
box-sizing: border-box
박스의 크기를 어떤 것을 기준으로 계산할지를 정하는 속성입니다.
content-box : 콘텐트 영역을 기준으로 크기를 정합니다.
border-box : 테두리를 기준으로 크기를 정합니다.
initial : 기본값으로 설정합니다.
inherit : 부모 요소의 속성값을 상속받습니다.
selector 우선순위
selector 표현마다 우선순위가 있습니다.
이 우선순위는 점수 계산으로 이루어집니다.
inline styling(13줄에 style 요소로 직접): 1000점
id: 100점
class: 10점
tag: 1점
img
alt -> img error 날 때 대신 보여줄 것. img 크기는 width, height 둘 중 하나만 해도 알아서 나머지도 브라우져가 맞춰준다.
background-size: 100% --> 배경이미지가 해당 div의 가로크기 만큼 꽉 차게 그리라는 것이다. 바꿔말해서 해당 div의 width가 있으면 img에 width 100%한 것과 동일하다.
img는 inline으로 텍스트로 취급된다. 그래서 종종 여유 공간이 생기는 문제가 생기는데 block으로 바꾸면 된다.
margin auto
block 요소일 때 width 주면 더 이상 늘어나지 않는다. 이떄 margin auto를 하면 중앙으로 온다.
table
rowspan, colspan을 통해 셀병합도 가능하다.
input/ textarea
div으로 묶고 width를 할당한다. 그리고 각각 width 100%를 준다.
placeholder 속성은 ::셀렉터로 수정할 수 있다.
참고 :
nomadcoders css-master
https://www.daleseo.com/css-display-inline-block/
https://poiemaweb.com/css3-flexbox
위코드 문제
https://www.codingfactory.net/10630